大家好,我是可爱又机灵的开源小妹。
最近我们大魔头老板😈让我在 Flutter App 中加上实时通讯的原生功能,这几天光是想着如何混合 Flutter 工程和原生工程让我掉了不少头发~~o(>_<)o ~~
还好爱撸码的开源大叔给我推荐了一个开源项目解救了我,今天我也把它推荐给大家吧(^▽^)

这次小妹介绍项目叫 FlutterBoost,由阿里系闲鱼团队开源的框架,是一个能够快速便捷的为原生应用提供 Flutter 混合的集成方案,最新版本已经更新到 v3.0-preview,目前依然在积极维护中!
Flutter 作为 Google 2018年开源的跨平台移动 UI 框架,因为能够快速的构建高性能多平台应用被大家广泛的传播。随着 Flutter 的高速发展,越来越多的公司希望使用 Flutter 来减轻多端应用的开发成本。但一直以来如何在已有的原生应用中,采取渐进式方式引入 Flutter 是一个大难题。
FlutterBoost 很好的解决了上诉的问题,在开源以后受到了许多开发者的欢迎,同时这个社区也非常活跃,官方群有人随时解答使用过程中遇到的问题。
接下来小妹就和大家一起看看 FlutterBoost 有什么特点吧!
项目特点
接入简单
FlutterBoost 是作为 Flutter 的插件进行使用的,只需要引入工程,并对三端进行简单的配置,即可使用。
使用简单
在应用程序中如何管理好 Native 页面和 Flutter 页面并非易事,使用 FlutterBoost 则可以帮助我们我们处理好不同页面的映射和跳转,我们只需要关注页面名称和参数即可。

丰富的页面混合类型
- 支持 Flutter 页面之间的跳转;
- 支持 Flutter 页面跳转 Native 页面;
- 支持 Native 页面跳转 Flutter 页面;
- 支持 Native 页面之间的跳转;
- 支持在 Flutter 页面中开启透明弹窗;
- 支持复杂的混合模式,比如主页 Tab 同时嵌入 Native 页面和 Flutter 页面。
完善的页面生命周期监控
- 支持页面多种生命周期的监控:
- onBackground
- onForeground
- onPagePush
- onPagePop
- onPageHide
- onPageShow
- 页面生命周期变化通知更加精准,只会通知实际变化了的页面;
- 接口更符合 Flutter 的设计,整合了原生中不同端的差异;
- 支持页面关闭后的参数传递,提供了更加灵活的业务解决方案。
支持自定义事件传递
使用 Flutter 官方的端对端的事件传递比较麻烦,FlutterBoost 提供了自定义事件传递的 API,通过事件标识 key 和参数 map 即可完成事件传递,让开发者省略了手动搭桥的工作。

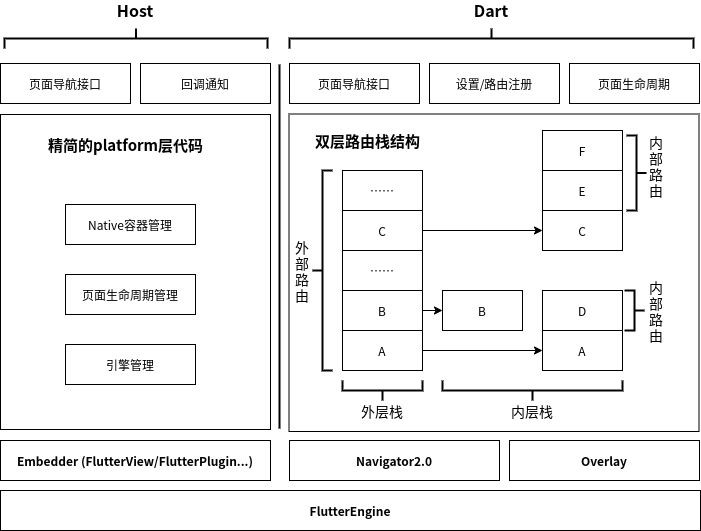
架构图
3.0版本新特性
在 3.0 版本之前,每当升级一次 Flutter 版本,就需要同时升级 FlutterBoost 版本。若不幸你使用的是比较久的 Flutter 版本,那么 FlutterBoost 最新版本的特性就与你无缘了。
在旧版本中,是有 Androidx 和 Support 分支的,两个版本有时会发生 issue 遗漏的问题。
但庆幸的是在最新的 3.0 版本中,Flutter SDK 的升级不再需要升级 FlutterBoost,也不再区分 Androidx 和 Support 分支。
简化了架构和接口,与旧版本相比,新版本代码量减少了一半,接口和设计上更加统一,页面的生命周期变化更方便业务使用。
小妹总结
从小妹的体验来说,大叔介绍的 FlutterBoost 真是混合 App 开发的神器,简单又好用!
在愈发强调同时兼顾原生体验和多端研发成本平衡的大环境下,Flutter 的出现给我们广大开发者提供了接近原生体验和一套代码多端使用的诱人选择。
而 FlutterBoost 无疑可以给担心 Flutter 有无法解决的坑的小伙伴们打了个强心剂,毕竟实在复杂的场景我们还可以切换回原生环境嘛!