介绍
sweetalert2是一个漂亮的、响应式、可定制的替代JAVASCRIPT原生的弹出框插件。sweetalert2相比sweetalert更加强大,但它不是sweetalert的扩展,它是一个全新的插件,且支持三大流行前端框架React、Vue、Angular。

Github和官网
https://github.com/sweetalert2/sweetalert2
https://sweetalert2.github.io/
安装
提供了很多安装方式
- 使用npm安装
npm install --save sweetalert2
- 使用cdn
<script src="https://cdn.jsdelivr.net/npm/sweetalert2@8"></script>
注意:如果想要兼容IE11,还得引入polyfill.js
<script src="https://cdn.jsdelivr.net/npm/promise-polyfill@8/dist/polyfill.js"></script>
模块化用法
| // ES6 Modules or TypeScript | |
| import Swal from 'sweetalert2' | |
| // CommonJS | |
| const Swal = require('sweetalert2') |
示例
- 最基本的信息弹出框
Swal.fire('基本信息弹框')

- 标题下包含文字
| Swal.fire( | |
| '标题下有文字', | |
| '标题下的文字?', | |
| 'question' | |
| ) |

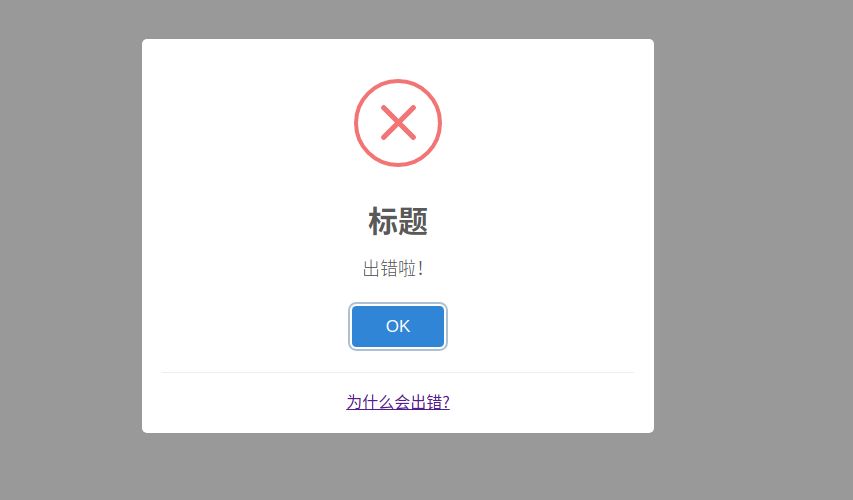
- 底部文字
| Swal.fire({ | |
| type: 'error', | |
| title: '标题', | |
| text: '出错啦!', | |
| footer: '<a href>为什么会出错?</a>' | |
| }) |

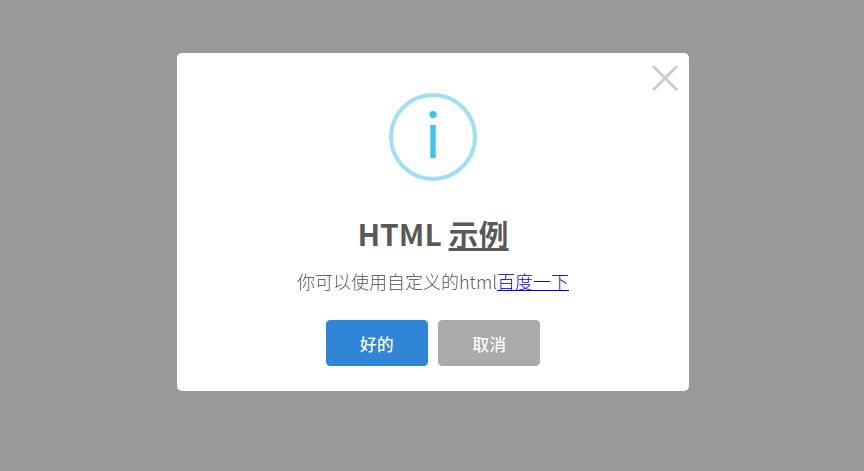
- 自定义html
| Swal.fire({ | |
| title: '<strong>HTML <u>示例</u></strong>', | |
| type: 'info', | |
| html:'你可以使用自定义的html<a href="https://wwwbaidu.com">百度一下<a>', | |
| showCloseButton: true, | |
| showCancelButton: true, | |
| focusConfirm: false, | |
| confirmButtonText:'好的', | |
| confirmButtonAriaLabel: '看起来不错', | |
| cancelButtonText:'取消', | |
| cancelButtonAriaLabel: '取消', | |
| }) |

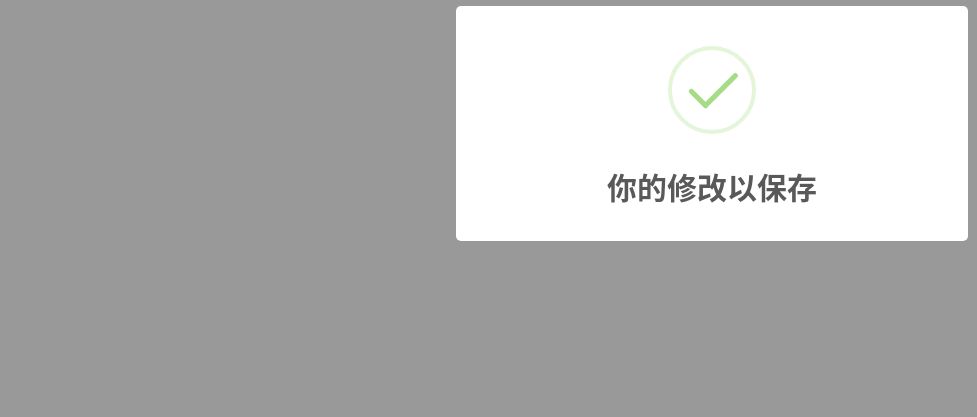
- 自定义弹框的位置
| Swal.fire({ | |
| position: 'top-end', | |
| type: 'success', | |
| title: '你的修改以保存', | |
| showConfirmButton: false, | |
| timer: 1500 | |
| }) |

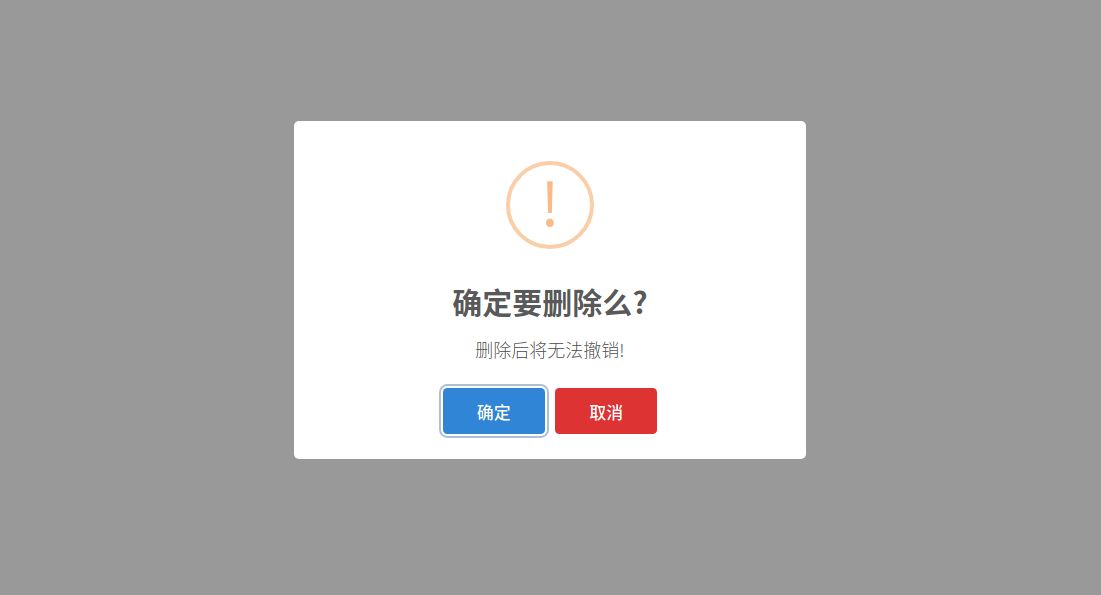
- 函数回调
| Swal.fire({ | |
| title: '确定要删除么?', | |
| text: "删除后将无法撤销!", | |
| type: 'warning', | |
| showCancelButton: true, | |
| confirmButtonColor: '#3085d6', | |
| cancelButtonColor: '#d33', | |
| confirmButtonText: '确定', | |
| cancelButtonText:'取消' | |
| }).then((result) => { | |
| if (result.value) { | |
| Swal.fire( | |
| '删除成功!', | |
| '文件已被删除', | |
| 'success' | |
| ) | |
| } | |
| }) |


- 自定义图片,禁止动画
| Swal.fire({ | |
| title: '标题', | |
| text: '自定义图片', | |
| imageUrl: 'https://unsplash.it/400/200', | |
| imageWidth: 400, | |
| imageHeight: 200, | |
| imageAlt: 'Custom image', | |
| animation: false | |
| }) |

- 自定义宽度、边框和背景
| Swal.fire({ | |
| title: '自定义宽度、边框和背景', | |
| width: 600, | |
| padding: '3em', | |
| background: '#fff url(/images/trees.png)', | |
| }) |

- 自定义关闭(自动关闭)
| let timerInterval | |
| Swal.fire({ | |
| title: '自动关闭的弹框!', | |
| html: '我会在<strong></strong> 秒后关闭.', | |
| timer: 2000, | |
| onBeforeOpen: () => { | |
| Swal.showLoading() | |
| timerInterval = setInterval(() => { | |
| Swal.getContent().querySelector('strong') | |
| .textContent = Swal.getTimerLeft() | |
| }, 100) | |
| }, | |
| onClose: () => { | |
| clearInterval(timerInterval) | |
| } | |
| }).then((result) => { | |
| if ( | |
| // Read more about handling dismissals | |
| result.dismiss === Swal.DismissReason.timer | |
| ) { | |
| console.log('I was closed by the timer') | |
| } | |
| }) |

- 异步提交
| Swal.fire({ | |
| title: '提交用户名', | |
| input: 'text', | |
| inputAttributes: { | |
| autocapitalize: 'off' | |
| }, | |
| showCancelButton: true, | |
| confirmButtonText: '提交', | |
| cancelButtonText: '取消', | |
| showLoaderOnConfirm: true, | |
| preConfirm: (login) => { | |
| return fetch(`//api.github.com/users/${login}`) | |
| .then(response => { | |
| if (!response.ok) { | |
| throw new Error(response.statusText) | |
| } | |
| return response.json() | |
| }) | |
| .catch(error => { | |
| Swal.showValidationMessage( | |
| `请求出错: ${error}` | |
| ) | |
| }) | |
| }, | |
| allowOutsideClick: () => !Swal.isLoading() | |
| }).then((result) => { | |
| if (result.value) { | |
| Swal.fire({ | |
| title: `${result.value.login}'s avatar`, | |
| imageUrl: result.value.avatar_url | |
| }) | |
| } | |
| }) |

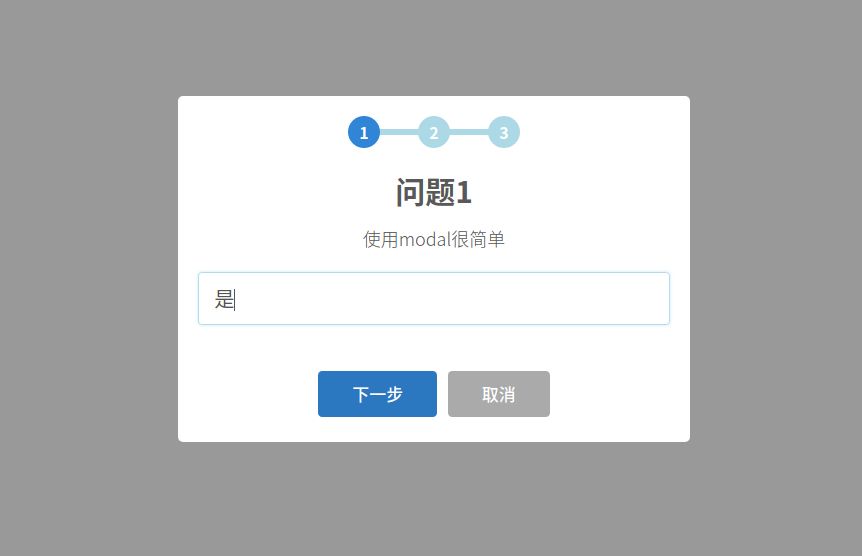
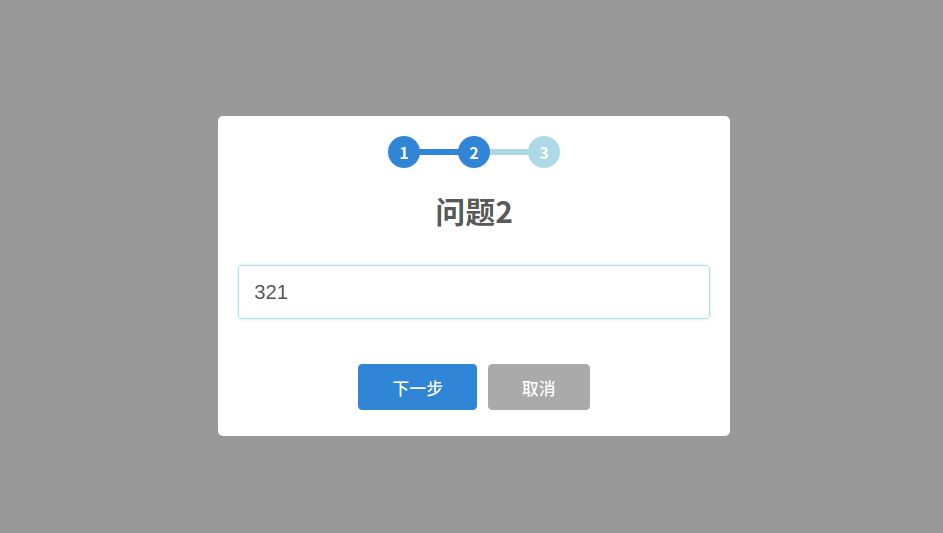
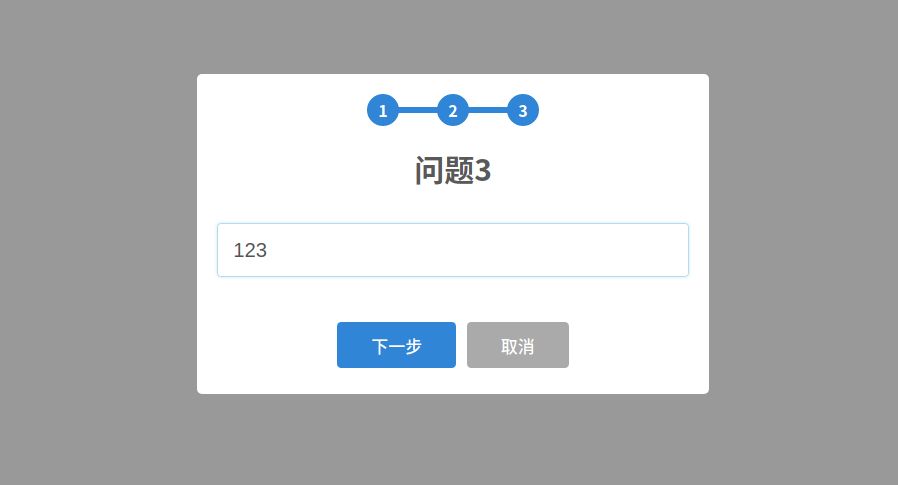
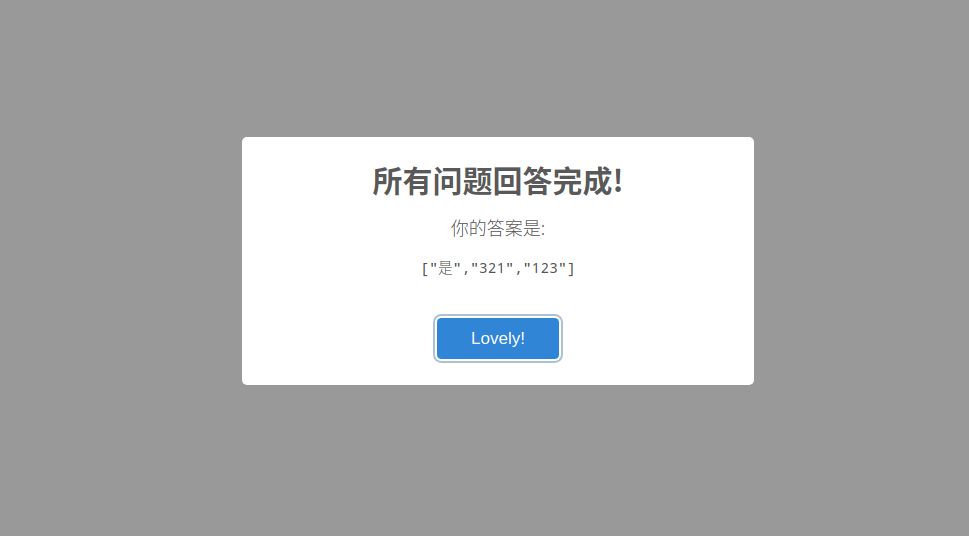
- 三步曲
| Swal.mixin({ | |
| input: 'text', | |
| confirmButtonText: '下一步', | |
| showCancelButton: true, | |
| cancelButtonText:'取消', | |
| progressSteps: ['1', '2', '3'] | |
| }).queue([ | |
| { | |
| title: '问题1', | |
| text: '使用modal很简单?' | |
| }, | |
| '问题2', | |
| '问题3' | |
| ]).then((result) => { | |
| if (result.value) { | |
| Swal.fire({ | |
| title: '所有问题回答完成!', | |
| html: | |
| '你的答案是: <pre><code>' + | |
| JSON.stringify(result.value) + | |
| '</code></pre>', | |
| confirmButtonText: 'Lovely!' | |
| }) | |
| } | |
| }) |




这里就简单介绍这些示例,更多示例详见官方文档
弹框类型
- success

- error

- warning

- info

- question

相关项目
- ngx-sweetalert2 - Angular 4+集成
https://github.com/sweetalert2/ngx-sweetalert2
- sweetalert2-react-content - React集成
https://github.com/sweetalert2/sweetalert2-react-content
- sweetalert2-webpack-demo - webpack demo
https://github.com/sweetalert2/sweetalert2-webpack-demo
- sweetalert2-parcel-demo - parcel demo
https://github.com/sweetalert2/sweetalert2-parcel-demo
- Vue.js集成(社区维护)
https://github.com/avil13/vue-sweetalert2
- Laravel 5 Package(社区维护)
https://github.com/realrashid/sweet-alert
浏览器兼容性

总结
sweetalert2是原本sweetalert的升级版,功能更加强大,文档更加全面,写法更加先进,是Web开发中常用的插件,当然同样优秀的还有很多,比如国产的layer.js也很好用,选择一个适合自己的就成,今天的介绍就到这里,希望能对你有所帮助,如果还有更好的推荐,欢迎到评论区留言,谢谢!