BEM

基本概念
BEM — Block Element Modifier is a methodology that helps you to create reusable components and code sharing in front-end development. BEM 是一种命名方法,能够帮助你在前端开发中实现可复用的组件和代码共享。
BEM(Block-Element-Modifier)是一种 CSS 模块化方法,旨在简化 CSS 编写并提高代码的可读性和可维护性,它将 HTML 元素划分为三个部分: 块(block)、元素(element) 和 修饰符(modifier)。
块(block)是 BEM 的核心部分,它定义了一个 HTML 元素的基本结构和行为。块可以使用大写字母命名,例如 .Header、.Main、.Footer 等。
元素(element)是块的一个组成部分,它定义了块中特定内容的样式。元素可以使用小写字母命名,例如 .header、.main、.footer等。
修饰符(modifier)是针对块或元素的特定状态或行为进行配置的方法。修饰符可以使用中划线(_)或破折号(-)进行命名,例如 .header--large、.main--centered、.footer--light 等。
命名规则
- 使用大写字母命名块。
- 使用小写字母命名元素和修饰符。
- 修饰符必须紧跟着元素或块。
- 修饰符可以使用中划线(_)或破折号(-)进行命名。
实践应用
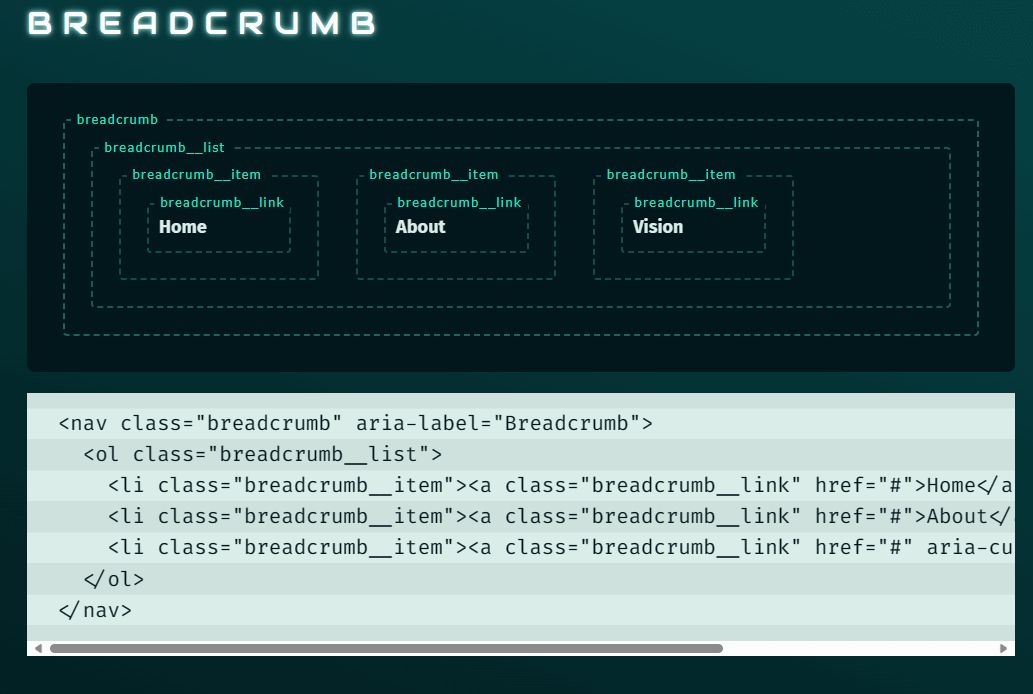
| <nav class="breadcrumb" aria-label="Breadcrumb"> | |
| <ol class="breadcrumb__list"> | |
| <li class="breadcrumb__item"><a class="breadcrumb__link" href="#">Home</a></li> | |
| <li class="breadcrumb__item"><a class="breadcrumb__link" href="#">About</a></li> | |
| </ol> | |
| </nav> | |
| <a href="#" class="button"> | |
| <span class="button__prepend"> | |
| 🚀 | |
| </span> | |
| <span class="button__body">My Button</span> | |
| <span class="button__append"> | |
| 👨🚀 | |
| </span> | |
| </a> | |
| <article class="card"> | |
| <aside class="card__aside"> | |
| <figure class="card__figure"> | |
| <img src="xxx" alt="Dummy Image" class="card__image"> | |
| </figure> | |
| </aside> | |
| <header class="card__header"> | |
| <h2 class="card__title">Card Title</h2> | |
| <h3 class="card__subtitle"> | |
| Card Subtitle | |
| </h3> | |
| </header> | |
| <div class="card__body"> | |
| <p class="card__copy"> | |
| Lorem ipsum dolor sit amet consectetur adipisicing elit. Reiciendis sint perspiciatis | |
| deleniti ab possimus ut? Ducimus fugiat hic velit necessitatibus. Lorem ipsum dolor | |
| sit amet consectetur adipisicing elit. Repellendus sapiente harum soluta excepturi ut | |
| temporibus, at amet corporis id asperiores. | |
| </p> | |
| </div> | |
| <footer class="card__footer"> | |
| <div class="card__actions"> | |
| <button class="button"> | |
| Button | |
| </button> | |
| </div> | |
| </footer> | |
| </article> |
优缺点
优点:
- 模块化和可重用性: BEM 将页面分解为独立的块(Block)、元素(Element)和修饰符(Modifier),使样式更具模块化和可重用性。
- 可读性和可维护性: BEM 使用简洁明了的命名约定,使得 CSS 代码易于理解和维护。
- 增强可扩展性: BEM 的结构使得页面元素易于扩展和修改,不会影响其他部分的样式。
- 避免样式冲突: BEM 的命名约定避免了样式冲突,每个块和元素都有独立的命名空间,不会受到外部样式的影响。
缺点:
- 命名冗长: BEM 的命名规范较为严格,可能导致类名过长,增加了代码量和阅读难度。
- 样式层级深: 由于 BEM 的嵌套结构,可能导致样式层级较深,增加了 CSS 的优先级和复杂度。
- 维护成本: 对于初学者来说,需要一定时间来适应和理解 BEM 的命名规范,可能增加学习和维护成本。
OOCSS
基本概念
OOCSS(Object-Oriented CSS)即面向对象的 CSS,它借鉴了 OOP(面向对象编程,OOP 已在 JavaScript 和 后端语言中得到广泛使用,不止是 JS 才会有 OOP面向对象模式,CSS 中的 OO写法 到现在已经不是一个新概念,2008年由 Nicole Sullivan 提出,目标是通过应用 Java 和 Ruby 等变成语言普及的面向对象设计原则,是动态CSS更易于管理)的抽象思维,主张将元素的样式抽象成多个独立的小型样式类,来提高样式的灵活性和可重用性。
两个基本原则:
- 独立的结构和样式(即不要将定位、尺寸等布局样式与字体、颜色等表现样式写在一个选择器中)。
- 独立的容器和内容(即让对象的行为可预测,避免对位置的依赖,子元素即使离开了容器也应该能正确显示)。
实践应用
| <div class="box"></div> | |
| <style> | |
| .box { | |
| width: 25%; | |
| margin: 5px 10px 10px; | |
| background: blue; | |
| border: 1px solid #ccc; | |
| } | |
| </style> |
像上面这个 box 的样式,使用 OOCSS的话,需要创建更多的 “原子类”,并且每个样式对应一个类,这样可以重复使用这些样式,避免写相同的样式。代码如下:
| <div class="size1of4 bgBlue solidGray mt-5 ml-10 mr-10 mb-10"></div> | |
| <style> | |
| .size1of4 { width: 25%; } | |
| .bgBlue { background: blue; } | |
| .solidGray { border: 1px solid #ccc; } | |
| .mt-5 { margin-top: 5px; } | |
| .mr-10 { margin-right: 10px } | |
| .mb-10 { margin-bottom: 10px; } | |
| .ml-10 { margin-left: 10px; } | |
| </style> |
优缺点
优点:
- 扩展性: OOCSS 允许您在不同元素上自由混合和重新应用类,而无需过多考虑它们的上下文。一个项目的新手可以重用他们的前辈已经抽象出来的东西,而不是堆积在 CSS 上。
- 维护性: 添加或重新排列 HTML 标记不再需要您重新考虑整个 CSS 流程。这对于正在进行的大型项目尤其有用。
- 提高网站速度。 减少重复有助于应用程序运行得更快。CSS 文件习惯于随着网站的复杂性增加而呈指数级扩展,从而增加网页大小。
- 可读性: 当其他程序员看到您的 CSS 时,他们将能够快速理解其结构。
- 快速上手: 尤其是对了解面向对象编程的新手来说。
缺点:
- 不适合小项目: 小型项目不一定需要可扩展性、可读性和可维护性。
- 增加类的数量: 您可能需要将多个类添加到一个元素以说明所有样式元素。这可能会给不熟悉 OOCSS 的人带来一些困惑,并且会使您的标记变得混乱。
- 学习成本: 如果您正在使用 OOCSS 而您的同事不熟悉它,这将需要他们在继续之前学习如何使用它,这需要时间。
- 无语义化的类名: 根据两个核心的分离原则,我们代码中不可能会出现 .btn 这样一个类名搞定样式的情况,我们只会拆分的很细,但同时我们又需要 .btn 这样的业务类名。
SMACSS
基本概念
SMACSS(Scalable and Modular Architecture for CSS)是一种面向模块的 CSS 架构方法,它提倡将 CSS 代码分解为几个模块化的部分,以便更好地组织和管理样式。
SMACSS 将 CSS 代码分为五个主要类别:
- 基础(Base)是 HTML 元素定义默认样式,可以包含属性、伪类等选择器,如
reset.css、normailze.css之类的格式化元素样式 CSS。 - 布局(Layout)会将页面分为几部分,可作为高级容器包含一个或多个模块,例如
左右分栏、栅格系统等。 - 模块(Module)又名对象或块,是可重用的模块化部分,例如
导航栏、产品列表等。 - 状态(State)描述的是任一模块或布局在特定状态下的外观,例如
隐藏、激活等。 - 主题(Theme)描述了页面的外观,它可修改前面四个类别的样式,例如
链接颜色、布局方式等。
命名规则
SMACSS 推荐使用前缀来区分不同部件:
- 基础规则是直接作用于元素的,因此不需要前缀,一般使用元素、属性、伪类等选择器。不应该出:
class、ID、!important等。 - 布局的前缀是
l-或layout-,例如.l-table、.layout-grid等。 - 模块的前缀是
m-或模块自身的命名,例如.m-nav、.card、.field等。 - 状态的前缀是
is-,例如.is-active、.is-current等。 - 主题的前缀是
theme-,例如.theme-light、.theme-dark等。
实践应用
| <form class="layout-grid"> | |
| <div class="field"> | |
| <input type="search" id="searchbox" /> | |
| <span class="msg is-error">There is an error!</span> | |
| </div> | |
| </form> |
优缺点
优点:
- 可扩展性: SMACSS可以帮助团队轻松地扩展和维护样式表,使得代码更具可伸缩性。
- 模块化: SMACSS鼓励将样式表分解为独立的模块,使得代码更易于理解和修改。
- 可重用性: 通过定义可重用的样式模块,可以减少重复代码的编写,提高代码的复用性。
- 易于维护: SMACSS的结构清晰,使得样式表更易于维护和更新。
缺点:
- 学习曲线: 对于新手来说,可能需要一定时间来适应SMACSS的规范和约定,学习曲线较陡。
- 增加复杂性: 有时候遵循SMACSS的规范可能会增加代码的复杂性,特别是在项目较小或简单的情况下。
- 可能导致过度设计: 过度遵循SMACSS的规范可能导致样式表过度设计,增加不必要的复杂性。
ITCSS
基本概念
ITCSS(Inverted Triangle Cascading Style Sheets,「倒三角 CSS」)是一套方便扩展和管理的 CSS 体系架构,它兼容 BEM、OOCSS、SMACSS 等 CSS 命名方法论。由 Harry Roberts 创建,它基于分层的概念把我们项目中的样式分为七层。
- Settings: 项目使用的全局变量,比如颜色,字体大小等等。
- Tools: 项目使用的 mixins 和 functions。到 Tools 为止,不会生成具体的 CSS 代码。
- Generic: 最基本的设定,比如 reset.css、normalize.css 等。
- Base: 最基础的元素(elements),比如 img、p、link、list 等。
- Objects: 某种设计模式,比如水平居中,
- Components: UI 组件,比如 button、switch、slider 等。
- Trumps: 用于辅助和微调的样式,只有这一层才可以使用 !important。
根据 ITCSS 的思想,你可以这样组织你的 CSS 样式文件:
| stylesheets/ | |
| ├── settings/ | |
| │ ├── colors.scss | |
| │ ├── z-layers.scss | |
| │ └── breakpoints.scss | |
| ├── tools/ | |
| │ ├── mixins.scss | |
| │ └── functions.scss | |
| ├── generic/ | |
| │ ├── box-sizing.scss | |
| │ └── normalize.scss | |
| ├── base/ | |
| │ ├── img.scss | |
| │ └── list.scss | |
| ├── objects/ | |
| │ ├── grid.scss | |
| │ └── media.scss | |
| ├── components/ | |
| │ ├── buttons.scss | |
| │ └── slider.scss | |
| ├── trumps/ | |
| │ ├── widths.scss | |
| │ └── gaps.scss | |
| └── index.scss |
优缺点
优点:
- 结构清晰:ITCSS将样式表分为不同的层级,如设置(Settings)、工具(Tools)、通用(Generic)、元素(Elements)、对象(Objects)、组件(Components)和封装(Utilities),使得代码结构清晰明了。
- 可维护性:通过将样式表分为不同的层级,ITCSS可以帮助团队更轻松地维护和更新样式代码,降低代码耦合度。
- 可重用性:ITCSS鼓励样式的模块化和重用,可以减少重复代码的编写,提高代码的复用性。
- 性能优化:通过按照特定顺序组织样式表,ITCSS可以帮助优化CSS加载和渲染性能。
缺点:
- 学习曲线:对于新手来说,可能需要一定时间来理解和应用ITCSS的规范和结构,学习曲线较陡。
- 命名约定:ITCSS需要遵循一定的命名约定和规范,有时可能需要花费额外的时间和精力来命名和组织样式代码。
- 可能导致过度设计:过度遵循ITCSS的规范可能导致样式表过度设计,增加不必要的复杂性。