前言
好多人认为whistle是抓包工具,殊不知抓包只是whistle能力的冰山一角。除了抓包外,它还能修改请求与响应、真机调试h5移动端、解决跨域、域名映射等等等。总而言之,使用whistle能够提升我们的开发效率,改善开发体验。
whistle一出手就是抓包工具的极限,那年它双手插兜不知道什么是对手(doge)。
安装&使用
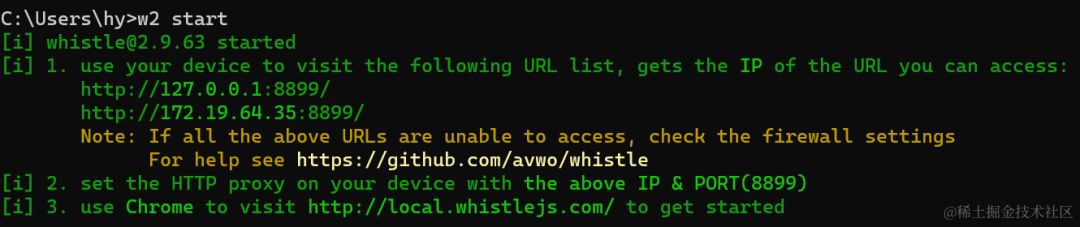
安装与启动whistle
| npm install -g whistle | |
| w2 start // 启动whistle | |
| w2 stop //停止whistle |
启动之后会在本机启动一台服务器,默认端口是8899

在本机打开该地址会进入whistle的控制面板,如下图所示。抓包,修改请求和响应的内容都是在这个控制面板内进行配置的。如果要防止其他人访问配置页面,可以在启动时加上登录用户名和密码 -n yourusername -w yourpassword

浏览器代理插件
在启动本地启动了whistle之后,要抓包网络的请求并不会经过whistle,这时候我们就需要安装一个插件,让目标网站的请求经过whistle完成抓包等后续的操作。
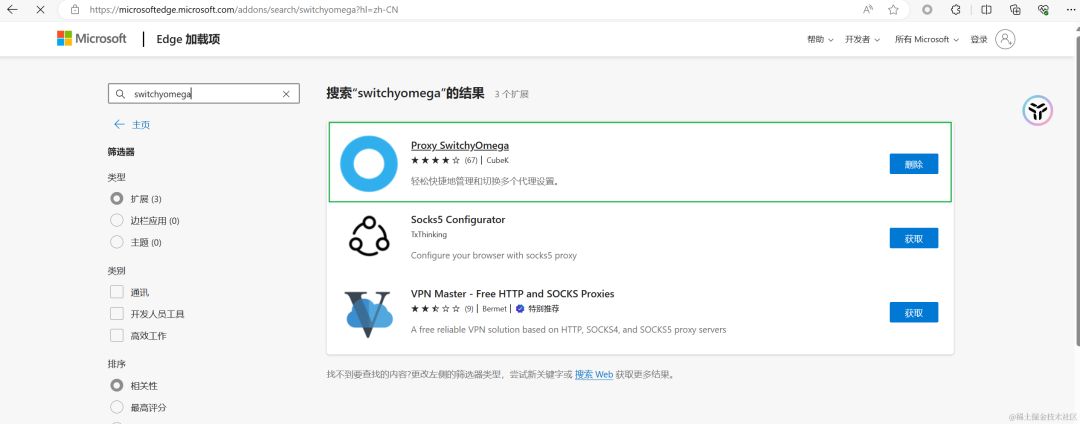
官方推荐的插件是SwitchyOmega,如果你使用的谷歌浏览器需要在应用商店访问国外网站进行下载。如果不想访问国外网站可以直接使用自带的edge浏览器,在edge的应用商店下载可以免访问国外网站。点击获取即可轻松下载。

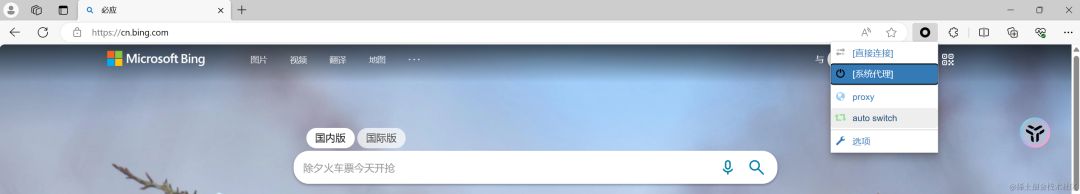
安装完成之后浏览器的工具栏内就会出现一个圆圈图标。

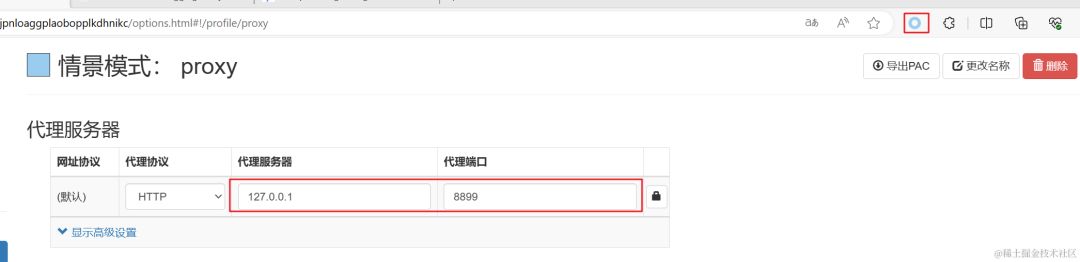
我们进入选项界面对浏览器代理进行配置,把代理服务器填写whistle启动的端口和地址,然后把switchyOmega的选项改为proxy服务器代理就完成了。

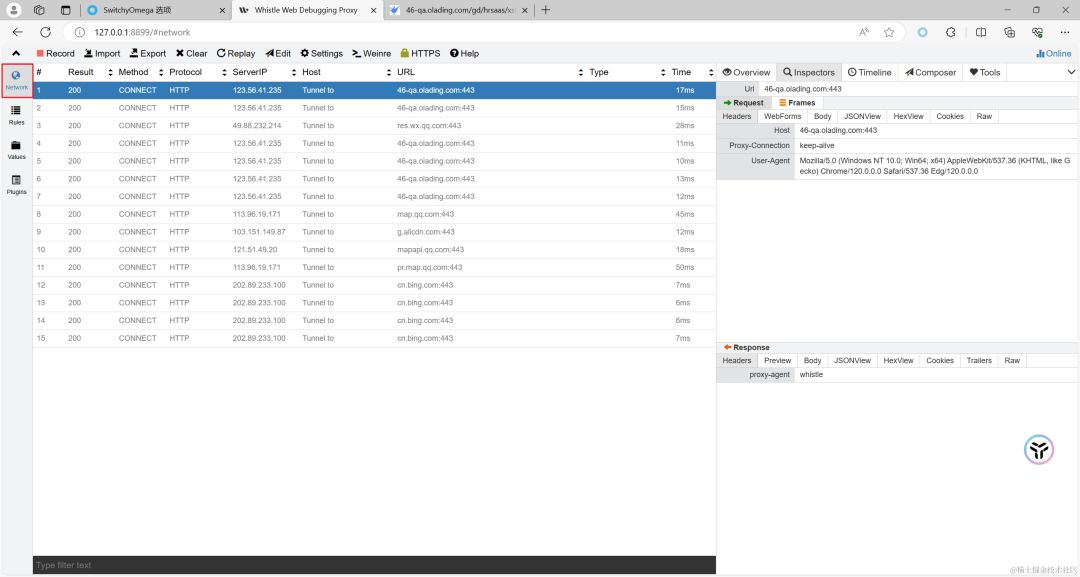
这时候在浏览器内打开想要抓包的网站就可以抓包了。目前只可以抓http的请求,因为我们还没有进行证书配置,如何配置证书后面会说。

注意如果使用edge下载的插件就只能在edge插件内进行抓包,如果在谷歌打开网站,并不会有抓包的信息。
配置证书
虽然现在在whistle的network内打印出了一些信息,但全部都是http的请求,并没有https的请求,这是因为我们没有配置证书。配置证书方法如下,点击二维码进行证书下载(没错这个二维码是可以点击的,绷住了),随后跟着步骤走就行了。
安装证书请参考文档: https://wproxy.org/whistle/webui/https.html
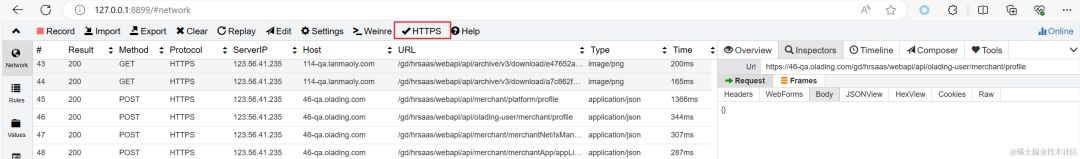
配置成功的话https这块会变成一个对勾。

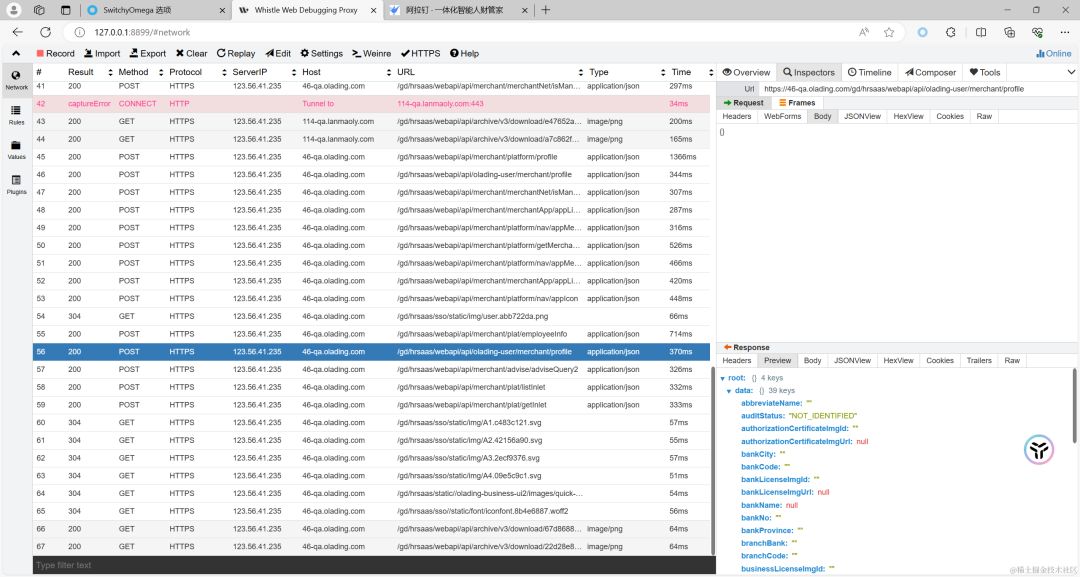
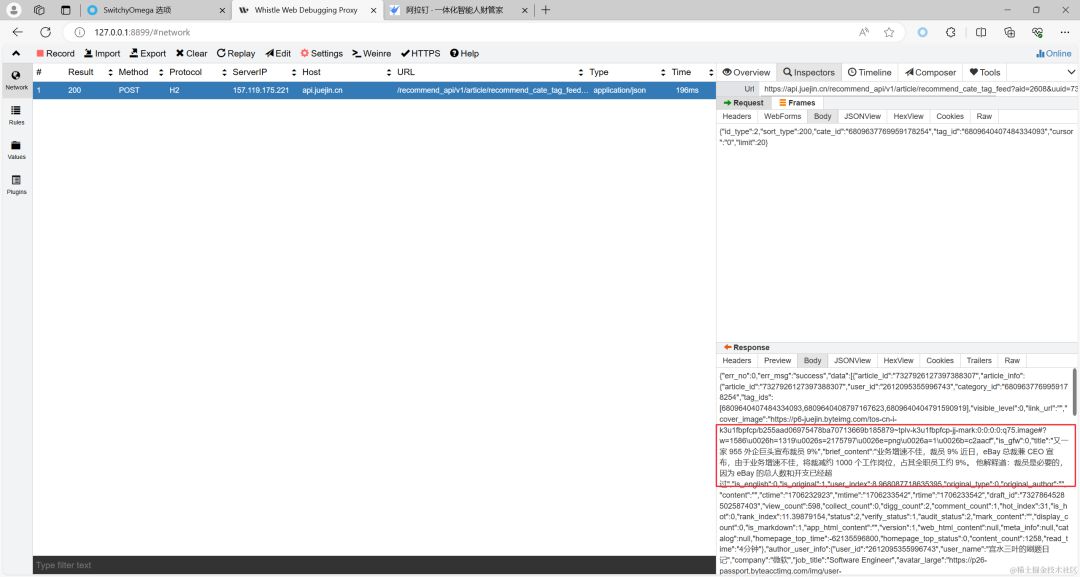
配置完证书之后再次刷新页面,就可以看到所有的https请求了,可以清晰的看到请求体和响应体的内容

手机抓包
首先抓包的前提是手机和电脑要处于一个网络下。关闭电脑端的防火墙,然后在手机的wifi设置中,把WiFi的代理模式设置为手动代理,主机名和端口号是 电脑的ip地址+whistle的端口号。ip地址可以通过终端的ipconfig查询。

配置完之后手机发送的请求在whistle的network列表中就能看到了。在手机端访问一下掘金的官网。

在工具栏这块可以通过settings选项对请求进行过滤。可以在whistle中看到手机端访问的列表数据。

应用场景
whistle的强大远远不止能够抓包这么简单,它还有很多其他的功能。
Weinre控制台
集成weinre的功能,用户只需通过简单配置(pattern weinre://id)即可使用,具体参见weinre,更多移动端调试方法可以参考:利用whistle调试移动端页面。相信有过h5开发经历的同学都遇到过这种情况,我电脑f12模拟移动端调试的时候非常的完美,但是一到真机上会出现各种奇奇怪怪的问题,而这些问题往往是比较难以定位问题并修复的,因为在真机的h5页面上没有控制台,我们无法审查元素。
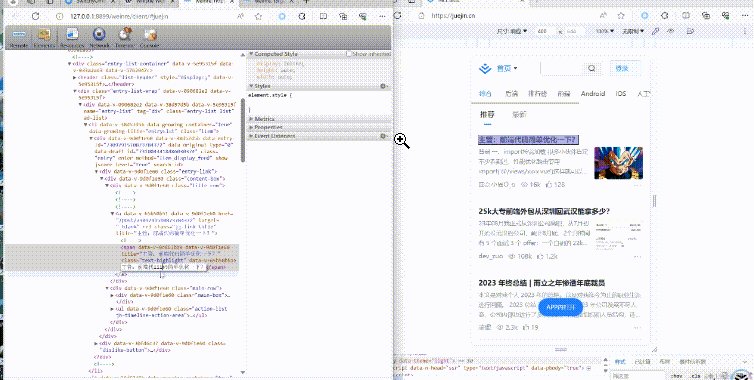
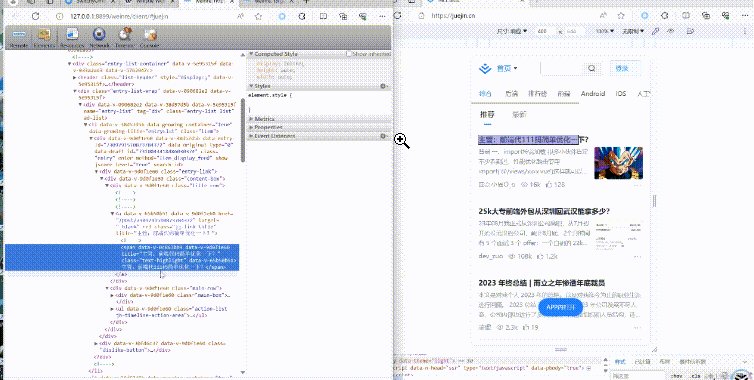
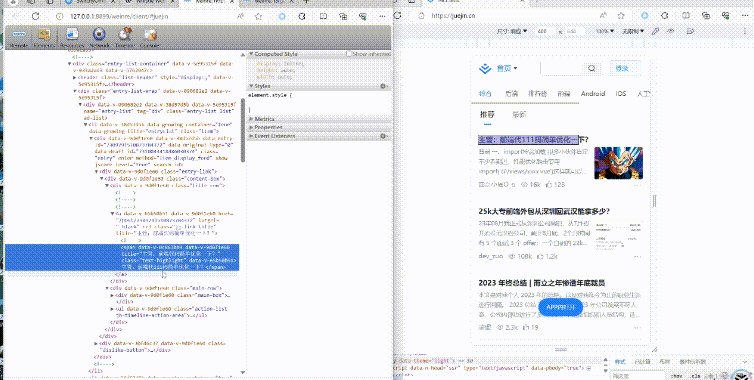
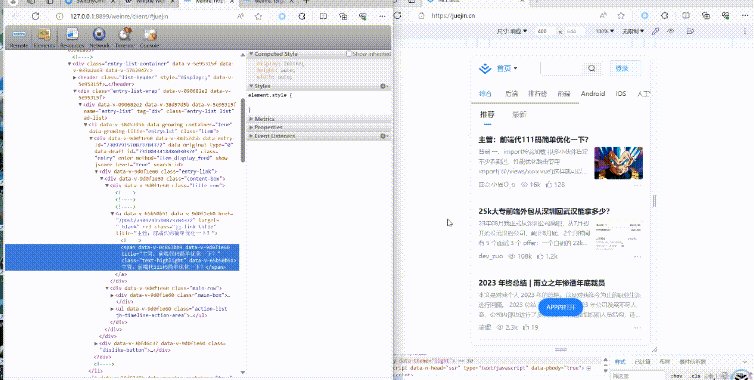
但是当你使用了whistle你会发现只需要配置一行规则,就可以轻松的调出控制台调试真机的h5页面,这就是Weinre控制台。具体效果如下图,这里为了方便展示,真机调试就用pc端模拟手机代替(真实调试的时候,需要先实现上述的手机抓包,即手机电脑在同一网络下,并且修改手机wifi的代理。)。可以看到左侧并不是浏览器自带的控制台,而是whistle自带的功能,在视察与修改左侧元素时,我们手机上的内容也会随之改变。

那么如何实现上面的效果呢?
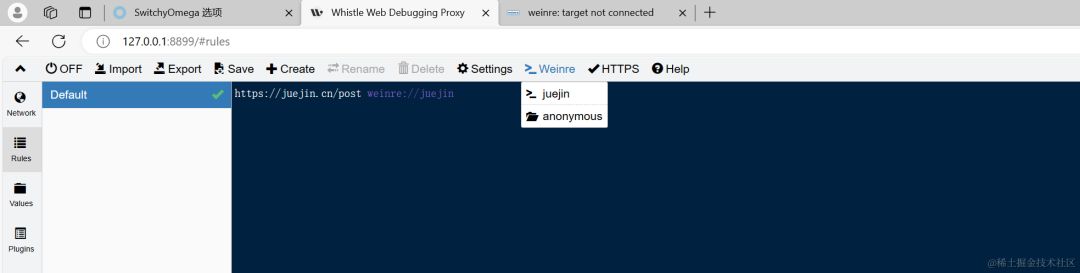
我们只需要在Whistle控制台左侧的Rules中添加一条规则即可。
{监听的网址} weinre://{实例名称} 这个实例名称是工具栏中Weinre下拉框中的名字可以任意起
https://juejin.cn/ weinre://juejin
点击工具栏中Weinre下面的juejin即可跳转到Weinre控制台页面,再刷新下监听网址的页面即可审查元素。

借助Weinre控制台,我们可以更加容易的解决真机兼容性问题。
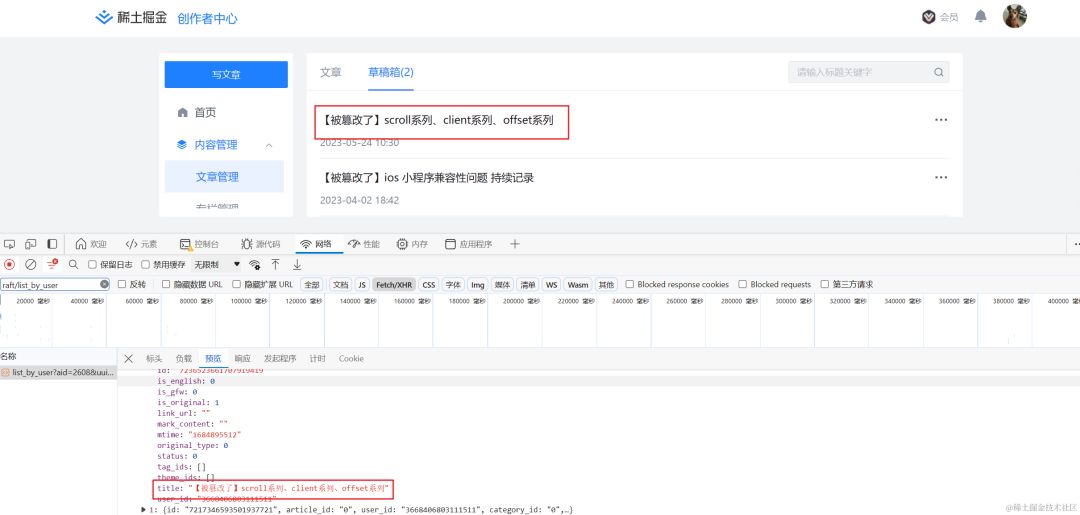
篡改响应
修改响应体还是很常用的,例如修复bug的时候,如果怀疑是接口返回值有误导致的问题,就可以通过修改响应体,来排查到底是不是后端的问题。
在调试接口的时候,例如后端接口新增了一个返回值,我们需要根据这个返回值进行相应的逻辑处理,这时候我们也可以通过修改响应体的方式mock一下新增的字段,只要确保自己mock的结果和接口返回的结构一样,就可以提前完成接口联调。
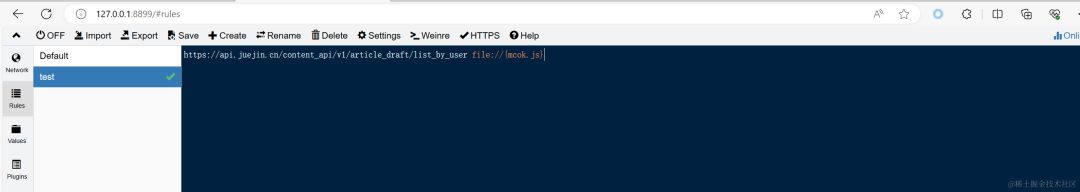
具体做法:
前半段是请求地址(支持正则匹配) 后半段是响应体的文件。file://${路径} 默认找的是Values下文件。
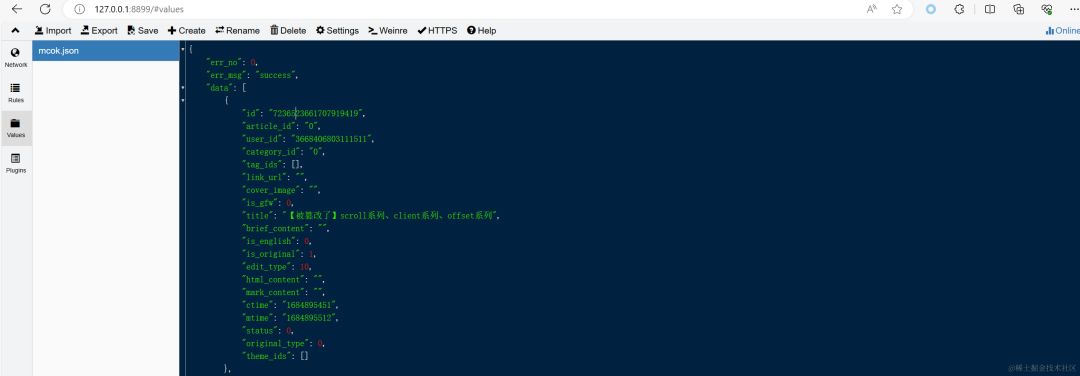
Ctrl+右键点击橘色的路径,会自动跳转到Values下对应的文件里,如果没有会自动创建非常方便。

mock.json

可以看到 加完配置之后对应接口的响应体就变成了mock.json里面的内容。

解决跨域
解决跨域是篡改响应的一种应用,有的后端接口没有配置CORS,导致前端接口跨域
历史解决:通过vite 或者 webpack 等工具做一个反向代理
通过Whistle的resHeaders可直接修改跨域接口的响应头,增加cors 配置
| /getList/ resHeaders://{cors} | |
| # cors 文件 | |
| access-control-allow-credentials: true always | |
| access-control-allow-headers: * | |
| access-control-allow-methods: GET, PUT, POST, DELETE, HEAD, OPTIONS | |
| access-control-allow-origin: * | |
| access-control-expose-headers: * | |
| access-control-max-age: 18000L | |
| content-type: application/json | |
| date: Fri, 02 Dec 2022 04:00:28 GMT | |
| server: 123123 | |
| Access-Control-Allow-Origin: * |
当然功能远不止这些,还可以 篡改 API响应时间、HTTP响应状态码等。。。
篡改请求
可以使用reqMerge修改修改请求体,它会把merge.json文件的请求体合并到原本接口的请求体中。
| /savePerson/ reqMerge://{merge.json} | |
| # merge.json | |
| { | |
| name:'张三' | |
| } |
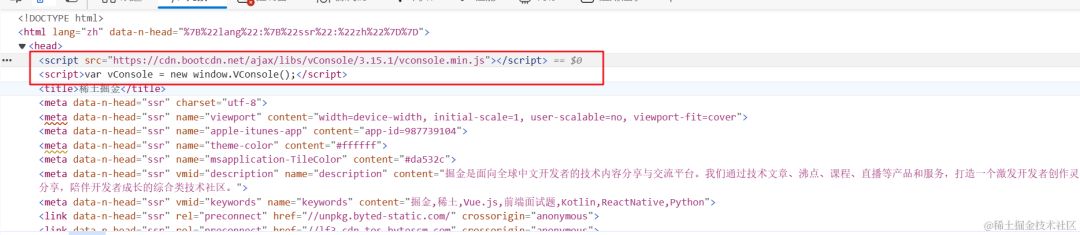
jsPrepend 进行js注入
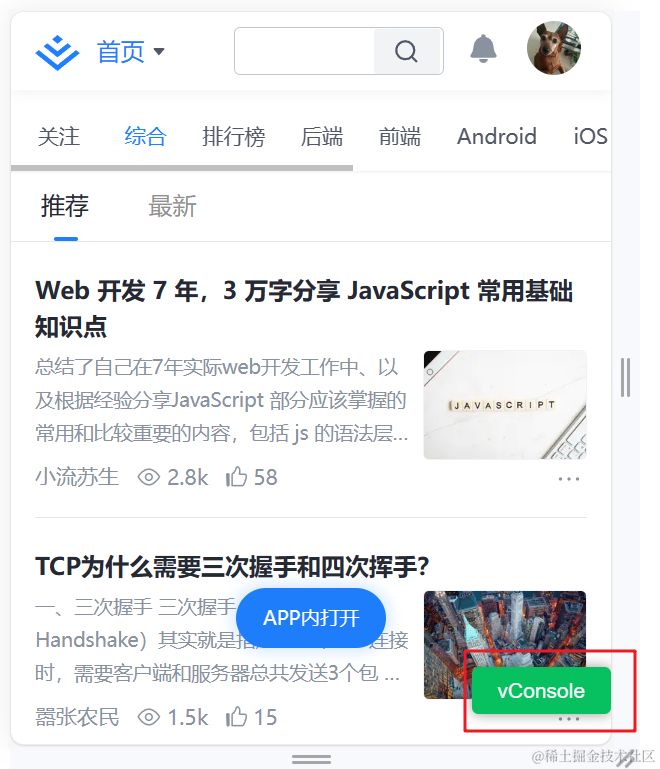
使用jsPrepend可以在目标网址的srcipt中添加任意的js代码。我们这里向页面中注入一个Vconsole移动端调试工具。{注入到哪个地址} jsPrepend://{注入的js路径}
| https://juejin.cn/ jsPrepend://https://cdn.jsdelivr.net/npm/eruda@2.4.1/eruda.min.js | |
| https://juejin.cn/ jsPrepend://{test.js} |
test.js
var vConsole = new window.VConsole();
打开控制台可以发现,我们注入的js被添加到了head的最顶部。

VConsole成功显示到了页面上

域名映射
| # 可以一个ip 配置多个域名 并且支持端口号 | |
| 127.0.0.1:9000 ddd.com aaa.com |
文档
whistle文档
结尾
头一次接触到抓包工具,感觉打开了新世界的大门。使用whistle,以后不管是开发mock接口数据,还是定位bug都方便了很多。
希望大家能有所收获!