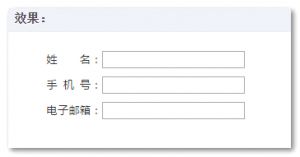
最近遇到了一个效果:实现个数不等的中文对齐或等宽,于是整理了一下,包括自己搜索到的以及同事提供的方法。
实现方法如下所示:
实现方法一:
最简单的方法就是用空格:
空格:半角空格
半个中文字符  
一个中文字符  

2字/3字/4字实现效果如下:

有时文字之间的距离并不能正好用空格实现,可以采用以下三种方法,其中第二种和第三种不必考虑有多少字数,都可以实现效果。

未实现等宽效果的代码示例:
<p class=”example-text f14 c3″>手机号码:</p>
<p class=”example-text f14 c3″>短信验证码:</p>
<p class=”example-text f14 c3″>提现密码:</p>
<p class=”example-text f14 c3″>确认提现密码:</p>
实现方法二:
在HTML代码中加上一个span标签,代码如下图所示
在原本定义的css样式中加上text-align:justify;float:left;
对添加的span标签设置样式display:inline-block;padding-left:100%;
<p class=”example-text f14 c3″>手机号码<span></span></p>
<i>:</i>
<p class=”example-text f14 c3″>短信验证码<span></span></p>
<i>:</i>
<p class=”example-text f14 c3″>提现密码<span></span></p>
<i>:</i>
<p class=”example-text f14 c3″>确认提现密码<span></span></p>
<i>:</i>
css 样式如下:
| .example-text { | |
| width:84px; | |
| height:45px; | |
| text-align:justify; | |
| float:left; | |
| } | |
| .example-text > span{ | |
| display:inline-block; | |
| padding-left:100%; | |
| } |
实现方法三:
在HTML代码中不需要做其他操作,代码如下图所示
<p class=”example-text f14 c3″>手机号码<span>:</span></p>
<p class=”example-text f14 c3″>短信验证码<span>:</span></p>
<p class=”example-text f14 c3″>提现密码<span>:</span></p>
<p class=”example-text f14 c3″>确认提现密码<span>:</span></p>
在原本定义的css样式中加上text-align:justify;float:left;
添加example-text:after设置样式如下图所示:
| .example-text{ | |
| width:84px; | |
| height:45px; | |
| text-align:justify; | |
| /*text-justify:distribute-all-lines;*/ | |
| float:left; | |
| } | |
| .example-text:after{ | |
| width:100%; | |
| height:0; | |
| margin:0; | |
| display: inline-block; | |
| overflow:hidden; content:”; | |
| } |
实现方法四:

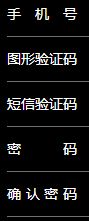
HTML代码如下图所示:对最左边文字设置float:left;,对最右边文字设置float:right; 中间文字用空格隔开。
其中:pull-left { float:left;} pull-right { float:right;} 其他class为原本设置的样式
<p class=”pull-left white old_text”>
<i class=”pull-left”>手</i>机<i class=”pull-right”>号</i>
</p>
<p class=”pull-left white old_text”>图形验证码</p>
<p class=”pull-left white old_text”>短信验证码</p>
<p class=”pull-left white old_text”>
<i class=”pull-left”>密</i><i class=”pull-right”>码</i>
</p>
<p class=”pull-left white old_text”>
<i class=”pull-left”>确</i>认 密<i class=”pull-right”>码</i>
</p>