背景介绍
最近使用DcatAdmin 开发一个简单的ERP项目,涉及到采购单入库的时候,在入库单from表单选择采购单需要把相关的采购明细展示在表单中,让用户自行决定可入库物料及入库数量。查询了很久官方文档没有找到组件和扩展,最后通过模版的方法终于解决,现在把简单的代码实现分享出来。
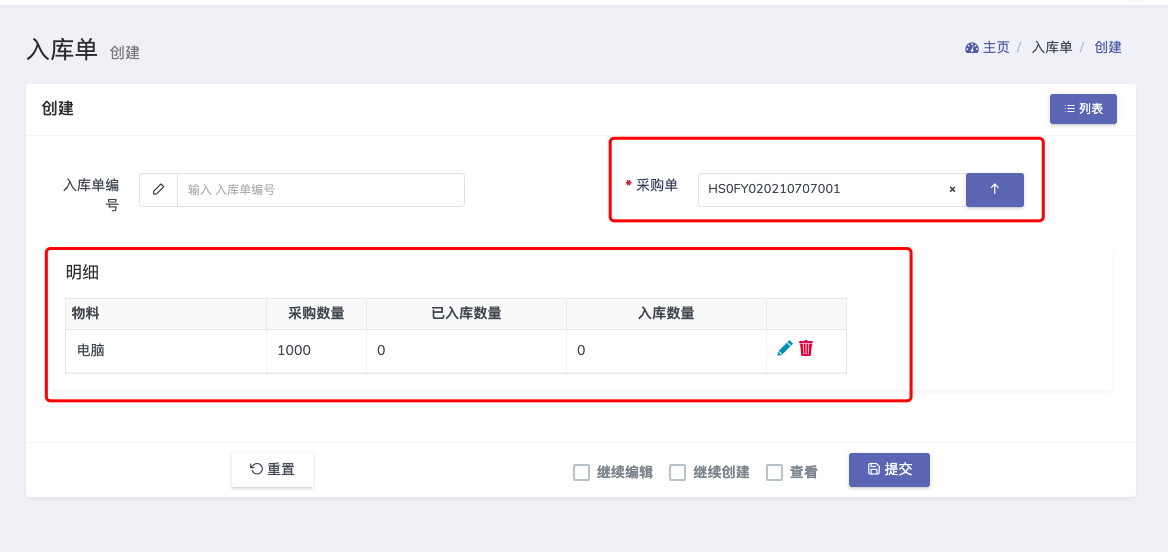
最终实现的效果
先展示一下最终的效果:

图中根据选择的采购单,下面明细展示的是对应的采购单明细,库管可以根据实际到货情况进行入库操作。
为了实现这个代码使用了很多方法,有朋友可能说引用vue吧,但是DcatAdmin是采用 AdminLTE3(bootstrap4+jQuery3) 构建前端页面。也就是页面交互使用的是jQuery 交互的,所以引用vue可能会更麻烦。当然你可以使用DactAdmin 写接口,vue做前端,但这好像跟DcatAdmin相去甚远了。 好了,说到这里就要说一下AdminLTE3这个东西了,有兴趣的可以去看一下,主要看一下Tables->jsGrid 这个组件,我用的就是jsGrid这个组件。
[AdminLTE3 Demo展示](https://adminlte.io/themes/v3/pages/tables/jsgrid.html)
总体思路是用js监听采购单的值变化,然后ajax去获取采购单明细,使用JsGrid展示出来。这里涉及到自定义页面和js组件
[DcatAdmin 自定义页面](https://learnku.com/docs/dcat-admin/2.x/custom-page/8473)
开始代码
1. form表单引入自定义页面
| protected function form() | |
| { | |
| ... | |
| if ($form->isCreating()) { | |
| $form->column(12, function (Form $form) { | |
| $form->html(view('admin.order_detail'))->width(12,0); | |
| }); | |
| } | |
| ... | |
| } | |
2. 自定义页面
模版文件路径在resourses/view下面,模版代码如下
| [JsGrid的使用 文档 这个比较全一点](https://gitee.com/mirrors/jsgrid) | |
| Dcat.ready(function () { | |
| // js代码也可以放在模板里面 | |
| var that = this | |
| console.log('所有JS脚本都加载完了!!!'); | |
| $('[name="delivery_id"]').on('change', function () { | |
| var delivery_id = $("input[name='delivery_id']").val() | |
| console.log(delivery_id) | |
| $.ajax({ | |
| type: "GET", | |
| url: "/admin/api/admin/delivery/details", | |
| data: {delivery_id:delivery_id}, | |
| dataType: "json", | |
| success: function(response){ | |
| console.log(response) | |
| $("#outstoreData").val(JSON.stringify(response)) | |
| $("#jsGrid1").jsGrid({ | |
| height: "auto", | |
| width: "auto", | |
| sorting: true, | |
| paging: true, | |
| confirmDeleting: false, | |
| data: response, | |
| fields: [ | |
| {title:'物料', name: "material.material_name", type: "text",width:300}, | |
| {title:'出库数量',name: "delivery_num", type: "number", width:300}, | |
| ], | |
| controller: { | |
| updateItem: function(item){ | |
| console.log(item) | |
| console.log(response) | |
| response.forEach(function (val,key) { | |
| if (val['id'] == item['id']) { | |
| response[key] = item | |
| } | |
| }); | |
| $("#outstoreData").val(JSON.stringify(response)) | |
| return item | |
| } |
JsGrid不能直接提交数据 所以把数据保存在一个input框里面可以随着表单提交。
3. 处理提交的数据
表单提交的数据包含入库单和采购订单,可能涉及到采购订单状态,采购明细变更,入库单明细写入以及明细物料的库存变动,因为需要特殊处理。可以使用表单的时间来进行数据处理
【表单事件文档】(https://learnku.com/docs/dcat-admin/2.x/event/8113)
以下是在saving事件时进行入库物料的验证,在saved是进行数据写入数据库
| $form->saving(function (Form $form) { | |
| // 判断是否是新增操作 | |
| if ($form->isCreating()) { | |
| $deliveryService = new DeliveryService(); | |
| $deliveryData = json_decode($form->deliveryData,1); | |
| $res = $deliveryService->deliverySalesOrder($deliveryData); | |
| if ( !$res['status'] ) { | |
| return $form->response()->error($res['msg']); | |
| } | |
| } | |
| }); | |
| $form->saved(function (Form $form, $result) { | |
| // 判断是否是新增操作 | |
| if ($form->isCreating()) { | |
| $newId = $form->getKey(); | |
| if (!$newId) { | |
| return $form->error('数据保存失败'); | |
| } | |
| $deliveryService = new DeliveryService(); | |
| $deliveryData = json_decode($form->deliveryData,1); | |
| $res = $deliveryService->saveDeliveryDetail($newId, $form->order_id, $deliveryData); | |
| return; | |
| } | |
| }); |
结语
使用DcatAdmin框架做数据表关联性大的比较麻烦一点,但确实可以提高开发效率。关于自定义页面也做的非常灵活,可以局部的插入表单。
第一次写好像html 不能插入,仅代表个人愚见,有更好解决方案可以一起探讨。
有需要了解更多的可以联系我 demo站建设中