CSS高级技巧
CSS 属性书写顺序(重点):
布局定位属性:display / position / float / clear / visibility / overflow
自身属性:width / height / margin / padding / border / background
文本属性:color / font / text-decoration / text-align / vertical-align / white- space / break-wor
其他属性CSS3:content / cursor / border-radius / box-shadow / text-shadow / background:linear-gradient …
| display: block; | |
| position: relative; | |
| float: left; | |
| width: 10px; | |
| height: 10px; | |
| margin: 10px; | |
| padding: 10px; | |
| font-family: sans-serif; | |
| color: #fff; | |
| background: #fff; | |
| border-radius: 10px; |
完成后的目录及文件结构:

精灵图(sprites)的使用:
- 精灵图主要针对于小的背景图片使用
- 主要借助于背景位置来实现—background-position
- 一般情况下精灵图都是负值。( X轴右边走是正值,左边走是负值, Y轴同理)
轮廓线 outline:
给表单添加 outline: 0; 或者 outline: none; 样式之后,就可以去掉默认的蓝色边框
input {outline: none; }
防止拖拽文本域 resize:
实际开发中,我们文本域右下角是不可以拖拽的
textarea{ resize: none;}
多行文本溢出显示省略号:
| overflow: hidden; | |
| text-overflow: ellipsis; | |
| /* 弹性伸缩盒子模型显示 */ | |
| display: -webkit-box; | |
| /* 限制在一个块元素显示的文本的行数 */ | |
| -webkit-line-clamp: 2; | |
| /* 设置或检索伸缩盒对象的子元素的排列方式 */ | |
| -webkit-box-orient: vertical; |
常见表单类型:
类型很多,我们现阶段重点记忆三个: number tel search
text password radio checkbox button file hidden submit reset image
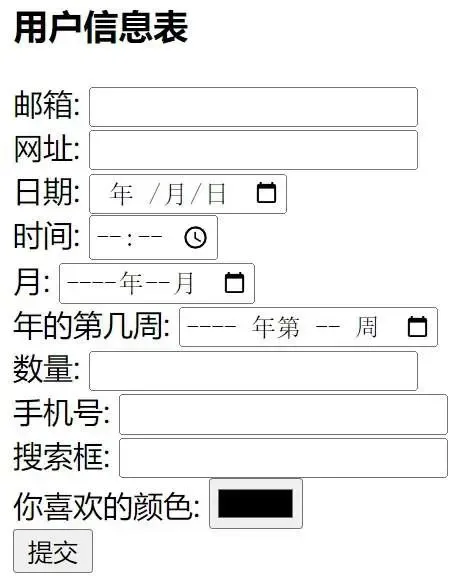
新的输入类型


| <!-- 我们验证的时候必须添加form表单域 --> | |
| <form action=""> | |
| 邮箱: <input type="email" autofocus> <br> | |
| 网址: <input type="url" required> <br> | |
| 日期: <input type="date"> <br> | |
| 时间: <input type="time"> <br> | |
| 月: <input type="month"> <br> | |
| 年的第几周: <input type="week"> <br> | |
| 数量: <input type="number"> <br> | |
| 手机号: <input type="tel"> <br> | |
| 搜索框: <input type="search"> <br> | |
| 你喜欢的颜色: <input type="color"> <br> | |
| <!-- 当我们点击提交按钮就可以验证表单了 --> | |
| <input type="submit" value="提交"> | |
| </form> |
HTML5 新增的表单属性:
属性 | 值 | 说明 |
required | required | 表单拥有该属性表示其内容不能为空,必填 |
autofocus | autofocus | 自动聚焦属性,页面加载完成自动聚焦到指定表单 |
autocomplete | off/on | autocomplete=”on”,关闭autocomplete=”off需要放在表单内,同时加上name属性,同时成功提交 |
multiple | multiple | 可以多选文件提交 |
属性选择器:
- 注意:类选择器、属性选择器、伪类选择器,权重为 10
- 属性选择器,按照字面意思,都是根据标签中的属性来选择元素

| /* 只选择 type =text 文本框的input 选取出来 */ | |
| input[type=text] { | |
| color: pink; | |
| } | |
| /* 选择首先是div 然后 具有class属性 并且属性值 必须是 icon开头的这些元素 */ | |
| div[class^=icon] { | |
| color: red; | |
| } | |
| /* 选择首先是section 然后 具有class属性 并且属性值 必须是 data结尾的这些元素 */ | |
| section[class$=data] { | |
| color: blue; | |
| } |
其他特性:
图标变模糊 – CSS3滤镜filter:
语法:filter: 函数(); --> 例如:filter: blur(5px); --> blur模糊处理 数值越大越模糊
计算盒子宽度 – calc 函数:
calc() 此CSS函数让你在声明CSS属性值时执行一些计算, 括号里面可以使用 + - * / 来进行计算
语法: width: calc(100% - 80px);
HTML5新特性:
<header>头部标签<nav>导航标签<article>内容标签<section>定义文档某个区域<aside>侧边栏标签<footer>尾部标签- 广义的 HTML5 是 HTML5 本身 + CSS3 + JavaScript
- 这个集合有时称为 HTML5 和朋友,通常缩写为 HTML5
- HTML5 MDN 介绍:https://developer.mozilla.org/zh-CN/docs/Web/Guide/HTML/HTML
SEO三大标签:
- title:网页标题标签
- description:网页描述标签
- keywords:网页关键词标签
ico图标设置:
<link rel="shortcut icon" href="favicon.ico" type="image/icon">