一、引言
2005年Jesse James Garrett发表了一篇文章,标题为“Ajax:A new Approach to WebApplication”。他在这篇文章里介绍了一种技术,用他的话说,就叫:Ajax,是Asynchronous JavaScript+XML的简写。这种技术能够向服务器请求数据而无需卸载页面(即刷新),会带来更好的用户体验。
二、XMLHttpRequest
Ajax技术核心是XMLHttpRequest对象(简称XHR),这是由微软首先引入的一个特性,其他浏览器提供商后来都提供了相同的实现。
XHR的出现,提供了向服务器发送请求和解析服务器响应提供了流畅的接口。能够以异步方式从服务器获取更多的信息,这就是说,用户只要触发某一事件,在不刷新网页的情况下,更新服务器最新数据。
虽然Ajax中的x代表XML,但Ajax通信和数据格式无关,也就是说这种技术不一定使用XML。
IE7+、FF、Opera、Chrome和Safari都支持原生的XHR对象,在这些浏览器中创建XHR对象可以直接实例化XMLHttpRequest即可。
var xhr = new XMLHttpRequest();
alert(xhr);
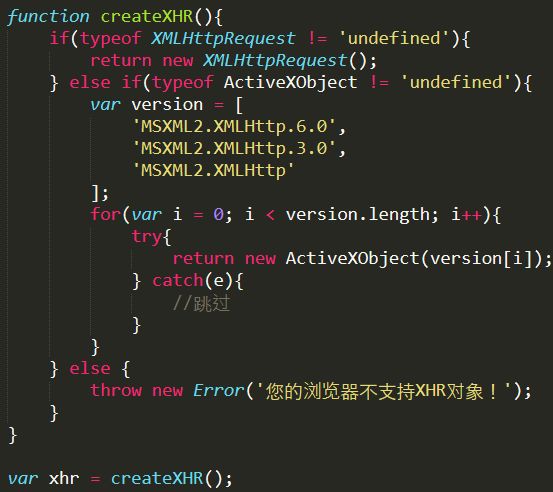
但是,如果是IE6以下,那么我们必须还需要使用ActiveX对象通过MSXML库来实现。在低版本IE浏览器可能会遇到三种不同版本的XHR对象,即MSXML2.XMLHttp、MSXML2.XMLHttp.3.0、MSXML2.XMLHttp.6.0。可以编写一个兼容函数:

在使用XHR对象时,先必须调用open()方法,它接受三个参数:要发送的请求类型(get、post)、请求的URL和表示是否异步。
xhr.open('get', 'test.php', false); //对于test.php的get请求,false同步
PS:test.php的代码如下:
<?php echo date('Y-m-d H:i:s'); ?>
open()方法并不会真正发送请求,而只是启动一个请求以备发送。通过send()方法进行发送请求,send()方法接受一个参数,作为请求主体发送的数据。如果不需要则必须填null。执行send()方法之后,请求就会发送到服务器。
xhr.send(null);
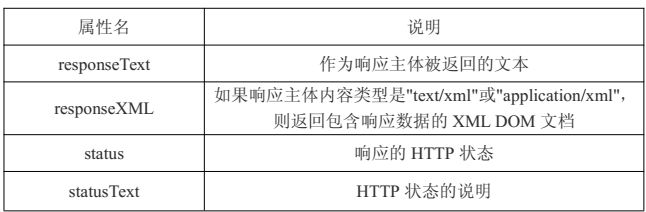
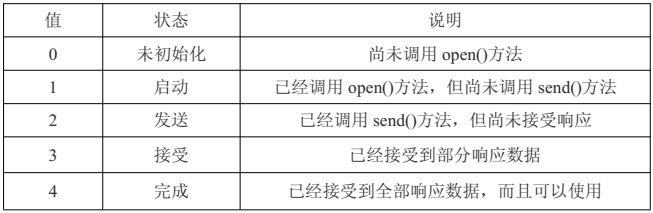
当请求发送到服务器端,收到响应后,响应的数据会自动填充XHR对象的属性。一共有四个属性:

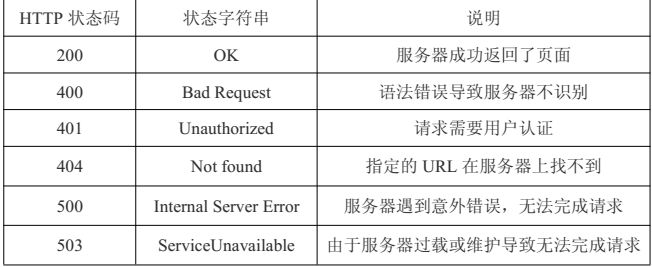
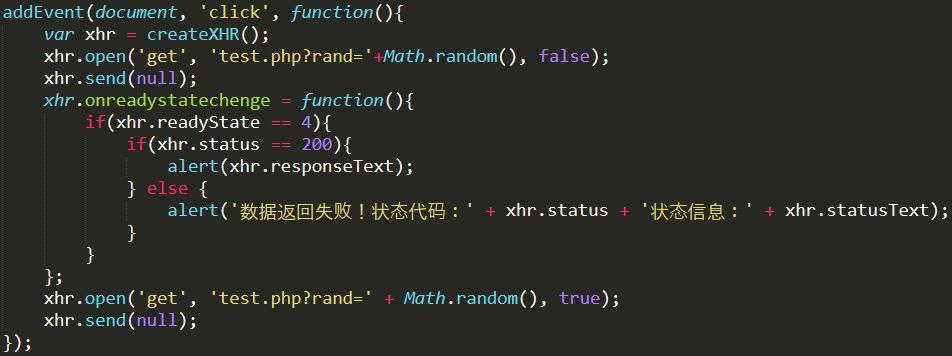
接受响应之后,第一步检查status属性,以确定响应已经成功。一般以HTTP状态码为200作为成功的标志。

我们判断HTTP状态值即可,不建议使用HTTP状态说明,因为在跨浏览器的时候,可能会不太一致。

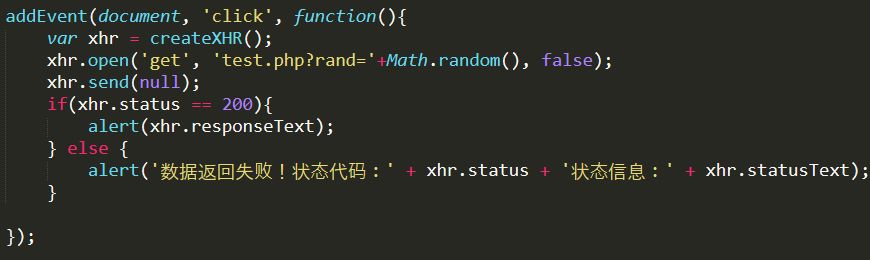
以上代码每次点击页面的时候,返回的时间都是实时的,不同的,都是通过服务器及时加载回的数据。
同步调用固然简单,但使用异步调用才是我们真正常用的手段。使用异步调用的时候,需要触发readystatechange事件,然后检测readyState属性即可。这个属性有五个值:


PS:使用abort()方法可以取消异步请求,放在send()方法之前会报错。放在responseText之前会得到一个空值。
下一篇:Ajax的GET与POST请求,敬请期待!