目录
- 一、在相应的板块中开启DataBinding
- 二、DataBing的简单使用
- 三、生成的xml布局
- 四、生存的代码
一、在相应的板块中开启DataBinding
dataBinding {
enabled true
}
二、DataBing的简单使用
这里写一个简单的布局,如下:
| <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" | |
| xmlns:app="http://schemas.android.com/apk/res-auto" | |
| xmlns:tools="http://schemas.android.com/tools" | |
| android:layout_width="match_parent" | |
| android:layout_height="match_parent" | |
| tools:context=".MainActivity"> | |
| <TextView | |
| android:id="@+id/first" | |
| android:layout_width="wrap_content" | |
| android:layout_height="wrap_content" | |
| android:layout_marginVertical="dp" | |
| android:text="Alice" | |
| android:textColor="#" | |
| android:textSize="sp" | |
| app:layout_constraintBottom_toTopOf="@id/second" | |
| app:layout_constraintEnd_toEndOf="parent" | |
| app:layout_constraintStart_toStartOf="parent" | |
| app:layout_constraintTop_toTopOf="parent" | |
| app:layout_constraintVertical_chainStyle="packed" /> | |
| <TextView | |
| android:id="@+id/second" | |
| android:layout_width="wrap_content" | |
| android:layout_height="wrap_content" | |
| android:text="Bob" | |
| android:textColor="#" | |
| android:textSize="sp" | |
| app:layout_constraintBottom_toBottomOf="parent" | |
| app:layout_constraintEnd_toEndOf="parent" | |
| app:layout_constraintStart_toStartOf="parent" | |
| app:layout_constraintTop_toBottomOf="@id/first" /> | |
| </androidx.constraintlayout.widget.ConstraintLayout> |
没错,就是一个包含两个TextView的布局,虽然简单,但是也能说明DataBinding的原理;但是按照DataBinding对布局的要求,这并不符合它的要求,所以需要改成如下:
| <layout xmlns:android="http://schemas.android.com/apk/res/android" | |
| xmlns:app="http://schemas.android.com/apk/res-auto" | |
| xmlns:tools="http://schemas.android.com/tools"> | |
| <data> | |
| <variable | |
| name="viewModel" | |
| type="com.zfang.databindingstudy.module.SimpleViewModel" /> | |
| </data> | |
| <androidx.constraintlayout.widget.ConstraintLayout | |
| android:layout_width="match_parent" | |
| android:layout_height="match_parent" | |
| tools:context=".MainActivity"> | |
| <TextView | |
| android:id="@+id/first" | |
| android:layout_width="wrap_content" | |
| android:layout_height="wrap_content" | |
| android:layout_marginVertical="dp" | |
| android:text="@{viewModel.first}" | |
| android:textColor="#" | |
| android:textSize="sp" | |
| app:layout_constraintBottom_toTopOf="@id/second" | |
| app:layout_constraintEnd_toEndOf="parent" | |
| app:layout_constraintStart_toStartOf="parent" | |
| app:layout_constraintTop_toTopOf="parent" | |
| app:layout_constraintVertical_chainStyle="packed" /> | |
| <TextView | |
| android:id="@+id/second" | |
| android:layout_width="wrap_content" | |
| android:layout_height="wrap_content" | |
| android:text="@{viewModel.second}" | |
| android:textColor="#" | |
| android:textSize="sp" | |
| app:layout_constraintBottom_toBottomOf="parent" | |
| app:layout_constraintEnd_toEndOf="parent" | |
| app:layout_constraintStart_toStartOf="parent" | |
| app:layout_constraintTop_toBottomOf="@id/first" /> | |
| </androidx.constraintlayout.widget.ConstraintLayout> | |
| </layout> |
仔细观察下变动,两个方面:
1、最外层多了一个layout
2、TextView的赋值使用表达式@{viewModel.xxx}来完成。
然后在Activity中如下使用生成的类:
| class MainActivity : AppCompatActivity() { | |
| private val viewModel: SimpleViewModel by viewModels() | |
| override fun onCreate(savedInstanceState: Bundle?) { | |
| super.onCreate(savedInstanceState) | |
| val binding: ActivityMainBinding = DataBindingUtil.setContentView(this, R.layout.activity_main) | |
| binding.lifecycleOwner = this | |
| binding.viewModel = viewModel | |
| } | |
| } |
相应的ViewModel类如下:
| class SimpleViewModel: ViewModel() { | |
| private val _first = MutableLiveData("Alice") | |
| private val _second = MutableLiveData("Bob") | |
| val first: LiveData<String> = _first | |
| val second: LiveData<String> = _second | |
| } |
运行应用出来的结果正在预料之中,这里就不贴图国;可能你会好奇,DataBinding是如何把数据和布局自动绑定的呢?下面就来解密下是怎么回事。
三、生成的xml布局
在Activity中使用的布局名称是activity_main,生存的辅助类的名字为ActivityMainBinding,这里的ActivityMainBinding是我们直接能够使用到的类,其实除了这个辅助类,还生存了另外两个辅助xml文件,只是我们在代码中使用不到而已。
生存的第一个布局文件内容如下(路径:DataBindingStudy\app\build\intermediates\incremental\debug\mergeDebugResources\stripped.dir\layout\activity_main.xml):
| <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" | |
| xmlns:app="http://schemas.android.com/apk/res-auto" | |
| xmlns:tools="http://schemas.android.com/tools" | |
| android:layout_width="match_parent" | |
| android:layout_height="match_parent" | |
| android:tag="layout/activity_main_" | |
| tools:context=".MainActivity"> | |
| <TextView | |
| android:id="@+id/first" | |
| android:layout_width="wrap_content" | |
| android:layout_height="wrap_content" | |
| android:layout_marginVertical="dp" | |
| android:tag="binding_" | |
| android:textColor="#" | |
| android:textSize="sp" | |
| app:layout_constraintBottom_toTopOf="@id/second" | |
| app:layout_constraintEnd_toEndOf="parent" | |
| app:layout_constraintStart_toStartOf="parent" | |
| app:layout_constraintTop_toTopOf="parent" | |
| app:layout_constraintVertical_chainStyle="packed" /> | |
| <TextView | |
| android:id="@+id/second" | |
| android:layout_width="wrap_content" | |
| android:layout_height="wrap_content" | |
| android:tag="binding_" | |
| android:textColor="#" | |
| android:textSize="sp" | |
| app:layout_constraintBottom_toBottomOf="parent" | |
| app:layout_constraintEnd_toEndOf="parent" | |
| app:layout_constraintStart_toStartOf="parent" | |
| app:layout_constraintTop_toBottomOf="@id/first" /> | |
| </androidx.constraintlayout.widget.ConstraintLayout> |
看到没,这正是Android原生的布局的文件(在我们之前写的布局的基础上去掉了layout标签),只是做了点变动;多了一个tag属性,这里看不出这个属性是干什么用的,但后面我们会知道他的作用。
生存的第二个xml文件如下(路径:DataBindingStudy\app\build\intermediates\data_binding_layout_info_type_merge\debug\out\activity_main-layout.xml):
| <Layout directory="layout" filePath="app\src\main\res\layout\activity_main.xml" | |
| isBindingData="true" isMerge="false" layout="activity_main" | |
| modulePackage="com.zfang.databindingstudy" rootNodeType="androidx.constraintlayout.widget.ConstraintLayout"> | |
| <Variables name="viewModel" declared="true" | |
| type="com.zfang.databindingstudy.module.SimpleViewModel"> | |
| <location endLine="" endOffset="70" startLine="6" startOffset="8" /> | |
| </Variables> | |
| <Targets> | |
| <Target tag="layout/activity_main_" | |
| view="androidx.constraintlayout.widget.ConstraintLayout"> | |
| <Expressions /> | |
| <location endLine="" endOffset="55" startLine="11" startOffset="4" /> | |
| </Target> | |
| <Target id="@+id/first" tag="binding_" view="TextView"> | |
| <Expressions> | |
| <Expression attribute="android:text" text="viewModel.first"> | |
| <Location endLine="" endOffset="44" startLine="21" startOffset="12" /> | |
| <TwoWay>false</TwoWay> | |
| <ValueLocation endLine="" endOffset="42" startLine="21" startOffset="28" /> | |
| </Expression> | |
| </Expressions> | |
| <location endLine="" endOffset="63" startLine="16" startOffset="8" /> | |
| </Target> | |
| <Target id="@+id/second" tag="binding_" view="TextView"> | |
| <Expressions> | |
| <Expression attribute="android:text" text="viewModel.second"> | |
| <Location endLine="" endOffset="45" startLine="34" startOffset="12" /> | |
| <TwoWay>false</TwoWay> | |
| <ValueLocation endLine="" endOffset="43" startLine="34" startOffset="28" /> | |
| </Expression> | |
| </Expressions> | |
| <location endLine="" endOffset="61" startLine="30" startOffset="8" /> | |
| </Target> | |
| </Targets> | |
| </Layout> |
这个文件就是基于前面的布局文件解析生存而来,里面的元素分别对应到我们布局文件里面的两个TextView,这里拿最后一个元素说下,如下:
| <Target id="@+id/second" tag="binding_" view="TextView"> | |
| <Expressions> | |
| <Expression attribute="android:text" text="viewModel.second"> | |
| <Location endLine="" endOffset="45" startLine="34" startOffset="12" /> | |
| <TwoWay>false</TwoWay> | |
| <ValueLocation endLine="" endOffset="43" startLine="34" startOffset="28" /> | |
| </Expression> | |
| </Expressions> | |
| <location endLine="" endOffset="61" startLine="30" startOffset="8" /> | |
| </Target> |
Target里面的id就是布局里面的id,tag就是布局里面的tag,view代表了View的类型。在Expression里面的text属性就代表了需要执行的表达式,里面还有个属性TwoWay,代表是不是双向绑定,当然这里不是双向绑定,所以为false。
四、生存的代码
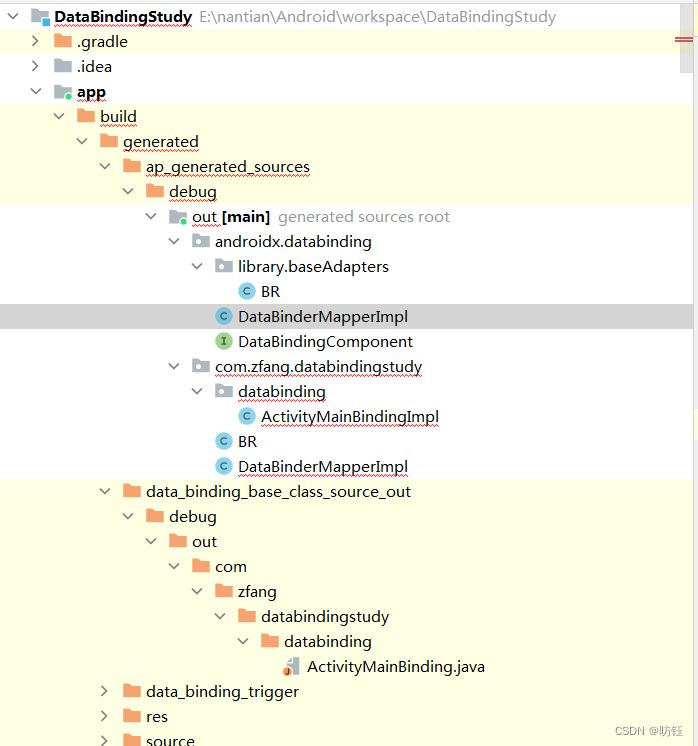
除了生存前面说的两个xml文件,DataBinding还生存了相关的辅助类方便我们在Activity中使用,如下图所示:

DataBinding生成的类
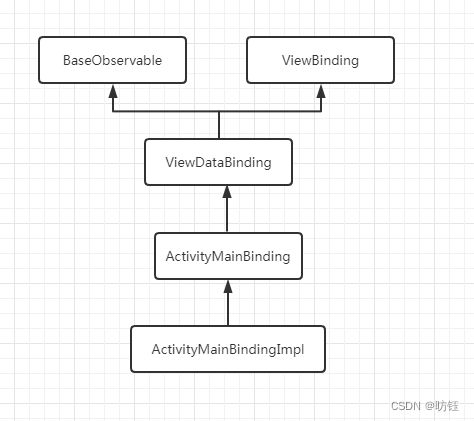
ActivityMainBinding、ActivityMainBindingImpl:这两个类的名字是根据布局文件的名字产生的,我们使用的布局文件名字为:activity_main,它这里就是把下划线去掉,然后按照驼峰式命名法再加上后缀Binding或者BindingImpl生成而来的。相关的类继承关系如下:

这里的BaseObservable是观察者模式的基类,ViewBinding就是一个接口(画图工具没找到虚线的前头),ViewDataBinding是Databinding的核心类,也是们的重点分析对象,而这里的ActivityMainBinding、ActivityMainBindingImpl就是根据我布局文件生成的两个辅助类,主要是用于辅助数据绑定相关的工作。

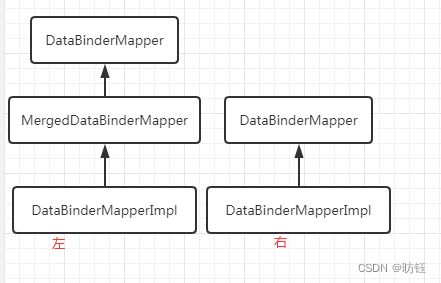
这里的有两个文件名一样的类DataBinderMapperImpl,但其实他们的功能是不一样的。左边的DataBinderMapperImpl类(位于包androidx.databinding下面,可以认为是android提供给的,只不过是由apt在项目编译期间生存而来)会调用右边的DataBinderMapperImpl(位于我们自己的包下面)为他工作,你可以认为全部的工作都是在右边的DataBinderMapperImpl完成的,左边那个主要起了一个中间转发的作用。
到这里关于DataBinding生存的类关系说明就完成了,下一章DataBinding原理----布局的加载将说明DataBinding是如何加载布局的。