目录
- 页面跳转和数据传递
- wx的API跳转
- navigator组件(了解)
- 总结
页面跳转和数据传递
界面的跳转有两种方式:通过navigator组件 和 通过wx的API跳转
这里我们先以wx的API作为讲解:
wx的API跳转

上面API中, 我们最常用的就是wx.navigateTo和wx.navigateBack
wx.navigateTo(Object object)
保留当前页面,跳转到应用内的某个页面;
但是不能跳到 tabbar 页面;
参数属性
属性 | 类型 | 默认值 | 必填 | 说明 |
path | string | 无 | 是 | 需要跳转的应用内非tabBar的页面的路径(代码包路径), 路径后可以带参数. 参数与路径直接使用 ? 分隔, 参数键与参数值用 = 连接, 不同参数用 & 分隔; 如: path?key=value&key2=value2 |
events | Object | {} | 否 | 页面间通信接口,用于监听被打开页面发送到当前页面的数据。基础库 2.7.3 开始支持。 |
success | function | 无 | 否 | 接口调用成功的回调函数, |
fail | function | 无 | 否 | 接口调用失败的回调函数 |
complete | function | 无 | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
演示代码
通过查询字符串可以传递参数
| wx.navigateTo({ | |
| // 跳转的同时传递一些参数 | |
| url: "/pages/about/about?name=chenyq&age=18&height=1.88", | |
| }) |
在页面的onLoad生命周期可以获取到参数
| onLoad(options) { | |
| console.log(options.name); | |
| console.log(options.age); | |
| console.log(options.height); | |
| } |
wx.navigateBack(Object object)
关闭当前页面,返回上一页面或多级页面。
| <button bindtap="btnTap">返回</button> | |
| btnTap() { | |
| // 返回上一级页面 | |
| wx.navigateBack() | |
| // 返回多级页面 | |
| wx.navigateBack({ | |
| delta: 2 | |
| }) | |
| } |
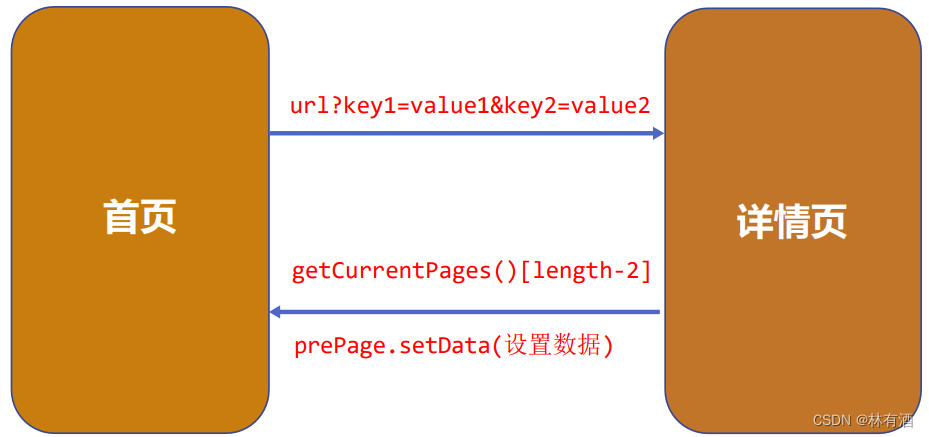
如何在界面跳转过程中我们需要相互传递一些数据,应该如何完成呢?
刚刚我们演示过, 从首页跳转到详情页:可以使用URL中的query字段
那在详情页点击返回按钮时, 想要将数据传递回首页该如何传递呢
有两种方式可以做到
方式一

| btnTap() { | |
| // 1.返回上一级 | |
| wx.navigateBack() | |
| // 2.给上一级传递数据 | |
| // 2.1获取到上一级页面的实例 | |
| const pages = getCurrentPages() | |
| const page = pages[pages.length - 2] | |
| // 2.2在上一个页面提前定义好变量用于保存数据 | |
| page.setData({ | |
| message: "呵呵呵" | |
| }) | |
| } |
上面早期数据的传递方式只能通过上述的方式来进行,在小程序基础库 2.7.3 开始支持events参数,也可以用于数据的传递。

在首页中通过event定义一个接收数据的回调函数
| wx.navigateTo({ | |
| // 跳转的同时传递一些参数 | |
| url: "/pages/about/about?name=chenyq&age=18&height=1.88", | |
| events: { | |
| // 获取返回页面时传递过来的数据 | |
| backEvent(data) { | |
| console.log(data); | |
| } | |
| } | |
| }) |
再详情页中回调首页events中定义的回调函数
| btnTap() { | |
| // 返回上一级 | |
| wx.navigateBack() | |
| // 1.拿到eventChannel | |
| const eventChannel = this.getOpenerEventChannel() | |
| // 2.通过eventChannel拿到回调函数, 并传回数据 | |
| eventChannel.emit("backEvent", {name: "aaa", age: 110}) | |
| }, |
navigator组件(了解)
navigator组件主要就是用于界面的跳转的,甚至也可以跳转到其他小程序中:
属性 | 类型 | 默认值 | 必填 | 说明 |
target | string | self | 否 | 在哪个目标上发生跳转,默认当前小程序 |
url | string |
| 否 | 当前小程序内的跳转链接 |
open-type | string | navigate | 否 | 跳转方式 |
delta | number | 1 | 否 | 当 open-type 为 ‘navigateBack’ 时有效,表示回退的层数 |
app-id | string |
| 否 | 当 |
path | string |
| 否 | 当 |
extra-data | object |
| 否 | 当 |
version | string | release | 否 | 当 |
short-link | string |
| 否 | 当 |
hover-class | string | navigator-hover | 否 | 指定点击时的样式类,当 |
<navigator url="/pages/index/index?name=chenyq&age=18">跳转</navigator>