async 跟 defer的应用场景:
一些特殊的场景, 比如说你的dom要更新完 才能去执行js里面的东西, 但是js是单线程了的,读取js是需要时间的, 但是你又想js文件中获取到 dom的节点信息, 这个时候 你就可以用 async 或者defer了, 来处理你的这个情况
一般我们为了节约浏览器的渲染时间, 都是把script脚本放到 </ body> 后面,防止js读取跟执行占用我们html的渲染时间, 下面只是为了举例子
请看例子
| <html lang="en"> | |
| <head> | |
| <meta charset="UTF-8"> | |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> | |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> | |
| <title>Document</title> | |
| </head> | |
| <script src="./index.js"></script> | |
| <body> | |
| <div id="box"></div> | |
| </body> | |
| </html> |
index.js
| const box = document.getElementById("box"); | |
| console.log(box); |
因为js是从上到下执行了, 所以我们这里打印出的值是 null,他获取不到div的节点信息

我们通过 async 跟 defer 就可以获取到下面的 dom信息
| <html lang="en"> | |
| <head> | |
| <meta charset="UTF-8"> | |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> | |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> | |
| <title>Document</title> | |
| </head> | |
| // 或者这里写 defer | |
| <script async src="./index.js"></script> | |
| <body> | |
| <div id="box"></div> | |
| </body> | |
| </html> |
这里就拿到了 节点信息

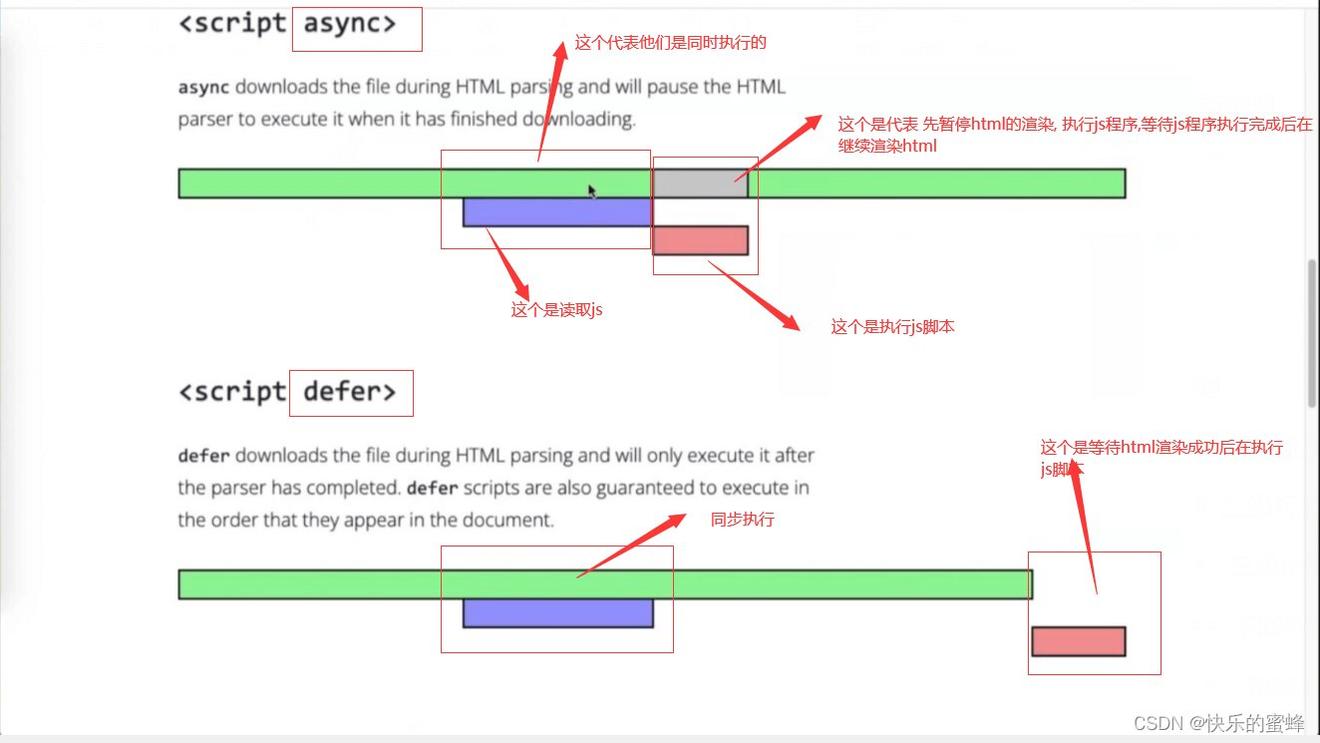
defer跟 async的区别

defer: 等在html解析完成才会,依次从上到下执行js脚本代码
async: async跟html是同步解析的执行顺序是谁先完成js脚本,就谁先执行
async
| <html lang="en"> | |
| <head> | |
| <meta charset="UTF-8"> | |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> | |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> | |
| <title>Document</title> | |
| </head> | |
| // 这里的执行顺序 是谁先完成就谁先执行 | |
| <script async src="./index1.js"></script> | |
| <script async src="./index2.js"></script> | |
| <script async src="./index3.js"></script> | |
| <body> | |
| <div id="box"></div> | |
| </body> | |
| </html> |
defer
| <html lang="en"> | |
| <head> | |
| <meta charset="UTF-8"> | |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> | |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> | |
| <title>Document</title> | |
| </head> | |
| // defer 是从上到下依次执行的 | |
| <script defer src="./index1.js"></script> | |
| <script defer src="./index2.js"></script> | |
| <script defer src="./index3.js"></script> | |
| <body> | |
| <div id="box"></div> | |
| </body> | |
| </html> |