↑ 点击上方“蓝鸥”收割互联网资讯与干货
学好H5,¥¥装满兜。
今天就来学学H5新特性。
1.1 结构标签
1.1.1 <article> 标签
<article> 标签定义独立的内容。
<article> 标签定义的内容本身必须是有意义的且必须是独立于文档的其余部分。
<article> 的潜在来源:
论坛帖子
博客文章
新闻故事
评论

1.1.2 <aside> 标签
<aside> 标签定义 <article> 标签外的内容。aside 的内容应该与附近的内容相关。aside 的内容应该与附近的内容相关。
提示:<aside> 的的内容可用作文章的侧栏。

1.1.3 <figure> 标签
规定独立的流内容(图像、图表、照片、代码等等)。
<figure> 元素的内容应该与主内容相关,同时元素的位置相对于主内容是独立的。
如果被删除,则不应对文档流产生影响。
1.1.4 <figcaption> 标签
<figcaption> 标签为 <figure> 元素定义标题。
<figcaption> 元素应该被置于 <figure> 元素的第一个或最后一个子元素的位置。
提示:<figcaption> 元素被用来为 <figure> 元素定义标题。
1.1.5 <header> 标签
<header> 标签定义文档或者文档的一部分区域的页眉。
<header> 元素应该作为介绍内容或者导航链接栏的容器。
在一个文档中,您可以定义多个 <header> 元素。
注释:<header> 标签不能被放在 <footer>、<address> 或者另一个 <header> 元素内部。
1.1.6 <footer> 标签
<footer> 标签定义文档或者文档的一部分区域的页脚。
<footer> 元素应该包含它所包含的元素的信息。
在典型情况下,该元素会包含文档创作者的姓名、文档的版权信息、使用条款的链接、联系信息等等。
在一个文档中,您可以定义多个 <footer> 元素。

1.1.7 <nav> 标签
<nav> 标签定义导航链接的部分。
并不是所有的 HTML 文档都要使用到 <nav> 元素。<nav> 元素只是作为标注一个导航链接的区域。
在不同设备上(手机或者PC)可以制定导航链接是否显示,以适应不同屏幕的需求。

1.1.8 <section> 标签
<section> 标签定义了文档的某个区域。
比如章节、头部、底部或者文档的其他区域。
1.2 多媒体标签
1.2.1 <video> 标签
<video> 标签定义视频,比如电影片段或其他视频流。
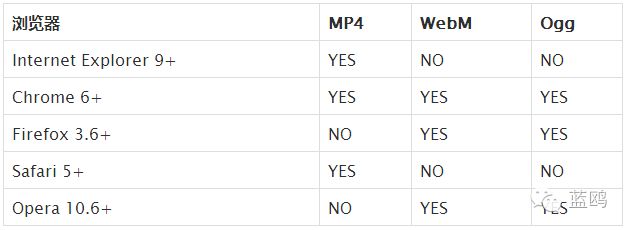
目前,<video> 元素支持三种视频格式:MP4、WebM、Ogg。

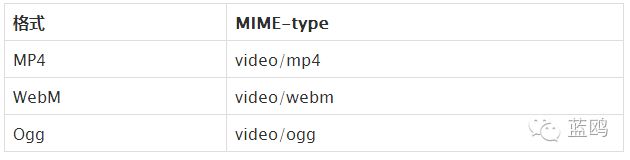
音频格式的 MIME 类型MP4 = MPEG 4文件使用 H264 视频编解码器和AAC音频编解码器
WebM = WebM 文件使用 VP8 视频编解码器和 Vorbis 音频编解码器
Ogg = Ogg 文件使用 Theora 视频编解码器和 Vorbis音频编解码器

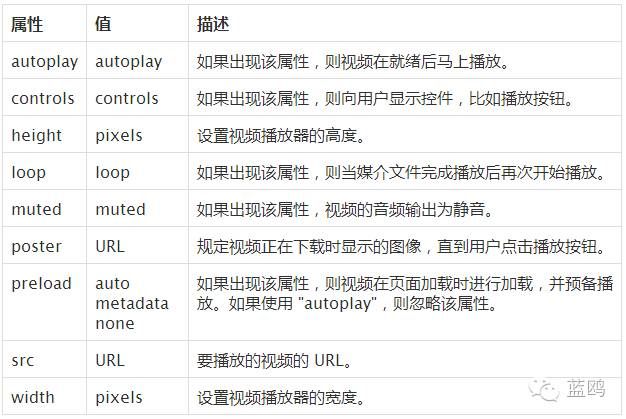
HTML5 中的新属性:

注意!
每种浏览器支持的格式都是不一样的。
不用浏览器之间支持的格式是不同的。
它有可能会造成我们的程序在不同的浏览器下不能播放,那该怎么办呢?
我们可以在 source 之间去设置格式,当我们上面的格式在该浏览器不支持的时候,系统会自动匹配下一种视频格式。
1.2.2 <audio> 标签
<audio> 标签定义声音,比如音乐或其他音频流。
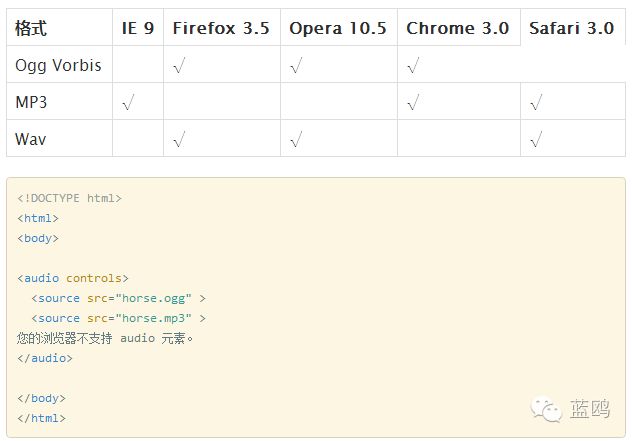
目前,<audio> 元素支持的3种文件格式:MP3、Wav、Ogg。

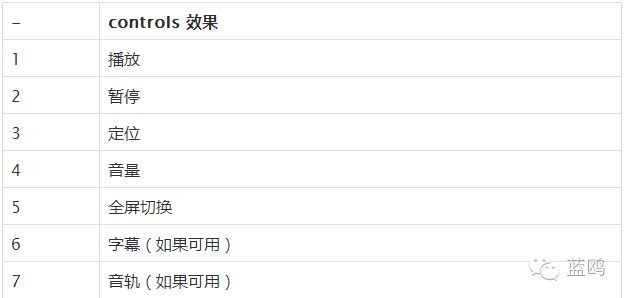
不同浏览器之间支持的格式其中重点说一下咱们的 controls,如果设置了咱们的 controls,应该包含如下按钮。

不同浏览器之间支持的格式:

同样的,我们的视频和音频格式同样也存在问题,就是不同之间的格式可能存在问题。
我们同样使用 Source 来去控制格式的问题。

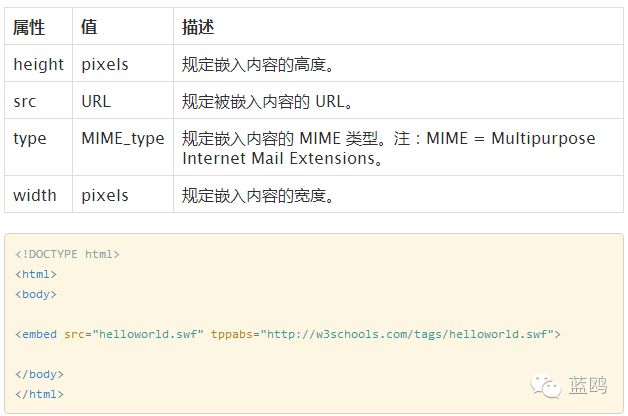
1.2.3 <embed> 标签
<embed> 标签定义了一个容器,用来嵌入外部应用或者互动程序(插件)。
HTML5 中的新属性:

1.2.4 <mark> 标签
<mark> 标签定义带有记号的文本。
请在需要突出显示文本时使用 <mark> 标签。

1.2.5 <canvas> 标签
<canvas> 标签通过脚本(通常是 JavaScript)来绘制图形(比如图表和其他图像)。
<canvas> 标签只是图形容器,您必须使用脚本来绘制图形。
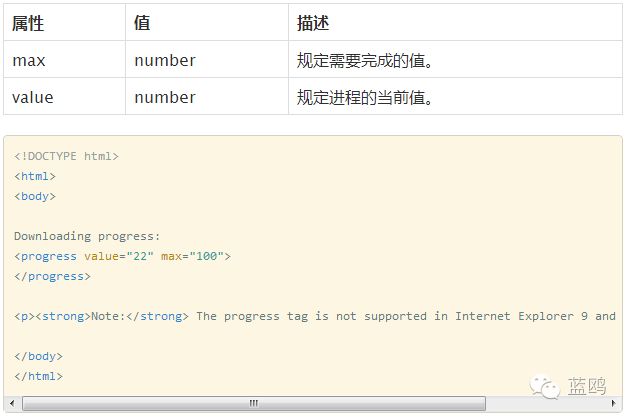
1.2.6 <progress> 标签
<progress> 标签定义运行中的任务进度(进程)。
提示:请将 <progress> 标签与 JavaScript 一起使用来显示任务的进度。
注释:<progress> 标签不适合用来表示度量衡(例如,磁盘空间使用情况或相关的查询结果)。
表示度量衡,请使用 <meter> 标签代替。

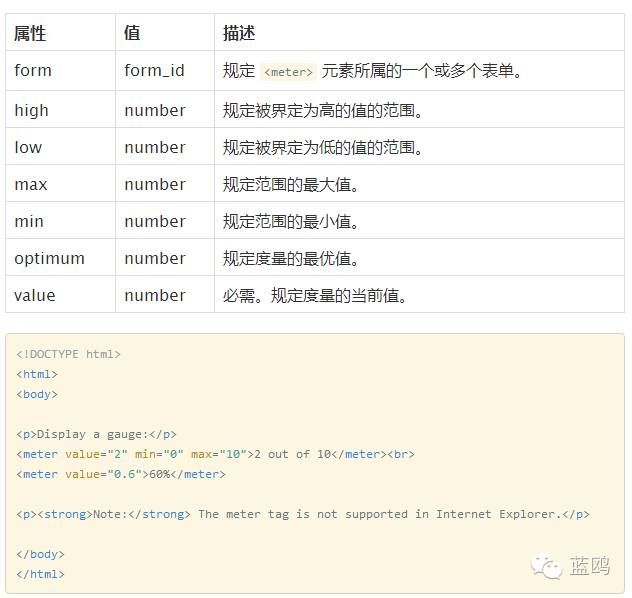
1.2.7 <meter> 标签
<meter> 标签定义度量衡。仅用于已知最大和最小值的度量。
比如:磁盘使用情况,查询结果的相关性等。
注意: <meter> 不能作为一个进度条来使用, 进度条 <progress> 标签。

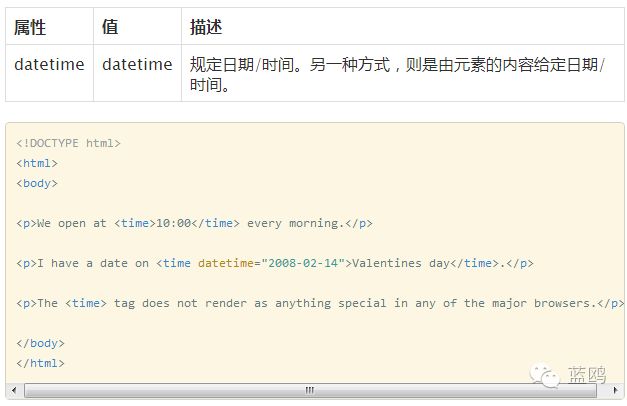
1.2.8 <time> 标签
<time> 标签定义公历的时间(24 小时制)或日期,时间和时区偏移是可选的。
该元素能够以机器可读的方式对日期和时间进行编码。
举例说,用户代理能够把生日提醒或排定的事件添加到用户日程表中,搜索引擎也能够生成更智能的搜索结果。

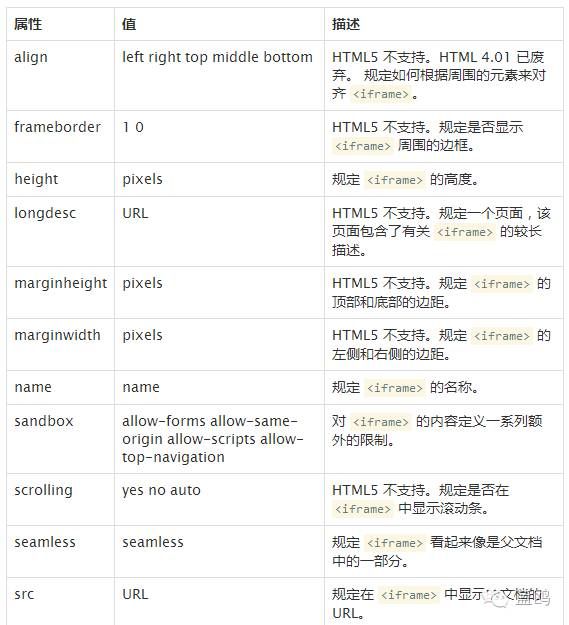
1.2.9 <iframe> 标签
<iframe> 标签规定一个内联框架。
一个内联框架被用来在当前 HTML 文档中嵌入另一个文档。
提示:
1、您可以把需要的文本放置在 <iframe> 和 </iframe> 之间,这样就可以应对不支持 <iframe> 的浏览器。
2、使用 CSS 为 <iframe> (包括滚动条)定义样式。


1.2.10 总结 & HTML5 语义元素
语义= 意义. 语义元素 = 元素的意义.
什么是语义元素?
一个语义元素能够清楚的描述其意义给浏览器和开发者。
无语义
元素实例: <div> 和 <span> - 无需考虑内容.
语义元素实例: <form>, <table>, and <img> - 清楚的定义了它的内容.
HTML5中新的语义元素:
许多现有网站都包含以下HTML代码: <div id="nav">, <div class="header">, 或者 <div id="footer">, 来指明导航链接, 头部, 以及尾部.
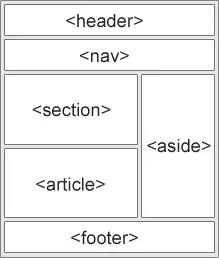
HTML5提供了新的语义元素来明确一个Web页面的不同部分:
<header>
<nav>
<section>
<article>
<aside>
<figcaption>
<figure>
<footer>

这里写图片描述
HTML5 <section> 元素:
<section> 标签定义文档中的节(section、区段)。
比如章节、页眉、页脚或文档中的其他部分。
根据W3C HTML5文档: section 包含了一组内容及其标题。
HTML5 <article> 元素
<article> 标签定义独立的内容。.
<article> 元素使用实例:
Forum post
Blog post
News story
Comment
HTML5 <nav> 元素
<nav> 标签定义导航链接的部分。
<nav> 元素用于定义页面的导航链接部分区域,但是,不是所有的链接都需要包含在 <nav> 元素中!
HTML5 <aside> 元素
<aside> 标签定义页面主区域内容之外的内容(比如侧边栏)。
aside 标签的内容应与主区域的内容相关.
HTML5 <header> 元素
<header>元素描述了文档的头部区域
<header>元素注意用于定义内容的介绍展示区域.
在页面中你可以使用多个<header> 元素.
HTML5 <footer> 元素
<footer> 元素描述了文档的底部区域.
<footer> 元素应该包含它的包含元素
一个页脚通常包含文档的作者,著作权信息,链接的使用条款,联系信息等
文档中你可以使用多个 <footer>元素.
HTML5 <figure> 和 <figcaption> 元素
<figure>标签规定独立的流内容(图像、图表、照片、代码等等)。
<figure> 元素的内容应该与主内容相关,但如果被删除,则不应对文档流产生影响。
<figcaption> 标签定义 <figure> 元素的标题.
<figcaption>元素应该被置于 "figure" 元素的第一个或最后一个子元素的位置。
我们可以开始使用这些语义元素吗?
以上的元素都是块元素(除了<figcaption>).
为了让这些块及元素在所有版本的浏览器中生效,你需要在样式表文件中设置一下属性 (以下样式代码可以让旧版本浏览器支持本章介绍的块级元素):
header, section, footer, aside, nav, article, figure{
display: block;
}
2. HTML5之viewport使用参数
互联网发展越来越快,各种技术层出不穷,其中各种设备的显示尺寸分辨率大小不一,这也是目前我们前端人员比较纠结的问题:如何一次开发,在不同的界面都能友好显示呢!
幸好HTML5中Viewport的出现了!Viewport的出现让我们开发出来的应用或页面在不同大小的设备上都能统一友好显示!
viewport 语法介绍:
参数解释:
width——控制 viewport 的大小,可以指定的一个值或者特殊的值,如 device-width 为设备的宽度(单位为缩放为 100% 时的 CSS 的像素)。
height——和 width 相对应,指定高度
target-densitydpi——一个屏幕像素密度是由屏幕分辨率决定的,通常定义为每英寸点的数量(dpi)。Android支持三种屏幕像素密度:低像素密度,中像素密度,高像素密度。一个低像素密度的屏幕每英寸上的像素点更少,而一个高像素密度的屏幕每英寸上的像素点更多。Android Browser和WebView默认屏幕为中像素密度。
target-densitydpi 属性的取值范围:
device-dpi: 使用设备原本的 dpi 作为目标 dp。 不会发生默认缩放。
high-dpi: 使用hdpi 作为目标 dpi。 中等像素密度和低像素密度设备相应缩小。
medium-dpi: 使用mdpi作为目标 dpi。 高像素密度设备相应放大, 像素密度设备相应缩小。 这是默认的target density.
low-dpi: 使用mdpi作为目标 dpi。中等像素密度和高像素密度设备相应放大。
<value>: 指定一个具体的dpi 值作为target dpi. 这个值的范围必须在70–400之间。
为了防止Android Browser和WebView 根据不同屏幕的像素密度对你的页面进行缩放,你可以将viewport的target-densitydpi 设置为 device-dpi。
当你这么做了,页面将不会缩放。相反,页面会根据当前屏幕的像素密度进行展示。
在这种情形下,你还需要将viewport的width定义为与设备的width匹配,这样你的页面就可以和屏幕相适应。
initial-scale——初始缩放。即页面初始缩放程度。这是一个浮点值,是页面大小的一个乘数。例如,如果你设置初始缩放为“1.0”,那么,web页面在展现的时候就会以target density分辨率的1:1来展现。如果你设置为“2.0”,那么这个页面就会放大为2倍。
maximum-scale——最大缩放。即允许的最大缩放程度。这也是一个浮点值,用以指出页面大小与屏幕大小相比的最大乘数。例如,如果你将这个值设置为“2.0”,那么这个页面与target size相比,最多能放大2倍。
user-scalable——用户调整缩放。即用户是否能改变页面缩放程度。如果设置为yes则是允许用户对其进行改变,反之为no。默认值是yes。如果你将其设置为no,那么minimum-scale 和 maximum-scale都将被忽略,因为根本不可能缩放。
所有的缩放值都必须在0.01–10的范围之内。
例:
1.设置屏幕宽度为设备宽度,禁止用户手动调整缩放
<meta name=”viewport” content=”width=device-width,user-scalable=no” />
2.设置屏幕密度为高频,中频,低频自动缩放,禁止用户手动调整缩放
<meta name=”viewport” content=”width=device-width,target-densitydpi=high-dpi,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no”/>
3. 流式布局
固定布局经不起未来考验
固定像素尺寸的网页是匹配固定像素尺寸显示器的最简单办法。
但这种方法不是一种完全兼容未来网页的制作方法,我们需要一些适应未知设备的方法。
什么是流式布局?
通俗来说就是百分比布局,包含了width百分比,定位百分比,用em/rem替换px,弹性图片;
将网页从固定布局修改为百分比布局
需要牢记的公式:目标元素宽度 / 上下文元素宽度 = 百分比宽度
用em替换px
理由:
1.使用IE6的用户也能缩放文字。
2.em的实际大小是相对于其上下文的字体大小而言。
同样,目标元素尺寸 / 上下文元素尺寸 = 百分比尺寸 同样适用于将文字的像素单位转换为相对单位。
注:现代浏览器默认文字大小都是16px,因此一开始给body标签使用一下任意一条规则产生效果相同
1.font-size:100%;
2.font-size:16px;
3.font-size:1em;
弹性图片
去掉图片的width,height属性,指定max-width:100%可使图片自动缩放到与其容器100%匹配,
此样式可应用在其他多媒体标签上。
img, object, video, embed{
width:100%;
}
给弹性图片设置阀值:
图片可以随着视口伸缩,但如果将视口拉大,图片可能超出本身大小,因此需要指定max-width:202px,设置阀值
.oscarMainImg{
width:28.9398281%; /* 201/698 */
max-width:202px;
}
超级全能max-width属性:另一种限制页面无限扩张的方法是给最外层div设置max-width属性。
4. 响应式布局
讲到响应式布局,相信大家都有一定的了解,响应式布局是今年很流行的一个设计理念,随着移动互联网的盛行,为解决如今各式各样的浏览器分辨率以及不同移动设备的显示效果。
设计师提出了响应式布局的设计方案。今天就和大家来讲讲响应式布局这件小事,包含什么是响应式布局、响应式布局的优点和缺点以及响应式布局该怎么设计。
一、什么是响应式布局?
响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。
这个概念是为解决移动互联网浏览而诞生的。
响应式布局可以为不同终端的用户提供更加舒适的界面和更好的用户体验,
而且随着目前大屏幕移动设备的普及,用大势所趋来形容也不为过。
随着越来越多的设计师采用这个技术,我们不仅看到很多的创新,还看到了一些成形的模式。
二、响应式布局有哪些优点和缺点?
优点:
面对不同分辨率设备灵活性强
能够快捷解决多设备显示适应问题
缺点:
兼容各种设备工作量大,效率低下
代码累赘,会出现隐藏无用的元素,加载时间加长
其实这是一种折衷性质的设计解决方案,多方面因素影响而达不到最佳效果
一定程度上改变了网站原有的布局结构,会出现用户混淆的情况
三、响应式布局该怎么设计?
我们在上面了解了什么是响应式布局,那在我们的实际项目中应该怎么去设计呢?
在以往我们设计网站的时候都会受到不同浏览器的兼容性的困扰,现在还要来个不同尺寸设备,我们该怎么淡定下来呢?有需求就会有解决方案,呵呵,说到响应式布局,就不得不提起CSS3中的Media Query(媒介查询),Media Query是制作响应式布局的一个利器,使用这个工具,我们可以非常方便快捷的制造出各种丰富的实用性强的界面。
接下来就一起来深入的了解Media Query。
1、CSS中的Media Query(媒介查询)是什么?
通过不同的媒体类型和条件定义样式表规则。
媒体查询让CSS可以更精确作用于不同的媒体类型和同一媒体的不同条件。
媒体查询的大部分媒体特性都接受min和max用于表达”大于或等于”和”小与或等于”。
如:width会有min-width和max-width媒体查询可以被用在CSS中的@media规则上。
通过这个标签属性,我们可以很方便的在不同的设备下实现丰富的界面,特别是移动设备,将会运用更加的广泛。
2、media query能够获取哪些值?
设备的宽和高device-width,device-heigth显示屏幕/触觉设备。
渲染窗口的宽和高width,heigth显示屏幕/触觉设备。
设备的手持方向,横向还是竖向orientation(portrait|lanscape)和打印机等。
(以下几种做为拓展内容:)
画面比例aspect-ratio点阵打印机等。
设备比例device-aspect-ratio-点阵打印机等。
对象颜色或颜色列表color,color-index显示屏幕。
设备的分辨率resolution。
3、语法结构及用法
@media 设备名 only (选取条件) not (选取条件) and(设备选取条件),设备二{sRules}
示例一:在link中使用@media:
<link rel="stylesheet" type="text/css" media="only screen and (max-width: 480px),only screen and (max-device-width: 480px)"
href="link.css" rel="external nofollow" />
上面使用中only可省略,限定于计算机显示器,第一个条件max-width是指渲染界面最大宽度,第二个条件max-device-width是指设备最大宽度。
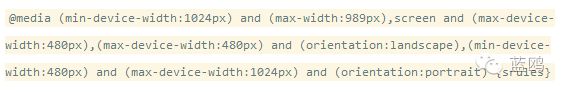
示例二:在样式表中内嵌@media:

在示例二中,设置了电脑显示器分辨率(宽度)大于或等于1024px(并且最大可见宽度为989px);
屏宽在480px及其以下手持设备;屏宽在480px以及横向(即480尺寸平行于地面)放置的手持设备;
屏宽大于或等于480px小于1024px以及垂直放置设备的css样式。
从上面的例子可以看出,字符间以空格相连,选取条件包含在小括号内,srules为兼容设置的样式表,包含在中括号里面。
only(限定某种设备,可省略),and(逻辑与),not(排除某种设备)为逻辑关键字,多种设备用逗号分隔,这一点继承了css基本语法。
4、可用设备名参数:

device-width、device-height,设备屏幕的物理尺寸,iphone6s屏幕的物理尺寸为375像素.width和height,设备的分辨率尺寸,iphone6s屏幕的分辨率为980像素。
5、测试Media Queries
最后,我们需要对我们刚刚设计的Media Queries进行测试,想要在不同设备上测试Media Queries的效果,可以通过改变浏览器的宽度来检验不同尺寸屏幕下的显示效果
6、通过Media Queries实现响应式布局设计
好了,我们明白了什么是Media Query,那我们一起来运用到响应式布局的设计项目中去。
设计思路很简单,首先先定义在标准浏览器下的固定宽度
(假如标准浏览器的分辨率为1024px,那么我们设置宽为980px),
然后用Media Query来监测浏览器的尺寸变化。
当浏览器的分辨率小于1024px的时候,则通过Media Query预设的样式表来将页面的宽度设置为百分比显示,这样子页面的结构元素就会根据浏览器的的尺寸来进行相对应的调整。
同理,当浏览器的可视区域改变到某个值(假如为650px)的时候,页面的结构元素根据Media Query预设的层叠样式表来进行相对应的调整。
目前蓝鸥已经入驻微信订阅号,简书,头条号,欢迎你们的投稿。【各大媒体平台,直接搜索蓝鸥即可找到】
热爱分享,提高自己的个人知名度,我们提供舞台,等你来战!投稿详情可以咨询小编哟!

蓝鸥
账号ID:lanou3g
提供分享技术,传递智慧,让技术更简单。
蓝鸥让教育回归本质,我们在行动。