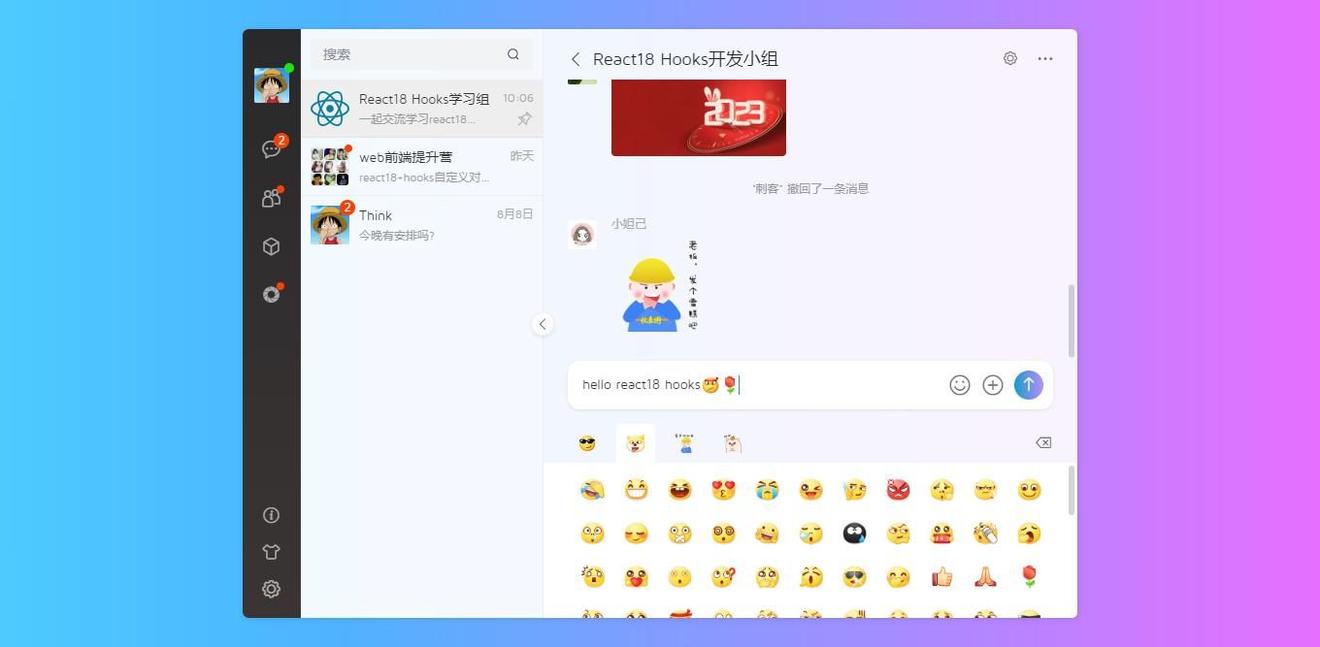
react18-webchat 基于vite4.x+react18创建网页版聊天实战项目。

使用了react18+react-router+zustand+arco design+react-dialog等技术开发构建项目。

react-webchat 整个项目遵循react18 hooks编码开发。

支持图文混合emoj、图片/视频预览、红包/朋友圈、网址预览等功能。项目中使用到的弹窗及滚动条功能均是自定义组件实现功能效果。

项目中用到的UI组件库,字节跳动前端UI库arco-design。
// npm
npm i @arco-design/web-react
// yarn
yarn add @arco-design/web-react

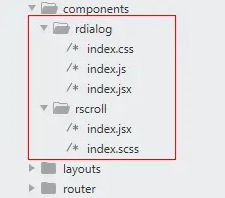
react18自定义弹窗/滚动条组件

// 引入弹窗组件
import RDialog, { rdialog } from '@/components/rdialog'
// 组件式调用
<RDialog
visible={confirmVisible}
title="标题信息"
content="对话框内容信息"
closeable
shadeClose={false}
zIndex="2050"
dragOut
maxmin
btns={[
{text: '取消', click: () => setConfirmVisible(false)},
{text: '确定', click: handleInfo}
]}
onClose={()=>setConfirmVisible(false)}
/>
// 函数式调用
rdialog({
title: '标题信息',
content: '对话框内容信息',
closeable: true,
shadeClose: false,
zIndex: 2050,
dragOut: true,
maxmin: true,
btns: [
{text: '取消', click: rdialog.close()},
{text: '确定', click: handleInfo}
]
})
// 引入滚动条组件
import RScroll from '@/components/rscroll'
<RScroll autohide maxHeight={100}>
包裹需要滚动的内容块。。。
</RScroll>
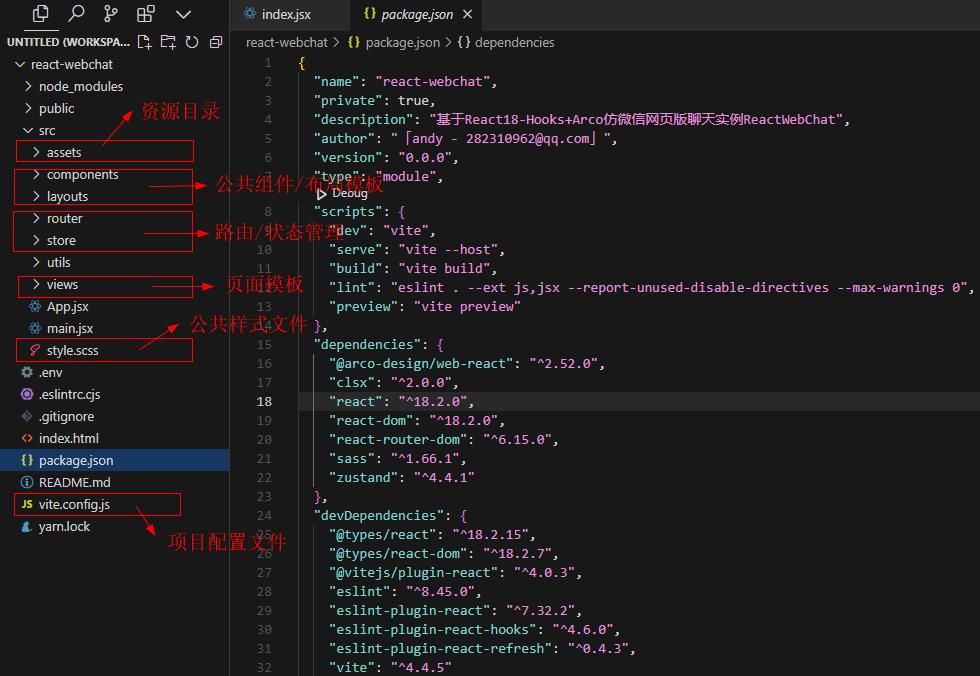
main.jsx入口配置
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from './App.jsx'
import '@arco-design/web-react/dist/css/arco.css'
import './style.scss'
ReactDOM.createRoot(document.getElementById('root')).render(<App />)
App.jsx模板配置
import { HashRouter } from 'react-router-dom'
// 引入路由配置文件
import Router from './router'
function App() {
return (
<>
<HashRouter>
<Router />
</HashRouter>
</>
)
}
export default App

react-router路由配置

项目布局分为侧边栏+中间栏+主体内容三个模块。
// 路由占位模板(类似vue中router-view)
const RouterLayout = () => {
const authState = authStore()
return (
<div className="rc__container flexbox flex-alignc flex-justifyc" style={{'--themeSkin': authState.skin}}>
<div className="rc__layout flexbox flex-col">
{/* <div className="rc__layout-header">顶部栏</div> */}
<div className="rc__layout-body flex1 flexbox">
{/* 菜单栏 */}
<Menu />
{/* 中间栏 */}
<Aside />
{/* 主内容区 */}
<div className="rc__layout-main flex1 flexbox flex-col">
{ lazyload(<Outlet />) }
</div>
</div>
</div>
</div>
)
}
详细路由配置代码。
/**
* react-router-dom路由配置 by YXY Q:282310962
*/
import { lazy, Suspense } from 'react'
import { useRoutes, Outlet, Navigate } from 'react-router-dom'
import { Spin } from '@arco-design/web-react'
import { authStore } from '@/store/auth'
// 引入路由页面
import Login from '@views/auth/login'
import Register from '@views/auth/register'
const Index = lazy(() => import('@views/index'))
const Contact = lazy(() => import('@views/contact'))
const Uinfo = lazy(() => import('@views/contact/uinfo'))
const NewFriend = lazy(() => import('@views/contact/newfriend'))
const Chat = lazy(() => import('@views/chat/chat'))
const ChatInfo = lazy(() => import('@views/chat/info'))
const RedPacket = lazy(() => import('@views/chat/redpacket'))
const Fzone = lazy(() => import('@views/my/fzone'))
const Favorite = lazy(() => import('@views/my/favorite'))
const Setting = lazy(() => import('@views/my/setting'))
const Error = lazy(() => import('@views/404'))
import Menu from '@/layouts/menu'
import Aside from '@/layouts/aside'
// 加载提示
const SpinLoading = () => {
return (
<div className="rcLoading">
<Spin size="20" tip='loading...' />
</div>
)
}
// 延迟加载
const lazyload = children => {
// React 16.6 新增了<Suspense>组件,让你可以“等待”目标代码加载,并且可以直接指定一个加载的界面,让它在用户等待的时候显示
// 路由懒加载报错:react-dom.development.js:19055 Uncaught Error: A component suspended while responding to synchronous input.
// 懒加载的模式需要我们给他加上一层 Loading的提示加载组件
return <Suspense fallback={<SpinLoading />}>{children}</Suspense>
}
// 路由鉴权验证
const RouterAuth = ({ children }) => {
const authState = authStore()
return authState.isLogged ? (
children
) : (
<Navigate to="/login" replace={true} />
)
}
export const routerConfig = [
{
path: '/',
element: <RouterAuth><RouterLayout /></RouterAuth>,
children: [
// 首页
{ index: true, element: <Index /> },
// 通讯录模块
{ path: '/contact', element: <Contact /> },
{ path: '/uinfo', element: <Uinfo /> },
{ path: '/newfriend', element: <NewFriend /> },
// 聊天模块
{ path: '/chat', element: <Chat /> },
{ path: '/chatinfo', element: <ChatInfo /> },
{ path: '/redpacket', element: <RedPacket /> },
// 我的模块
{ path: '/fzone', element: <Fzone /> },
{ path: '/favorite', element: <Favorite /> },
{ path: '/setting', element: <Setting /> },
// 404模块 path="*"不能省略
{ path: '*', element: <Error /> }
]
},
// 登录/注册
{ path: '/login', element: <Login /> },
{ path: '/register', element: <Register /> }
]
const Router = () => useRoutes(routerConfig)
export default Router

react18 状态管理库zustand
react18-webchat项目使用了新状态管理插件zustand,替代了传统的redux状态管理。
zustand一款轻量级的支持react18 hooks语法的状态管理,类似vue3 pinia状态管理工具。
// NPM
npm install zustand
// Yarn
yarn add zustand

/**
* react18状态管理库Zustand
*/
import { create } from 'zustand'
import { persist, createJSONStorage } from 'zustand/middleware'
export const authStore = create(
persist(
(set, get) => ({
isLogged: false,
token: null,
// 折叠侧边栏
collapse: false,
// 个性换肤
skin: null,
// 登录数据
loggedData: (data) => set({isLogged: data.isLogged, token: data.token}),
setCollapse: (v) => set({collapse: v}),
setSkin: (v) => set({skin: v})
}),
{
name: 'authState',
// name: 'auth-store', // name of the item in the storage (must be unique)
// storage: createJSONStorage(() => sessionStorage), // by default, 'localStorage'
}
)
)

聊天编辑框采用div可编辑功能contentEditable实现图文混合功能。
return (
<div
{...rest}
ref={editorRef}
className={clsx('editor', className)}
contentEditable
onClick={handleClick}
onInput={handleInput}
onFocus={handleFocus}
onBlur={handleBlur}
style={{'userSelect': 'text', 'WebkitUserSelect': 'text'}}
/>
)
自定义在光标地方插入emoj表情符内容。
const insertHtmlAtCursor = (html) => {
let sel, range
if(!editorRef.current.childNodes.length) {
editorRef.current.focus()
}
if(window.getSelection) {
// IE9及其它浏览器
sel = window.getSelection()
// ##注意:判断最后光标位置
if(lastCursor.current) {
sel.removeAllRanges()
sel.addRange(lastCursor.current)
}
if(sel.getRangeAt && sel.rangeCount) {
range = sel.getRangeAt(0)
range.deleteContents()
let el = document.createElement('div')
el.appendChild(html)
var frag = document.createDocumentFragment(), node, lastNode
while ((node = el.firstChild)) {
lastNode = frag.appendChild(node)
}
range.insertNode(frag)
if(lastNode) {
range = range.cloneRange()
range.setStartAfter(lastNode)
range.collapse(true)
sel.removeAllRanges()
sel.addRange(range)
}
}
} else if(document.selection && document.selection.type != 'Control') {
// IE < 9
document.selection.createRange().pasteHTML(html)
}
// 执行输入操作
handleInput()
}
Ending,以上就是react18 hooks开发仿微信网页版聊天的一些分享知识,希望对大家有所帮助!
