昨天有给大家分享一款Vue+Uniapp拖放布局模板。这次继续分享一个优秀的Vue H5在线拖拽编辑器项目h5Maker。

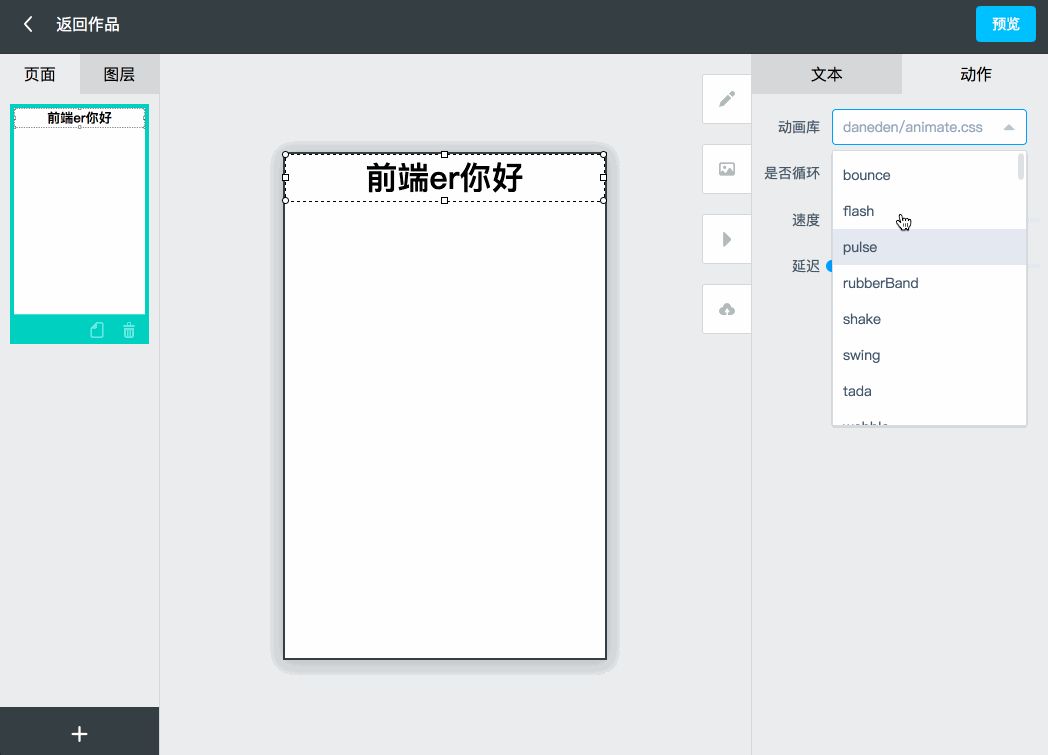
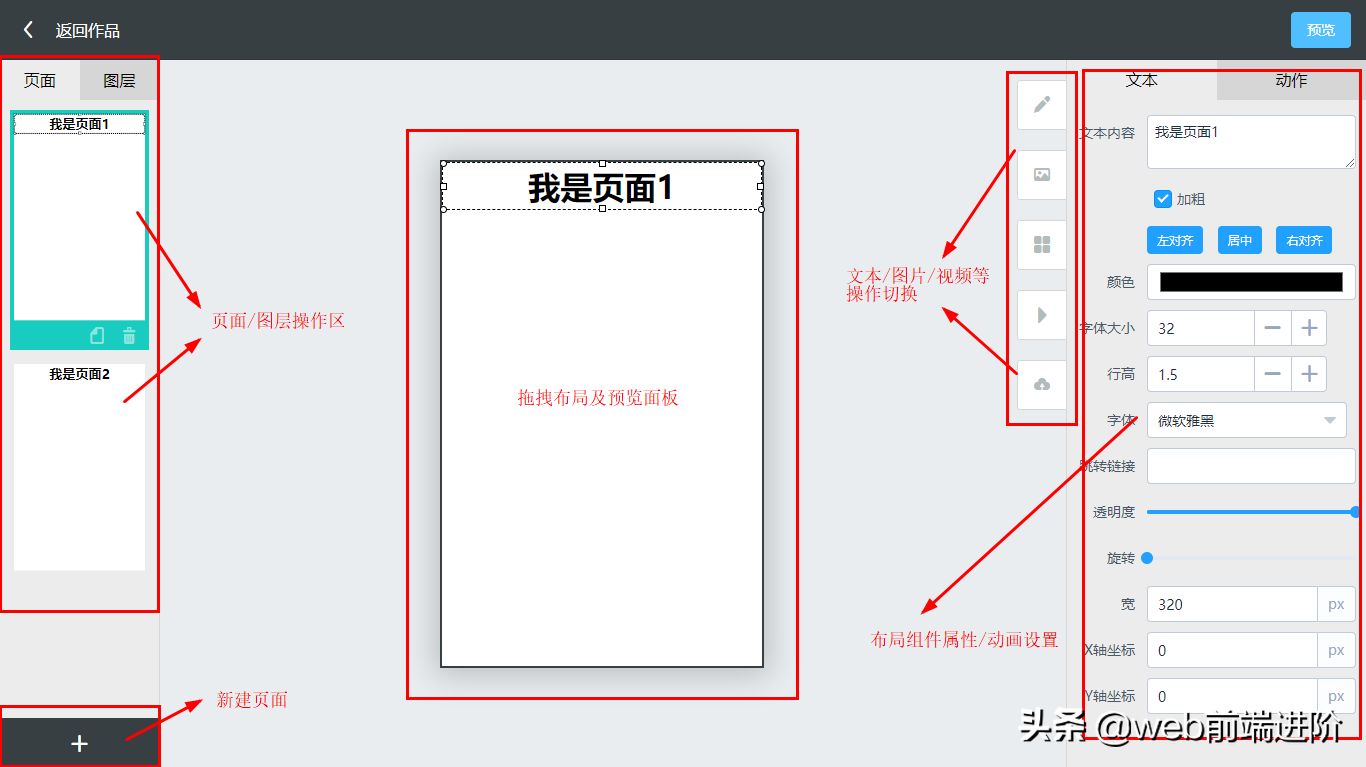
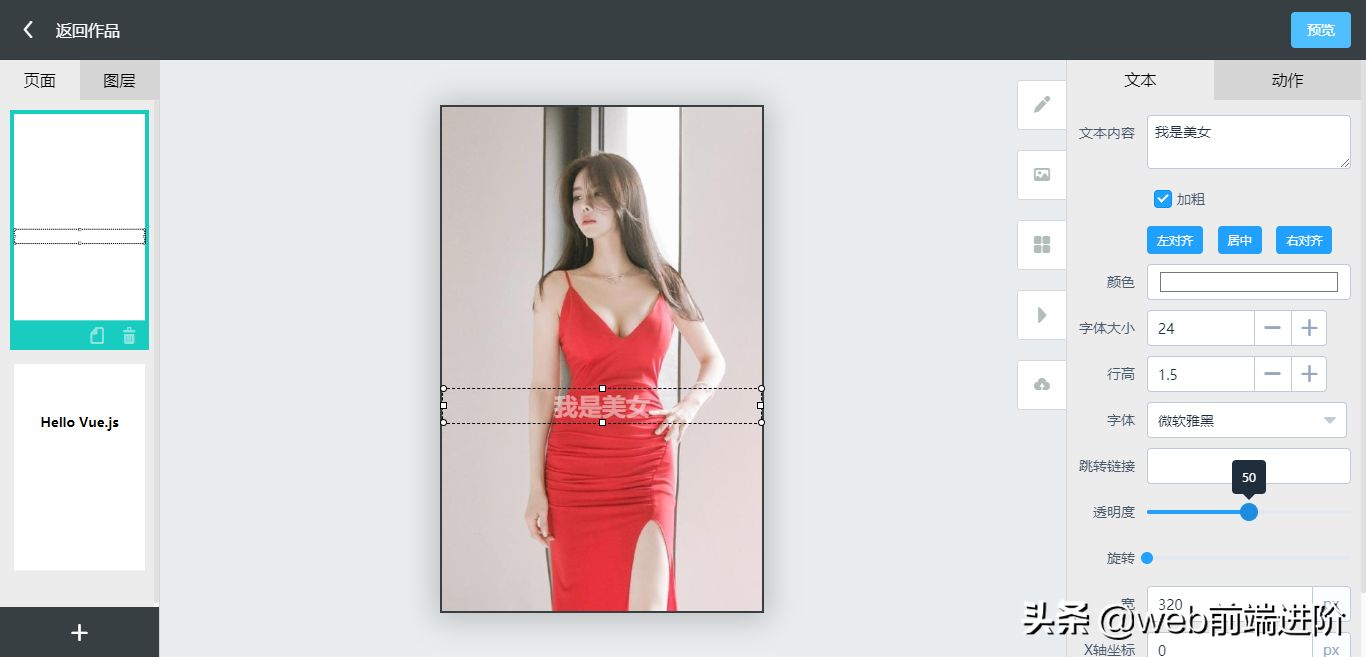
h5maker 基于vue.js的可视化布局编辑器。大致类似maka及易企秀。支持自定义拖放页面元素及配置属性/动画。支持动画及页面预览效果。

技术架构
- vue2.0 + vuex + vue-router
- ElementUI 饿了么组件库
- axios 基于promise的HTTP库
- express 基于Node.js的web应用框架
- mongoose 基于web服务器

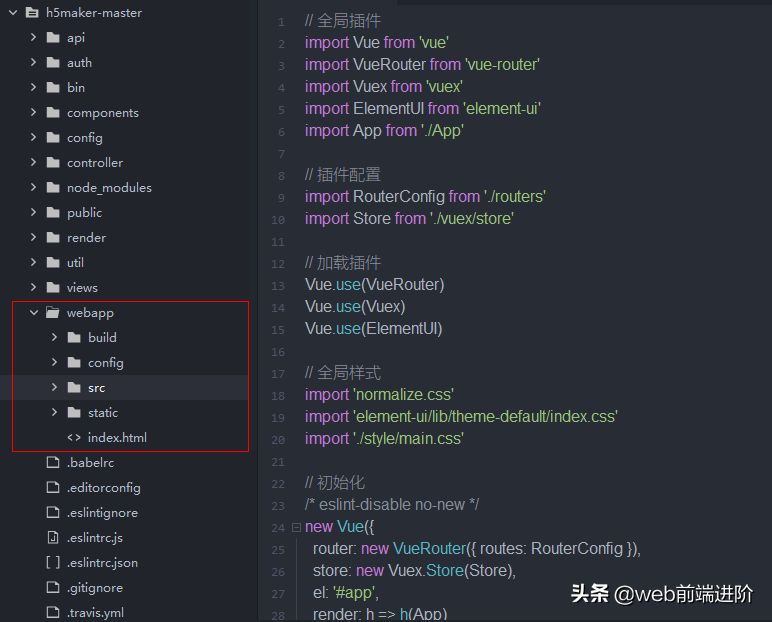
项目结构

安装使用
注意:运行前需要先启动mongodb数据库,请确保本地已安装数据库。
# 克隆项目
git clone https://github.com/zhengguorong/h5maker.git
# 进入目录
cd h5maker
# 安装依赖包
npm install
# 启动前端工程
npm run webapp
# 启动后端工程
npm run local

想要技术进阶的同学可以关注下,大家可以根据需要自行在此基础上完善组件,特别适合一些专注于展示的网页设计。
# 示例地址
http://h5.limesoftware.cn/
# 仓库地址
https://github.com/zhengguorong/h5maker好了,就介绍到这里。如果感兴趣的话可以去动手试一试哈。