关注本头条号,专注做前端

今天要介绍的是基于vueJS 的弹窗组件 ——messagebox.js ,弹窗插件很多基于jquery的更多,它唯一的不同之处在于是基于vueJS做的,可以用到vue的项目中,支持回调
// 演示
http://www.jq22.com/demo/vue-messageboxs201708280105/
// 调用,支持回调
| new Vue({ | |
| el:'#app', | |
| methods:{ | |
| toast:function(){ | |
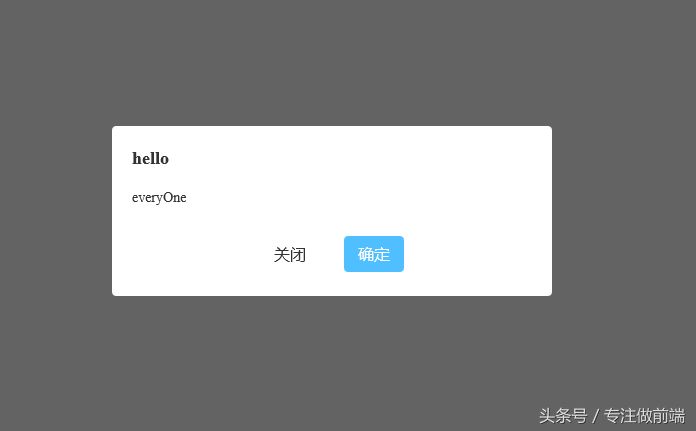
| this.$messagebox.show({'title':'hello','describe':'everyOne'},{cb:function () { | |
| alert('点击确认以后的回调') | |
| },buttonName:['关闭','确定']}); | |
| } | |
| } | |
| }) |