✍️ 作者简介: 前端新手学习中。
💂 作者主页: 作者主页查看更多前端教学
🎓 专栏分享:css重难点教学 Node.js教学 从头开始学习 ajax学习
目录
- webpack中的loader
- loader概述
- 打包处理css文件
- 打包处理less文件
- 打包处理图片
- 打包处理js高级语法
- 优化打包以及图片和js文件存放路径
- 自动清理dist目录下的旧文件
- 文件目录设置
- Source Map
- 什么是Source Map
- 默认Source Map的问题
- 解决默认Source Map的问题
- 只定位行数不暴露源码
- Source Map的最佳实践
webpack中的loader
loader概述
在实际开发过程中,webpack默认只能打包处理以js后缀名结尾的模块,其他非.js后缀名结尾模块,webpack默认处理不了,需要调用loader加载器才可以正常打包,否则会报错!
loader可以协助webpack打包处理特定的文件模块。
- css-loader可以打包处理.css相关的文件
- less-loader可以打包处理.less相关的文件
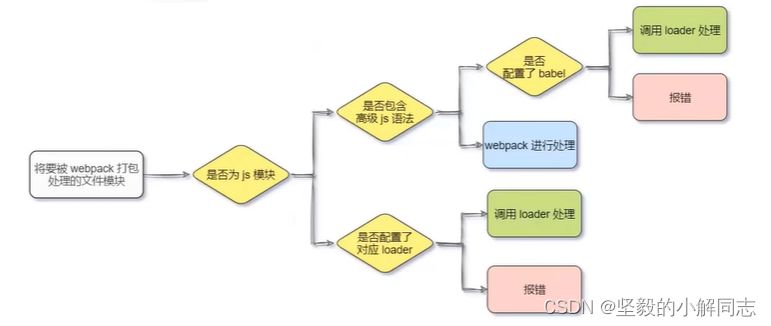
- babel-loader可以打包处理webpack无法处理的高级js语法 流程图

接下来我们需要移除无序列表中的行头前缀。 在src文件夹中创建css文件夹,再从css文件夹中创建index.css文件,并写好样式代码。
| li{ | |
| list-style: none; | |
| } |
任何相关文件,我们都采取模块导入的方式,在index.js中导入css模块
import './css/index.css'
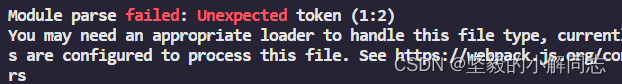
我们保存后,发现会报错,是因为loader没有配置。

打包处理css文件
- 运行npm i style-loader@3.0.0 css-loader@5.2.6 -D命令,安装处理css文件的loader
- 在webpack.config.js的module->rules数组中,添加loader规则如下

其中,test表示匹配的文件类型,use表示对应要调用的loader。 注意
- use数组中指定的loader顺序是固定的。
- 多个loader的调用顺序是从后往前调用。 在webpack.config.js文件中写入如下代码
| module: { | |
| rules: [ | |
| { test: /\.css$/, use: ['style-loader', 'css-loader'] } | |
| ] | |
| } |
重新运行服务器,发现css有了效果。

打包处理less文件
- 运行npm i less-loader@10.0.1 less@4.1.1 -D命令
- 在webpack.config.js的module->rules数组中,添加loader规则如下:

写一个less样式文件,文件与css同级。
| html,body,ul{ | |
| margin: 0; | |
| padding: 0; | |
| li { | |
| line-height: 30px; | |
| padding-left: 20px; | |
| font-size: 12px; | |
| } | |
| } |
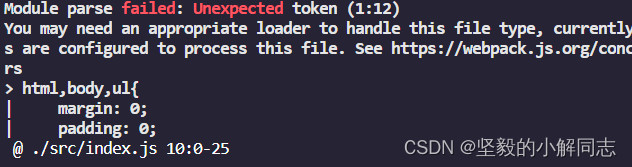
样式文件写完后,然后进行less模块导入,保存后会报相同的错误。


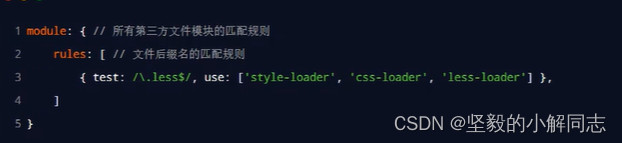
使用npm i less-loader@10.0.1 less@4.1.1 -D 下载相关依赖。 再从webpack.config.js中的css loader下面,进行一个less Loader的设置,就可以成功应用less样式文件了。
{ test: /\.less$/, use: ['style-loader', 'css-loader', 'less-loader'] }
打包处理图片
base64 使用base64字符串来加载图片,可以减少不必要的请求,浏览器在获取标签的同时可以一并获取到图片。 打包步骤
- 运行npm i url-loader@4.1.1 file-loader@6.2.0 -D命令
- 在webpack.config.js的module->rules数组中,添加loader规则如下

其中?之后的是loader的参数项:
- limit用来指定图片的大小,单位是字节(byte)
- 只有<=limit大小的图片,才会被转为base64格式的图片
操作练习 目标:添加一个img标签通过动态方法给它添加src值。 首先在src目录下建立一个images文件夹,里面放置一张图片。 写好img标签
<img src="" alt="" class="box">
在index.js中进行模块导入与应用,导入的logo就是图片的base64
| //导入图片文件 | |
| import logo from './images/logo.jpg'; | |
| //给img标签的src属性赋值 | |
| $('.box').attr('src', logo) |
然后进行loader的安装。
npm i url-loader@4.1.1 file-loader@6.2.0 -D
安装完成后进行webpack.config.js的配置
| //处理图片文件的loader | |
| {test:/\.jpg|png|gif$/,use:'url-loader'} |
现在 在进行打包运行 图片就能够成功显示了。
打包处理js高级语法
特别高级的js语法webpack本身也无法处理,得需要相应的loader。
在index.js中书写js高级语法
| //高级 js | |
| //定义装饰器函数 | |
| function info(target) { | |
| target.info = 'Person info'; | |
| } | |
| //添加装饰器 | |
| @info | |
| //定义一个类 | |
| class Person { }; | |
| console.log(Person.info); |
安装loader依赖包并进行配置
| npm i babel-loader@8.2.2 @babel/core@7.14.6 @babel/plugin-proposal-decorators@7.14.5 -D | |
| //处理高级js的loader,exclude用来忽略不用转换的第三方包 | |
| { test: /\.js$/, use: 'babel-loader', exclude: /node_modules/ } |
新建一个babel.config.js文件,并进行配置。
| module.exports = { | |
| //转换高级语法 | |
| plugins: [['@babel/plugin-proposal-decorators', { legacy: true }]] | |
| } |
接下来就可以进行运行打包,浏览器控制台就能正确显示。
优化打包以及图片和js文件存放路径
优化打包

在scripts中设置多个打包方式 其中前两个打包模式mode是webpack.config.js中设置的development模式 第一个打包模式是在内存中显示的便于开发浏览。 第二个是打包到物理层面上的打包。 第三个也是打包到物理层面上的打包,只不过使用的是生成模式会对代码进行压缩,直接在这里设置mode,优先级大于webpack.config.js中的设置。 图片存放路径 在前面的图片loader中 除了limit可以设置处理图片的最大值,(转化成base64的图片不会被进行打包,)我们还可以设置图片的存放路径,用&链接通过outputPath进行设置。
{ test: /\.jpg|png|gif$/, use: 'url-loader?limit=4000&outputPath=images' },
js文件存放路径 只需要设置输出文件名前,加一个文件夹,输出的时候就会带着这个文件夹。
| output: { | |
| //指定存放目录 | |
| path: path.join(__dirname, 'dist1'), | |
| filename: 'js/new.js' | |
| }, |

自动清理dist目录下的旧文件
为了在每次打包发布时自动清理掉dist目录中的旧文件,可以安装并配置clean-webpack-plugin插件。 安装插件
npm i clean-webpack-plugin -D
导入模块
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
将实例化对象写入之前的plugins数组中
plugins: [HtmlPlugin, new CleanWebpackPlugin()],
这样 在我们每次运行打包输出文件的时候,都会自动清除原来文件,重新生成。 在新版本中,我们可以直接在output输出文件夹下面加一个clean:true的属性,效果是一样的。

文件目录设置
当我们引入文件时,如果层级过深的化,就会看到…/…/…/…/…/main.js,非常的不便于阅读与理解,除了从内到外寻找文件,我们还可以直接从外层寻找文件,可以直接设置指定的文件名为固定文件。
我们需要在webpack.config.js中进行设置
| resolve: { | |
| alias: { | |
| //@就代表src文件夹 | |
| '@': path.join(__dirname, 'src') | |
| } | |
| } |

创建info.js 和msg.js文件进行测试。

效果是一样的 实际上就是绝对路径,设置了哥文件夹变量。

Source Map
什么是Source Map
Source Map就是一个信息文件,里面储存着位置信息。也就是说,Source Map文件中存储着压缩混淆后的代码,所对应的转换前的位置。 有了它,出错的时候,除错工具将直接显示原始代码,而不是转换后的代码,能够极大的方便后期的调试。
默认Source Map的问题
开发环境下默认生成的Source Map,记录的是生成后的代码的位置,会导致运行时报错的行数与源代码行数的不一致。
解决默认Source Map的问题
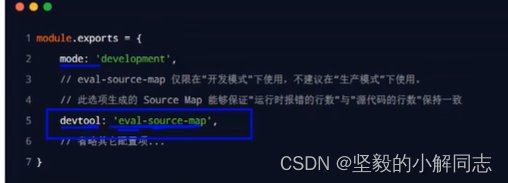
开发环境下,推荐在webpack.config.js中添加如下的配置,即可保证运行时报错的行数与源代码行数一致。

| //开发测试阶段,建议大家把devtool的值设置为eval-source-map,便于调试。 | |
| devtool: 'eval-source-map', //运行时报错的行数与源代码一致 | |
| // devtool: 'source-map', //还会在本地生产一个map记录文件 |
在生产环境下,如果省略了devtool选项,则最终生成的文件中不包含Source Map,这能够防止原始代码通过Source Map的形式暴露给别有所图之人。
只定位行数不暴露源码
在生产环境下,如果只想定位报错的具体行数,且不想暴露源码,此时可以将devtool的值设置为nosources-source-map。
| //在实际发布的时候,建议大家把devtool的值设置为nosources-source-map,或直接关闭devtool。 | |
| devtool:'nosources-source-map' 只显示行数不暴露源码 |
Source Map的最佳实践
- 开发环境下
- 建议把devtool的值设置为eval-source-map
- 好处:可以精准定位到具体的错误行
- 生产环境下
- 建议关闭Source Map或将devtool的值设置为nosources-source-map
- 好处:放置源码泄露,提高网站的安全性。