介绍
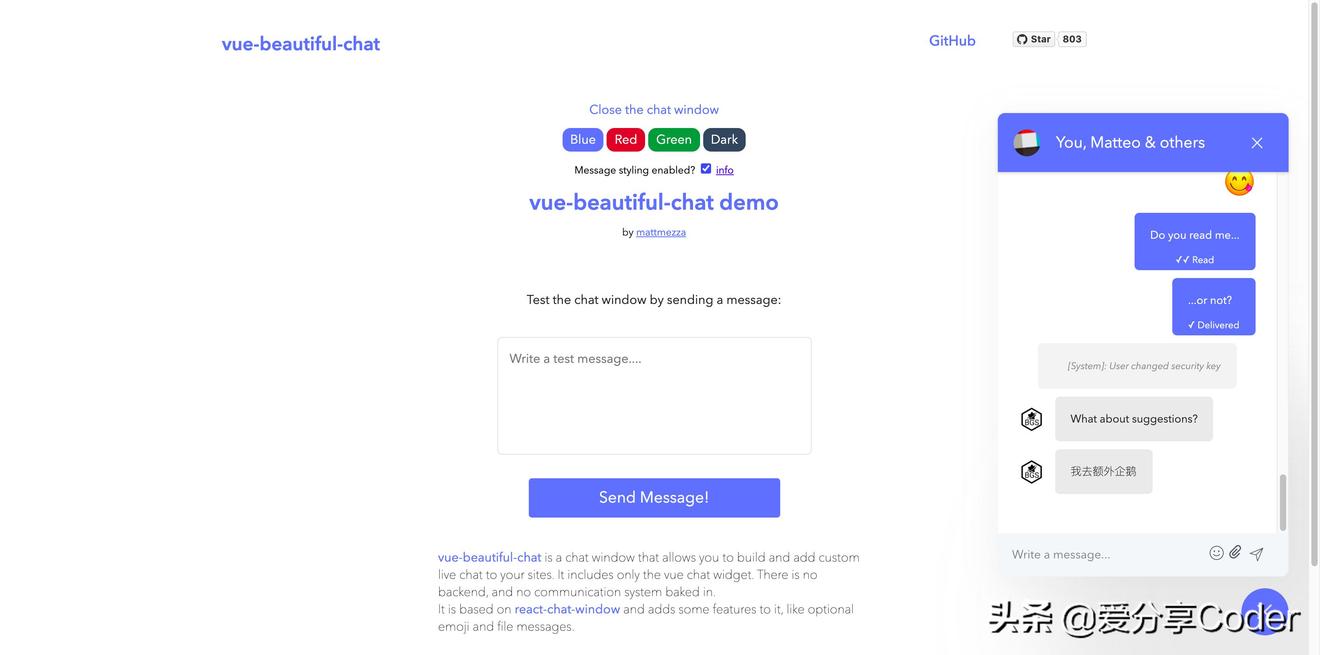
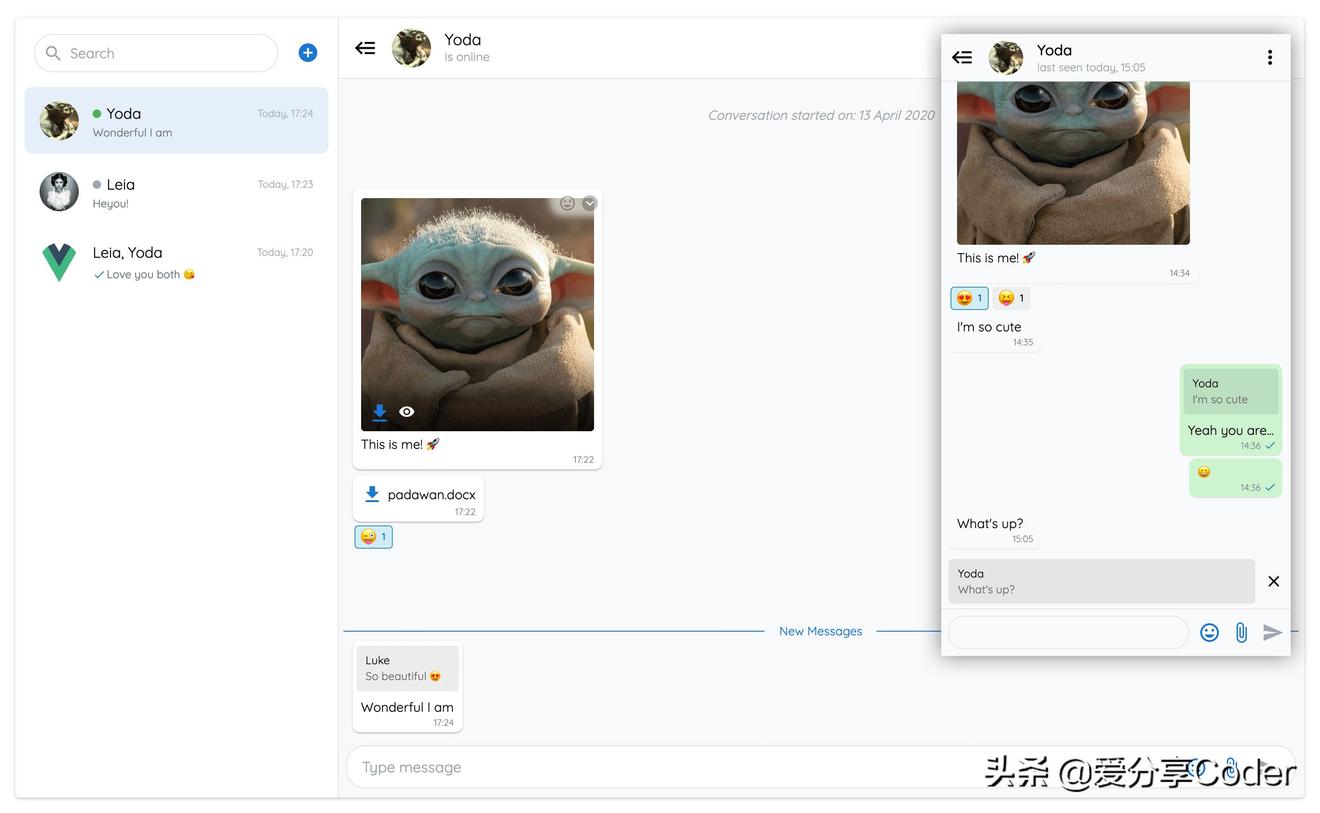
vue-beautiful-chat提供了一个类似于内部通信的聊天窗口,可以轻松将其免费包含在任何项目中。它不提供通信功能,仅提供前端vue视图组件。类似于下图的右下角部分,相信很多朋友也都做过类似的功能。

Github
本身也提供了React版本移植,但是比起vue,很久没有更新了,在版本上可能落后一些,但是应该不会影响使用
https://github.com/mattmezza/vue-beautiful-chat
https://github.com/mattmezza/react-beautiful-chat
特性
特性就只有简单的三点
- 扩展性
- 无后段,纯组件
- 开源免费

安装使用
推荐使用yarn,当然使用npm也是没问题的
| yarn add vue-beautiful-chat | |
| import Chat from 'vue-beautiful-chat' | |
| Vue.use(Chat) | |
| <template><div><beautiful-chat:participants="participants":titleImageUrl="titleImageUrl":onMessageWasSent="onMessageWasSent":messageList="messageList":newMessagesCount="newMessagesCount":isOpen="isChatOpen":close="closeChat":icons="icons":open="openChat":showEmoji="true":showFile="true":showEdition="true":showDeletion="true":showTypingIndicator="showTypingIndicator":showLauncher="true":showCloseButton="true":colors="colors":alwaysScrollToBottom="alwaysScrollToBottom":messageStyling="messageStyling"="handleOnType"="editMessage" /></div> | |
| </template> | |
| import CloseIcon from 'vue-beautiful-chat/src/assets/close-icon.png' | |
| import OpenIcon from 'vue-beautiful-chat/src/assets/logo-no-bg.svg' | |
| import FileIcon from 'vue-beautiful-chat/src/assets/file.svg' | |
| import CloseIconSvg from 'vue-beautiful-chat/src/assets/close.svg' | |
| export default { | |
| name: 'app', | |
| data() { | |
| return { | |
| icons:{ | |
| open:{ | |
| img: OpenIcon, | |
| name: 'default', | |
| }, | |
| close:{ | |
| img: CloseIcon, | |
| name: 'default', | |
| }, | |
| file:{ | |
| img: FileIcon, | |
| name: 'default', | |
| }, | |
| closeSvg:{ | |
| img: CloseIconSvg, | |
| name: 'default', | |
| }, | |
| }, | |
| participants: [ | |
| { | |
| id: 'user1', | |
| name: 'Matteo', | |
| imageUrl: '/u/1915989?s=230&v=4' | |
| }, | |
| { | |
| id: 'user2', | |
| name: 'Support', | |
| imageUrl: '/u/37018832?s=200&v=4' | |
| } | |
| ], //对话的所有参与者的列表。“ name”是用户名,“ id”用于建立消息作者,“ imageUrl”是用户头像。 | |
| titleImageUrl: '/66f9/img/avatars-teams/ava_0001-34.png', | |
| messageList: [ | |
| { type: 'text', author: `me`, data: { text: `Say yes!` } }, | |
| { type: 'text', author: `user1`, data: { text: `No.` } } | |
| ], // 显示的消息列表,可以动态分页和调整 | |
| newMessagesCount: 0, | |
| isChatOpen: false, // 确定应该打开还是关闭聊天窗口 | |
| showTypingIndicator: '', // 设置为与participant.id相匹配的值时,它将显示特定用户的打字指示 | |
| colors: { | |
| header: { | |
| bg: '#4e8cff', | |
| text: '#ffffff' | |
| }, | |
| launcher: { | |
| bg: '#4e8cff' | |
| }, | |
| messageList: { | |
| bg: '#ffffff' | |
| }, | |
| sentMessage: { | |
| bg: '#4e8cff', | |
| text: '#ffffff' | |
| }, | |
| receivedMessage: { | |
| bg: '#eaeaea', | |
| text: '#222222' | |
| }, | |
| userInput: { | |
| bg: '#f4f7f9', | |
| text: '#565867' | |
| } | |
| }, // 指定组件的配色方案 | |
| alwaysScrollToBottom: false, | |
| messageStyling: true | |
| } | |
| }, | |
| methods: { | |
| sendMessage (text) { | |
| if (text.length > 0) { | |
| this.newMessagesCount = this.isChatOpen ? this.newMessagesCount : this.newMessagesCount + 1this.onMessageWasSent({ author: 'support', type: 'text', data: { text } }) | |
| } | |
| }, | |
| onMessageWasSent (message) { | |
| this.messageList = [ ...this.messageList, message ] | |
| }, | |
| openChat () { | |
| this.isChatOpen = truethis.newMessagesCount = 0 | |
| }, | |
| closeChat () { | |
| this.isChatOpen = false | |
| }, | |
| handleScrollToTop () { | |
| }, | |
| handleOnType () { | |
| console.log('Emit typing event') | |
| }, | |
| editMessage(message){ | |
| const m = this.messageList.find(m=>m.id === message.id); | |
| m.isEdited = true; | |
| m.data.text = message.data.text; | |
| } | |
| } |

总结
vue-beautiful-chat是一个聊天窗口,可让您建立自定义实时聊天并将其添加到您的站点。它仅包含vue聊天小组件。没有后端,也没有内置通信系统。它基于react-chat-window,并为其添加了一些功能,例如可选的表情符号和文件消息等。