本节目录:
- 整体架构
- 栅格系统
- CSS组件架构
- JS插件架构
- 禁用响应式布局
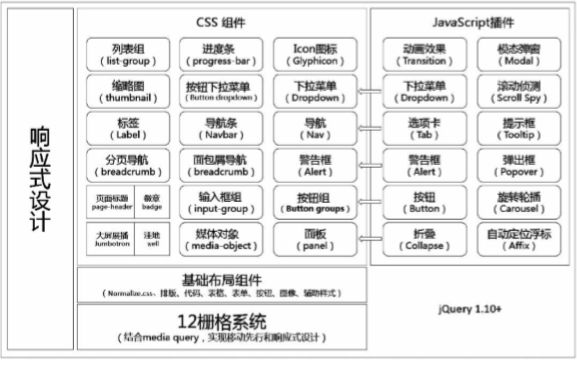
整体架构

- 12栅格系统
这是整个bs最核心的功能,也是响应式设计核 心理念的一个实现形式。
- 基础布局组件
bs提供了多种基础布局组 件,比如排版、代码、表格、按钮、表单等
- jQuery
bs所有的JavaScript插件都依赖于jQuery1.10+,如果 要使用这些插件,那就必须引用jQuery库。
- 响应式设计
响应式设计是一个理念,而非功能,bs的所有内容,都是以响应式设计为设计理念来实现的。
- CSS组件
bs众多的组件,让其使用起来非常方便,CSS和JavaScript插件中间有5个箭头,表示这5个相关的组件(插件)是有直接关系的。
- JavaScript插件
通过js插件,可以实现更复杂的页面逻辑。
栅格系统
- 实现原理
栅格系统的实现原理非常简单,仅仅是通过定义容器大小,平分12份,再调整内外边距,最后再结合媒体查询,就制作出了强大的响应式的栅格系统。
- 用法
- 一行数据(row)必须包含在容器中(通常在.container里)
- 使用行(row)在水平方向创建一组列(column)
- 具体内容应当放置于列(column)内
- 响应式栅格
在bs的栅格系统中,根据宽度将浏览器分为4种。其值分别是:自动(100%)、750px、970px、 1170px。
对应的样式为超小(xs)、小型(sm)、中型屏幕 (md)、大型 (lg)
本质通过媒体查询定义最小宽度实现。所以,向大兼容,向小不兼容!
- 列偏移
栅格系统的列偏移(offset)功能不必再定义margin值。使用.col-md-offset-*形式的样式就可以将列偏移到右侧。
本质通过margin-left就实现出这个效果。
- 列排序
列排序(push与pull)其实就是改变列的方向,也就是改变左右浮动,并且设置浮动的距离。
通过push推和pull拉,本质通过left和right来改变位置。
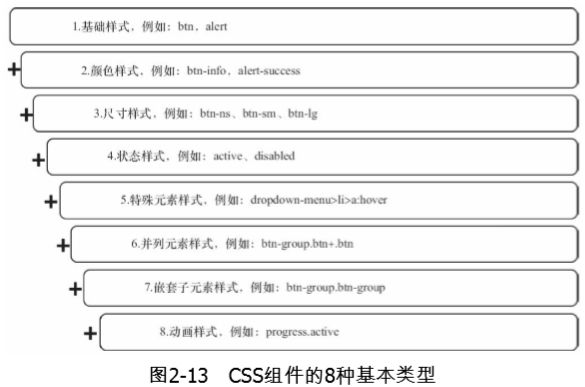
CSS组件架构
AO模式:A表示Append,即“附加”的意思;O表示Overwrite,即“重写”的意思。

- 基础样式
任何一个CSS组件在刚开始都要先定义基本样式。通过基础样式来定义统一的字号、背景色。
- 颜色样式
5种基本颜色分别是:primary(重点蓝)、success(成功绿)、info(信息蓝)、warning(警告橙)、danger(危险红)。
定义颜色与组件的特性有关,面板panel就只需要定义边框的颜色就可以了,而按钮不仅需要定义边框颜色,还需要定义背景色以及文本颜色。
- 尺寸样式
有4种基本尺寸:超小(xs)、小型(sm)、普通、大型(lg)。
- 状态样式
高亮可用的时候用active样式,禁用的时候用disabled样式
这种类型的样式一般是处理元素的阴影、鼠标形状、透明 度、虚框等方面的内容。
特殊元素样式 并列元素 嵌套子元素
所谓特殊元素,即特定类型的组件一般只使用某一种或者几种固定的元素。
比如alert警告框内一般只用警告标题、内容和关闭链接元素,再如导航(nav)里的经常用的li元素。
- 动画样式
在bs里,动画样式应用得不是很多,只在进度条组件里会使用到。(这里不包括bs的trans插件)
只需要在progress样式上应 用一个active样式,即可开启动画过渡效果。
JS插件架构
- HTML布局规则
默认情况下,所有的插件都可以通过设置特定的HTML代码和 相应的属性(或自定义属性)来实现。
如:data-dismiss="alert",data-toggle="dropdown",data-toggle="tab"
本质实现方式大致如下

实现
- 声明立即调用的函数
- 定义插件类及相关原型方法
- 在jQuery上定义插件并重设插件构造函数
- 防冲突处理
- 绑定各种触发事件
自定义事件
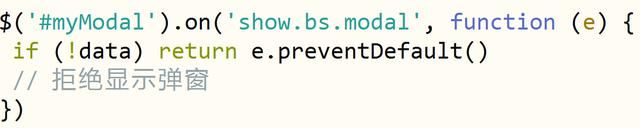
所有的事件都是命名空间化的,即单个事件都要放在某个命名空间下,比如,show.bs.modal。
所有的插件都提供了preventDefault功能,用于阻止继续执行后续的代码,比如,

禁用响应式布局
Bootstrap是一个移动先行的框架,默认情况下,针对不同的屏幕尺寸,会自动地调整页面,使其在不同尺寸的屏幕上都表现得很好。
禁用步骤
- 删除名称为viewpot的meta元素,例如:<meta name="viewport"……/>
- 为.container设置一个固定的宽度值,从而覆盖框架的默认width设置,例如width: 970px!important
- 如果使用了导航条组件,还需要移除所有的折叠行为和展 开行为
- 对于栅格布局,额外增加.col-xs-*样式,或替换.col-md-* 和.col-lg-*样式
本头条号将对以后更新的文章进行归类,以方便大家阅读。比如文章的标题以Bootstrap开头,这篇文章就是关于Bootstrap的。还有一些连载的文章将有单独的标题开头,请各位客官留意。
《前端观察》专注于网站前端设计与前端开发、纯粹的前端技术分享。更多前端文章请订阅本头条号,也可以关注微信订阅号qianduanguancha(长按可复制)