最近做一个项目时,使用bootstrapTable 作为表格进行数据展示,客户要求对数量字段更直观的行内编辑,研究了一下网上的方案并参考了下面的文章 bootstrapTable行内动态编辑行中某列字段数据(优化版:无需弹框,直接在行内更新)


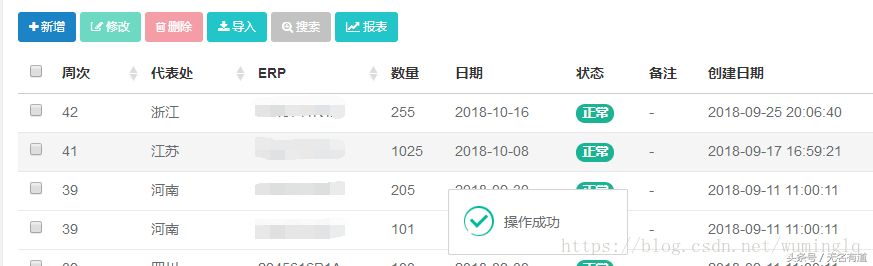
,对文中的代码进行改进,消除了bug,实现了双击行内编辑,自动保存的效果如下图。
实现思路参照 bootstrapTable API 中的 onDblClickCell 和updateCell 方法
本项目采用ruoyi框架,在ry-ui.js 中的 $('#bootstrap-table').bootstrapTable({ 中加入 js代码如下
onDblClickCell : function(field,value,row,$element){
var upIndex = $element[0].parentElement.rowIndex -1;
if(field == options.editFiled){
$element[0].innerHTML="<input id='inputCell' type='text' name='inputCell' style ='width: 40px' value='"+value+"'>";
$("#inputCell").focus();
$("#inputCell").blur(function(){
var newValue = $("#inputCell").val();
row[field] = newValue;
$(this).remove();
$('#bootstrap-table').bootstrapTable('updateCell', {
index: upIndex,
field:field,
value: newValue
});
$.operate.rowedit(row);
// updateExbEnt();
});
}
}
双击单元格后触发onDblClickCell 事件,获取到行号,插入input元素即可行内编辑,编辑完后触发updateCell 方法更新单元格数据。
下面是js封装的操作函数,用于提交数据,返回操作结果。
// 操作封装处理
operate: {
// post请求传输
post: function(url, data) {
$.operate.submit(url, "post", "json", data);
},
// 修改行
rowedit: function(row) {
$.modal.loading("正在处理中,请稍后...");
var url = $.table._option.roweditUrl;
var config = {
url: url,
type: "post",
dataType: "json",
data: row,
success: function(result) {
$.operate.ajaxSuccess(result);
}
};
$.ajax(config)
},
// 保存结果弹出msg刷新table表格
ajaxSuccess: function (result) {
if (result.code == web_status.SUCCESS) {
$.modal.msgSuccess(result.msg);
$.table.refresh();
} else {
$.modal.alertError(result.msg);
}
$.modal.closeLoading();
}
}
上面是js封装的操作函数,用于提交数据,返回操作结果。
在html页面文件的
$(function () {
var options = {
editFiled:"shuliang", //加入需要编辑的属性字段名称
后端代码可以直接用保存编辑的接口。
@PostMapping("/edit")
@ResponseBody
public AjaxResult editSave(Yuce yuce) {
yuce.setUpdateBy(ShiroUtils.getLoginName());
return toAjax(yuceService.updateYuce(yuce));
}
本需求只需编辑一个字段。如果需要编辑多个字段,需修改上面的js代码,动态传递多个字段参数即可。
如需权限控制,可增加开关按钮,并在js增加使能参数。如下所示。
