前言
本文暂未涉及Performance面板的内容。
后续会单独出一篇,以下是目录:
- 常用命令和调试
- 黑盒脚本:Blackbox Script
- 控制台内置指令
- 远程调试WebView
1、Chrome Devtools 的用处
- 前端开发:开发预览、远程调试、性能调优、bug跟踪、断点调试等
- 后端开发:网络抓包、开发调试Response
- 测试:服务端API数据是否正确、审查页面元素样式及布局、页面加载性能分析、自动化测试
- 其他:安装扩展插件,如AdBlock、Gliffy、Axure等
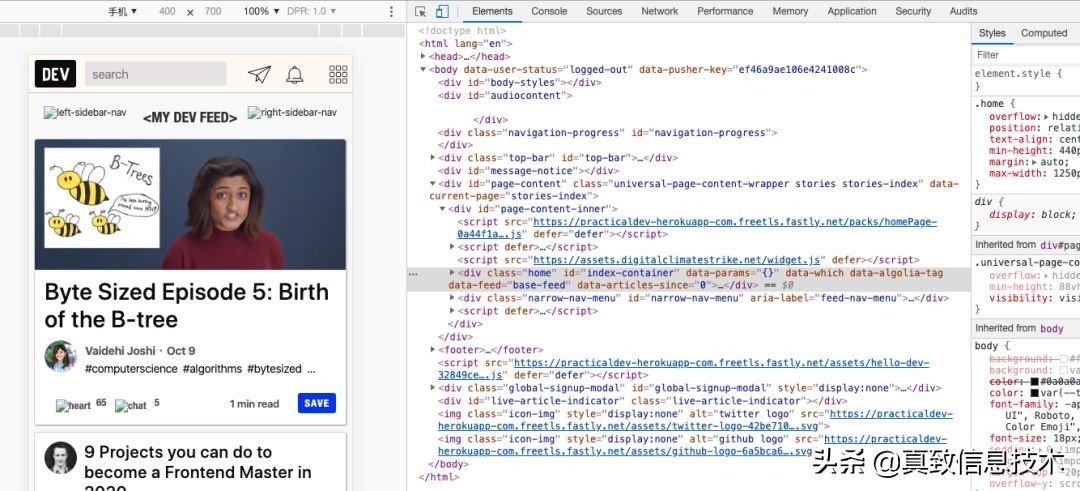
2、菜单面板拆解

- Elements - 页面dom元素
- Console - 控制台
- Sources - 页面静态资源
- Network - 网络
- Performance - 设备加载性能分析
- Application - 应用信息,PWA/Storage/Cache/Frames
- Security - 安全分析
- Audits - 审计,自动化测试工具
3、常用命令和调试
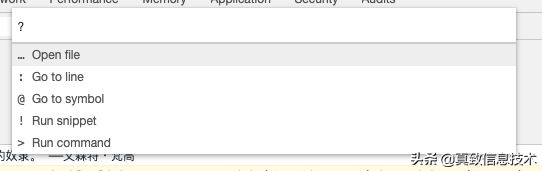
1、呼出快捷指令面板:cmd + shift + p
在Devtools打开的情况下,键入cmd + shift + p将其激活,然后开始在栏中键入要查找的命令或输入"?"号以查看所有可用命令。

- …: 打开文件
- :: 前往文件
- @:前往标识符(函数,类名等)
- !: 运行脚本文件
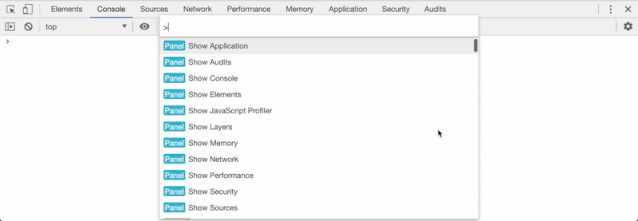
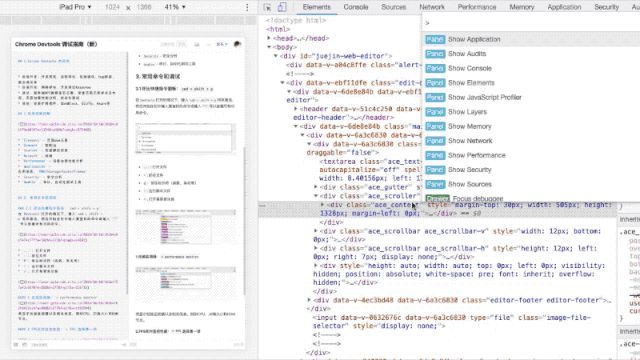
- >;: 打开某菜单功能

1、性能监视器:> performance monitor

将显示性能监视器以及相关信息,例如CPU,JS堆大小和DOM节点。2、FPS实时监控性能:> FPS选择第一项

3、截图单个元素:> screen 选择 Capture node screenhot

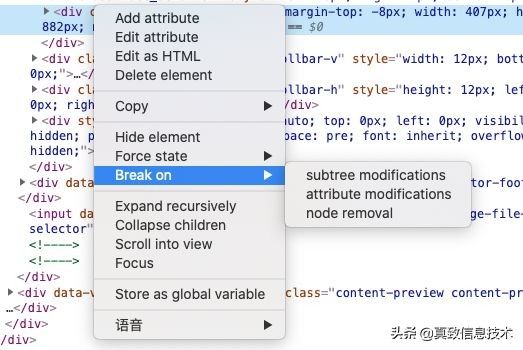
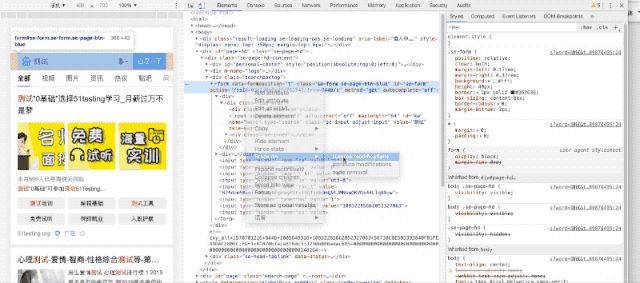
2、DOM 断点调试
当你要调试特定元素的DOM中的更改时,可以使用此选项。这些是DOM更改断点的类型:

- Subtree modifications: 子节点删除或添加时
- Attributes modifications: 属性修改时
- Node Removal: 节点删除时

如上图:监听form标签,在input框获得焦点时,触发断点调试
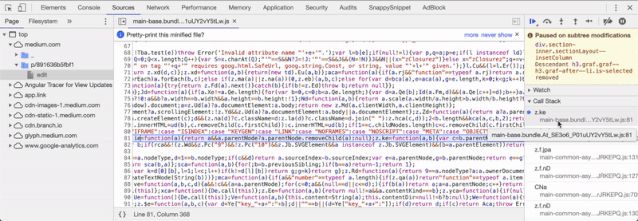
3、黑盒脚本:Blackbox Script
剔除多余脚本断点。
例如第三方(Javascript框架和库,广告等的堆栈跟踪)。
为避免这种情况并集中精力处理核心代码,在Sources或网络选项卡中打开文件,右键单击并选择Blackbox Script

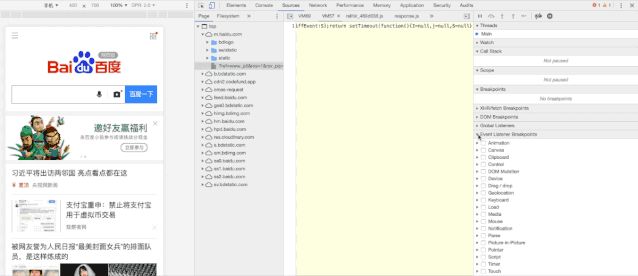
4. 事件监听器:Event Listener Breakpoints
- 点击Sources面板
- 展开Event Listener Breakpoints
- 选择监听事件类别,触发事件启用断点

如上图:监听了键盘输入事件,就会跳到断点处。
5、本地覆盖:Local overrides
使用我们自己的本地资源覆盖网页所使用的资源。
类似的,使用DevTools的工作区设置持久化,将本地的文件夹映射到网络,在chrome开发者功能里面对css 样式的修改,都会直接改动本地文件,页面重新加载,使用的资源也是本地资源,达到持久化的效果。
- 创建一个文件夹以在本地添加替代内容;
- 打开Sources >; Overrides >; Enable local Overrides,选择本地文件夹
- 打开Elements,编辑样式,自动生成本地文件。
- 返回Sources,检查文件,编辑更改。
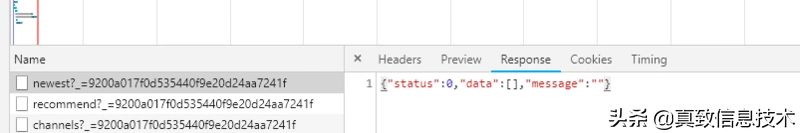
6、扩展:Local overrides 模拟 Mock 数据
来自:chrome 开发者工具 - local overrides
对于返回json 数据的接口,可以利用该功能,简单模拟返回数据。
比如:
- api 为: http://www.xxx.com/api/v1/list
- 在根目录下,新建文件www.xxx.com/api/v1/list,list 文件中的内容,与正常接口返回格式相同。

对象或者数组类型,从而覆盖掉原接口请求。
4、控制台内置指令
可以执行常见任务的功能,例如选择DOM元素,触发事件,监视事件,在DOM中添加和删除元素等。
这像是Chrome自身实现的jquery加强版。
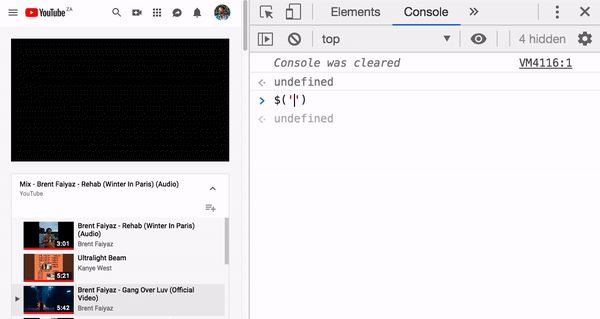
1、$(selector, [startNode]):单选择器
document.querySelector的简写
语法:
| $('a').href; | |
| $('[test-id="logo-img"]').src; | |
| $('#movie_player').click(); |

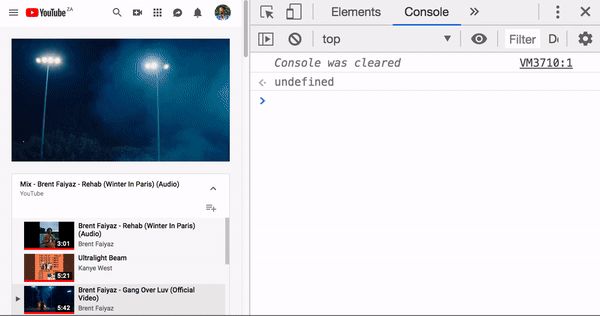
控制台还会预先查询对应的标签,十分贴心。
还可以触发事件,如暂停播放:

此函数还支持第二个参数startNode,该参数指定从中搜索元素的“元素”或Node。此参数的默认值为document
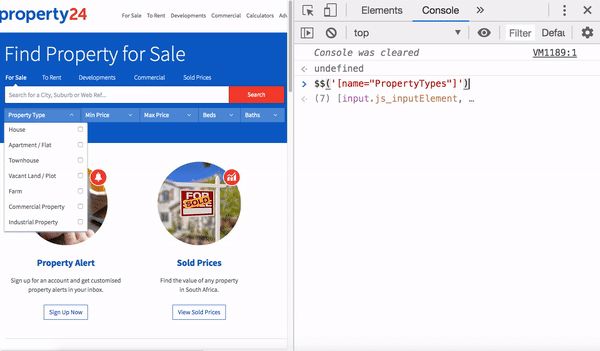
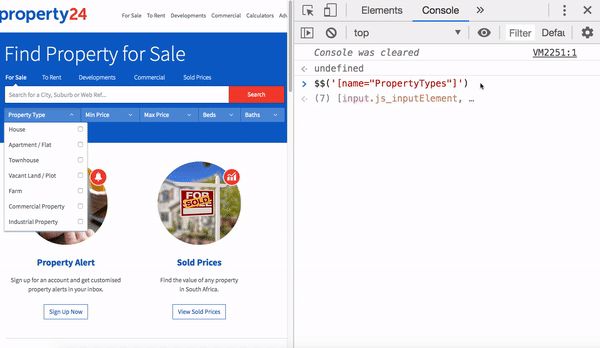
2、$$(选择器,[startNode]):全选择器
document.querySelectorAll的简写,返回一个数组标签元素
语法:
$$('.button')

可以用过循环实现切换全选

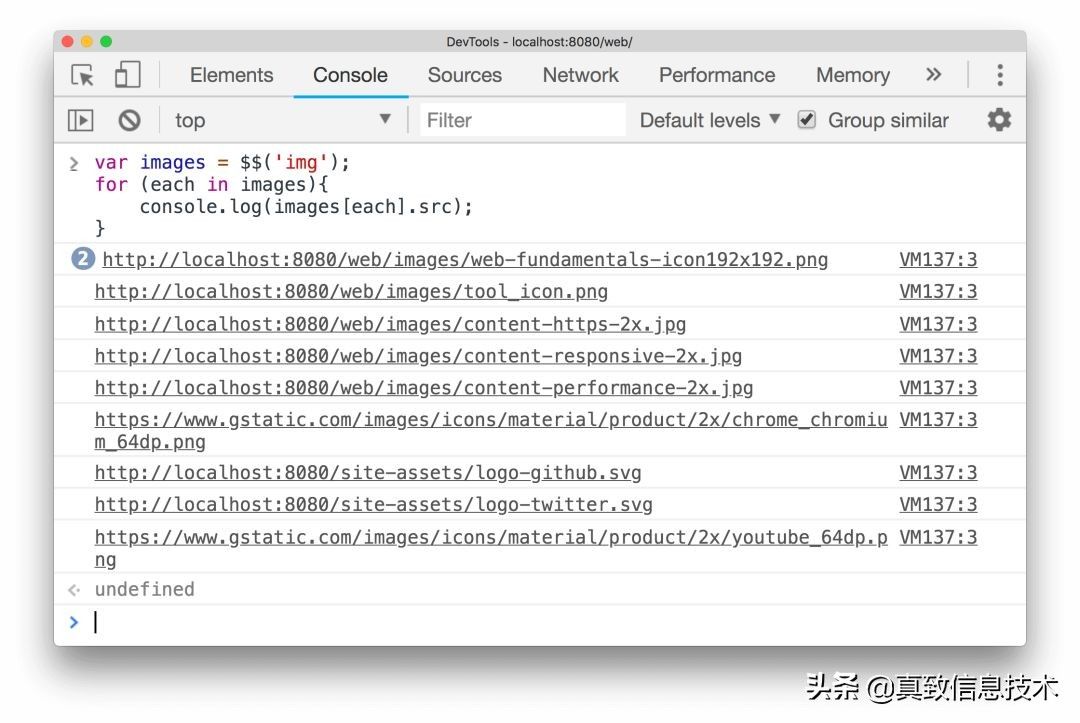
或者打印属性

此函数还支持第二个参数startNode,该参数指定从中搜索元素的“元素”或Node。此参数的默认值为document
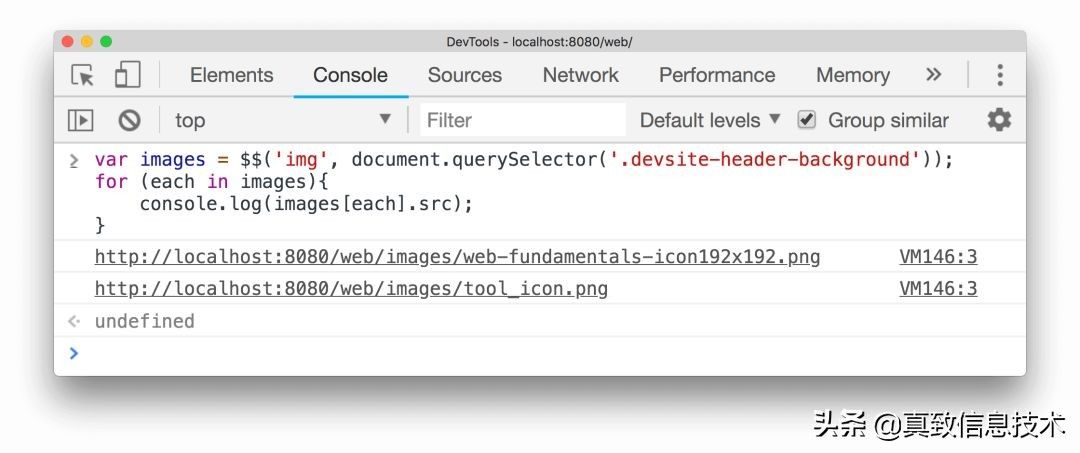
用法:
| var images = $$('img', document.querySelector('.devsite-header-background')); | |
| for (each in images) { | |
| console.log(images[each].src); | |
| } |

3、$x(path, [startNode]):xpath选择器
$x(path)返回与给定xpath表达式匹配的DOM元素数组。
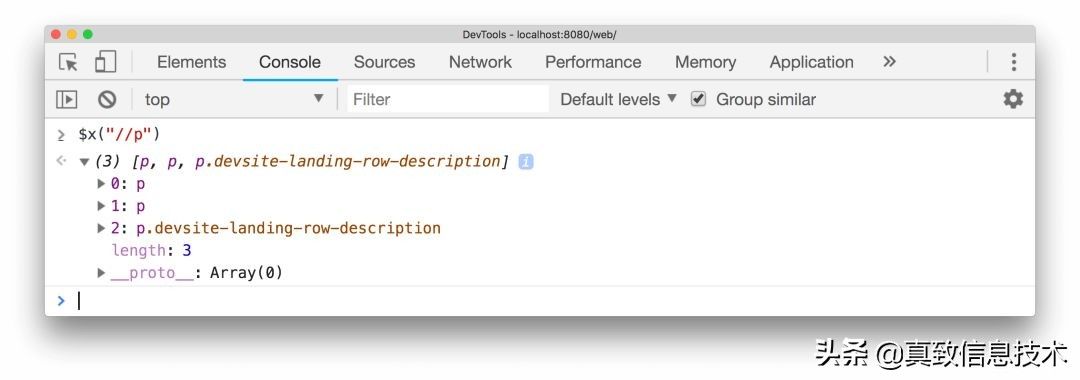
例如,以下代码返回<p>页面上的所有元素:
$x("//p")

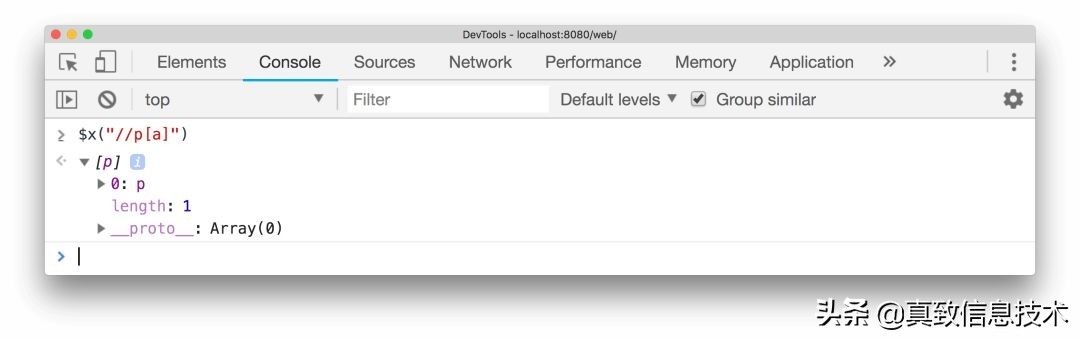
以下代码返回<p>包含<a>元素的所有元素:
$x("//p[a]")

xpath多用于爬虫抓取,前端的同学可能不熟悉。
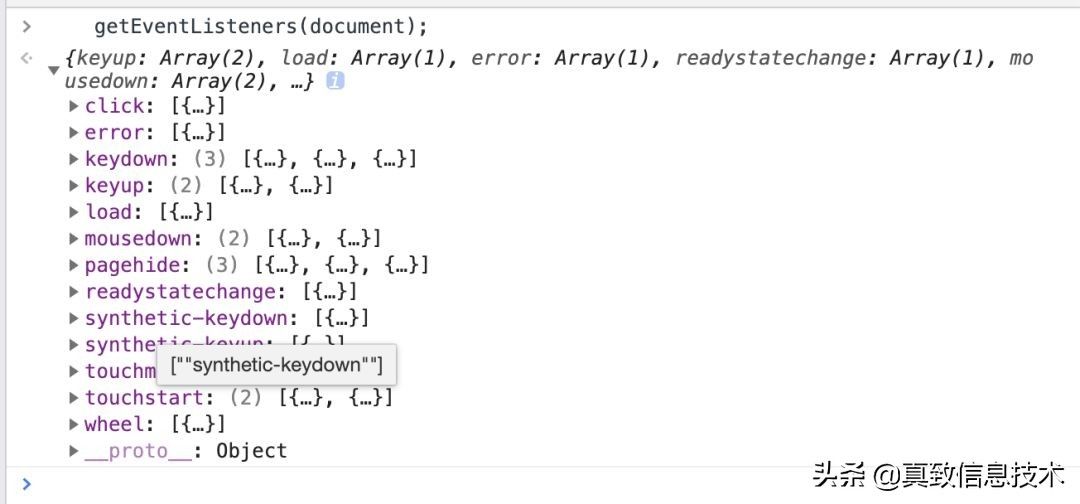
4、getEventListeners(object):获取指定对象的绑定事件
getEventListeners(object)返回在指定对象上注册的事件侦听器。返回值是一个对象,其中包含每个已注册事件类型(例如,click或keydown)的数组。每个数组的成员是描述为每种类型注册的侦听器的对象。
用法:
getEventListeners(document);

相对于到监听面板里查事件,这个API便捷多了。5、花式console

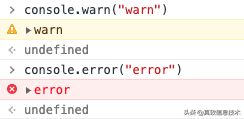
除了不同等级的warn和error打印外

还有其它非常实用的打印。
1、变量打印:%s、%o、%d、和%c
| const text = "文本1" | |
| console.log(`打印${text}`) |
除了标准的ES6语法,实际上还支持四种字符串输出。
分别是:
console.log("打印 %s", text)
- %s:字符串
- %o:对象
- %d:数字或小数
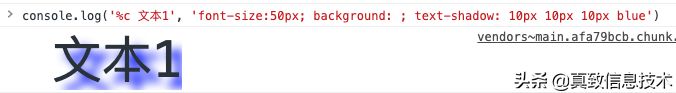
还有比较特殊的%c,可用于改写输出样式。
console.log('%c 文本1', 'font-size:50px; background: ; text-shadow: 10px 10px 10px blue')

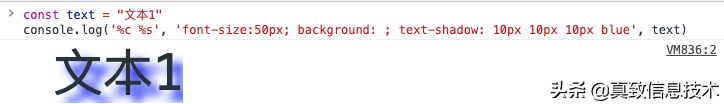
当然,你也可以结合其它一起用(注意占位的顺序)。
| const text = "文本1" | |
| console.log('%c %s', 'font-size:50px; background: ; text-shadow: 10px 10px 10px blue', text) |

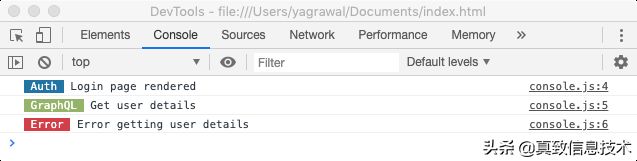
你还可以这么玩:
| console.log('%c Auth ', | |
| 'color: white; background-color: #2274A5', | |
| 'Login page rendered'); | |
| console.log('%c GraphQL ', | |
| 'color: white; background-color: #95B46A', | |
| 'Get user details'); | |
| console.log('%c Error ', | |
| 'color: white; background-color: #D33F49', | |
| 'Error getting user details'); |

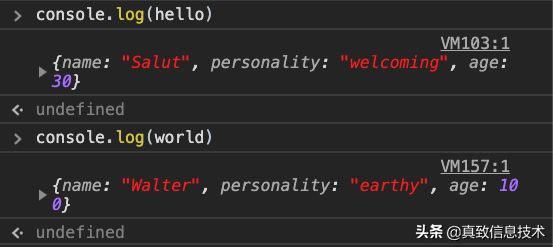
2、打印对象的小技巧
当我们需要打印多个对象时,经常一个个输出。且看不到对象名称,不利于阅读:

以前我的做法是这么打印:
| console.log('hello', hello); | |
| console.log('world', world); |
这显然有点笨拙繁琐。其实,输出也支持对象解构:
console.log({hello, world});

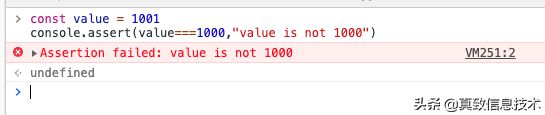
3、布尔断言打印:console.assert()
当你需要在特定条件判断时打印日志,这将非常有用。
- 如果断言为false,则将一个错误消息写入控制台。
- 如果断言是true,没有任何反应。
语法
console.assert(assertion,obj)
用法
| const value = 1001 | |
| console.assert(value===1000,"value is not 1000") |

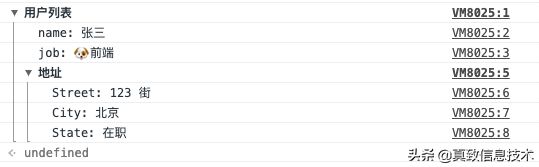
4、给console 编组:console.group()
当你需要将详细信息分组或嵌套在一起以便能够轻松阅读日志时,可以使用此功能。
| console.group('用户列表'); | |
| console.log('name: 张三'); | |
| console.log('job: 前端'); | |
| // 内层 | |
| console.group('地址'); | |
| console.log('Street: 123 街'); | |
| console.log('City: 北京'); | |
| console.log('State: 在职'); | |
| console.groupEnd(); // 结束内层 | |
| console.groupEnd(); // 结束外层 |

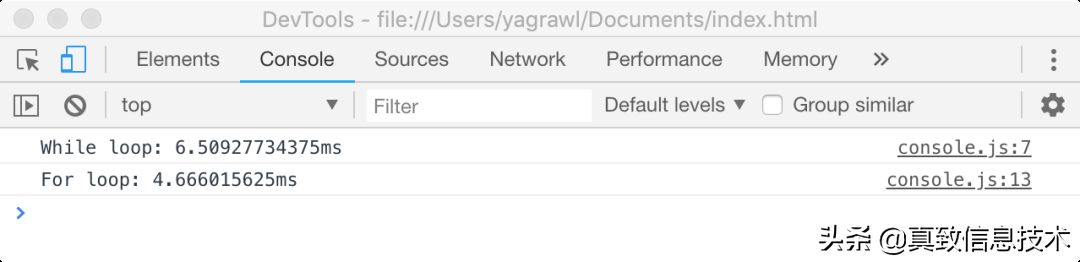
5、测试执行效率:console.time()
没有Performance API 精准,但胜在使用简便。
| let i = 0; | |
| console.time("While loop"); | |
| while (i < 1000000) { | |
| i++; | |
| } | |
| console.timeEnd("While loop"); | |
| console.time("For loop"); | |
| for (i = 0; i < 1000000; i++) { | |
| // For Loop | |
| } | |
| console.timeEnd("For loop"); |

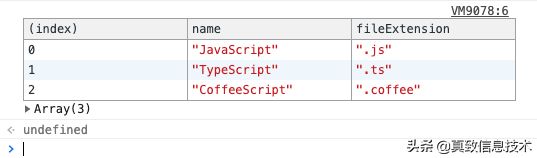
6、输出表格:console.table()
这个适用于打印数组对象。。。
| let languages = [ | |
| { name: "JavaScript", fileExtension: ".js" }, | |
| { name: "TypeScript", fileExtension: ".ts" }, | |
| { name: "CoffeeScript", fileExtension: ".coffee" } | |
| ]; | |
| console.table(languages); |

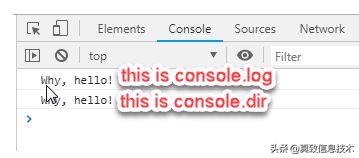
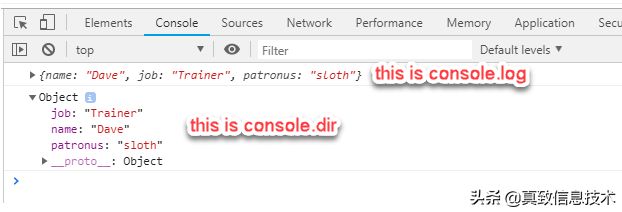
7、打印DOM 对象节点:console.dir()
打印出该对象的所有属性和属性值.
console.dir()和console.log()的作用区别并不明显。若用于打印字符串,则输出一摸一样。
| console.log("Why,hello!"); | |
| console.dir("Why,hello!"); |

在输出对象时也仅是显示不同(log识别为字符串输出,dir直接打印对象。)。

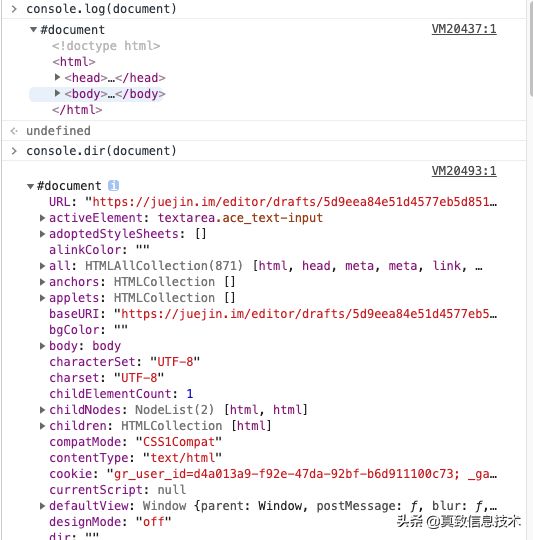
唯一显著区别在于打印dom对象上:
| console.log(document) | |
| console.dir(document) |

一个打印出纯标签,另一个则是输出DOM树对象。6、远程调试WebView
使用Chrome开发者工具在原生Android应用中调试WebView。
- 配置WebViews进行调试。在 WebView类上调用静态方法setWebContentsDebuggingEnabled。if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
- WebView.setWebContentsDebuggingEnabled(true);
- }
- 手机打开usb调试,插上电脑。
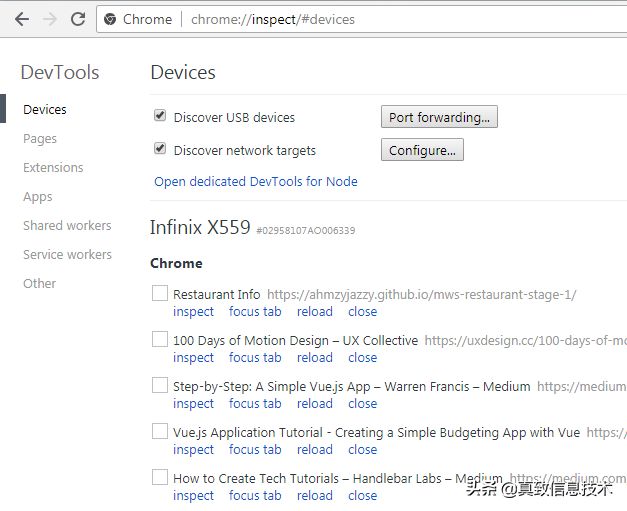
- 在Chrome地址栏输入:Chrome://inspect

正常的话在App中打开WebView时,chrome中会监听到并显示你的页面。
- 点击页面下的inspect,就可以实时看到手机上WebView页面的显示状态了。(第一次使用可能会白屏,这是因为需要去https://chrome-devtools-frontend.appspot.com那边下载文件)
除了inspect标签,还有 Focus tab:
- 它会自动触发Android设备上的相同操作
其他应用里的WebView也可以,例如这是某个应用里的游戏,用的也是网页: