前言
- chrome.storage 和 localStorage 都是在浏览器中用于存储数据的机制,下面我们一起聊聊它们是什么,区别以及使用示例。
localStorage
- HTML5标准中,Web Storage API 提供了可以存储键值对的机制,包含 sessionStorage 和 localStorage 分别对应临时存储和永久存储。
sessionStorage
- 为每一个给定的源(origin)维持一个独立的存储区域,该存储区域在页面会话期间可用(即只要浏览器处于打开状态,包括页面重新加载和恢复)。
- 仅为页面会话存储数据(同一个页面内有效),意味着数据将一直存储到浏览器(或选项卡)关闭。
- 数据永远不会被传输到服务器。
- 存储限额大于 cookie(最大 5MB)。
localStorage
- 和 sessionStorage 做同样的事情,但即使浏览器关闭并重新打开也仍然存在。(同一个 origin 下有效)
- 存储的数据没有过期日期,只能通过 JavaScript、清除浏览器缓存或本地存储的数据来清除。
- 存储限额是两者之间的最大值。
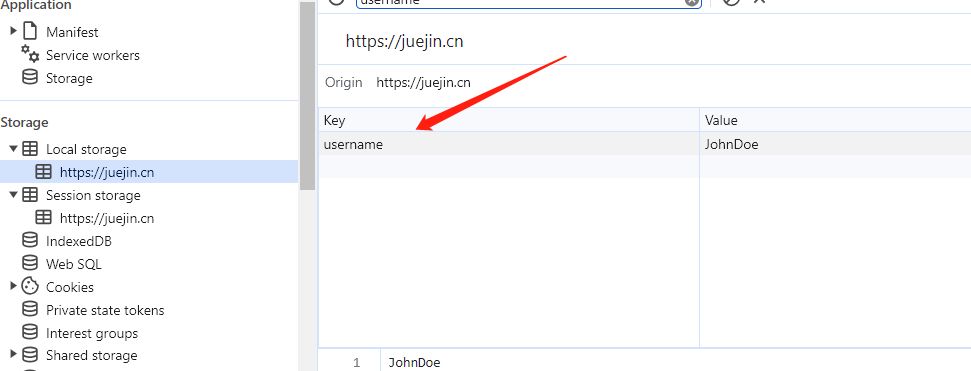
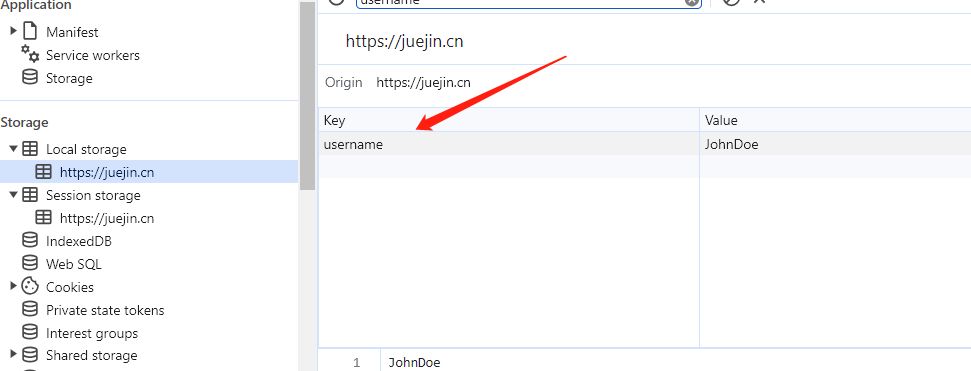
localStorage 使用示例
localStorage.setItem('username', 'JohnDoe');
console.log('Data has been set.');
var username = localStorage.getItem('username');
console.log('Value for username is ' + username);

chrome.storage
- chrome.storage 是 Chrome 扩展中用于存储扩展数据的 API。可以看作是 localStorage 的改进版本。
- 支持异步方式存储键值对,并提供不同的存储区域,包括 local(本地存储)和 sync(同步存储)。
- 即使使用分离式隐身行为,用户的扩展程序设置也会保留。
- 可以读取管理员为扩展程序配置的企业策略(使用 storage.managed 和架构)。
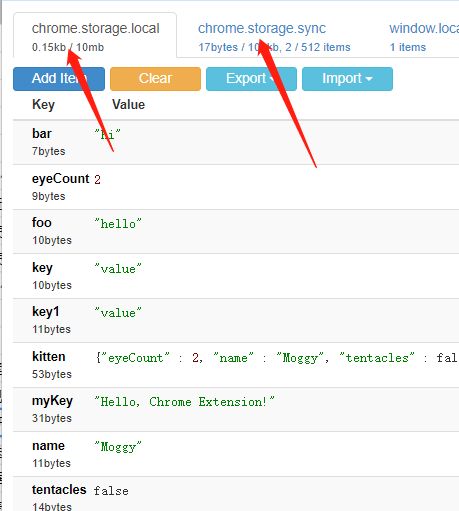
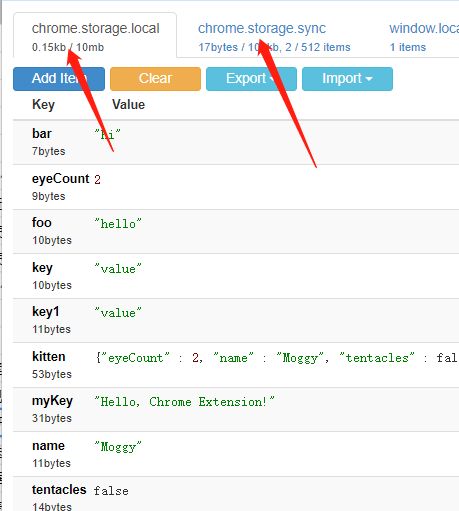
chrome.storage 使用示例
// 存储数据到 local 存储区域
chrome.storage.local.set({ 'username': 'JohnDoe' }, function() {
console.log('Data has been set.');
});
// 从 local 存储区域获取数据
chrome.storage.local.get(['username'], function(result) {
console.log('Value for username is ' + result.username);
});
- 使用 Storage Explorer Chrome 插件查询存储的数据

chrome.storage vs localStorage
- localStorage 数据隔离是基于域名的,只能读取当前页面所属域存储的数据;background 域属于 chrome-extension://extension-id/ ;如果需要访问不同域的数据,只能通过 runtime.sendMessage 通信实现;chrome.storage 数据隔离是基于插件级别。
- chrome.storage 操作是异步的,而 localStorage 是同步的。
- chrome.storage.sync 提供了在用户使用 Chrome 登录的所有设备之间同步数据的能力,localStorage 不支持同步。
总结
- 在进行 Chrome 拓展开发时,大多数情况都建议使用 chrome.storage 存储数据,方便进行数据查询以及支持实现设备之间同步。