
条件渲染
和其它的语言一样的逻辑在 React 中,我们可以通过 JavaScript 里面咋用的它里面就咋用比如使用 JavaScript 的 if 语句、&& 和 ? : 运算符来选择性地渲染 JSX
条件返回不同的 JSX
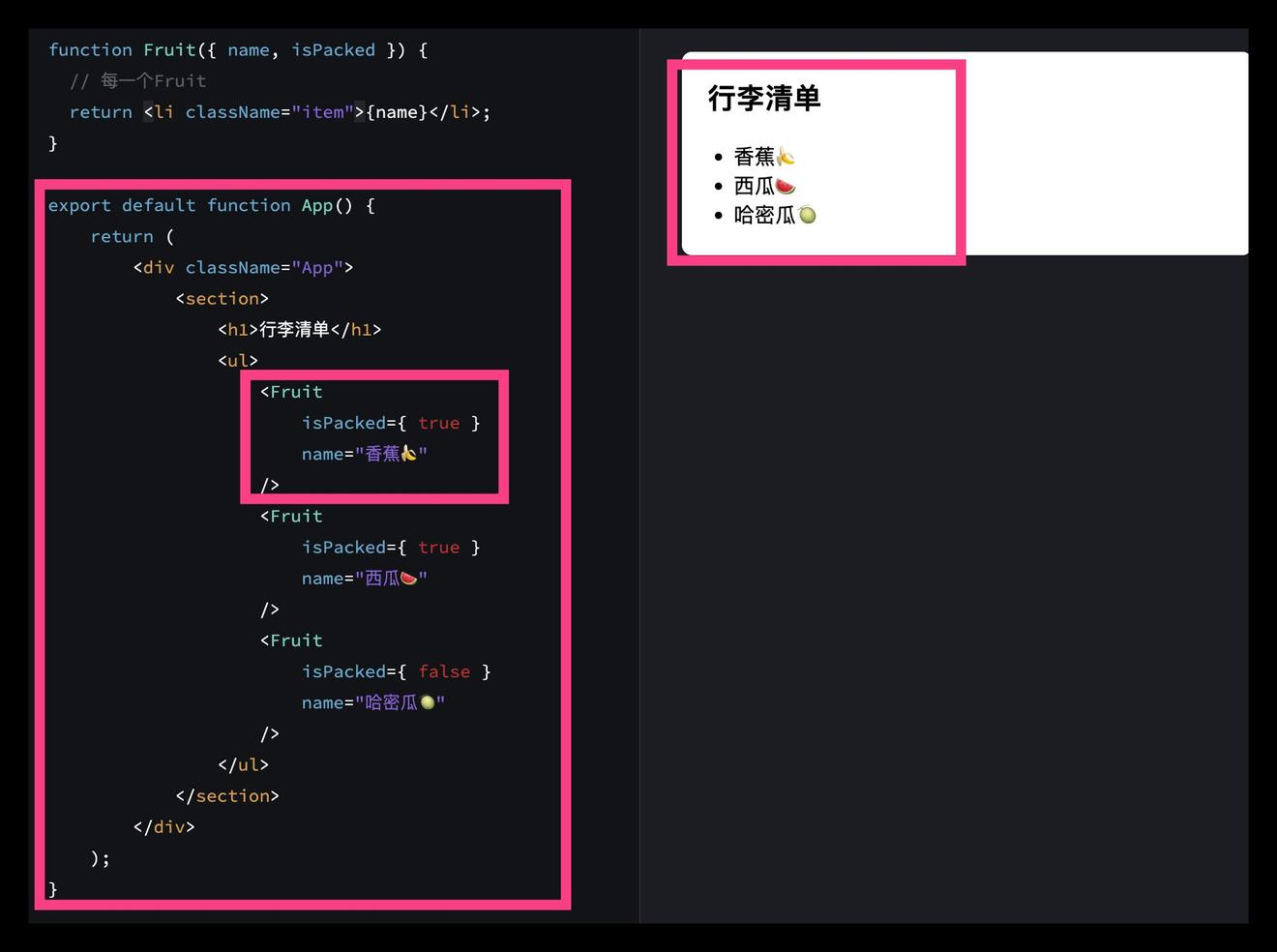
我们定义一个水果集合组件,里面定义多个水果组件,每个物品可标记为打包与否

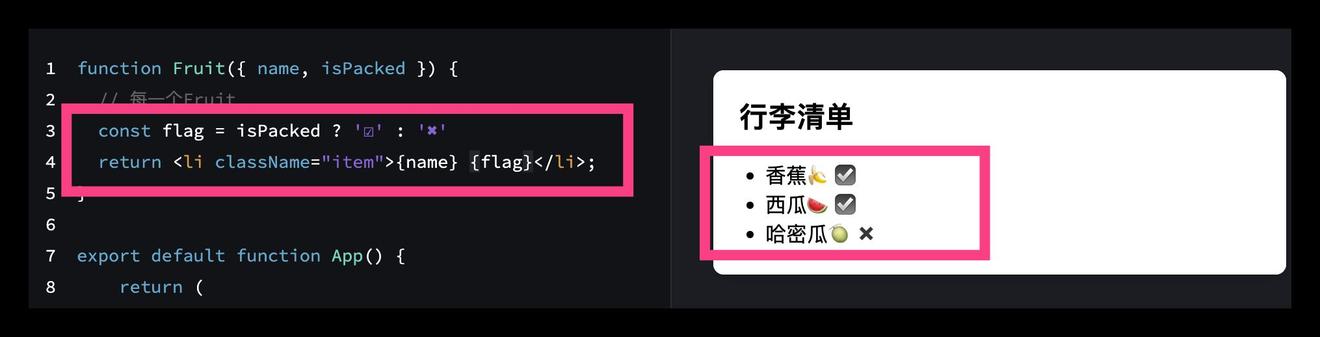
接下来我们给 JSX 组件判断一下 true 为 ☑️ false 为 ✖️ 我们直接使用三元运算 ? : 来判断是否打勾

function Fruit({ name, isPacked }) {
// 每一个Fruit
const flag = isPacked ? '☑️' : '✖️'
return <li className="item">{name} {flag}</li>;
}
export default function App() {
return (
<div className="App">
<section>
<h1>行李清单</h1>
<ul>
<Fruit
isPacked={ true }
name="香蕉🍌"
/>
<Fruit
isPacked={ true }
name="西瓜🍉"
/>
<Fruit
isPacked={ false }
name="哈密瓜🍈"
/>
</ul>
</section>
</div>
);
}
接下来我们把打勾的元素添加一个删除线下面的图

我们可以使用 <del> 标签来实现删除效果
function Item({ name, isPacked }) {
return (
// 使用三元运算里面包涵一个 (当中写标签元素+表达式)
<li className="item">
{isPacked ? (
<del>
{name + ' ✔'}
</del>
) : (
name
)}
</li>
);
}
运算符(&&)
可以看到下面的例子如果 && 前面的 t 为 true 那么就返回后面的参数
如果还是不懂可以看看傻瓜式 mdn web docs https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Operators/Logical_AND#%E7%A4%BA%E4%BE%8B
a1 = true && true; // t && t returns true
a2 = true && false; // t && f returns false
a3 = false && true; // f && t returns false
a4 = false && 3 === 4; // f && f returns false
a5 = "Cat" && "Dog"; // t && t returns "Dog"
a6 = false && "Cat"; // f && t returns false
a7 = "Cat" && false; // t && f returns false
a8 = "" && false; // f && f returns ""
a9 = false && ""; // f && f returns false
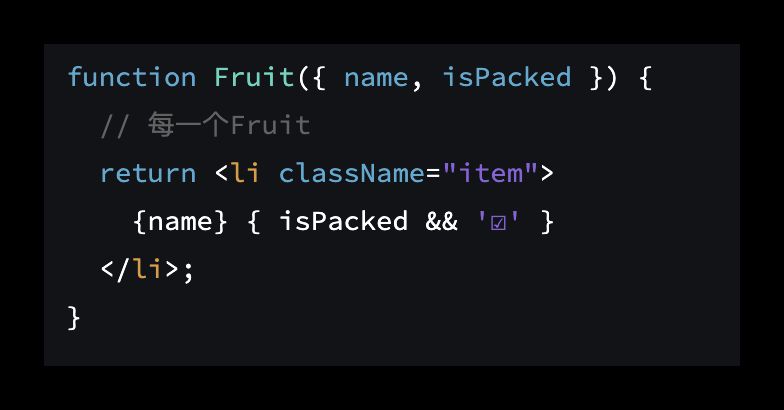
在 React 组件里,通常用在当条件成立时,你想渲染一些 JSX,或者不做任何渲染。使用 &&,你也可以实现仅当 isPacked 为 true 时,渲染勾选符号

你可以认为,“当 isPacked 为真值时,则(&&)渲染勾选符号,否则,不渲染。”
function Fruit({ name, isPacked }) {
// 每一个Fruit
return <li className="item">
{name} { isPacked && '☑️' }
</li>;
}
export default function App() {
return (
<div className="App">
<section>
<h1>行李清单</h1>
<ul>
<Fruit
isPacked={ true }
name="香蕉🍌"
/>
<Fruit
isPacked={ true }
name="西瓜🍉"
/>
<Fruit
isPacked={ false }
name="哈密瓜🍈"
/>
</ul>
</section>
</div>
);
}
渲染一个列表
和 vue 里面一摸一样的玩真的简简单单舒舒服服切菜一样

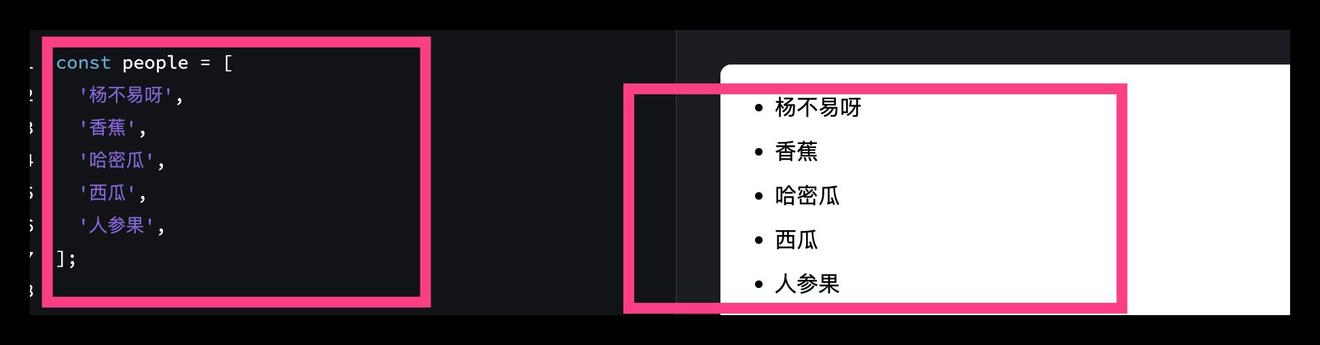
我们定义一个数组里面随便什么参数都可以 我们使用 JavaScript 当中的 Map 来循环操作,它的作用是迭代每一项并且可以修改返回到新的变量
const people = [
'杨不易呀',
'香蕉',
'哈密瓜',
'西瓜',
'人参果',
];
遍历 people 这个数组中的每一项,并获得一个新的 JSX 节点数组 listItems:
const listItems = people.map(fruit => <li>{fruit}</li>);
然后我们可以把它用 ul 包裹起来
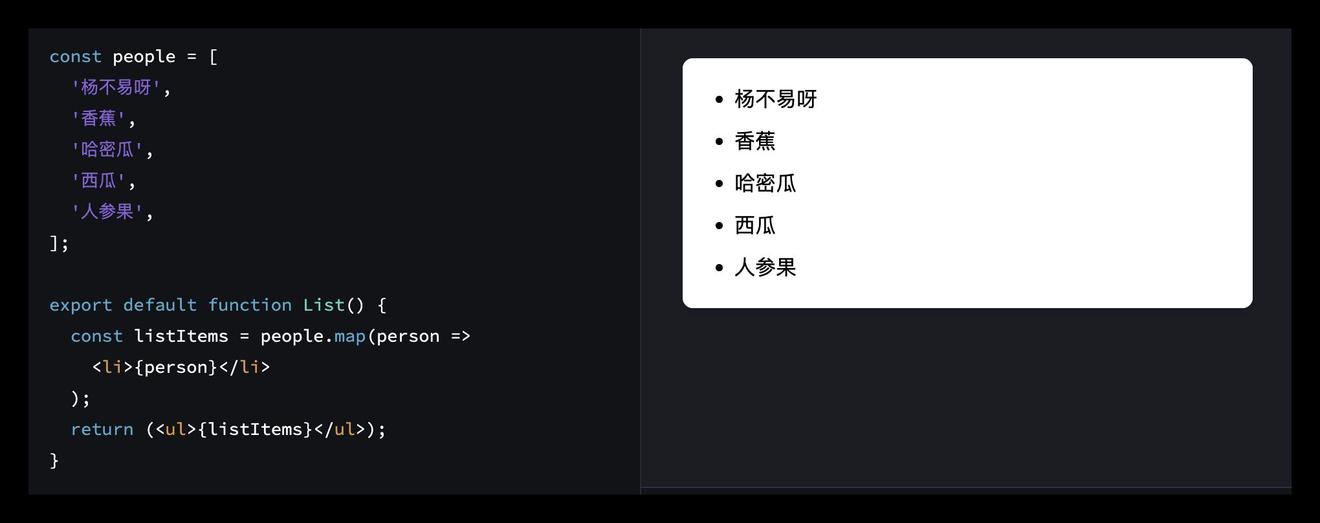
export default function List() {
const listItems = people.map(person =>
<li>{person}</li>
);
return (<ul>{listItems}</ul>);
}

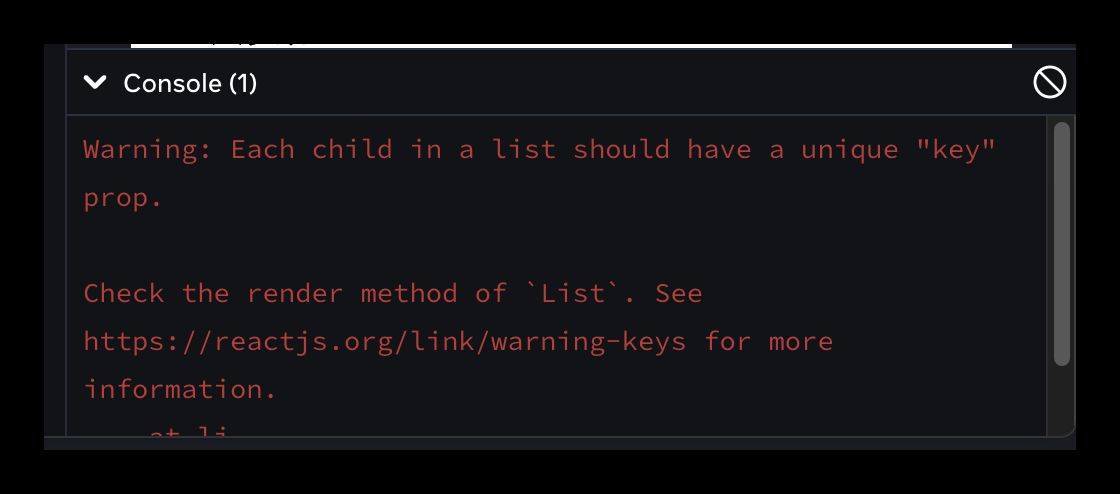
这个时候我们打开 F12 看看发现了一个警告,没有唯一的 KEY

那么我们就给他添加一个唯一的 Key
- key 值在兄弟节点之间必须是唯一的。 不过不要求全局唯一,在不同的数组中可以使用相同的 key。
- key 值不能改变,否则就失去了使用 key 的意义!所以千万不要在渲染时动态地生成 key。
我们去修改 li 标签新增一个 key 属性为它本身参数
<li key={person}>{person}</li>
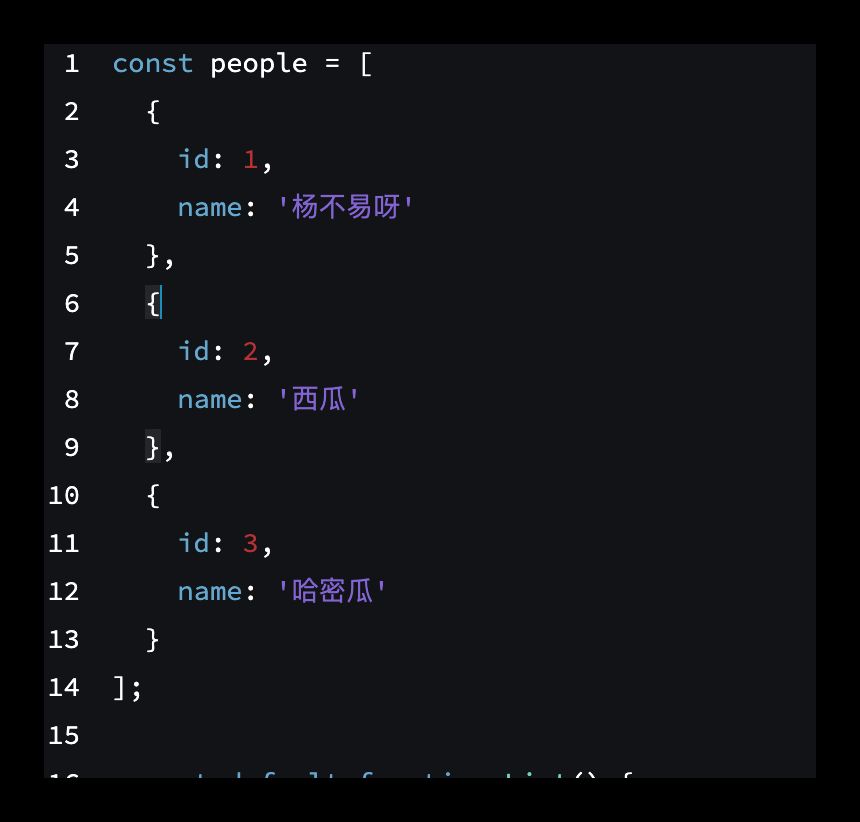
可以在打开控制台看看警告没了,但是我们在实际开发中肯定不能这样子搞,所以我们把数组变得更加结构化一点使用对象数组

const people = [
{
id: 1,
name: '杨不易呀'
},
{
id: 2,
name: '西瓜'
},
{
id: 3,
name: '哈密瓜'
}
];
export default function List() {
const listItems = people.map(person =>
<li key={person.id}>{person.name}</li>
);
return (<ul>{listItems}</ul>);
}
然后循环的时候我们使用 key.value 来获取参数
最后
本期结束咱们下次再见👋~
🌊 关注我不迷路,如果本篇文章对你有所帮助,或者你有什么疑问,欢迎在评论区留言,我一般看到都会回复的。大家点赞支持一下哟~ 💗

我正在参与2023腾讯技术创作特训营第四期有奖征文,快来和我瓜分大奖!
摘要官方文档
https://react.docschina.org/03-React18的条件渲染和渲染列表