
1.CSS样式初始化
不同的浏览器对有些HTML标签属性的默认值是不同的,为消除这种差异,需要对CSS进行初始化,即通过设置样式及其属性值,替代浏览器默认的属性值。
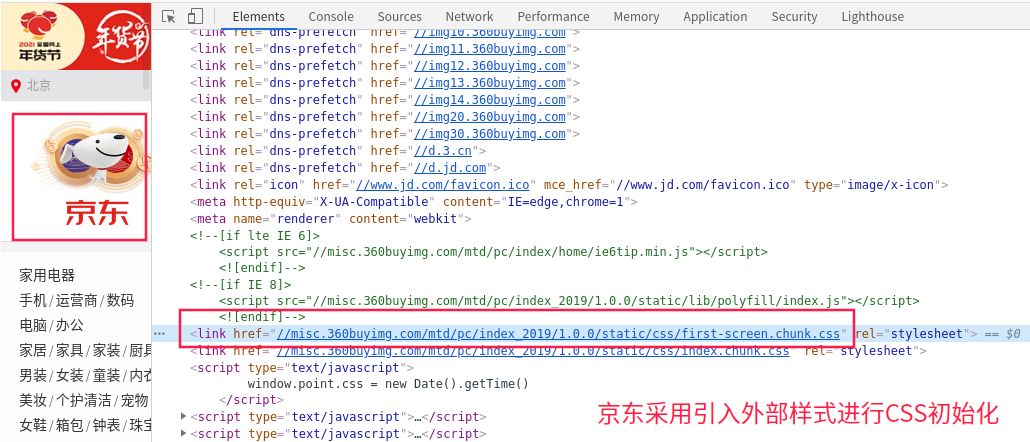
2.京东首页CSS初始化
(1)CSS初始化样式引入方式
采用引入外部样式表的方式进行CSS初始化


(2)相关代码解读
| /* 京东CSS初始化 */ | |
| /* *为通配符,表示html所有标签 */ | |
| * { | |
| margin: 0; /* 标签外边距为0*/ | |
| padding: 0; /* 标签内边距为0*/ | |
| } | |
| /* em、i表示斜体标签 */ | |
| em, | |
| i { | |
| font-style: normal; /* 表示标签中内容不以斜体表示*/ | |
| } | |
| /* li 表示列表标签 */ | |
| li { | |
| list-style: none; /* 表示去掉列表的样式,如前面圆点等*/ | |
| } | |
| /* img 表示图片标签 */ | |
| img { | |
| border: 0; /* 以下两句表示 图片与同级别行内元素middle对齐*/ | |
| vertical-align: middle; | |
| } | |
| /* button 表示按钮标签 */ | |
| button { | |
| cursor: pointer; /* 表示鼠标样式 小手 */ | |
| } | |
| /* a 表示超链接标签 */ | |
| a { | |
| color: #666; | |
| text-decoration: none; /* 表示去掉超链接下划线 */ | |
| } | |
| /* a:hover 表示a标签的动态伪类选择器 */ | |
| a:hover { | |
| color: #c81623; /* 表示当鼠标悬停在超链接上时,自体变为红色 */ | |
| } | |
| /* button、input表示按钮标签、表单输入标签 */ | |
| button, | |
| input { | |
| /* 设置默认字体,包括unicode编码的字体 */ | |
| font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, | |
| "\5B8B\4F53", sans-serif; | |
| } | |
| /* body 表示body标签*/ | |
| body { | |
| /* css3属性(-webkit-font-smoothing)字体抗锯齿渲染,字体更为平滑 */ | |
| -webkit-font-smoothing: antialiased; | |
| background-color: #fff; | |
| font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, | |
| Hiragino Sans GB, "\5B8B\4F53", sans-serif; | |
| color: #666; | |
| } | |
| /* 表示当class属性的值包含hide、none时的样式 */ | |
| .hide, | |
| .none { | |
| display: none; /* 表示隐藏元素,且该元素空间可以被其他元素使用*/ | |
| } | |
| /* 表示伪元素选择器 用来清除浮动*/ | |
| .clearfix:after { | |
| visibility: hidden; /* 为保证兼容性 必要的固定设置*/ | |
| clear: both; /* 清除浮动 必要的固定设置*/ | |
| display: block; /* 清除浮 必要的动固定设置*/ | |
| content: "."; /* 清除浮动 必要的固定设置*/ | |
| height: 0; /* 可选的固定设置*/ | |
| } | |
| .clearfix { | |
| /* 这是针对于IE6/7的,因为IE6/7不支持:after伪类, | |
| 让IE6/7的元素可以清除浮动来包裹内部元素。*/ | |
| *zoom: 1; | |
| } |
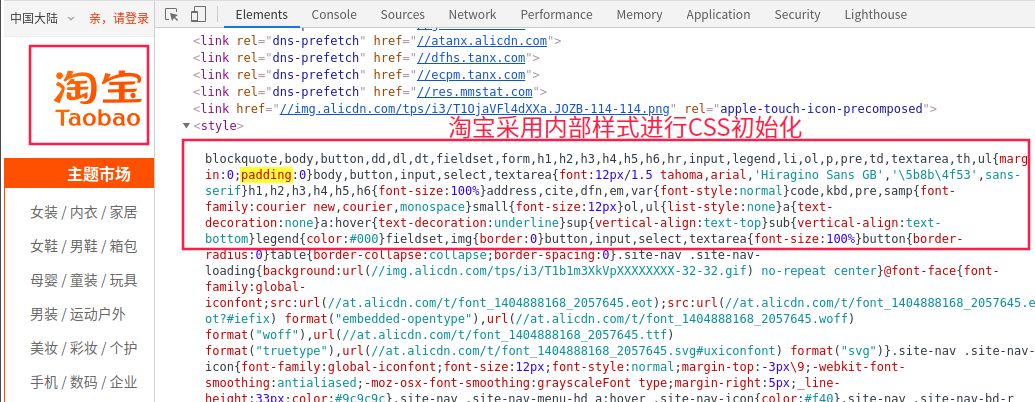
3.淘宝首页CSS初始化
(1)CSS初始化样式引入方式
采用内部样式的方式进行CSS初始化

(2)相关代码解读
淘宝在进行CSS样式初始化时,并没有采用通配符*的方式设置标签的内外边距,而是将具体的标签进行并集罗列。根据网上资料,通配符*,容易书写,但是在大型网站中,会初始化所有标签,会加大网站负荷,使得网站加载变慢。当然京东应该是做了优化的,不然网站体验也会很差。
| /* 淘宝CSS初始化 */ | |
| /* 设置标签的内外边距为0 */ | |
| blockquote, | |
| body, | |
| button, | |
| dd, | |
| dl, | |
| dt, | |
| fieldset, | |
| form, | |
| h1, | |
| h2, | |
| h3, | |
| h4, | |
| h5, | |
| h6, | |
| hr, | |
| input, | |
| legend, | |
| li, | |
| ol, | |
| p, | |
| pre, | |
| td, | |
| textarea, | |
| th, | |
| ul { | |
| margin: 0; | |
| padding: 0; | |
| } | |
| /* 设置字体大小、行高及默认字体 */ | |
| body, | |
| button, | |
| input, | |
| select, | |
| textarea { | |
| font: 12px/1.5 tahoma, arial, "Hiragino Sans GB", "\5b8b\4f53",sans-serif; | |
| } | |
| /* 字体大小同body中设置的一样 */ | |
| h1, | |
| h2, | |
| h3, | |
| h4, | |
| h5, | |
| h6 { | |
| font-size: 100%; | |
| } | |
| /* 字体不采用斜体展示 */ | |
| address, | |
| cite, | |
| dfn, | |
| em, | |
| var { | |
| font-style: normal; | |
| } | |
| /* 设置默认字体 */ | |
| code, | |
| kbd, | |
| pre, | |
| samp { | |
| font-family: courier new, courier, monospace; | |
| } | |
| /* 设置标签为small的字体大小 */ | |
| small { | |
| font-size: 12px; | |
| } | |
| /* 去掉字体列表样式 */ | |
| ol, | |
| ul { | |
| list-style: none; | |
| } | |
| /* 去掉a标签下划线 */ | |
| a { | |
| text-decoration: none; | |
| } | |
| /* 设置动态伪类选择器,鼠标悬停其上时显示下划线 */ | |
| a:hover { | |
| text-decoration: underline; | |
| } | |
| /* 设置垂直对齐方式,在右上角 */ | |
| sup { | |
| vertical-align: text-top; | |
| } | |
| /* 设置垂直对齐方式,在右下角 */ | |
| sub { | |
| vertical-align: text-bottom; | |
| } | |
| legend { | |
| color: #000; | |
| } | |
| fieldset, | |
| img { | |
| border: 0; | |
| } | |
| button, | |
| input, | |
| select, | |
| textarea { | |
| font-size: 100%; | |
| } | |
| button { | |
| border-radius: 0; | |
| } | |
| /* 设置表格相邻边框融合 */ | |
| table { | |
| border-collapse: collapse; | |
| border-spacing: 0; | |
| } |
4.寻找CSS样式初始化代码技巧
通常在CSS初始化代码中包含padding:0和margin:0的代码,表示将内外边距设置为0;当找到该代码时,一般是找到了CSS样式初始化的代码开头。
关于伪类和伪元素参见:Web前端开发-CSS中伪类和伪元素
关于垂直对齐方式参见:CSS中直角三角形、常规页码、垂直对齐方式设置
关于鼠标样式参见:CSS中鼠标样式、文本框轮廓线、文本溢出等
关于CSS中选择器类型参见:Web前端开发-CSS入门干货01 和Web前端开发-CSS入门干货02
关于CSS中浮动和清除浮动参见:Web前端开发-CSS布局-浮动和定位-入门干货