我可能不是唯一一个对浏览器的默认设置感到沮丧的开发人员<input type="checkbox">。
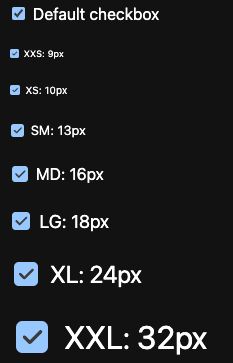
首先:它不可扩展。在此示例中,字体大小已放大至200%,但复选框仍保持其根大小,即13.333333px:

在本教程中,我们将剖析浏览器的默认复选框,看看是否可以做得更好。
首先,我们需要使用清除默认样式appearance:none并设置初始大小 - 这将是一个相对单位em:
| [type=checkbox] { | |
| appearance: none; | |
| aspect-ratio: 1; | |
| box-sizing: border-box; | |
| font-size: 1em; | |
| width: 1em; | |
| } |
应background-color适应深色模式,因此我们将检查它是否与任何系统颜色匹配。它似乎与Field系统颜色相匹配,所以让我们使用它。
对于 Chrome 中的边框颜色,它与系统颜色匹配ButtonBorder,但由于 Safari 使用更浅的 ButtonBorder颜色,我们将使用GrayCanvas在两种浏览器中都适用的颜色。
我们将添加一些 CSS 自定义属性,稍后我们将使用它们来创建变体。
对于border-radius和margin,我们将使用默认值,但将它们转换为相对单位em。
似乎border-width使用以下公式进行缩放:
(4/3) / root size
由于根大小为13.333333px,我们现在有:
| [type=checkbox] { | |
| --_bdw: calc(1em * (4/3) / 13.333333); | |
| appearance: none; | |
| aspect-ratio: 1; | |
| background: var(--_bg, Field); | |
| border: var(--_bdw) solid var(--_bdc, GrayText); | |
| border-radius: var(--_bdrs, .2em); | |
| box-sizing: border-box; | |
| font-size: 1em; | |
| margin: var(--_m, .1875em .1875em .1875em .25em); | |
| position: relative; | |
| width: 1em; | |
| } |
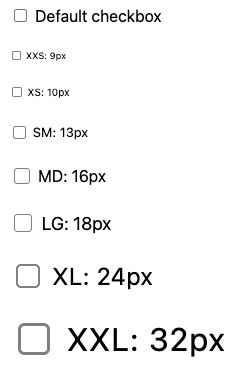
让我们看看它是否可扩展:

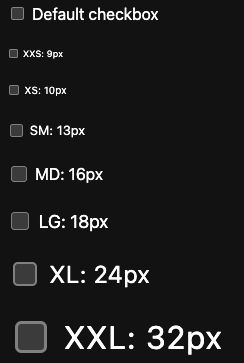
好的!深色模式呢?

这就是为什么我喜欢系统颜色!接下来,让我们添加浏览器在未选中的复选框上使用的相同悬停效果。
我们将混合CanvasText,在浅色模式下为黑色,在深色模式下为白色,并简单地更新--_bdc我们在上一步中添加的 - 属性:
| @media (hover: hover) { | |
| &:not(:checked):hover { | |
| --_bdc: color-mix(in srgb, GrayText 60%, CanvasText 40%); | |
| } | |
| } |
复选标记
现在是复选标记。我们可以使用 -element中的旋转 CSS 框来做到这一点::after:
| [type=checkbox]::after { | |
| border-color: GrayText; | |
| border-style: solid; | |
| border-width: 0 0.15em 0.15em 0; | |
| box-sizing: border-box; | |
| content: ''; | |
| aspect-ratio: 1 / 1.8; | |
| rotate: 40deg; | |
| width: 0.375em; | |
| } |

虽然这工作得很好,但我更喜欢在蒙版中使用 SVG,因为它更灵活。为此,我们将为蒙版添加一个属性,--_bga为元素的背景添加另一个属性::after,该属性将是复选标记的颜色。
| [role=checkbox] { | |
| --_bga: Field; | |
| --_mask: url('data:image/svg+xml,<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" stroke-width="3" stroke="%23000" fill="none" stroke-linecap="round" stroke-linejoin="round"> <path d="M5 12l5 5l10 -10"/></svg>'); | |
| &::after { | |
| background: var(--_bga, transparent); | |
| content: ""; | |
| inset: 0; | |
| position: absolute; | |
| mask: var(--_mask) no-repeat center / contain; | |
| -webkit-mask: var(--_mask) no-repeat center / contain; | |
| } | |
| } |
所以,我们现在确实有一个复选标记,只是看不到它,因为蒙版颜色设置为transparent。
让我们使用 -state 更新单击时复选框的颜色:checked。但在此之前,我们需要弄清楚哪种颜色!
Safari 是唯一支持系统颜色 的浏览器AccentColor,因此我们需要为此创建自己的变量--_accent,在 Mac 上对应于#0075ff:
| [type=checkbox] { | |
| --_accent: #0075ff; | |
| &:checked { | |
| --_bdc: transparent; | |
| --_bg: var(--_accent); | |
| --_bga: Field; | |
| } | |
| } |
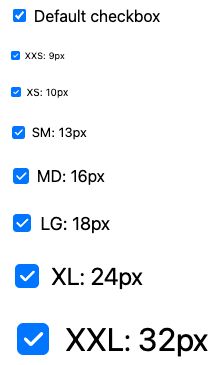
让我们看看我们构建了什么:

还有深色模式?我们需要--_accent首先更新 -property,因为AccentColor尚未在所有浏览器中工作:
| @media (prefers-color-scheme: dark) { | |
| --_accent: #99C8FF; | |
| } |
让我们检查:

凉爽的!现在我们需要添加的是 -state :checked:hover,它类似于我们之前添加的 border-hover:
| @media (hover: hover) { | |
| &:checked:hover { | |
| --_bg: color-mix(in srgb, var(--_accent) 60%, CanvasText 40%); | |
| } | |
| } |
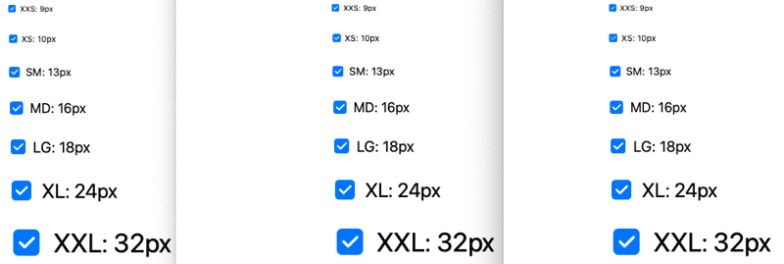
让我们比较一下它在 Chrome、Safari 和 Firefox 中的外观:

看来我们通过了考验!
变体
创建变体非常简单:您只需要更新一些属性。例子:
| .rounded { --_bdrs: 50%; } | |
| .square { --_bdrs: 0; } |
然后在 HTML 中:
| <input type="checkbox" class="rounded"> | |
| <input type="checkbox" class="square"> |

— 或者全力以赴并创建老式复选框:

关于圆形复选框的注释:这是不好的做法。不过,也有一些例外,例如这个“图像选择器”:

开关
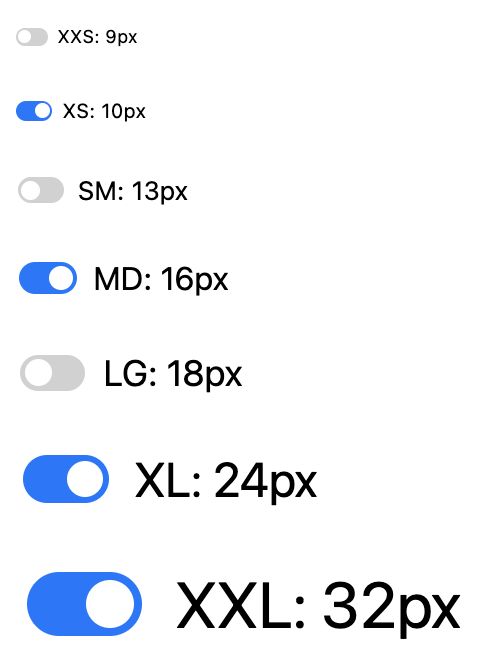
对于开关,我们将添加一个role="switch",所以它是:
<input type="checkbox" role="switch">
苹果最近添加了自己的开关控制,而且role="switch"是跨浏览器的。同样,我们只需要更新我们之前创建的许多属性:
| [role=switch] { | |
| --_bdc--hover: transparent; | |
| --_bdrs: 1em; | |
| --_bg: #d1d1d1; | |
| --_bga: Field; | |
| --_mask: none; | |
| aspect-ratio: 1.8 / 1; | |
| border: 0; | |
| display: grid; | |
| padding: .125em; | |
| place-content: center start; | |
| width: 1.8em; | |
| &::after { | |
| border-radius: 50%; | |
| height: .75em; | |
| inset: unset; | |
| position: static; | |
| width: .75em; | |
| } | |
| &:checked { | |
| --_bg: var(--_bg--checked, var(--_accent)); | |
| justify-content: end; | |
| } | |
| } |
这给了我们: