
哈喽大家好,我是作者“未来”,本期分享的内容是Web前端系列课程,本系列总共29个阶段,坚持学习3个月蜕变为Web前端高手哦!
志同道合的小伙伴跟我一起学习交流哦!
第二阶段 CSS3
17 CSS溢出文字隐藏
所谓的界面样式,就是更改一些用户操作样式,比如更改用户的鼠标样式,表单轮廓等。但是比如滚动条的样式改动受到了很多浏览器的抵制,因此我们就放弃了,防止表单域拖拽。
1 鼠标样式cursor
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。
cursor:default小白
pointer小手
move移动
text文本
尽量不要用hand因为火狐不支持
pointer ie6以上都支持的尽量用
2 轮廓线outline
是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
但是我们都不关心可以设置多少,我们平时都是去掉的。
最直接的写法是:outline:0;或者 outline:none;
3 防止拖拽文本域resize
resize:none这个单词可以防止火狐谷歌等浏览器随意的拖动文本域。

4 行内块和文字对齐
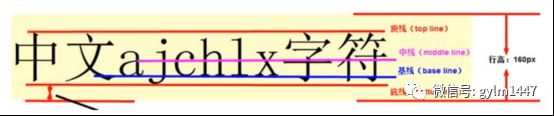
Vertical-align垂直对齐
以前我们讲过让带有宽度的块级元素居中对齐,是 margin:0 auto;
以前我们还讲过让文字居中对齐,是 text-align:center;
但是我们从来没有讲过有垂直居中的属性,我们的妈妈一直很担心我们的垂直居中怎么做。
vertical-algn垂直对齐,这个看上去很美好的一个属性,实际有着不可捉摸的脾气,否则我们也不会这么晚来讲解。

vertical-align :baseline、top 、 middle 、 bottom
设置或检索对象内容的垂直对齐方式。
vertical-align不影响块级元素中的内容对齐,它只针对于行內元素或者行内块元素,特别是行内块元素,通常用来控制图片/表单与文字的对齐

所以我们知道,我们可以通过 vertical-align控制图片和文字的垂直关系了。默认的图片会和文字基线对齐。
5 去除图片底侧缝隙
有个很重要特性你要记住:图片或者表单等行内块元素,他的底线会和父级盒子的基线对齐。这样会造成一个问题,就是图片底侧会有一个空白缝隙。
解决的方法就是:
1 给 img添加vertical-align:middle / top等等。让图片不要和基线对齐。
2 给img添加 display:bock;转换为块级元素就不会存在问题了。
6 word-break 自动换行
normal使用浏览器默认的换行规则。
break-all允许在单词内换行。
keep-all只能在半角空格或连字符处换行。
主要处理英文单词
7 white-space
设置或检索对象内文本显示方式。通常我们使用于强制一行显示内容
normal:默认处理方式
nowrap:强制在同一行内显示所有文本,直到文本结束或者遭遇br标签对象才换行。
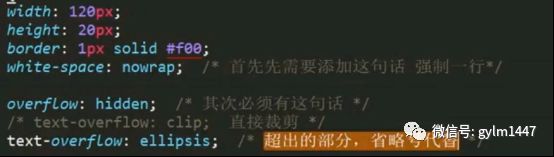
8 超出的部分省略号显示
text-overflow文字溢出
text -overflow:clip / ellipsis
设置或检索是否使用一个省略标记(…)标示对象内文本的溢出
clip:不显示省略标记(…),而是简单的裁切
ellipsis:当对象内文本溢出时显示省略标记(…)
注意:一定要首先强制一行内显示,再次和 overflow属性搭配使用

看不懂的小伙伴不要气馁,后续的分享中将持续解释,只要你跟着我分享的课程从头到尾去学习,每篇文章看三遍,一个月后,回过头来看之前的文章就会感觉简单极了。
本章已结束,下篇文章将分享《18 CSS精灵技术》小伙伴们不要错过哟!