文件选择元素是web上最难看的 input 类型之一。它们在每个浏览器中实现的方式不同,而且通常非常难看。这里有一个解决办法,就是把它封装成一个组件。
安装
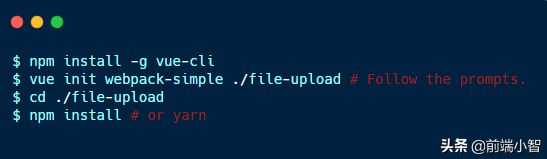
如果你尚未设置项目,可以使用vue-cli的webpack-simple模板启动一个新项目。

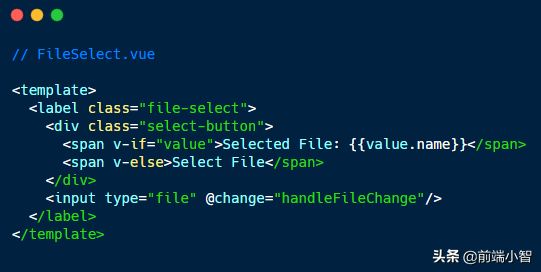
组件模板和样式
该组件主要做的就是将input type=”file”元素包装在标签中,并在其中显示其他内容,这种思路虽然简单,但却很实用。

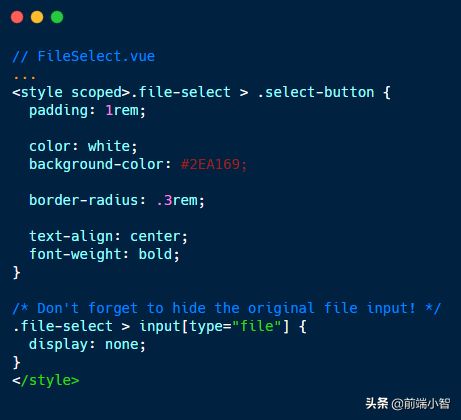
现在来加一些样式美化一下:

封装逻辑
对于浏览器来说,file是一种非常特殊的类型,所以有一些特殊的规则使它们有时很难处理。(更多信息请点击这里)。因此,我们可以借助 v-model来封装,让该组件像普通表单元素一样。我们知道 v
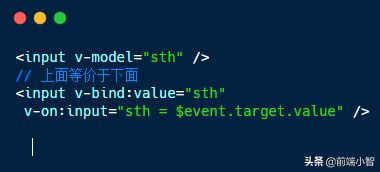
我们知道, Vue 是单项数据流,v-model 只是语法糖而已,如下所示:

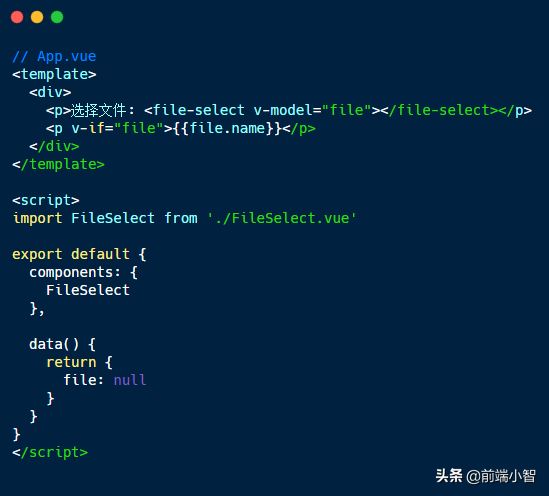
知道了 v-model 的原理,我们来实现一下 FileSelect 组件的逻辑:

总结
虽然该事例很简单也很基础,但我们可以在这之上完善更强大的功能,在开发中,单向数据流虽然简单且易读,但在一些实际的开发中,Vue 的自定义组件,使用双向绑定也就是 v-model 的方式,会更加灵活实用,我们需要了解及掌握这种思路,希望对大家有所帮助。
下节会在公众号发布对应的视频教程,敬请关注。
作者:Joshua Bemenderfer 译者:前端小智 来源:codepen原文:
https://bootstrap-vue.js.org/docs/components/form-file/