1.添加图标到浏览器窗口,两种方式
1)地址栏右侧,如下图:
manifest代码如下:
"browser_action": {
"default_icon": "images/icon.gif",
// 直接定义插件图标
"default_popup": "popup.html"
// 插件弹窗html
},

更多资料参考:
http://developer.chrome.com/extensions/browserAction.html
2)地址栏中,如下图:(注意默认为隐藏,必须通过js调出)

{
"name": "通过url控制插件显示与隐藏",
"version": "1.0",
"description": "只有当url中含有g时才显示插件",
"background": {
"scripts": ["background.js"]
},
"page_action" : {
"default_icon" : "icon-19.png",
"default_title" : "图标hover时显示文字"
},
"permissions" : ["tabs"],
"icons" : {
"48" : "icon-48.png",
"128" : "icon-128.png"
},
"manifest_version": 2
}
调出代码如下,在background.js中:
function checkForValidUrl(tabId, changeInfo, tab) {
// If the letter 'g' is found in the tab's URL...
if (tab.url.indexOf('g') > -1) {
// ... show the page action.
chrome.pageAction.show(tabId);
}
};
// Listen for any changes to the URL of any tab.
chrome.tabs.onUpdated.addListener(checkForValidUrl);
更多资料参考:
http://developer.chrome.com/extensions/pageAction.html
2.桌面提醒,如下图:(注意是电脑桌面,而不是chrome中)

改桌面提醒的代码在popup.html的js文件中写即可(备注:chrome插件中不允许写内联js,故需要将js写在外联js中)
代码如下:
var notification = webkitNotifications.createNotification(
'icon-48.png',
// 弹窗图片,记住要在manifest中声明'Hello!',
// 弹窗标题'最新新闻提示~~'
// 弹框内容
);
//或者弹出网页
var notification = webkitNotifications.createHTMLNotification(
'<a href="http://www.baidu.com">错误! 超链接引用无效。' // 弹窗地址(只有300*180左右大小)
);
notification.show();
这里还提供了与其它view通信的接口
var back = chrome.extension.getBackgroundPage();
back.document.body.innerHTML = "";
var views = chrome.extension.getViews({type:"notification"});
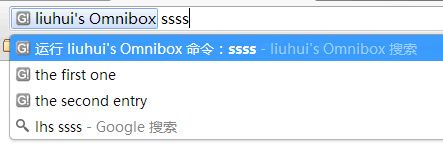
3.omnibox,可以基于地址栏扩展,如下图

代码如下:(这里要注意的一点时,需要输入keyword的值(如下demo是lhs),按tab键才能进入omnibox模式,进入该模式,后续绑定的事件才能生效)
manifest.json配置文件如下:
{
"name": "liuhui's Omnibox",
"description" : "地址栏输入测试",
"version": "1.1",
"background": {
"scripts": ["background.js"]
},
"omnibox": {
"keyword" : "lhs"
},
"manifest_version": 2
}
background.js文件如下:
//当用户在omnibox中输入时触发,类似于地址栏改变时执行
chrome.omnibox.onInputChanged.addListener(
function (text, suggest) {
console.log('inputChanged: ' + text);
chrome.omnibox.setDefaultSuggestion({
description:'默认显示'
});
suggest([
{
content:text + " one", description:"the first one"
},
{
content:text + " number two", description:"the second entry"
}
]);
}
);
//当用户点击omnibox下拉提示时执行(默认添加了google搜索,点击时不触发此事件)
chrome.omnibox.onInputEntered.addListener(
function (text) {
console.log('inputEntered: ' + text);
alert('You just typed "' + text + '"');
}
);
更多资料参考:
http://developer.chrome.com/extensions/omnibox.html
4.经常看到很多chrome插件都有可配置项,例如refer_control怎么做到的呢?效果如下图:

manifest.json中配置项如下
{
...
"manifest_version": 2,
"options_page":"options.html"
}
options.html即为配置项,随便配置即可(注意html中不能有内联js)
至于options.html中配置项与插件的通信可以通过localstorage来解决
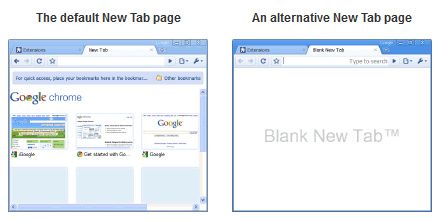
5.覆盖已有的页面,效果如下图

代码如下:
"chrome_url_overrides" : {
"pageToOverride": "myPage.html"
}
使用:bookmarks/history/newtab替换pageToOverride
- bookmarks:书签页面,在chrome中输入chrome://bookmarks/ 打开
- history:历史访问记录页面,在chrome中输入chrome://chrome/history/打开
- newtab:新页面,在chrome中新建页面时展现,或者输入chrome://chrome/newtab/
一个插件中只能替换上述三种页面中的一个。
注意事项:
- 新页面最好小而快,用户经常希望立马打开页面
- 新页面中药添加title,例如
- 新页面不要有焦点,当新建窗口时,用户往往希望焦点在地址栏
- 不要模仿默认的新建页
希望本文能帮助到您!
点赞+转发,让更多的人也能看到这篇内容(收藏不点赞,都是耍流氓-_-)
关注 {我},享受文章首发体验!
每周重点攻克一个前端技术难点。更多精彩前端内容私信 我 回复“教程”
原文链接:
http://eux.baidu.com/blog/fe/customize-your-chrome-plug-in
作者:sucer