
关于延迟加载以及为什么要使用它
在过去的几十年中,全球范围内的网络不断发展,如今的网站不仅包含文字和颜色,还包含无数媒体内容。最重要的图像。
<img src="/path/to/your/image.jpg" alt="Awesome image" />
但是,这与延迟加载有什么关系?
延迟加载是一种在页面加载时推迟非关键资源加载的技术。而是在需要时加载这些非关键资源。在涉及图像的地方,“非关键”通常与“屏幕外”同义。-来自Jeremy Wagner和Rachel Andrew撰写的web.dev/lazy-loading
这意味着通过使用延迟加载,与传统的HTML嵌入相比,我们可以获得以下好处:
- 性能提升-通过延迟加载,我们可以通过减少最初需要加载的图像数量来提高加载速度。
- 降低成本-懒加载的图像可能永远都不需要加载,因为用户永远不会到达图像在页面上的位置。
听起来是不是很不错。我们如何做到这一点?为此我们需要什么?让我们开始吧!
常用的(JavaScript)方法
很多片段和脚本,例如vanilla-lazyload,可以通过javascript进行延迟加载。在几乎所有情况下,都使用数据属性来防止前期图像加载。
<img data-src="/path/to/your/image.jpg" alt="Awesome image" />
但是,如何加载图像呢?为此,通常使用以下两种技术之一。
事件监听器
此技术在浏览器中的滚动,调整大小和directionChange事件上使用事件侦听器。如果触发了上述事件之一,并且假设图像进入了视口,则data-src属性将替换为src属性,以触发加载调用。实际观看:

交叉口观察者API
与第一种方法不同,通过使用IntersectionObserver API(异步)观察图像。进入视口后,立即通过更改data-srctosrc属性来加载图像。

但是,如果我告诉过你根本不需要JavaScript怎么办?
新的(HTML)方法
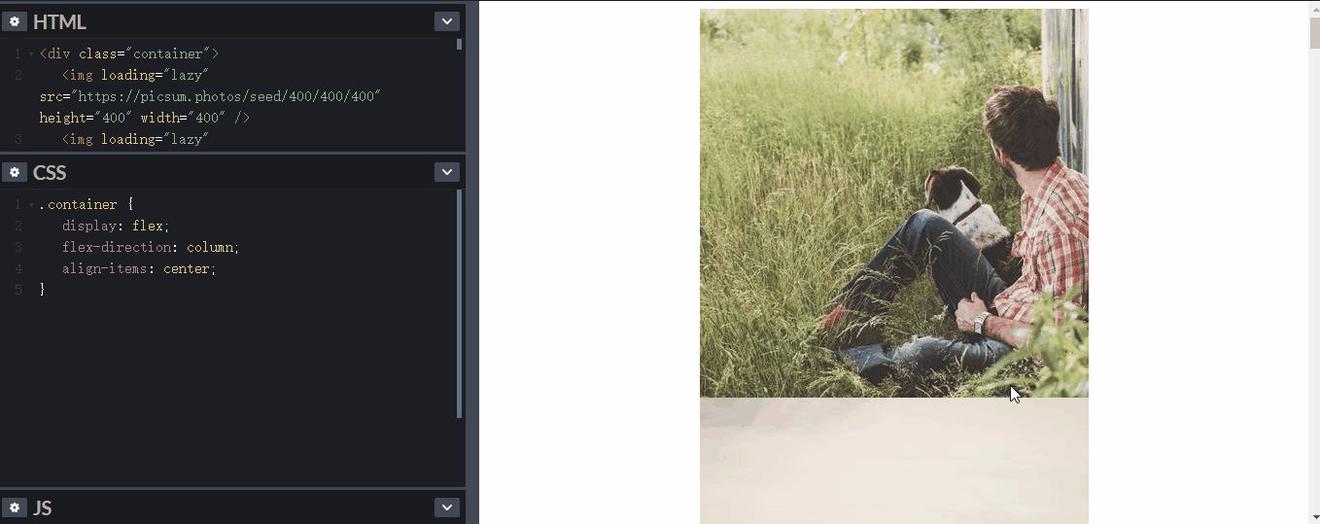
那么这种新的延迟加载方式是什么样的呢?不用担心,这非常简单。你只需要添加loading="lazy"图像标签即可。
<img src="/path/to/your/image.jpg" loading="lazy" />
使用此新的加载属性,您可以将屏幕外图像(甚至在某些浏览器中甚至是iframe)的加载完全推迟到进入视口时进行。足够多的交谈,让我们看看实际情况!

- auto - (默认)等于不包括该属性。
- lazy - 延迟资源加载,直到它进入视口。
- eager - 立即加载资源
浏览器支持如何?
几乎所有流行的浏览器(Chrome,Edge,Opera和Firefox)都支持该属性。
如果浏览器不支持该属性会怎样?
不支持load属性的浏览器会忽略它而没有任何副作用。幸运的是,在Github上有一个名为filling-attribute-polyfill的polyfill,可以在这种情况下使用。
| if ('loading' in HTMLImageElement.prototype) { | |
| // 浏览器支持loading属性 | |
| } else { | |
| } |
有什么限制吗?
尽管让浏览器完成延迟加载工作非常酷,但是你应该知道使用该属性时会遇到一些限制:
- 与Javascript变体不同,你对加载资源的阈值没有任何影响。它是浏览器代码的一部分,暂时无法更改。
- 该属性不能与CSS背景图片结合使用。也许它会在不久的将来出现,但现在绝对不可用。
- 如果网页对你来说是一个真正的用例,请注意loading属性存在一个打开的错误。
如果你喜欢这篇文章,请给我一个,然后随时关注我头条。