因为是刚入行的时候老司机教导我的第一课,所以一直以来我都是认为网页的控制台是前端同学的必修课。直到前几天某大学同学发来江湖救急,说她(没错,程序媛)找了一段功能代码套用,却总是出现各种莫名其妙的BUG,让我给看看。
我:你打个断点调一下噻。
她:???。
于是我震惊地了解到她两年的前端生涯中竟然全都是用alert()在调所有程序!
原来女司机拿的也不一定是驾驶执照......(纯调侃别升华,防喷,防喷...)
鉴于这种情况的发生,我觉得需要适当科普下控制台这种神奇的神器,而这是本小编(好兴奋,终于能用这个代称了!)发的第一篇文,所以就来写当初学的第一课吧!
Web前端所做出来的东西最直接地体现在浏览器上,除了编辑器,浏览器也是我们最好的基友,所以如果你抱着编辑器一顿猛干,只用浏览器看看效果,无疑是冷落了可怜的览器君,现在让我们看看他有哪些让人欲罢不能的功能吧。
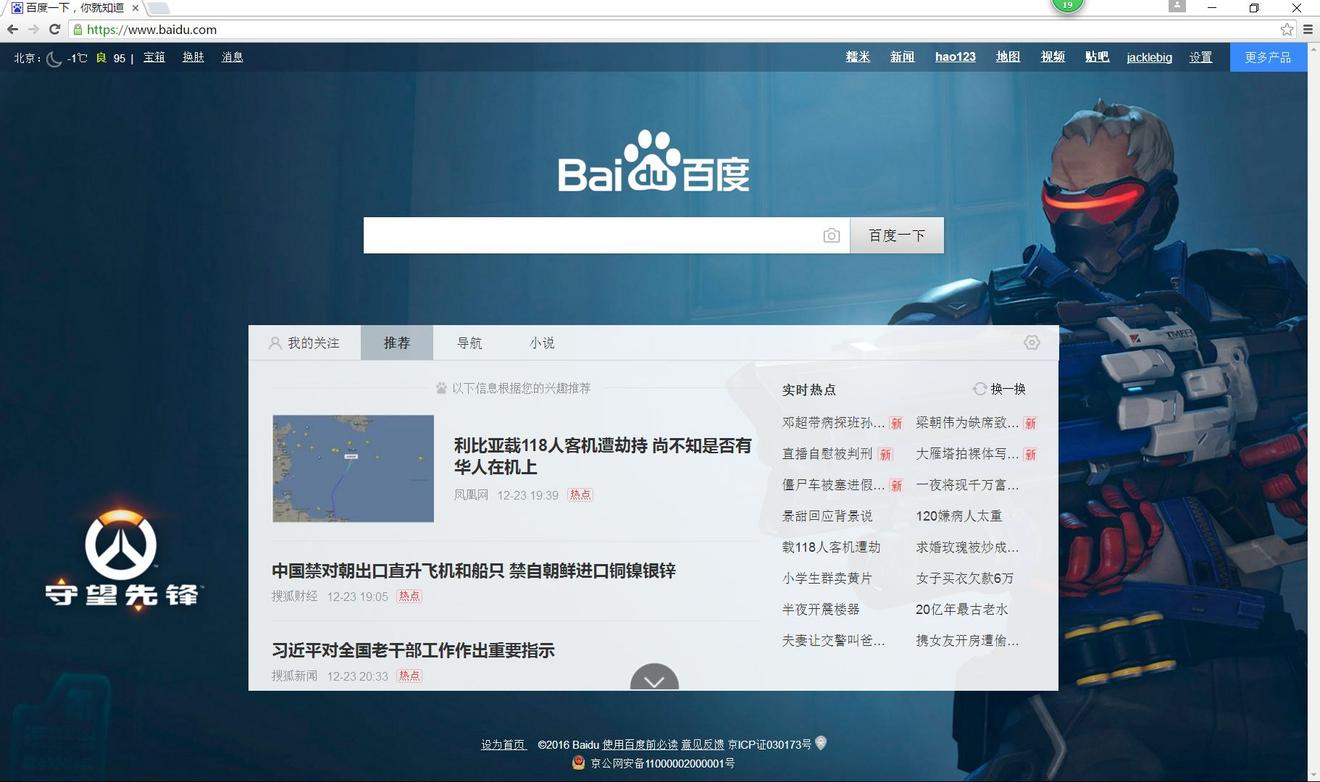
我个人习惯使用的是Chrome也就是谷歌浏览器,所以本篇介绍的将只有Chrome,其它的浏览器也大同小异,看个人习惯。好了,废话挺多了,让我们先开个网页。

那么浏览器控制台在哪儿找呢?不用费劲找,低头看键盘吧,默念咒语F12,虔诚地按下去。

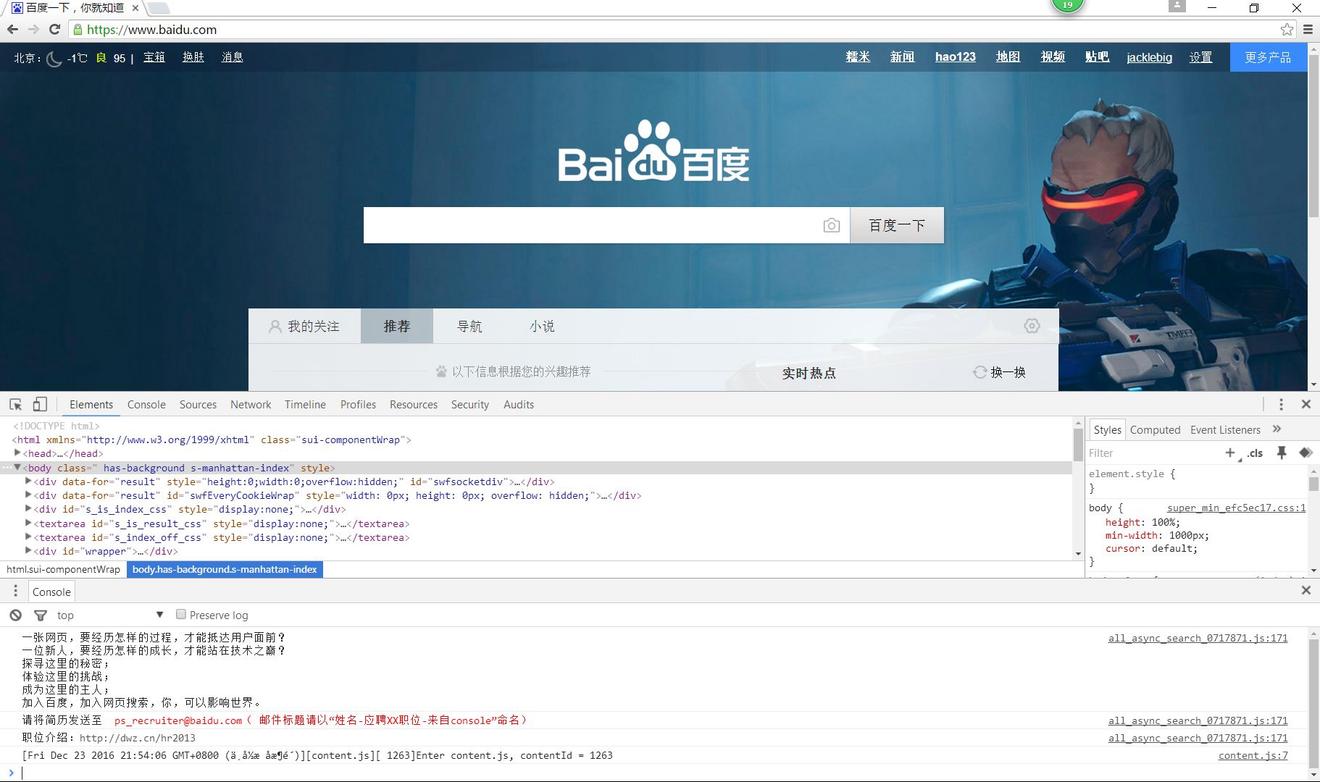
你会发现浏览器向你敞开了胸襟,在这里你能完整地了解他的内在了(咳咳,我尽量把持尺度)。这个F12就是浏览器通用的调出控制台快捷键,也是终于讲到的第一个有用的重点,记下。
默认的控制台界面分为上下两段,上层默认是当前页面的代码elements和属性styles,下层是console也就是控制台输出层,我们在js里面打出的console.log()里面的内容就是从这里输出的,当然它也负责输出各种异常,所以在里面看到红色的字就要小心了,那都是血淋淋的报错。
首先介绍一下elements
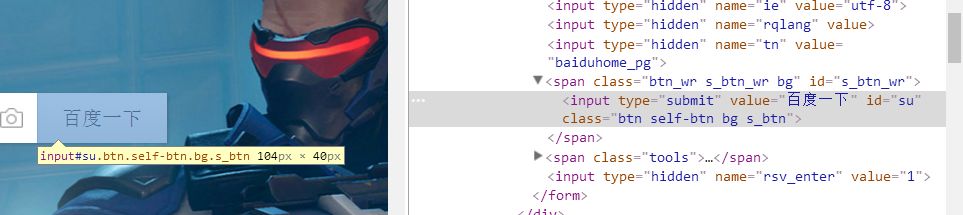
这里面包括了当前页面的所有元素,也就是这一页HTML里面所有的代码(包括写在页面里的JavaScript),确切地说是加载完毕后的页面代码。我们可以在里面查看当前页所有的元素(包括隐藏元素),选中的HTML元素会在网页上被标记出来,像这样:

你也可以通过控制台左上角的箭头标记在页面上选取元素,它所对应的代码也会被标记出来,怎么样,是不是很酷炫?(咳咳...)
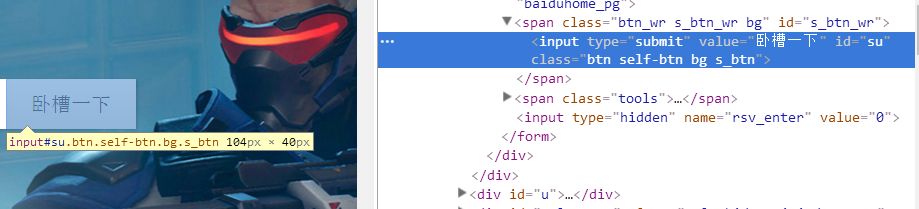
最酷炫的是你可以在elements里任意修改元素代码,而这些改动将会立刻体现在当前页面上,还是上一张图:

都不用回编辑器敲有木有!!
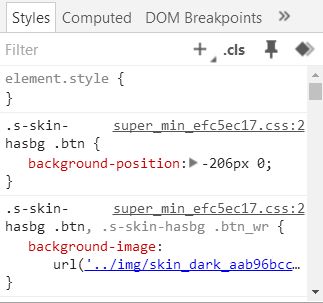
同样还有右侧的styles栏:

这里记录的是你当前所选元素上应用的css样式,也是一样,当你改变里面的任意值,效果会立刻显示在当前页面中。这是控制台赋予前端同学们的第一个强大功能,你还在为细碎的调整界面需求往返于浏览器和编辑器之间吗?快来用起控制台吧!利用这个功能你完全可以在页面上调到perfect再回去改你的死代码。当然用这个改页面有一点需要特别注意:
不!要!刷!新!浏!览!器!
因为是加载后的代码,如果刷新浏览器的话页面会重新加载一遍,那么之前在上面做的所有改动也会一起跟着刷新,所以调整代码时千万不要手贱。
然后跳过console来说sources
这里可以查看当前页面所引用的源文件(包括.js/.css/.blabla...),也就是没有显示在你当前页面里的代码。

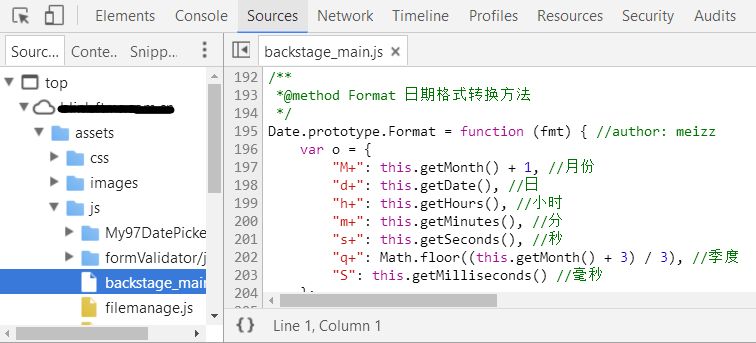
这里是调试程序的核心区,因为程序断点就是在这里打上的,何为断点?简单说就是你设个路障,程序跑到这里就要停车接受检查。让我们来打个断点:

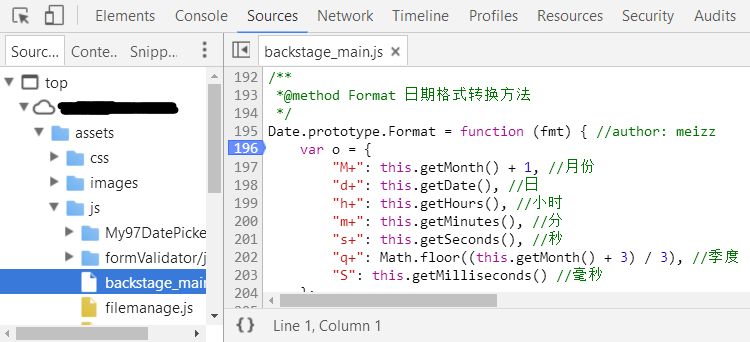
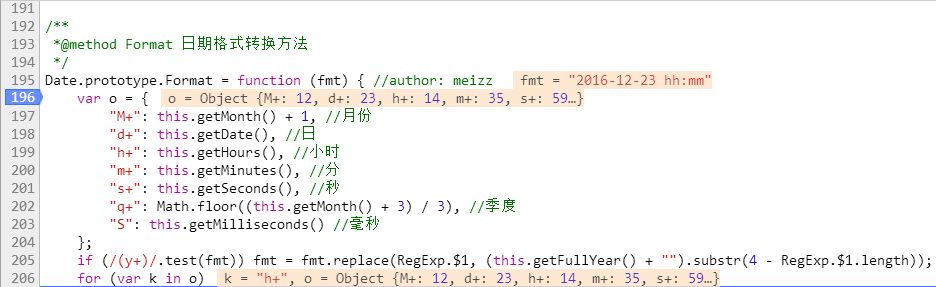
看图找不同,上图与上上图除了涂鸦粗黑了点,还有哪里不一样呢?细心的观众可能发现了,上图在代码的行书标签上多了一个蓝色标记,没错,这个就是断点,方法很简单,鼠标点击一下想打断点的行就可以了。这样我们就在这里设了一个断点,程序执行到了这里就会停下不会再往前进行,直到你给出命令,什么命令呢?在sources界面的右侧:

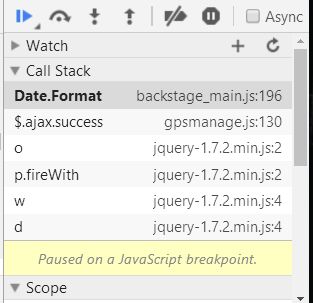
下边的数据可以不管它,主要是顶上一行标识,从左到右分别是(大白话):1、放行(你可以继续走了)2、按步骤执行(你可以走,但给我一步一走)3、执行下一步(你要一步一步走,但怎么走也要告诉我)4、跳出函数(滚回上一站去)5、取消断点(本路段暂时对所有人开放)6、异常暂停(违章了就给我站那儿)。1、2是调试时常用的,下面来拦个路:

以上是程序跑到断点后连续按(2)按钮的结果,可以看到代码在我们的威慑下不得不一步一步往下走,并在每一步执行之后留下了详细的检查结果(橙色部分),里里外外暴露无遗,这时候如果这是一段有问题的代码,我们就可以检查出它到底是哪里出了问题了。
断点是可以打在任何疑似不听话的程序点上的,也可以由此按步骤排查程序的执行顺序,确定是哪一个环节出了问题。需要注意的是断点并不会随着页面刷新而取消,所以用完之后要记着移除路障,否则程序会一直保持磕磕绊绊的状态。
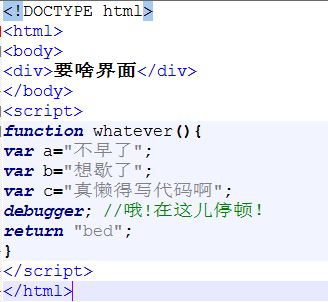
断点还可以在编辑器直接打在程序里,只要在需要的地方加一句debugger;,这句话就相当于一个断点,这样开着控制台跑程序的时候(一定要开着控制台),代码执行到debugger就会停止,任你指挥了。

以上就是Chrome控制台基本的调试方式,其实里面还有很多有用的东西没有说,奈何steam已经开始圣诞特惠了我已经忍了很长时间为了把这个预计不是很长但确实写了很长的首发文章写完了。希望这篇可以引起还不知控制台妙处的前端同学的兴趣(如果大爷们读到这儿那我也算成功了),回头打开浏览器多点点,找篇正常点的教学看一看,你会发现一个不一样的世界。
以上文字原创,经验有限,有错请在评论指出,以免误人子弟。