目录
- 1.搭建初始样式(html,css)
- 2.文件夹目录转换成JSON数据
- 3.JSON数据输出成JSON文件
- 4.完整代码
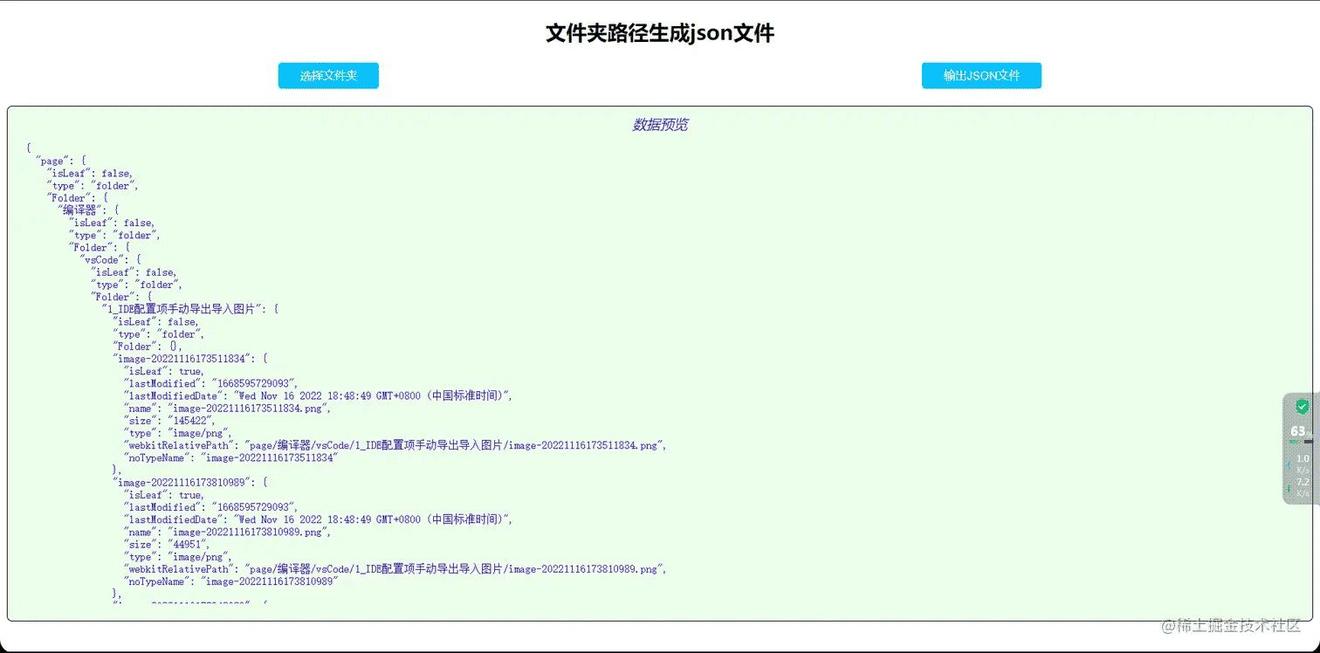
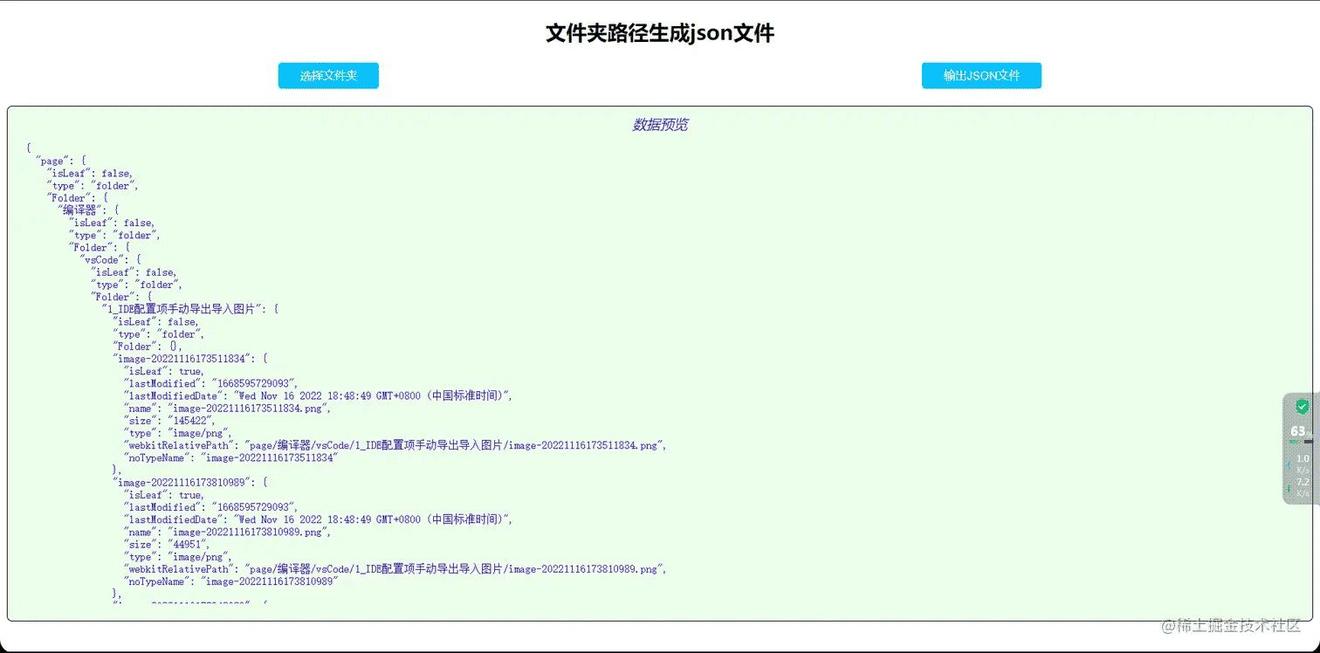
- 预览
1.搭建初始样式(html,css)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-">
<title></title>
<style>
h {
text-align: center;
}
#file_input {
display: none;
}
.userBtn {
padding:px 25px;
background: #bfff;
border-radius:px;
color: white;
cursor: pointer;
border: none;
}
.userBtn:active {
background-color: #bfff90;
}
.userBtn[disabled] {
background: #bfff60;
cursor: not-allowed;
}
#dataShowArea {
width:%;
height:px;
border:px solid #000;
box-sizing: border-box;
margin-top:px;
overflow: hidden;
padding:px;
padding-top:px;
background: #cff0014;
border-radius:px;
display: flex;
flex-wrap: wrap;
flex-direction: column;
}
#dataShowArea #realityArea {
width:%;
flex:;
overflow: overlay;
box-sizing: border-box;
margin:px;
color: #ed;
border-radius:px;
}
#dataShowArea #realityArea::-webkit-scrollbar {
display: none;
}
#dataShowArea .hintUser{
width:%;
color: #ed;
text-align: center;
font-style: italic;
margin-bottom:px;
}
.userBtnArea{
width:%;
display: flex;
align-items: center;
justify-content: space-around;
}
</style>
</head>
<body>
<h>文件夹路径生成json文件</h2>
<div class="userBtnArea">
<button id="coverInput" class="userBtn" onclick="coverInputClick()">选择文件夹</button>
<button id="saveJson" class="userBtn" onclick="saveJsonFile()" disabled>输出JSON文件</button>
</div>
<input type="file" id="file_input" webkitdirectory directory onchange="outputFile(this.files)" />
<div id="dataShowArea">
<div class="hintUser">数据预览</div>
<pre id="realityArea" class="hljs"></pre>
</div>
<script>
let filesData = '';
let obj = document.getElementById('realityArea');
let saveJsonBtn = document.getElementById('saveJson');
</script>
</body>
</html>
2.文件夹目录转换成JSON数据
const fileField = [
'lastModified',
'lastModifiedDate',
'name',
'size',
'type',
'webkitRelativePath',
];
async function handleFiles(files) {
if (files.length >) {
let catalogue = {
};
for (fileItem of files) {
let fileData = {};
fileField.forEach((item) => {
fileData[item] = eval(`fileItem.${item}.toString()`);
});
fileData.noTypeName = fileData.name.split('.')[];
let fileData_ = JSON.stringify(fileData);
let catalogueField = fileItem.webkitRelativePath.split('/');
let objStr = catalogueField.reduce((pre, cur, index, arr) => {
if (index >= arr.length -) {
!eval(pre) && eval(`${pre}={isLeaf:true}`);
pre = `${pre}['${fileData.noTypeName}']`;
} else {
index == ? (pre = `${pre}['${cur}']`) : (pre = `${pre}.Folder['${cur}']`);
!eval(pre) && eval(`${pre}={isLeaf:false,type:'folder',Folder:{}}`);
}
return pre;
}, 'catalogue');
eval(`${objStr}={isLeaf:true,...${fileData_}}`);
}
return catalogue;
}
}
3.JSON数据输出成JSON文件
function saveToJson(data) {
if (!data) {
console.error('json文件的数据对象不存在');
return;
}
var content = JSON.stringify(data, null, '\t');
var blob = new Blob([content], {
type: 'text/plain;charset=utf-',
});
let url = window.URL.createObjectURL(blob);
let link = document.createElement('a');
link.style.display = 'none';
link.href = url;
link.setAttribute('download', 'model.json');
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
window.URL.revokeObjectURL(url);
}
4.完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-">
<title></title>
<style>
h {
text-align: center;
}
#file_input {
display: none;
}
.userBtn {
padding:px 25px;
background: #bfff;
border-radius:px;
color: white;
cursor: pointer;
border: none;
}
.userBtn:active {
background-color: #bfff90;
}
.userBtn[disabled] {
background: #bfff60;
cursor: not-allowed;
}
#dataShowArea {
width:%;
height:px;
border:px solid #000;
box-sizing: border-box;
margin-top:px;
overflow: hidden;
padding:px;
padding-top:px;
background: #cff0014;
border-radius:px;
display: flex;
flex-wrap: wrap;
flex-direction: column;
}
#dataShowArea #realityArea {
width:%;
flex:;
overflow: overlay;
box-sizing: border-box;
margin:px;
color: #ed;
border-radius:px;
}
#dataShowArea #realityArea::-webkit-scrollbar {
display: none;
}
#dataShowArea .hintUser{
width:%;
color: #ed;
text-align: center;
font-style: italic;
margin-bottom:px;
}
.userBtnArea{
width:%;
display: flex;
align-items: center;
justify-content: space-around;
}
</style>
</head>
<body>
<h>文件夹路径生成json文件</h2>
<div class="userBtnArea">
<button id="coverInput" class="userBtn" onclick="coverInputClick()">选择文件夹</button>
<button id="saveJson" class="userBtn" onclick="saveJsonFile()" disabled>输出JSON文件</button>
</div>
<input type="file" id="file_input" webkitdirectory directory onchange="outputFile(this.files)" />
<div id="dataShowArea">
<div class="hintUser">数据预览</div>
<pre id="realityArea" class="hljs"></pre>
</div>
<script>
let filesData = '';
let obj = document.getElementById('realityArea');
let saveJsonBtn = document.getElementById('saveJson');
function coverInputClick() {
document.getElementById('file_input').click();
}
function saveJsonFile(data) {
saveToJson(filesData);
}
const fileField = [
'lastModified',
'lastModifiedDate',
'name',
'size',
'type',
'webkitRelativePath',
];
async function handleFiles(files) {
if (files.length >) {
let catalogue = {
};
for (fileItem of files) {
let fileData = {};
fileField.forEach((item) => {
fileData[item] = eval(`fileItem.${item}.toString()`);
});
fileData.noTypeName = fileData.name.split('.')[];
let fileData_ = JSON.stringify(fileData);
let catalogueField = fileItem.webkitRelativePath.split('/');
let objStr = catalogueField.reduce((pre, cur, index, arr) => {
if (index >= arr.length -) {
!eval(pre) && (eval(`${pre}={isLeaf:true}`))
pre = `${pre}['${fileData.noTypeName}']`;
} else {
index == ? pre = `${pre}['${cur}']` : pre = `${pre}.Folder['${cur}']`;
!eval(pre) && (eval(`${pre}={isLeaf:false,type:'folder',Folder:{}}`))
}
return pre;
}, 'catalogue');
eval(`${objStr}={isLeaf:true,...${fileData_}}`);
};
return catalogue;
}
}
function saveToJson(data) {
if (!data) {
console.error("json文件的数据对象不存在");
return;
}
var content = JSON.stringify(data, null, '\t');
var blob = new Blob([content], {
type: "text/plain;charset=utf-"
});
let url = window.URL.createObjectURL(blob);
console.log(url);
let link = document.createElement('a');
link.style.display = "none";
link.href = url;
link.setAttribute('download', 'model.json');
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
window.URL.revokeObjectURL(url);
}
function outputFile(files) {
filesData = '';
btnDisabled(saveJsonBtn);
handleFiles(files).then(res => {
filesData = res;
btnCanClick(saveJsonBtn)
obj.innerText = JSON.stringify(res, null,);
}).catch(err => {
console.error(err)
})
}
function btnCanClick(btnObj) {
btnObj.removeAttribute('disabled');
}
function btnDisabled(btnObj) {
btnObj.setAttribute('disabled', 'disabled');
}
</script>
</body>
</html>
预览