目录
- 一、前端项目目录结构
- 二、vue单文件组件格式
- 三、js导入语法
- 四、父组件和子组件
- 五、父组件往子组件中传数据(组件属性)
- 实现步骤
- 六、子组件往父组件中传数据(组件事件)
- 实现步骤:
- 拓展
- 总结
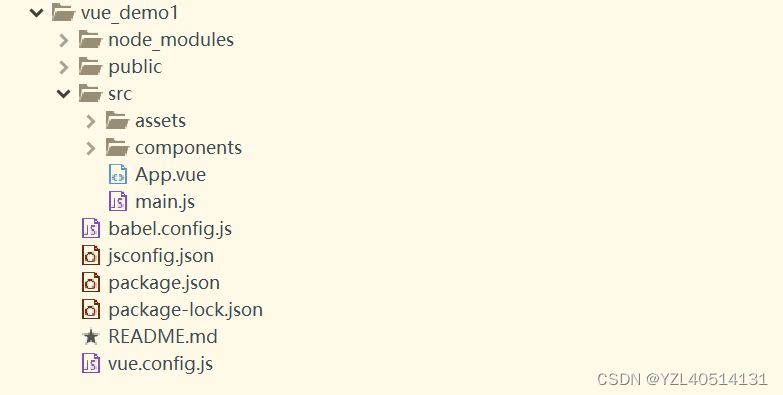
一、前端项目目录结构

二、vue单文件组件格式
注意1: scoped表示对当前组件生效
<style scoped>
</style>
这个是设置组件中html样式(css)的地方
style中加入scoped属性,表示style中设置的样式,只对当前组件生效
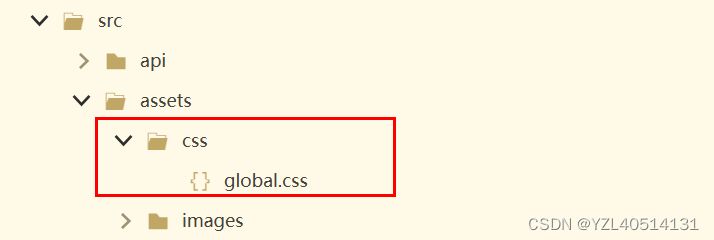
注意2:整个项目中多个组件共用的css写在assets中
main.js中导入全局css文件,才可以生效
import './assets/css/global.css'
注意3:
<template></template>:定义组件中的html模板的
<script></script>:这里是写组件中js代码的
<style></style>:这个是设置组件中html样式(css)的地方
export default:默认导入
data():定义组件中的属性
methods:定义组件中的方法
computed:定义组件中的计算属性
watch:定义组件中的侦听器
components:注册局部组件
created:生命周期钩子函数(组件对象创建(初始化)完毕之后执行)
mounted:生命周期钩子函数(组件数据挂载完毕之后执行)
| <!--这个是组件的html(模板)--> | |
| <template> | |
| <div class="box"> | |
| 这个是demo组件 | |
| </div> | |
| </template> | |
| <script> | |
| 这里是写组件中js代码的 | |
| export default{ | |
| //data中定义组件属性 | |
| data(){ | |
| return{ | |
| } | |
| }, | |
| //定义组件中的方法 | |
| methods:{ | |
| }, | |
| //定义组件中的计算属性 | |
| computed:{ | |
| }, | |
| //定义组件中的侦听器 | |
| watch:{ | |
| }, | |
| //注册局部组件 | |
| components:{ | |
| }, | |
| //生命周期钩子函数 | |
| created(){ | |
| //组件对象创建(初始化)完毕之后执行 | |
| }, | |
| mounted(){ | |
| //组件数据挂载完毕之后执行 | |
| } | |
| } | |
| </script> | |
| <!--这个是设置组件中html样式(css)的地方 | |
| style中加入scoped属性,表示style中设置的样式,只对当前组件生效 | |
| --> | |
| <style scoped> | |
| .box{ | |
| width:px; | |
| height:px; | |
| background: red; | |
| } | |
| </style> |
三、js导入语法
注意4:
js中要使用import xx from xx 去导入js文件或者vue文件里面的内容
前提是文件中内容必须指定导出的内容
import xx from xxx
例如js文件内容如下
| var a= | |
| var b='ttt' | |
| var c={ | |
| 'name':'kobe', | |
| 'age': | |
| } |
方式一:暴露多个变量
在js中导出(暴露)内容
| export a | |
| export c |
在其他js文件或者vue文件中要导入a和c的时候
import {a,c} from 'xxx/xxx/data.js'
方式二:暴露(导出)一个默认的对象
| export default{ | |
| a:a, | |
| b:b, | |
| 'kobe':'kobe' | |
| } |
在其他的js或者vue文件中使用时,导入的方式
import ABC(变量,可以起任意的名字) from ‘xxx/xxx/xx.js’
import datas from 'xxx/xx/data.js'
案例1:导入组件

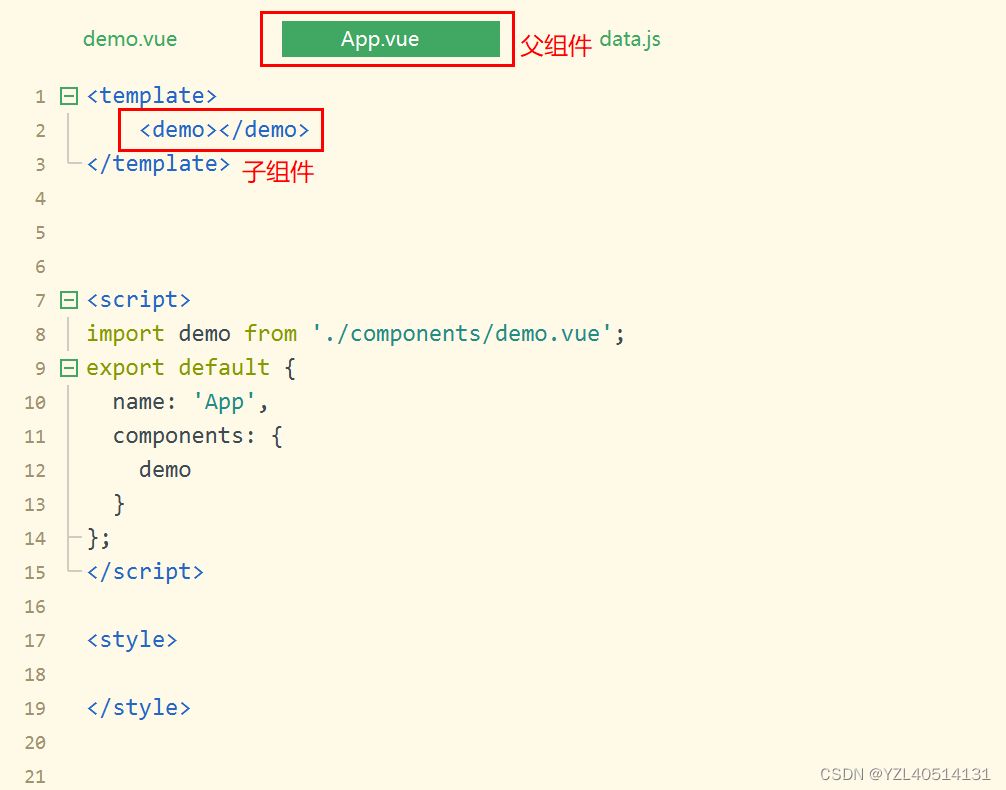
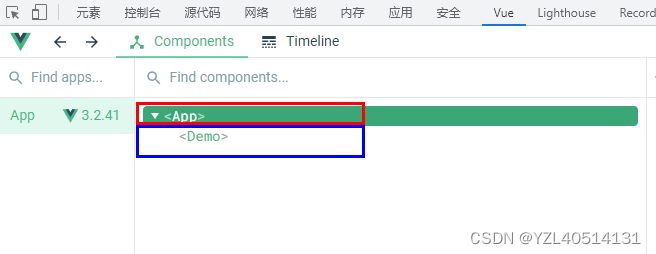
四、父组件和子组件

层级关系

五、父组件往子组件中传数据(组件属性)
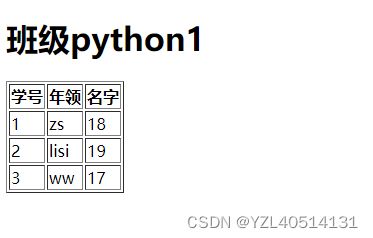
效果展示:stu1中的参数固定,不能动态变化,缺点很明显
子组件
| <template> | |
| <h>班级{{cls}}</h1> | |
| <table border=""> | |
| <tr> | |
| <th>学号</th> | |
| <th>年领</th> | |
| <th>名字</th> | |
| </tr> | |
| <tr v-for="item in stu"> | |
| <td>{{item.id}}</td> | |
| <td>{{item.name}}</td> | |
| <td>{{item.age}}</td> | |
| </tr> | |
| </table> | |
| </template> | |
| <script> | |
| export default{ | |
| data(){ | |
| return{ | |
| cls:"python", | |
| stu:[ | |
| {id:,name:'zs',age:18}, | |
| {id:,name:'lisi',age:19}, | |
| {id:,name:'ww',age:17} | |
| ] | |
| } | |
| } | |
| } | |
| </script> | |
| <style> | |
| </style> |
父组件(App)
| <template> | |
| <!-- demo组件 --> | |
| <!-- <demo></demo> --> | |
| <mtable></mtable> | |
| </template> | |
| <script> | |
| import demo from './components/demo.vue'; | |
| import mtable from './components/MyTable.vue'; | |
| export default { | |
| name: 'App', | |
| components: { | |
| demo, | |
| mtable | |
| } | |
| }; | |
| </script> | |
| <style> | |
| </style> |

效果展示:参数不固定,可以动态变化
实现步骤
1、子组件内部定义props接收传递过来的值
props:父组件在使用时给子组件中的属性传递的值;
props:[‘cls’,‘stu1’]:表示父组件中定义的值传给子组件中的cls和stu1
2、父组件在使用子组件时通过属性将值传递给子组件

子组件
| <template> | |
| <h>班级{{cls}}</h1> | |
| <table border=""> | |
| <tr> | |
| <th>学号</th> | |
| <th>年领</th> | |
| <th>名字</th> | |
| </tr> | |
| <tr v-for="item in stu"> | |
| <td>{{item.id}}</td> | |
| <td>{{item.name}}</td> | |
| <td>{{item.age}}</td> | |
| </tr> | |
| </table> | |
| </template> | |
| <script> | |
| export default{ | |
| data(){ | |
| return{ | |
| } | |
| }, | |
| props:['cls','stu'] | |
| } | |
| </script> | |
| <style> | |
| </style> |
父组件(App)
| <template> | |
| <!-- demo组件 --> | |
| <!-- <demo></demo> --> | |
| <!-- <mtable></mtable> --> | |
| <mtable cls="python2" v-bind:stu1='stu1'></mtable1> | |
| <mtable cls="python3" v-bind:stu1='stu2'></mtable1> | |
| </template> | |
| <script> | |
| import demo from './components/demo.vue'; | |
| import mtable from './components/MyTable.vue'; | |
| import mtable from './components/MyTable1.vue'; | |
| export default { | |
| name: 'App', | |
| data(){ | |
| return{ | |
| stu:[ | |
| {id:,name:'zs',age:18}, | |
| {id:,name:'lisi',age:19}, | |
| {id:,name:'ww',age:17} | |
| ], | |
| stu:[ | |
| {id:,name:'zs',age:18}, | |
| {id:,name:'lisi',age:19}, | |
| {id:,name:'ww',age:17} | |
| ], | |
| } | |
| }, | |
| components: { | |
| demo, | |
| mtable, | |
| mtable | |
| } | |
| }; | |
| </script> | |
| <style> | |
| </style> |

特别注意:子组件中不能操作父组件中传递过来的数据,只能访问
六、子组件往父组件中传数据(组件事件)
原则:在子组件中最好不要修改父组件中传递过来的数据;数据源在那个组件中,删除操作就在那个组件中进行删除
实现步骤:
1、子组件中定义一个事件
| emit:['delete'], | |
| methods:{ | |
| //触发组件的delete事件 | |
| delRow(index){ | |
| this.$emit('delete',index) | |
| } |
子组件
当点击删除操作的时候
子组件中会执行 @click="delRow(index)"这个函数
| <template> | |
| <h>班级{{cls}}</h1> | |
| <table border=""> | |
| <tr> | |
| <th>学号</th> | |
| <th>年领</th> | |
| <th>名字</th> | |
| <th>操作</th> | |
| </tr> | |
| <tr v-for="(item,index) in stu"> | |
| <td>{{item.id}}</td> | |
| <td>{{item.name}}</td> | |
| <td>{{item.age}}</td> | |
| <td><button @click="delRow(index)">删除</button></td> | |
| </tr> | |
| </table> | |
| </template> | |
| <script> | |
| export default{ | |
| data(){ | |
| return{ | |
| } | |
| }, | |
| //定义组件的属性(父组件使用时传递的属性) | |
| props:['cls','stu'], | |
| //自定义组件的事件 | |
| emit:['delete'], | |
| methods:{ | |
| // delRow(index){ | |
| //原则:在子组件中最好不要修改父组件中传递过来的数据 | |
| //index是要删除数据的索引 | |
| // } | |
| //触发组件的delete事件 | |
| delRow(index){ | |
| this.$emit('delete',index) | |
| } | |
| } | |
| } | |
| </script> | |
| <style> | |
| </style> |
父组件
执行步骤:
父组件往子组件中传递cls和stu1值
监听delete事件,当delete事件被触发时,会执行后面绑定的方法del
| <template> | |
| <!-- demo组件 --> | |
| <!-- <demo></demo> --> | |
| <!-- <mtable></mtable> --> | |
| <!-- <mtable cls="python2" v-bind:stu1='stu1'></mtable1> --> | |
| <!-- <mtable cls="python3" v-bind:stu1='stu2'></mtable1> --> | |
| <mtable @delete='del' cls='py6' :stu1="stu1"></mtable2> | |
| <slotdemo> | |
| <h>111</h3> | |
| </slotdemo> | |
| </template> | |
| <script> | |
| import demo from './components/demo.vue'; | |
| import mtable from './components/MyTable.vue'; | |
| import mtable from './components/MyTable1.vue'; | |
| import mtable from './components/MyTable2.vue'; | |
| import slotdemo from './components/SlotDemo.vue'; | |
| export default { | |
| name: 'App', | |
| data(){ | |
| return{ | |
| stu:[ | |
| {id:,name:'zs',age:18}, | |
| {id:,name:'lisi',age:19}, | |
| {id:,name:'ww',age:17} | |
| ], | |
| stu:[ | |
| {id:,name:'zs',age:18}, | |
| {id:,name:'lisi',age:19}, | |
| {id:,name:'ww',age:17} | |
| ], | |
| } | |
| }, | |
| methods:{ | |
| // del:function(index){ | |
| // this.stu.splice(index,1) | |
| // } | |
| del(index){ | |
| this.stu.splice(index,1) | |
| } | |
| }, | |
| components: { | |
| demo, | |
| mtable, | |
| mtable, | |
| mtable, | |
| slotdemo | |
| } | |
| }; | |
| </script> | |
| <style> | |
| </style> |
拓展
通过组件之间数据可知:
父组件向子组件img传递了src和alt数据
子组件中使用props进行接收
<img src="" alt=""/>
子组件中含有click事件,emit:[‘delete’],
子组件向父组件传递delete事件
<button @click="xxx"></button>