目录
- 路由传参
- 效果展示
- params的类型(后附源码)
- query参数的类型
- 路由name
路由传参
效果展示
通过传参,可以让Persons路由组建中的内容,在新的路由组件Show显示出来,Show路由组件要嵌套到Persons路由组件中
Persons路组件中的内容

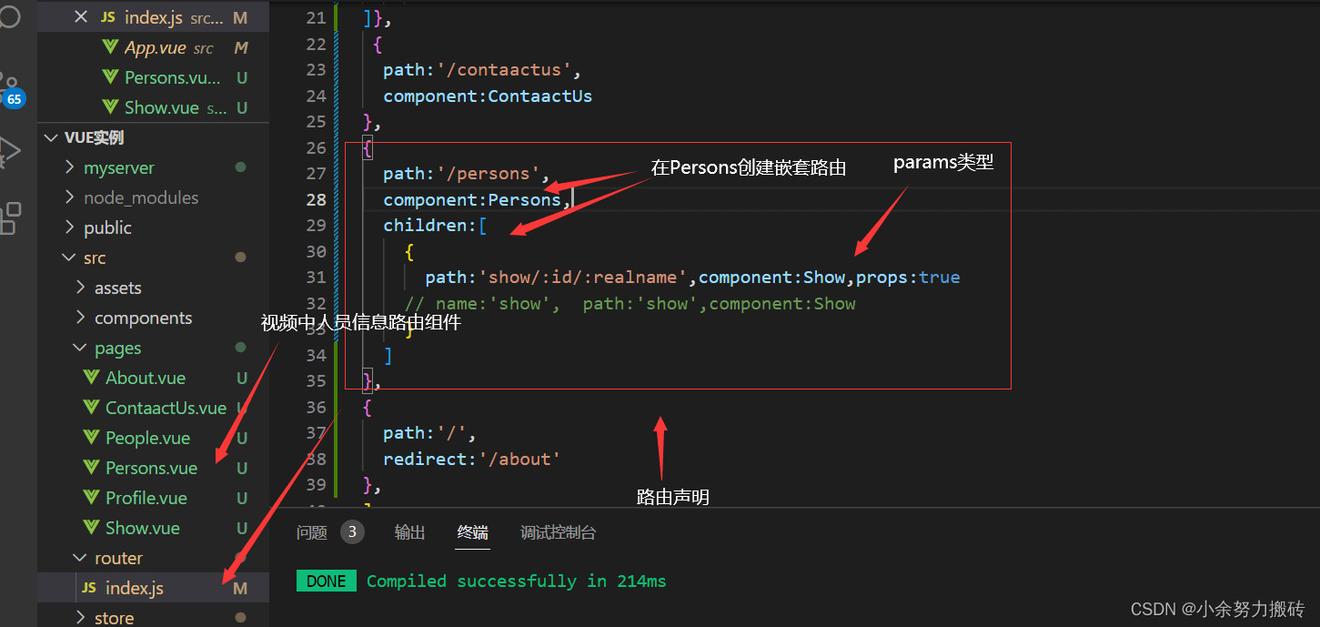
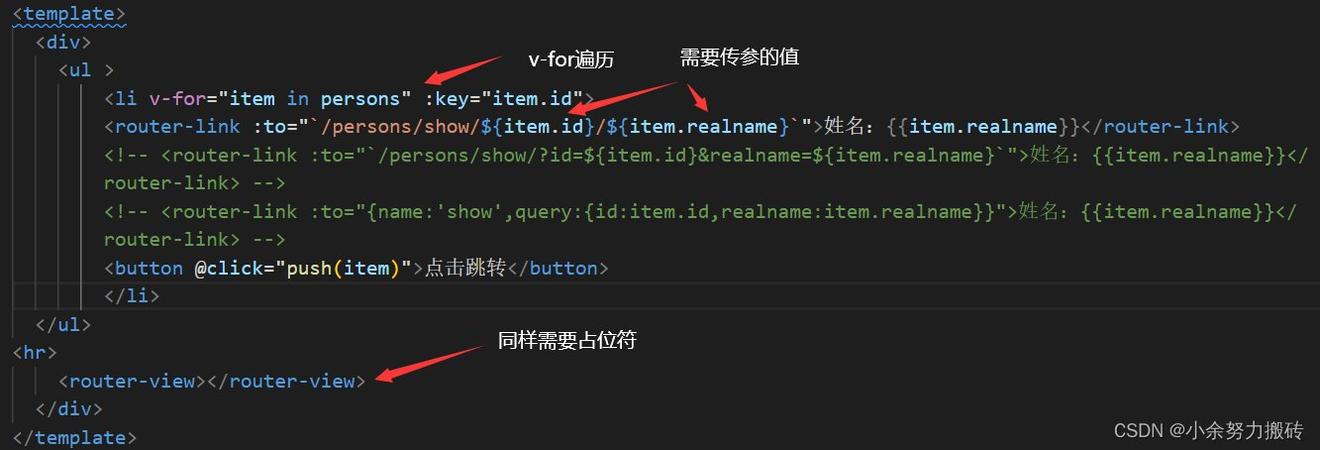
params的类型(后附源码)
path:‘show/:id/:realname’ :id/:realname,是为传参所声明的,props:true 可以理解成可以传参,这只是其中的一种方法,也是个人觉得最简单理解的方法。

在persons路由组件中经过v-for遍历数组获得值,赋值给传参目标

在show路由组建中,使用props:['id','realname'],这要对应上,在index.js所声明的名字

params的类型源码不要在意注释代码
跟上文顺序一样,一一对应
| { | |
| path:'/persons', | |
| component:Persons, | |
| children:[ | |
| { | |
| path:'show/:id/:realname',component:Show,props:true | |
| // name:'show', path:'show',component:Show | |
| } | |
| ] | |
| }, | |
| <template> | |
| <div> | |
| <ul > | |
| <li v-for="item in persons" :key="item.id"> | |
| <router-link :to="`/persons/show/${item.id}/${item.realname}`">姓名:{{item.realname}}</router-link> | |
| <!-- <router-link :to="`/persons/show/?id=${item.id}&realname=${item.realname}`">姓名:{{item.realname}}</router-link> --> | |
| <!-- <router-link :to="{name:'show',query:{id:item.id,realname:item.realname}}">姓名:{{item.realname}}</router-link> --> | |
| <button @click="push(item)">点击跳转</button> | |
| </li> | |
| </ul> | |
| <hr> | |
| <router-view></router-view> | |
| </div> | |
| </template> | |
| <script> | |
| export default { | |
| name:'Persons', | |
| data(){ | |
| return{ | |
| persons:[ | |
| {id:1,realname:'张三'}, | |
| {id:2,realname:'李四'}, | |
| {id:3,realname:'王五'}, | |
| {id:4,realname:'赵六'} | |
| ] | |
| } | |
| }, | |
| methods: { | |
| // push(item){ | |
| // this.$router.push(`/persons/show/${item.id}/${item.realname}`) | |
| // }, | |
| }, | |
| } | |
| </script> | |
| <style> | |
| </style> | |
| <template> | |
| <div> | |
| id:{{id}}姓名:{{realname}} | |
| </div> | |
| </template> | |
| <script> | |
| export default { | |
| name:'Show', | |
| props:['id','realname'], | |
| data(){ | |
| return{ | |
| } | |
| }, | |
| computed: { | |
| // id(){ | |
| // return this.$route.query.id | |
| // }, | |
| // realname(){ | |
| // return this.$route.query.realname | |
| // } | |
| }, | |
| } | |
| </script> | |
| <style> | |
| </style> |
query参数的类型
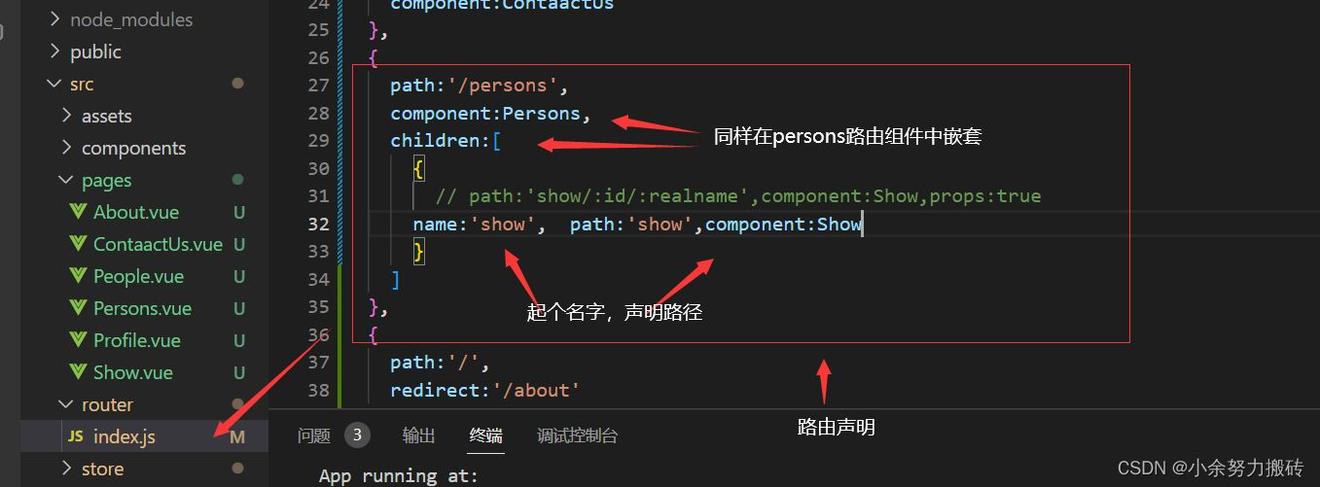
跟普通的路由声明一样,这里起的名字,在后续会使用到

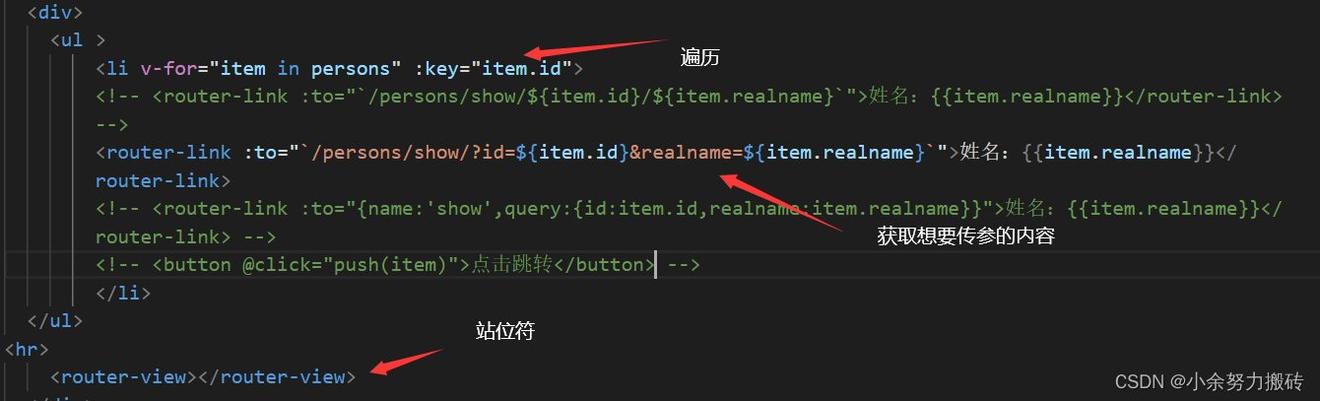
在persons路由组件的遍历,得到想要的值,与上面一种方法有着很大的区别
<router-link :to="`/persons/show/?id=${item.id}&realname=${item.realname}`">姓名:{{item.realname}}</router-link>
?id=${item.id}&realname=${item.realname}是获取id,获取姓名

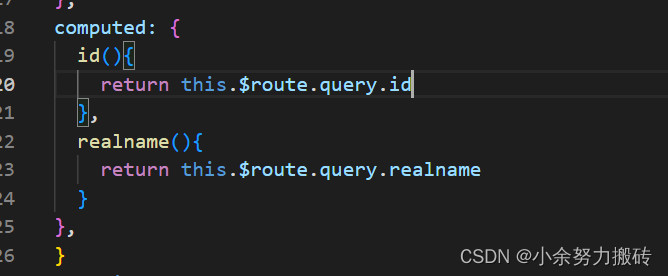
在show路由组件中,需要通过计算属性来获得,传参的内容

query参数的类型源码同样无视注释代码
同上顺序,一一对应
| { | |
| path:'/persons', | |
| component:Persons, | |
| children:[ | |
| { | |
| // path:'show/:id/:realname',component:Show,props:true | |
| name:'show', path:'show',component:Show | |
| } | |
| ] | |
| }, | |
| <template> | |
| <div> | |
| <ul > | |
| <li v-for="item in persons" :key="item.id"> | |
| <!-- <router-link :to="`/persons/show/${item.id}/${item.realname}`">姓名:{{item.realname}}</router-link> --> | |
| <router-link :to="`/persons/show/?id=${item.id}&realname=${item.realname}`">姓名:{{item.realname}}</router-link> | |
| <!-- <router-link :to="{name:'show',query:{id:item.id,realname:item.realname}}">姓名:{{item.realname}}</router-link> --> | |
| <!-- <button @click="push(item)">点击跳转</button> --> | |
| </li> | |
| </ul> | |
| <hr> | |
| <router-view></router-view> | |
| </div> | |
| </template> | |
| <script> | |
| export default { | |
| name:'Persons', | |
| data(){ | |
| return{ | |
| persons:[ | |
| {id:1,realname:'张三'}, | |
| {id:2,realname:'李四'}, | |
| {id:3,realname:'王五'}, | |
| {id:4,realname:'赵六'} | |
| ] | |
| } | |
| }, | |
| methods: { | |
| // push(item){ | |
| // this.$router.push(`/persons/show/${item.id}/${item.realname}`) | |
| // }, | |
| }, | |
| } | |
| </script> | |
| <style> | |
| </style> | |
| <template> | |
| <div> | |
| id:{{id}}姓名:{{realname}} | |
| </div> | |
| </template> | |
| <script> | |
| export default { | |
| name:'Show', | |
| // props:['id','realname'], | |
| data(){ | |
| return{ | |
| } | |
| }, | |
| computed: { | |
| id(){ | |
| return this.$route.query.id | |
| }, | |
| realname(){ | |
| return this.$route.query.realname | |
| } | |
| }, | |
| } | |
| </script> | |
| <style> | |
| </style> |
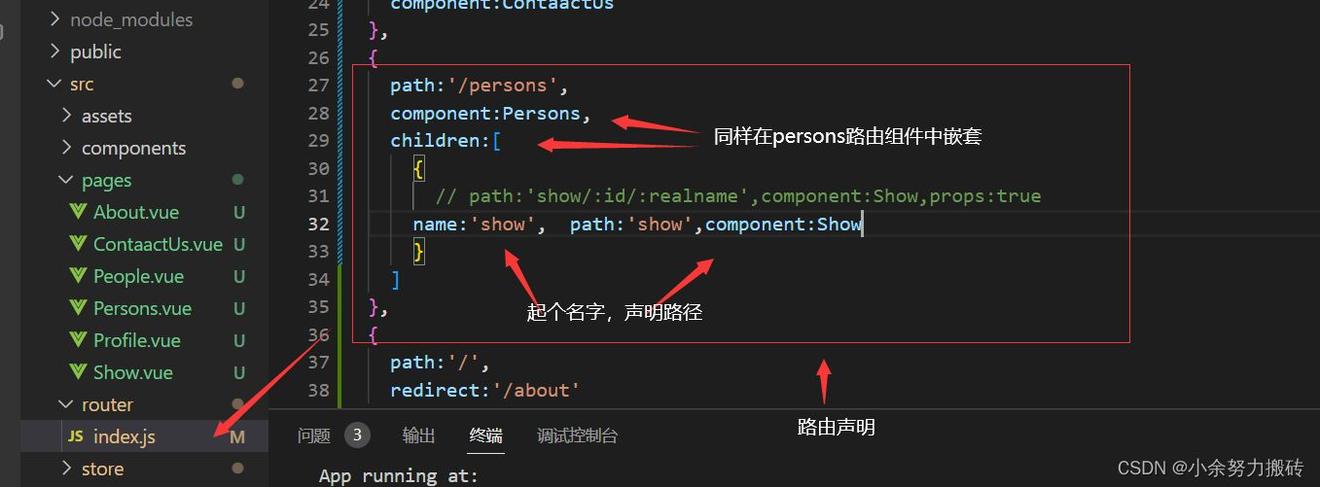
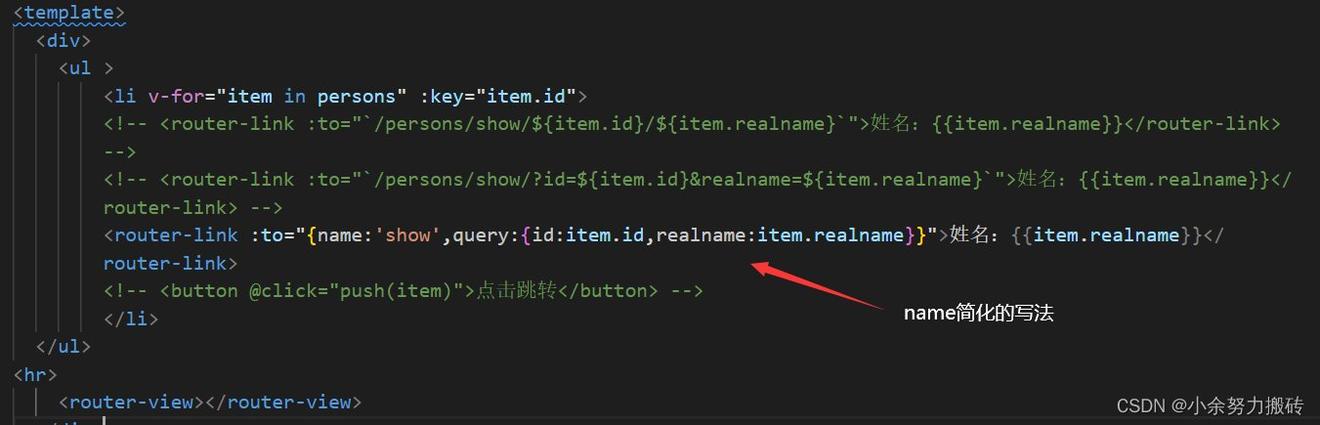
路由name
简化路由的跳转 路由较长的使用名称
上述query跳转 推荐如下写法:
<router-link :to="{name:'show',query:{id:item.id,realname:item.realname}}">姓名:{{item.realname}}</router-link> -->
其他代码与其上相同,如下第二张图片显示,起的名字就是这样的使用方法