在正式讲解标签使用之前,需要先说明,标签这里只做简单用法说明,如果大家在有疑惑的地方,可以翻到最后有实例练习,结合实例一同食用可能会更加清楚标签的用法。
一、标题标签:<h1>标题</h1>
| <h1>标题1</h1> | |
| <h2>标题2</h2> | |
| <h3>标题3</h3> | |
| <h4>标题4</h4> | |
| <h5>标题5</h5> | |
| <h6>标题6</h6> |
二、段落标签:<p>内容</p>
| <p> | |
| zhes11111111111111111 | |
| </p> | |
| <p> | |
| 22222222222222222222222222221111111111111111111 | |
| </p> | |
| <p> | |
| 99999999999999999999999999999999999999999999999999999999999999999999999999999999999999 | |
| </p> |
显示效果:

三、换行标签:<br/>
换行标签换行后间隙比段落标签间隙小
| <p> | |
| zhes11111111111111111 | |
| </p> | |
| <p> | |
| 22222222222222222222222222221111111111111111111 | |
| </p> | |
| <p> | |
| 9999999999999999999<br/>9999999999999999999999999999999999 | |
| </p> |

四、img标签
4.1、src属性:指定图片路径
在该文件同级目录下有这样一张图片

4.2、alt属性
替换文本,当文本不能正确显示时,会显示一个替换的文字。图片正确显示则不替换文字
<img src="./534.png" alt="图片加载失败">
路径正确,则显示图片成功,路径不正确则替换所给文字。

4.3、title属性
提示文本,鼠标放在图片上就会有提示
<img src="./534.png" alt="图片加载失败" title="C++图片">
4.4、width/height属性
控制宽度高度,高度宽度一般改一个就行,另一个会等比例缩放。参数是像素。
<img src="./534.png" alt="图片加载失败" title="C++图片" width="100px">
4.5、border属性
边框,参数是宽度的像素,但是一般使用CSS来设定。设置方法同width/height。
注意:
1. 属性可以有多个, 不能写到标签之前。2. 属性之间用空格分割, 可以是多个空格, 也可以是换行。3. 属性之间不分先后顺序。4. 属性使用 "键值对" 的格式来表示。
五、超链接标签:a
5.1、href属性
必须具备, 表示点击后会跳转到哪个页面。
<a href="https://www.baidu.com/">跳转到百度</a>
5.2、target属性
打开方式. 默认是 _self. 如果是 _blank 则用新的标签页打开。
对图片建立超链接
| <a href="https://www.baidu.com/"> | |
| <img src="./534.png" alt="图片加载失败"> | |
| </a> |
对文字建立超链接
| <p> | |
| 222222222<a href="https://www.baidu.com/">222</a>22222222222222221111111111111111111 | |
| </p> |
六、表格标签
table 标签: 表示整个表格tr: 表示表格的一行td: 表示一个单元格th: 表示表头单元格. 会居中加粗thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)tbody: 表格得到主体区域.
表格标签有一些属性, 可以用于设置大小边框等. 但是一般使用 CSS 方式来设置. 这些属性都要放到 table 标签中。
align 是表格相对于周围元素的对齐方式. align="center" (不是内部元素的对齐方式)。border 表示边框. 1 表示有边框(数字越大, 边框越粗), "" 表示没边框。cellpadding: 内容距离边框的距离, 默认 1 像素。cellspacing: 单元格之间的距离. 默认为 2 像素。width / height: 设置尺寸。注意, 这几个属性, vscode 都提示不出来。
合并单元格:向下和向右合并单元格,最重要的是找准要合并的单元格,然后删除掉多余的单元格
跨行合并: rowspan="n"跨列合并: colspan="n"
七、列表标签
无序列表:ul li有序列表:ol li
快速生成列表的方法:ul>li*n:一次性生成n行列表。
注意:ul/ol 中只能放 li 不能放其他标签, li 中可以放其他标签。
八、表单标签
表单域: 包含表单元素的区域. 重点是 form 标签。描述了要把数据按照什么方式, 提交到哪个页面中。表单控件: 输入框, 提交按钮等.重点是input标签。
8.1、input 标签
各种输入控件, 包括单行文本框(text), 按钮(button), 单选框(radio), 复选框(checkbox)。下面是input标签的各种属性:
type(必须有), 取值种类很多多, button, checkbox, text, file, image, password, radio 等。 name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选一。 value: input 中的默认值。 checked: 默认被选中. (用于单选按钮和多选按钮)。
重点说一下单选框和提交按钮、清空按钮。单选框的name的值必须一样才能达到单选的效果。
| 性别: | |
| <input type="radio" name="sex">男 | |
| <input type="radio" name="sex" checked="checked">女 |
提交按钮:提交按钮、清空按钮肯定之前要有提交的内容,所以提交按钮之前一般会有各种标签。
| <form action="要提交到的网页链接"> | |
| <input type="submit" value="提交"> | |
| <input type="reset" value="清空"> | |
| </form> |
label 标签&&select 标签&&textarea 标签
这几个标签用法较为简单,结合实例就能看懂用法。
九、操作实例:
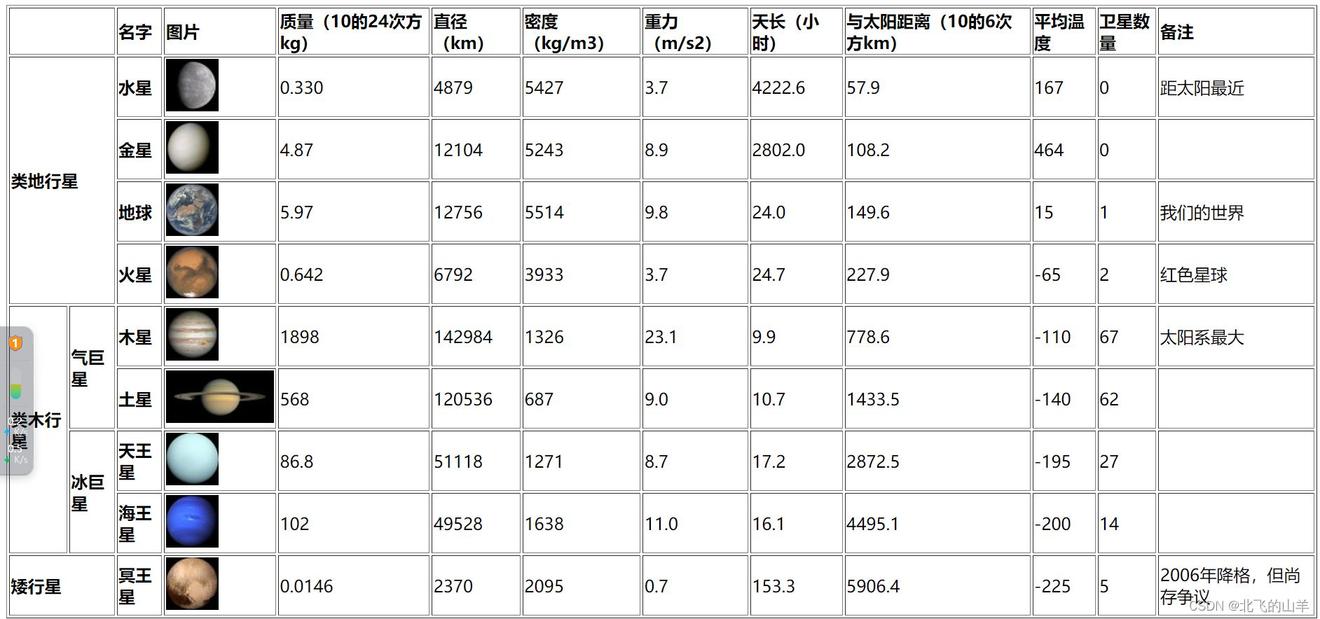
1、绘制行星表格图
以下代码用到的图片未提供,大家可自行找图片替代。

| <html lang="en"> | |
| <head> | |
| <meta charset="UTF-8"> | |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> | |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> | |
| <title>Document</title> | |
| </head> | |
| <body> | |
| <table border="1"> | |
| <thead> | |
| <tr> | |
| <td colspan="2"></td> | |
| <td><strong>名字</strong></td> | |
| <td><strong>图片</strong></td> | |
| <td><strong>质量(10的24次方kg)</strong></td> | |
| <td><strong>直径(km)</strong></td> | |
| <td><strong>密度(kg/m3)</strong></td> | |
| <td><strong>重力(m/s2)</strong></td> | |
| <td><strong>天长(小时)</strong></td> | |
| <td><strong>与太阳距离(10的6次方km)</strong></td> | |
| <td><strong>平均温度</strong></td> | |
| <td><strong>卫星数量</strong></td> | |
| <td><strong>备注</strong></td> | |
| </tr> | |
| </thead> | |
| <tbody> | |
| <tr> | |
| <td colspan="2" rowspan="4"><strong>类地行星</strong></td> | |
| <td><strong>水星</strong></td> | |
| <td><img src="./实验1/行星/mercury.jpg" alt=""></td> | |
| <td>0.330</td> | |
| <td>4879</td> | |
| <td>5427</td> | |
| <td>3.7</td> | |
| <td>4222.6</td> | |
| <td>57.9</td> | |
| <td>167</td> | |
| <td>0</td> | |
| <td>距太阳最近</td> | |
| </tr> | |
| <tr> | |
| <td><strong>金星</strong></td> | |
| <td><img src="./实验1/行星/venus.jpg" alt=""></td> | |
| <td>4.87</td> | |
| <td>12104</td> | |
| <td>5243</td> | |
| <td>8.9</td> | |
| <td>2802.0</td> | |
| <td>108.2</td> | |
| <td>464</td> | |
| <td>0</td> | |
| <td></td> | |
| </tr> | |
| <tr> | |
| <td><strong>地球</strong></td> | |
| <td><img src="./实验1/行星/earth.png" alt=""></td> | |
| <td>5.97</td> | |
| <td>12756</td> | |
| <td>5514</td> | |
| <td>9.8</td> | |
| <td>24.0</td> | |
| <td>149.6</td> | |
| <td>15</td> | |
| <td>1</td> | |
| <td>我们的世界</td> | |
| </tr> | |
| <tr> | |
| <td><strong>火星</strong></td> | |
| <td><img src="./实验1/行星/mars.jpg" alt=""></td> | |
| <td>0.642</td> | |
| <td>6792</td> | |
| <td>3933</td> | |
| <td>3.7</td> | |
| <td>24.7</td> | |
| <td>227.9</td> | |
| <td>-65</td> | |
| <td>2</td> | |
| <td>红色星球</td> | |
| </tr> | |
| <tr> | |
| <td rowspan="4"><strong>类木行星</strong></td> | |
| <td rowspan="2"><strong>气巨星</strong></td> | |
| <td><strong>木星</strong></td> | |
| <td><img src="./实验1/行星/jupiter.jpg" alt=""></td> | |
| <td>1898</td> | |
| <td>142984</td> | |
| <td>1326</td> | |
| <td>23.1</td> | |
| <td>9.9</td> | |
| <td>778.6</td> | |
| <td>-110</td> | |
| <td>67</td> | |
| <td>太阳系最大</td> | |
| </tr> | |
| <tr> | |
| <td><strong>土星</strong></td> | |
| <td><img src="./实验1/行星/saturn.jpg" alt=""></td> | |
| <td>568</td> | |
| <td>120536</td> | |
| <td>687</td> | |
| <td>9.0</td> | |
| <td>10.7</td> | |
| <td>1433.5</td> | |
| <td>-140</td> | |
| <td>62</td> | |
| <td></td> | |
| </tr> | |
| <tr> | |
| <td rowspan="2"><strong>冰巨星</strong></td> | |
| <td><strong>天王星</strong></td> | |
| <td><img src="./实验1/行星/uranus.jpg" alt=""></td> | |
| <td>86.8</td> | |
| <td>51118</td> | |
| <td>1271</td> | |
| <td>8.7</td> | |
| <td>17.2</td> | |
| <td>2872.5</td> | |
| <td>-195</td> | |
| <td>27</td> | |
| <td></td> | |
| </tr> | |
| <tr> | |
| <td><strong>海王星</strong></td> | |
| <td><img src="./实验1/行星/neptune.jpg" alt=""></td> | |
| <td>102</td> | |
| <td>49528</td> | |
| <td>1638</td> | |
| <td>11.0</td> | |
| <td>16.1</td> | |
| <td>4495.1</td> | |
| <td>-200</td> | |
| <td>14</td> | |
| <td></td> | |
| </tr> | |
| <tr> | |
| <td colspan="2"><strong>矮行星</strong></td> | |
| <td><strong>冥王星</strong></td> | |
| <td><img src="./实验1/行星/pluto.jpg" alt=""></td> | |
| <td>0.0146</td> | |
| <td>2370</td> | |
| <td>2095</td> | |
| <td>0.7</td> | |
| <td>153.3</td> | |
| <td>5906.4</td> | |
| <td>-225</td> | |
| <td>5</td> | |
| <td>2006年降格,但尚存争议</td> | |
| </tr> | |
| </tbody> | |
| </table> | |
| </body> | |
| </html> |
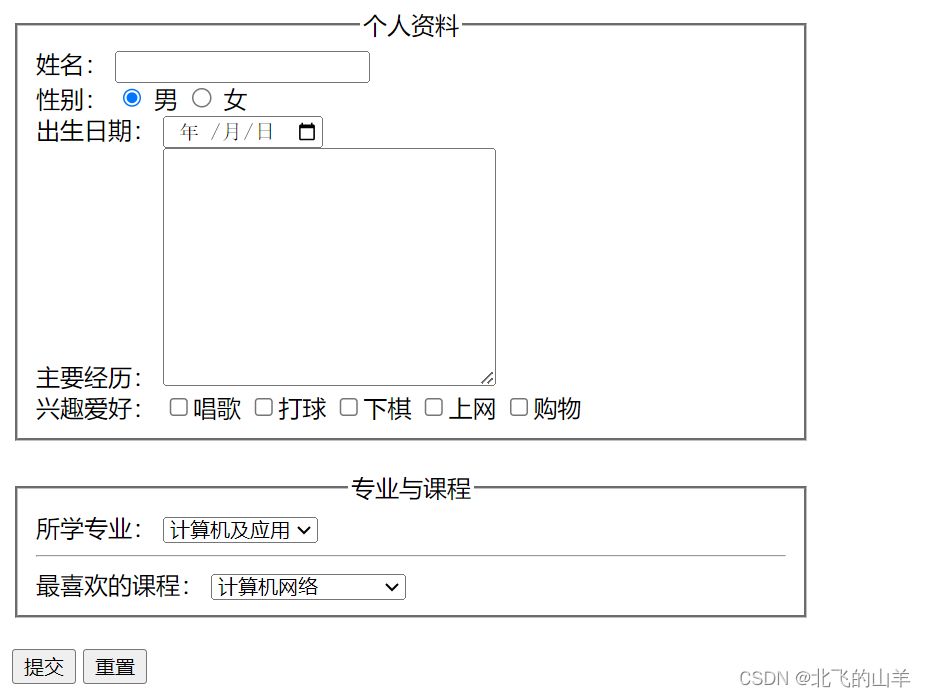
2、个人资料的上传

| <html lang="en"> | |
| <head> | |
| <meta charset="UTF-8"> | |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> | |
| <title>Document</title> | |
| </head> | |
| <body> | |
| <form action="https://mock.apifox.cn/m1/1893392-0-default/form/process1" method="post"> | |
| <style> | |
| legend { | |
| text-align: center; | |
| } | |
| </style> | |
| <style> | |
| fieldset { | |
| width: 500px; | |
| } | |
| </style> | |
| <fieldset> | |
| <legend>个人资料</legend> | |
| 姓名: | |
| <input type="text" name="username"> | |
| <br/> | |
| 性别: | |
| <input type="radio" name="gender" id="male" checked="checked"> | |
| <label for="male">男</label> | |
| <input type="radio" name="gender" id="female"> | |
| <label for="female">女</label> | |
| <br/> | |
| 出生日期: | |
| <input type="date" name="birthday"> | |
| <br/> | |
| 主要经历: | |
| <textarea name="history" id="" cols="30" rows="10"></textarea> | |
| <br/> | |
| 兴趣爱好: | |
| <input type="checkbox" name="hobby">唱歌 | |
| <input type="checkbox" name="hobby">打球 | |
| <input type="checkbox" name="hobby">下棋 | |
| <input type="checkbox" name="hobby">上网 | |
| <input type="checkbox" name="hobby">购物 | |
| </fieldset> | |
| <br/> | |
| <fieldset> | |
| <legend>专业与课程</legend> | |
| 所学专业: | |
| <select name="major" id=""> | |
| <option value="">计算机及应用</option> | |
| </select> | |
| <br/> | |
| <hr> | |
| 最喜欢的课程: | |
| <select name="course" id=""> | |
| <option value="">计算机网络</option> | |
| <option value="">数据库原理与应用</option> | |
| <option value="">计算机组成原理</option> | |
| <option value="">C语言程序设计</option> | |
| </select> | |
| </fieldset> | |
| <br/> | |
| <input type="submit"> | |
| <input type="reset"> | |
| </form> | |
| </body> | |
| </html> |