大家好,今天跟大家分享的是CSS3动态日记翻页效果的实现方法,老规矩,先看效果

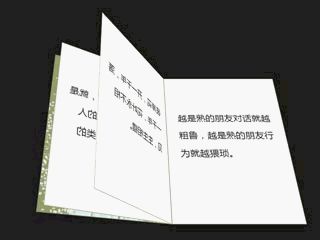
翻开效果

闭合效果
接下来讲解具体操作步骤,相信观看过小编前几期教程的同学应该对CSS3的“rotate”属性都不陌生,在轮播图那期我们已经初步体验来它的效果,这一期主要用到的还是这个旋转属性。
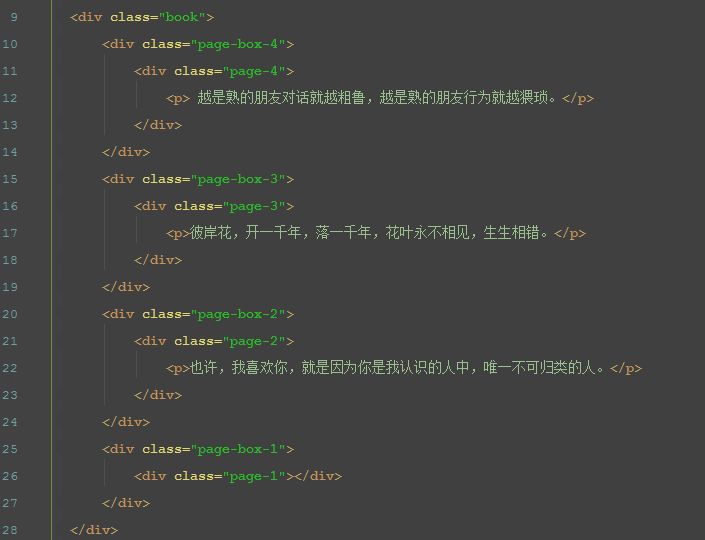
1、HTML结构:
最外层的div(.book)主要用来调控日记本在页面的位置和添加一些立体效果;第二层div(.page-box-n)用来设置翻页效果;最里面的div(.page-n)用来设置具体每一页的样式。有一点要注意的是在HTML中页面的顺序是从后向前排列,这样后面用绝对定位将他们浮在一起时才会按正常顺序前后排列(可参考absolute原理)。

HTML结构
2、css样式设置:
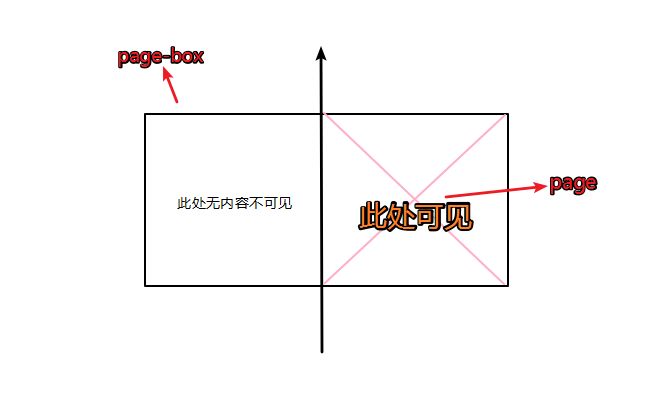
日记延左侧翻页—原理:如果我们直接让page页延Y轴旋转它会延自身Y轴居中旋转,因此我们可以把page页设置为page-box的一半定位在右侧再让page-box延Y轴旋转就可以实现page页延左边框旋转了。

翻页原理
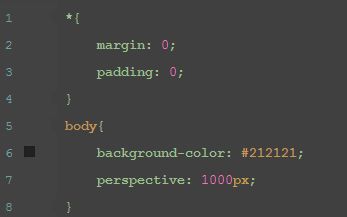
基本样式:给body添加一个背景颜色,用perspective添加一个观察点(目的是为了看上去更立体)。

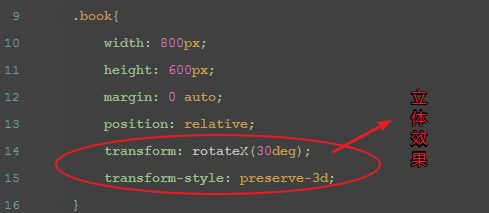
添加立体效果:“transform-style: perspective-3d”让元素在3D空间内呈现,延X轴旋转30°调整可视面,这两步也是为了让元素看上去更立体。

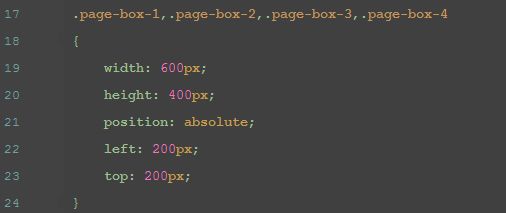
page-box设置:给所有的page-box设置相同的宽高,position设为absolute使其重叠在一起,并调整到相应的位置。

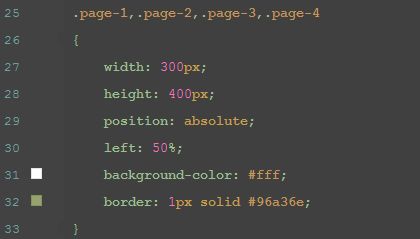
page页通用设置:设置page页的宽高,与父元素page-box同高,宽度为page-box的一半,left:50%定位在page-box的右侧,添加一像素实线边框,颜色最好与封面主题色调一致(亲测效果好些)。

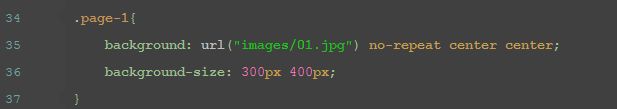
封面样式:给封面添加一个背景图片(自选),大小与page页一致。

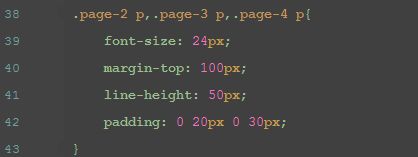
内容页样式:根据实际情况给内容页添加一定的样式(字体、颜色、边距等),根据个人喜好随便搞。

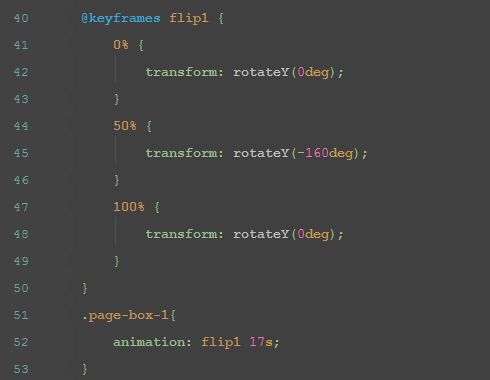
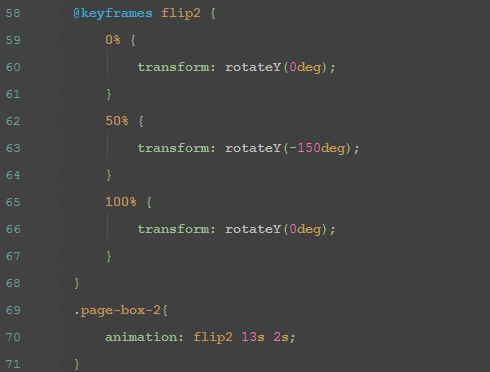
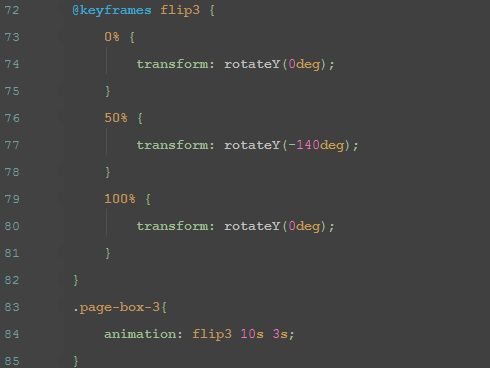
添加翻页效果:这里所有页面的动画效果都一样,只需设置每个page-box都延Y轴旋转即可,只是旋转的角度和效果持续及延迟的时间稍有不同,自己在做的时候根据所需效果调节即可,下面是相应的动画设置和动画引入代码。

封面

第二页

第三页
大功告成,现在可以刷新你的页面看看效果了!

感兴趣的同学现在就试试吧!如果发现问题请@窗外楼。