目录
- AJAX
- AJAX的作用
- JQuery
- JQuery的作用
- AJAX的使用方法
- X3倍后代码
- for循环后代码
- 输入完成后单数据提交代码
- 总结
AJAX
AJAX是前端技术的集合,包括JavaScript、XML、HTML、CSS等。
AJAX的作用
提升用户体验。
JQuery
JQuery是一个兼容多种浏览器的JavaScript库。
JQuery的作用
JQuery简化JavaScript的使用,同理,简化AJAX的使用。
在线链接
Django版本:3.0.6
JQuery版本:1.12.4
<script src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-.12.4.min.js"></script>
AJAX的使用方法
urls.py
| from django.urls import path | |
| import Public.views | |
| urlpatterns = [ | |
| path('error/',Public.views.error), | |
| ] |
views.py
| from django.http import HttpResponse, request, response | |
| from django.shortcuts import redirect, render, resolve_url | |
| def error(request): | |
| if request.method == 'POST': | |
| num = request.POST.get('num1',0) | |
| num = request.POST.get('num2',0) | |
| num = int(num)+int(num2) | |
| return HttpResponse(str(num)) #POST请求仅返回HttpResponse值 | |
| return render(request, 'error.html') #GET请求返回error.html界面 |
error.html #使用error界面进行测试
| <html lang="en"> | |
| <head> | |
| <meta charset="UTF-"> | |
| <title>error</title> | |
| <script src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-.12.4.min.js"></script> | |
| </head> | |
| <body> | |
| <!-- 增加多个回车是为了明显显示是否会刷新界面 --> | |
| <br> | |
| <input type="text" id="d"> + | |
| <input type="text" id="d"> = | |
| <input type="text" id="d"> | |
| <button id="btn">计算</button> | |
| <!-- 添加csrf_token --> | |
| {% csrf_token %} | |
| <script> | |
| $('#btn').click(function () { | |
| var csrf = $('input[name="csrfmiddlewaretoken"]').val(); //增加csrf变量将在data中传参以避免错误 | |
| // 朝后端发送ajax请求 | |
| $.ajax({ | |
| //.指定朝哪个后端发送ajax请求 | |
| url:'', //不写就是朝当前地址提交【与form表单的action参数相同】 | |
| //.请求方式 | |
| type:'post', // 不指定默认就是get,都是小写 | |
| //.数据 | |
| data:{'num':$('#d1').val(), 'num2':$('#d2').val(),'csrfmiddlewaretoken': csrf}, | |
| //.回调函数:当后端给你返回结果的时候会自动触发,args接受后端的返回结果 | |
| success:function (args) { | |
| $('#d').val(args) | |
| } | |
| }) | |
| }) | |
| </script> | |
| </body> | |
| </html> |
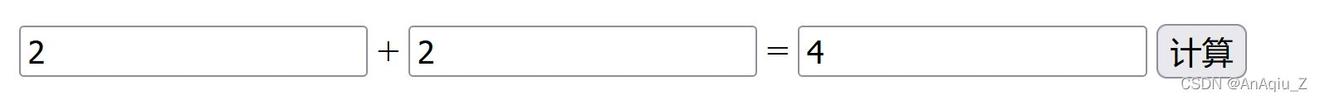
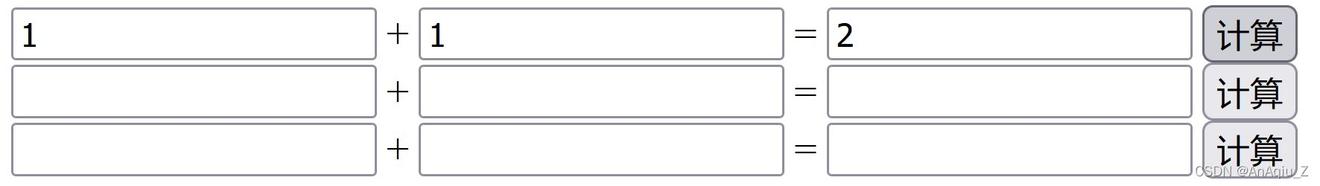
输出效果:输入2+2,点击计算,异步计算结果为4并返回前端

X3倍后代码
urls.py
| from django.urls import path | |
| import Public.views | |
| urlpatterns = [ | |
| path('error/',Public.views.error), | |
| ] |
views.py
| from django.http import HttpResponse, request, response | |
| from django.shortcuts import redirect, render, resolve_url | |
| def error(request): | |
| if request.method == 'POST': | |
| num = request.POST.get('num1',0) | |
| num = request.POST.get('num2',0) | |
| num = int(num)+int(num2) | |
| return HttpResponse(str(num)) #POST请求仅返回HttpResponse值 | |
| return render(request, 'error.html') #GET请求返回error.html界面 |
error.html #使用error界面进行测试
| <html lang="en"> | |
| <head> | |
| <meta charset="UTF-"> | |
| <title>error</title> | |
| <script src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-.12.4.min.js"></script> | |
| </head> | |
| <body> | |
| <!-- 增加多个回车是为了明显显示是否会刷新界面 --> | |
| <br> | |
| <input type="text" id="d"> + | |
| <input type="text" id="d"> = | |
| <input type="text" id="d"> | |
| <button id="btn">计算</button> | |
| <br> | |
| <input type="text" id="d"> + | |
| <input type="text" id="d"> = | |
| <input type="text" id="d"> | |
| <button id="btn">计算</button> | |
| <br> | |
| <input type="text" id="d"> + | |
| <input type="text" id="d"> = | |
| <input type="text" id="d"> | |
| <button id="btn">计算</button> | |
| <!-- 添加csrf_token --> | |
| {% csrf_token %} | |
| <script> | |
| $('#btn').click(function () { | |
| var csrf = $('input[name="csrfmiddlewaretoken"]').val(); //增加csrf变量将在data中传参以避免错误 | |
| // 朝后端发送ajax请求 | |
| $.ajax({ | |
| //.指定朝哪个后端发送ajax请求 | |
| url:'', //不写就是朝当前地址提交【与form表单的action参数相同】 | |
| //.请求方式 | |
| type:'post', // 不指定默认就是get,都是小写 | |
| //.数据 | |
| data:{'num':$('#d1').val(), 'num2':$('#d2').val(),'csrfmiddlewaretoken': csrf}, | |
| //.回调函数:当后端给你返回结果的时候会自动触发,args接受后端的返回结果 | |
| success:function (args) { | |
| $('#d').val(args) | |
| } | |
| }) | |
| }) | |
| $('#btn').click(function () { | |
| var csrf = $('input[name="csrfmiddlewaretoken"]').val(); //增加csrf变量将在data中传参以避免错误 | |
| // 朝后端发送ajax请求 | |
| $.ajax({ | |
| //.指定朝哪个后端发送ajax请求 | |
| url:'', //不写就是朝当前地址提交【与form表单的action参数相同】 | |
| //.请求方式 | |
| type:'post', // 不指定默认就是get,都是小写 | |
| //.数据 | |
| data:{'num':$('#d4').val(), 'num2':$('#d5').val(),'csrfmiddlewaretoken': csrf}, | |
| //.回调函数:当后端给你返回结果的时候会自动触发,args接受后端的返回结果 | |
| success:function (args) { | |
| $('#d').val(args) | |
| } | |
| }) | |
| }) | |
| $('#btn').click(function () { | |
| var csrf = $('input[name="csrfmiddlewaretoken"]').val(); //增加csrf变量将在data中传参以避免错误 | |
| // 朝后端发送ajax请求 | |
| $.ajax({ | |
| //.指定朝哪个后端发送ajax请求 | |
| url:'', //不写就是朝当前地址提交【与form表单的action参数相同】 | |
| //.请求方式 | |
| type:'post', // 不指定默认就是get,都是小写 | |
| //.数据 | |
| data:{'num':$('#d7').val(), 'num2':$('#d8').val(),'csrfmiddlewaretoken': csrf}, | |
| //.回调函数:当后端给你返回结果的时候会自动触发,args接受后端的返回结果 | |
| success:function (args) { | |
| $('#d').val(args) | |
| } | |
| }) | |
| }) | |
| </script> | |
| </body> | |
| </html> |
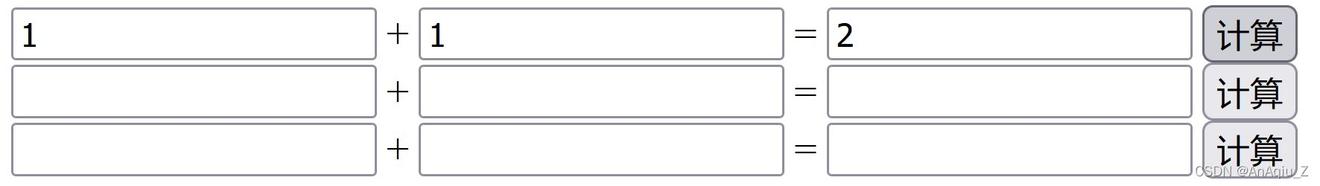
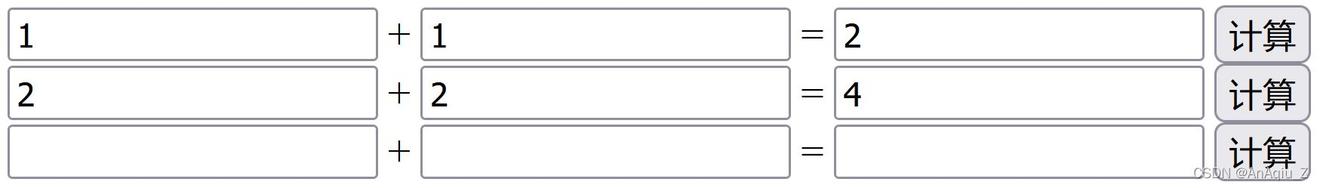
输出效果:分别输入三组数值,点击不同的计算,异步计算结果后根据点击的计算返回前端



for循环后代码
urls.py
| from django.urls import path | |
| import Public.views | |
| urlpatterns = [ | |
| path('error/',Public.views.error), | |
| ] |
views.py
| from django.http import HttpResponse, request, response | |
| from django.shortcuts import redirect, render, resolve_url | |
| def error(request): | |
| if request.method == 'POST': | |
| num = request.POST.get('num1',0) | |
| num = request.POST.get('num2',0) | |
| num = int(num)+int(num2) | |
| return HttpResponse(str(num)) #POST请求仅返回HttpResponse值 | |
| return render(request, 'error.html') #GET请求返回error.html界面 |
error.html #使用error界面进行测试
| <html lang="en"> | |
| <head> | |
| <meta charset="UTF-"> | |
| <title>error</title> | |
| <script src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-.12.4.min.js"></script> | |
| </head> | |
| <body> | |
| {% for i in ''|make_list %} <!-- for循环 --> | |
| <br> <!-- 增加多个回车是为了明显显示是否会刷新界面 --> | |
| <input type="text" id="d{{i|add:-}}"> + <!-- id使用python计算 --> | |
| <input type="text" id="d{{i|add:-}}"> = <!-- id使用python计算 --> | |
| <input type="text" id="d{{i}}"> <!-- id使用python计算 --> | |
| <button class="btn" id="btn{{i}}">计算</button> <!-- id使用python计算 --> | |
| {% endfor %} | |
| {% csrf_token %} <!-- 添加csrf_token --> | |
| <script> | |
| $('.btn').click(function () { | |
| var csrf = $('input[name="csrfmiddlewaretoken"]').val(); //增加csrf变量将在data中传参以避免错误 | |
| var btn = $(this).attr('id') //取id值 | |
| var varnum = "#d"+(btn.replace("btn","")-2) //取id值 | |
| var varnum = "#d"+(btn.replace("btn","")-1) //取id值 | |
| var varnum = "#d"+(btn.replace("btn","")) //取id值 | |
| var num = $(varnum1).val() //取id递增序号值 | |
| var num = $(varnum2).val() //取id递增序号值 | |
| var num = $(varnum3).val() //取id递增序号值 | |
| // 朝后端发送ajax请求 | |
| $.ajax({ | |
| //.指定朝哪个后端发送ajax请求 | |
| url: '', //不写就是朝当前地址提交【与form表单的action参数相同】 | |
| //.请求方式 | |
| type: 'post', // 不指定默认就是get,都是小写 | |
| //.数据 | |
| data: { 'num': num1, 'num2': num2, 'csrfmiddlewaretoken': csrf }, | |
| //.回调函数:当后端给你返回结果的时候会自动触发,args接受后端的返回结果 | |
| success: function (args) { | |
| $(varnum).val(args) | |
| } | |
| }) | |
| }) | |
| </script> | |
| </body> | |
| </html> |
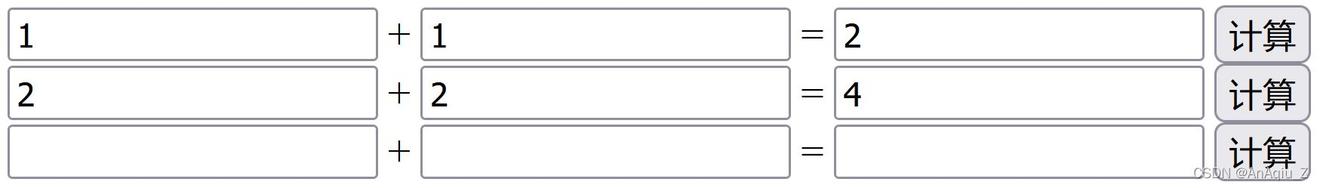
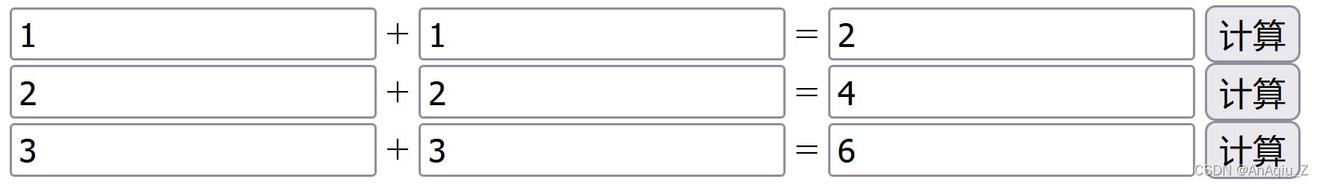
输出效果:分别输入三组数值,点击不同的计算,异步计算结果后根据点击的计算返回前端



输入完成后单数据提交代码
urls.py
| from django.urls import path | |
| import Public.views | |
| urlpatterns = [ | |
| path('error/',Public.views.error), | |
| ] |
views.py
| def error(request): | |
| if request.method == 'POST': | |
| num = request.POST.get('num1',0) | |
| num = request.POST.get('num2',0) | |
| num = int(num)+int(num2) | |
| return HttpResponse(str(num)) | |
| return render(request, 'error.html') |
error.html #使用error界面进行测试
| <html lang="en"> | |
| <head> | |
| <meta charset="UTF-"> | |
| <title>error</title> | |
| <script src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-.12.4.min.js"></script> | |
| </head> | |
| <body onclick="click()"> | |
| {% for i in ''|make_list %} | |
| <!-- for循环 --> | |
| <br> <!-- 增加多个回车是为了明显显示是否会刷新界面 --> | |
| <input type="text" id="d{{i|add:-}}"> + | |
| <!-- id使用python计算 --> | |
| <input type="text" id="d{{i|add:-}}"> = | |
| <!-- id使用python计算 --> | |
| <input type="text" id="d{{i}}"> <!-- id使用python计算 --> | |
| <button class="btn" id="btn{{i}}">计算</button> <!-- id使用python计算 --> | |
| {% endfor %} | |
| {% csrf_token %} | |
| <!-- 添加csrf_token --> | |
| <script> | |
| $('.btn').click(function () { | |
| var csrf = $('input[name="csrfmiddlewaretoken"]').val(); //增加csrf变量将在data中传参以避免错误 | |
| var btn = $(this).attr('id') //取id值 | |
| var varnum = "#d" + (btn.replace("btn", "") - 2) //取id值 | |
| var varnum = "#d" + (btn.replace("btn", "") - 1) //取id值 | |
| var varnum = "#d" + (btn.replace("btn", "")) //取id值 | |
| var num = $(varnum1).val() //取id递增序号值 | |
| var num = $(varnum2).val() //取id递增序号值 | |
| var num = $(varnum3).val() //取id递增序号值 | |
| // 朝后端发送ajax请求 | |
| $.ajax({ | |
| //.指定朝哪个后端发送ajax请求 | |
| url: '', //不写就是朝当前地址提交【与form表单的action参数相同】 | |
| //.请求方式 | |
| type: 'post', // 不指定默认就是get,都是小写 | |
| //.数据 | |
| data: { 'num': num1, 'num2': num2, 'csrfmiddlewaretoken': csrf }, | |
| //.回调函数:当后端给你返回结果的时候会自动触发,args接受后端的返回结果 | |
| success: function (args) { | |
| $(varnum).val(args) | |
| } | |
| }) | |
| }) | |
| </script> | |
| <script> | |
| document.addEventListener("mouseout", function (e) { //获取光标事件 | |
| var num = ($(e.target).attr('id')).replace("d", "").replace("btn", "") //获取光标所在元素id | |
| if (num % === 0) { | |
| } | |
| else if (num % === 1) { | |
| num = parseInt(num) + | |
| } | |
| else if (num % === 2) { | |
| num = parseInt(num) + | |
| } | |
| varnum = "#btn" + num | |
| $(varnum).click() | |
| }); | |
| document.addEventListener("keydown", function (e) { //获取按键事件 | |
| if ((e.keyCode ==) || (e.keyCode == 32) || (e.keyCode == 13) || ((((e.keyCode == 83)) && (navigator.platform.match("Mac") ? e.metaKey : e.ctrlKey)))) { //当按键为Tab、Enter、Space、Ctrl+S时执行操作 | |
| var num = (document.activeElement.id).replace("d", "").replace("btn", "") //获取所在位置元素id | |
| if (num % === 0) { | |
| } | |
| else if (num % === 1) { | |
| num = parseInt(num) + | |
| } | |
| else if (num % === 2) { | |
| num = parseInt(num) + | |
| } | |
| varnum = "#btn" + num | |
| $(varnum).click() | |
| } | |
| }); | |
| </script> | |
| </body> | |
| </html> |
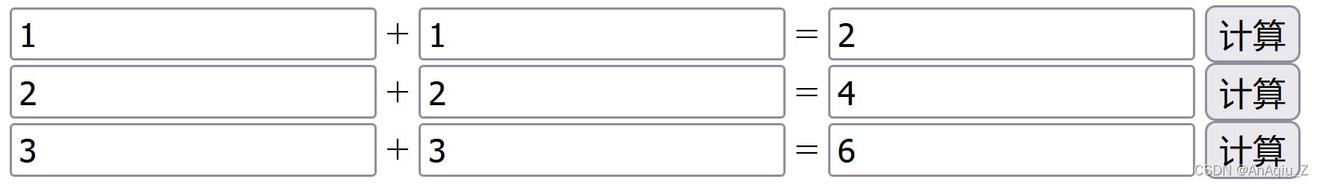
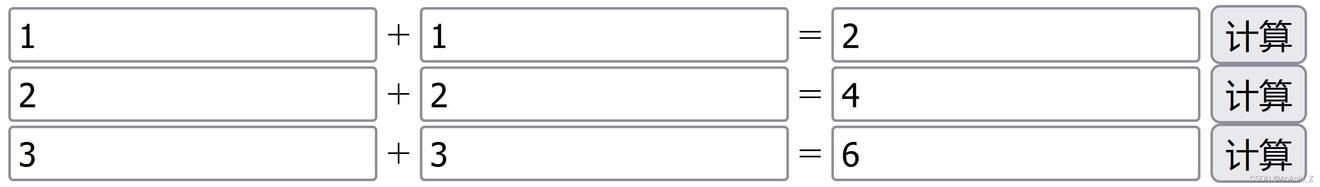
输出效果:值输到哪里,哪里就会显示出结果,无须点击计算按钮

最后把计算按钮隐藏一下
<button hidden class="btn" id="btn{{i}}">计算</button> <!-- id使用python计算 -->

本来还想做一下一键全部提交代码、输入完成后全数据提交代码两个功能,但发现这样要提交的post值太多了,还是一次提交单个或单行数据比较靠谱
参考链接:
- https://www.cnblogs.com/yangyi215/p/14964897.html
- https://www.cnblogs.com/oldpai/p/9637774.html