目录
- 前言:
- 1. 安装sass
- 2. 新建style目录,存放scss文件
- 3. main.ts
- 4. vite.config.ts
- 5. Test.vue
- 总结
前言:
对于前端开发人员来说,css预处理的语言已经是家常便饭了,如sass,less等等,那么在vue3中该如何去使用sass呢?
首先看个最基础的页面,木有任何的样式,接下来将一步一步的添加样式!
| <template> | |
| <div> | |
| </div> | |
| </template> |

1. 安装sass
npm install sass
2. 新建style目录,存放scss文件
项目src文件下,新建styles目录,当然位置自己随意定,新建了这三个scss文件,下面我们对这三个文件进行一一解析。

constant.scss:用于放置项目中的sass变量,比如主题颜色,大字体的字号,小字体的字号等等,这里只是用于测试
| $color-red: #ff; | |
| $large-size:px; | |
| $font-oblique: oblique; |
index.scss:用于放置项目中自己封装的一些常用的样式,class类名,比如flex布局,定位,字体等等,这个只写了一个
| @import "./constant.scss"; | |
| .l-size { | |
| font-size: $large-size; | |
| } |
variables.module.scss:用于scss变量的导出,大部分用于vue文件中js中使用
| @import "./constant.scss"; | |
| :export { | |
| fontOblique: $font-oblique; | |
| } |
3. main.ts
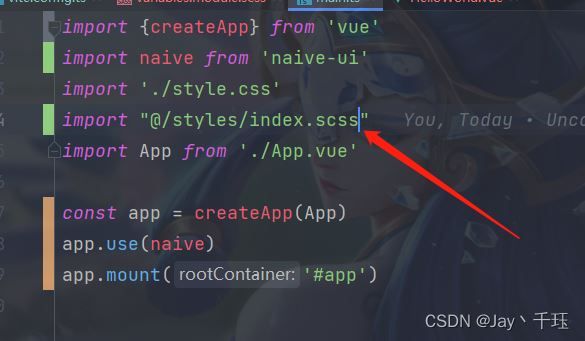
将我们封装的公共的css样式类名导入进main.ts文件中,这样在所有的vue文件中,就可以随意使用这些样式了

尝试一下~.~
| <template> | |
| <div class="l-size"> | |
| </div> | |
| </template> |

4. vite.config.ts
主要用途是将我们的constant.scss中的scss常量加载到全局,这样我们可以在style标签中,随意使用这些scss常量
| import {defineConfig} from 'vite' | |
| import vue from '@vitejs/plugin-vue' | |
| import path from 'path'; | |
| // https://vitejs.dev/config/ | |
| export default defineConfig({ | |
| plugins: [vue()], | |
| resolve: { | |
| // Vite路径别名配置 | |
| alias: { | |
| '@': path.resolve('./src') | |
| } | |
| }, | |
| /*主要看下面这段*/ | |
| css: { | |
| preprocessorOptions: { | |
| scss: { | |
| additionalData: '@import "@/styles/constant.scss";' | |
| } | |
| } | |
| } | |
| }) |
尝试一下~.~
| <template> | |
| <div class="l-size content"> | |
| </div> | |
| </template> | |
| <style lang="scss" scoped> | |
| .content { | |
| color: $color-red; | |
| } | |
| </style> |

5. Test.vue
接下来,我们将 variables.module.scss中的变量导入到当前的vue文件中。
| <script lang="ts" setup> | |
| import variables from "@/styles/variables.module.scss" | |
| console.log(variables) | |
| </script> |

于是我们可以这么写
| <template> | |
| <div class="l-size content" :style="{fontStyle:variables.fontOblique}"> | |
| </div> | |
| </template> | |
| <script setup lang="ts"> | |
| import variables from "../styles/variables.module.scss" | |
| console.log(variables) | |
| </script> | |
| <style lang="scss" scoped> | |
| .content { | |
| color: $color-red; | |
| } | |
| </style> |
或者利用computed
| <template> | |
| <div class="l-size content" :style="getStyle"> | |
| </div> | |
| </template> | |
| <script setup lang="ts"> | |
| import {computed} from "vue" | |
| import variables from "../styles/variables.module.scss" | |
| const getStyle = computed(() => ({fontStyle: variables.fontOblique})) | |
| </script> | |
| <style lang="scss" scoped> | |
| .content { | |
| color: $color-red; | |
| } | |
| </style> |

如此这样~.~!