before 和 after其实就是附着在元素前后的伪元素,说他是伪元素的意思就是,元素不是在DOM中生成的,而是在浏览器渲染引擎渲染CSS的时候画上去的,这篇文章主要给大家介绍了关于CSS3中伪元素::before和::after的用法。
一、与普通元素一样可以给其添加样式
比如说我想在文字前面添加一个图标,如果我用普通元素写的话我可以这样写:

但是放个空的 i 标签总感觉很不爽,直接把它去掉吧:

这里就直接用::before伪元素代替了空的 i 标签,两者效果相同:

同样利用这一点,我们可以使用::after伪元素解决经典清除浮动的问题:
.clearfix::after{ display:block; clear:both; content:""; overflow:hidden; height:0; }
当然,如果你网站还需要兼容IE8,那还是用:after吧,::after不兼容。
二、在元素中插入文本
有时候我可能需要在许多元素中同时加入相同的文字,那么可以考虑用这两个伪元素。例如:

实现效果如下:

三、在元素中插入图像
实现类似本文第一个例子中的图片加文字效果,也可以使用伪元素直接插入图片而不需要使用背景图,就像这样:

但是需要非常注意的是,使用这种方式插入的图片并不能通过控制伪元素的大小来改变图片的大小,只能引入固定大小的图片(这个略坑啊...),所以个人觉得最好还是老老实实用背景图片比较好。
四、插入连续项目编号
可能你会说,加入连续项目编号还不简单吗?直接用有序列表ol不就行了嘛!
是,确实是可以实现,就像这样:
<p>我的爱好:</p>
<ol>
<li>吃饭</li>
<li>睡觉</li>
<li>打豆豆</li>
</ol>
这是Chrome下的效果:

看起来挺好,没啥问题,那我若想给前面的序号加粗呢?一脸懵逼了...
这时候你说,那我直接在每条文字前手动加标签和数字,然后给标签加上样式不就行了么?

没错,现在是三条,要是是三十条,三百条,怎么办?一条条加?(很傻很天真...)
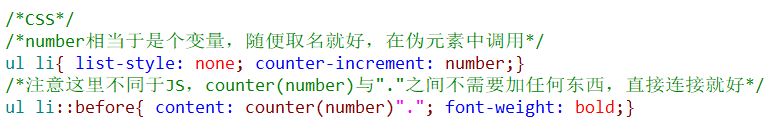
这时候若用纯CSS的方式,还得用到伪元素:


效果如下:

那我如果不想要阿拉伯数字,我就想用中文数字可以么?
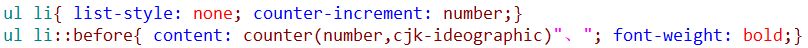
可以,伪元素很好很强大:

效果如下:

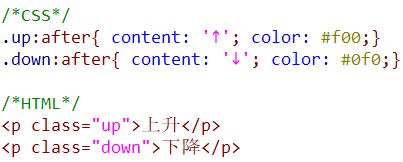
除了这个cjk-ideographic,你还可以使用更多CSS中 list-style-type 属性:(直接贴上w3cshool里面的表格)