目录
- Vue3中watch的详解
- Vue2使用watch
- Vue3使用watch
- 情况1
- 情况2
- 情况3
- 情况4
- 情况5
- 特殊情况
Vue3中watch的详解
Vue2使用watch
| <template> | |
| <div>总合:{{ sum }}<button @click="sum++">点击累加</button></div> | |
| </template> | |
| <script> | |
| import { ref } from "vue"; | |
| export default { | |
| // vue中使用watch | |
| watch: { | |
| sum: { | |
| deep: true, | |
| handler(newValue, oldValue) { | |
| console.log("总合 sum 变化:", newValue, oldValue); | |
| }, | |
| }, | |
| }, | |
| setup() { | |
| let sum = ref(); | |
| return { | |
| sum, | |
| }; | |
| }, | |
| }; | |
| </script> | |
| <style> | |
| </style> |
Vue3使用watch
watch有三个参数:
参数1:监听的参数
参数2:监听的回调函数
参数3:监听的配置(immediate)
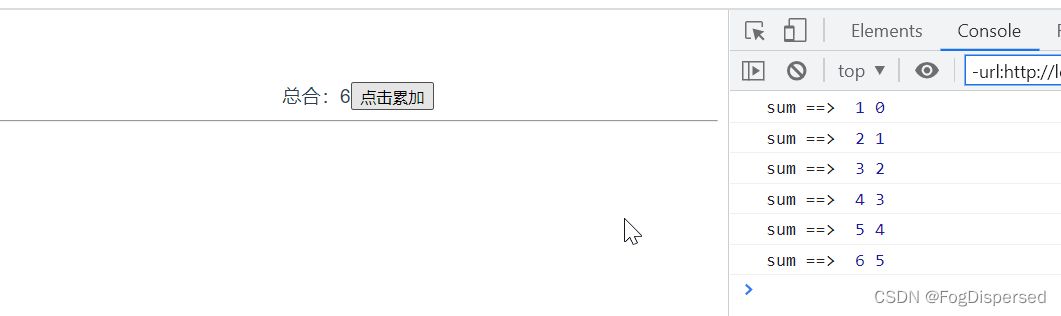
情况1
监视ref所定义的一个响应式数据
| <template> | |
| <div>总合:{{ sum }}<button @click="sum++">点击累加</button></div> | |
| </template> | |
| // 监视ref所定义的一个响应式数据 | |
| <script> | |
| import { ref, watch } from "vue"; | |
| export default { | |
| setup() { | |
| let sum = ref(); | |
| // 监视ref所定义的一个响应式数据 | |
| watch(sum, (newValue, oldValue) => { | |
| console.log("sum ==> ", newValue, oldValue); | |
| }); | |
| return { | |
| sum, | |
| }; | |
| }, | |
| }; | |
| </script> |

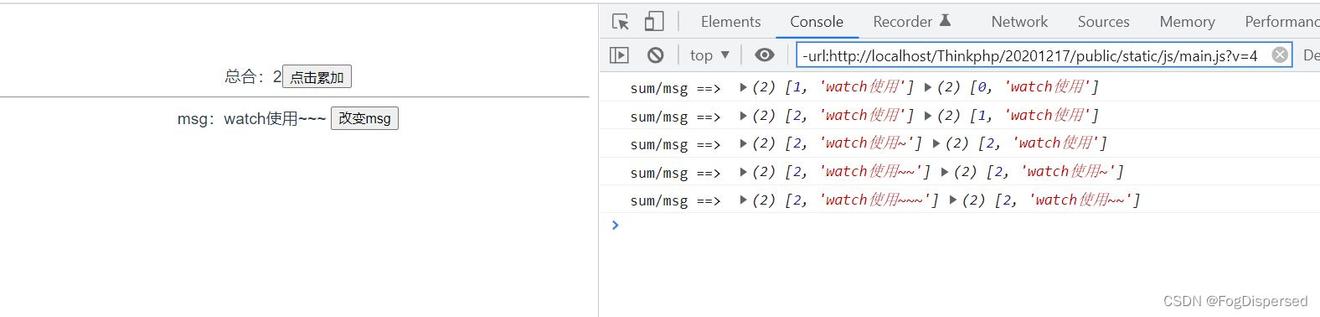
情况2
监视ref所定义的多个响应式数据
| <template> | |
| <div>总合:{{ sum }}<button @click="sum++">点击累加</button></div> | |
| <hr /> | |
| <div> | |
| msg:{{ msg }} | |
| <button @click="msg += '~'">改变msg</button> | |
| </div> | |
| </template> | |
| <script> | |
| import { ref, watch } from "vue"; | |
| export default { | |
| setup() { | |
| let sum = ref(); | |
| let msg = ref("watch使用"): | |
| // 情况:监视ref所定义的多个响应式数据 | |
| watch([sum, msg], (newValue, oldValue) => { | |
| console.log("sum/msg ==> ", newValue, oldValue); | |
| },{immediate:true}); | |
| return { | |
| sum, | |
| msg, | |
| }; | |
| }, | |
| }; | |
| </script> |

情况3
监视reactive所定义的一个响应式数据
注意:
- 这里无法正确获取oldValue
- 强制开启了深度监听(deep配置不生效)
| <template> | |
| <div> | |
| <h>情况3::监视reactive所定义的一个响应式数据</h3> | |
| <div>姓名:{{person.name}}</div> | |
| <div>年龄:{{person.age}}</div> | |
| <button @click="person.name += '~'">修改姓名</button> | |
| <button @click="person.age ++">修改年龄</button> | |
| </div> | |
| </template> | |
| <script> | |
| import { ref, watch,reactive } from "vue"; | |
| export default { | |
| setup() { | |
| let person = reactive({ | |
| name: "lisa", | |
| age:, | |
| job: { | |
| joblist: { | |
| money:, | |
| }, | |
| }, | |
| }); | |
| // 情况、监视reactive所定义的一个响应式数据 | |
| /* | |
| 若watch监视的是reactive定义的响应式数据,则无法正确获得oldvalue! | |
| 若watch监视的是reactive定义的响应式数据,则强制开启了深度监视 | |
| */ | |
| watch(person,(newValue, oldValue) => { | |
| console.log("person ==> ", newValue, oldValue); | |
| },{immediate:true,deep:false}//这里的deep配置不再奏效 | |
| ); | |
| return { | |
| person, | |
| }; | |
| }, | |
| }; | |
| </script> |
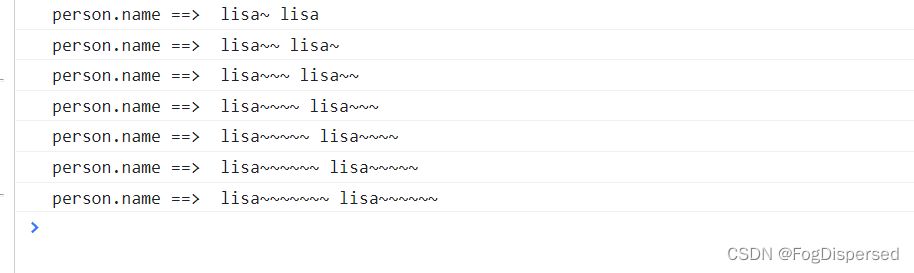
情况4
监视reactive所定义的一个响应式数据中的某个属性
| <template> | |
| <div> | |
| <h>情况4::监视reactive所定义的一个响应式数据中的某个属性</h3> | |
| <div>姓名:{{person.name}}</div> | |
| <div>年龄:{{person.age}}</div> | |
| <button @click="person.name += '~'">修改姓名</button> | |
| <button @click="person.age ++">修改年龄</button> | |
| </div> | |
| </template> | |
| <script> | |
| import { ref, watch,reactive } from "vue"; | |
| export default { | |
| setup() { | |
| let person = reactive({ | |
| name: "lisa", | |
| age:, | |
| job: { | |
| joblist: { | |
| money:, | |
| }, | |
| }, | |
| }); | |
| // 情况、监视reactive所定义的一个响应式数据中的某个属性 | |
| watch(()=>person.name,(newValue, oldValue) => { | |
| console.log("person.name ==> ", newValue, oldValue); | |
| }); | |
| return { | |
| person, | |
| }; | |
| }, | |
| }; | |
| </script> |

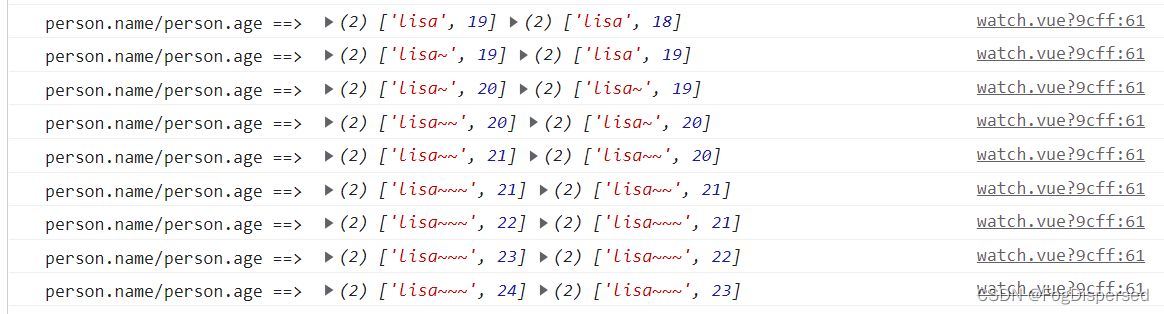
情况5
监视reactive所定义的一个响应式数据中的某些属性
| <template> | |
| <div> | |
| <h>情况4::监视reactive所定义的一个响应式数据中的某个属性</h3> | |
| <div>姓名:{{person.name}}</div> | |
| <div>年龄:{{person.age}}</div> | |
| <button @click="person.name += '~'">修改姓名</button> | |
| <button @click="person.age ++">修改年龄</button> | |
| </div> | |
| </template> | |
| <script> | |
| import { ref, watch,reactive } from "vue"; | |
| export default { | |
| setup() { | |
| let person = reactive({ | |
| name: "lisa", | |
| age:, | |
| job: { | |
| joblist: { | |
| money:, | |
| }, | |
| }, | |
| }); | |
| // 情况、监视reactive所定义的一个响应式数据中的某些属性 | |
| watch([()=>person.name,()=>person.age],(newValue, oldValue) => { | |
| console.log("person.name/person.age ==> ", newValue, oldValue); | |
| }); | |
| return { | |
| person, | |
| }; | |
| }, | |
| }; | |
| </script> |

特殊情况
watch监听reactive中对象的嵌套对象
| <template> | |
| <div> | |
| <div>姓名:{{person.name}}</div> | |
| <div>年龄:{{person.age}}</div> | |
| <div>薪资:{{person.job.joblist.money}} K</div> | |
| <button @click="person.name += '~'">修改姓名</button> | |
| <button @click="person.age ++">修改年龄</button> | |
| <button @click="person.job.joblist.money ++">提薪</button> | |
| </div> | |
| </template> | |
| <script> | |
| import { ref, watch,reactive } from "vue"; | |
| export default { | |
| setup() { | |
| let person = reactive({ | |
| name: "lisa", | |
| age:, | |
| job: { | |
| joblist: { | |
| money:, | |
| }, | |
| }, | |
| }); | |
| // 特殊情况、监视reactive所定义嵌套对象 | |
| watch(()=>person.job,(newValue, oldValue) => { | |
| console.log("person.job对象发生变化 ==> ", newValue, oldValue); | |
| },{deep:true});//此处由于监视的是reactive素定义的对象中的某个属性,所以deep配置有效 | |
| return { | |
| person, | |
| }; | |
| }, | |
| }; | |
| </script> |