目录
- 👉实践过程
- 😜示例一
- 😜示例二
👉实践过程
近期创建的项目默认是带有的,如果没有去build.gradle文件中查看有没有引入
implementation 'androidx.constraintlayout:constraintlayout:2.1.4'
截止2022年8月最新版是2.1.4
😜示例一
想要实现这个效果:

使用RelativeLayout无法实现,更不要说其他的了。哪怕红块底部对齐利用margin负数的形式做出来了,但是这就得是提前固定宽高,可固定高度又得考虑适配的事,或者干脆这个效果宽高要求是自适应,就挺难办的。而ConstraintLayout能轻松实现。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/idTxtA"
android:layout_width="100dp"
android:layout_height="60dp"
android:background="@color/color_00ff00"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent" />
<TextView
android:id="@+id/idTxtB"
android:layout_width="40dp"
android:layout_height="20dp"
android:background="@color/color_ff0000"
app:layout_constraintBottom_toBottomOf="@+id/idTxtA"
app:layout_constraintLeft_toLeftOf="@+id/idTxtA"
app:layout_constraintRight_toRightOf="@+id/idTxtA"
app:layout_constraintTop_toBottomOf="@+id/idTxtA" />
</androidx.constraintlayout.widget.ConstraintLayout>
题外话:
ConstraintLayout的渲染耗时是随着进入的页面次数而不断减少直到稳定的。那这是为啥?
其实是Android机制,Android 5.0到Anroid 7.0 是预编译成机器码直接使用所以最快,但是7.0以上是即时编译,会在手机空闲的时候才渐渐转为机器码,耗时才会逐渐减少。
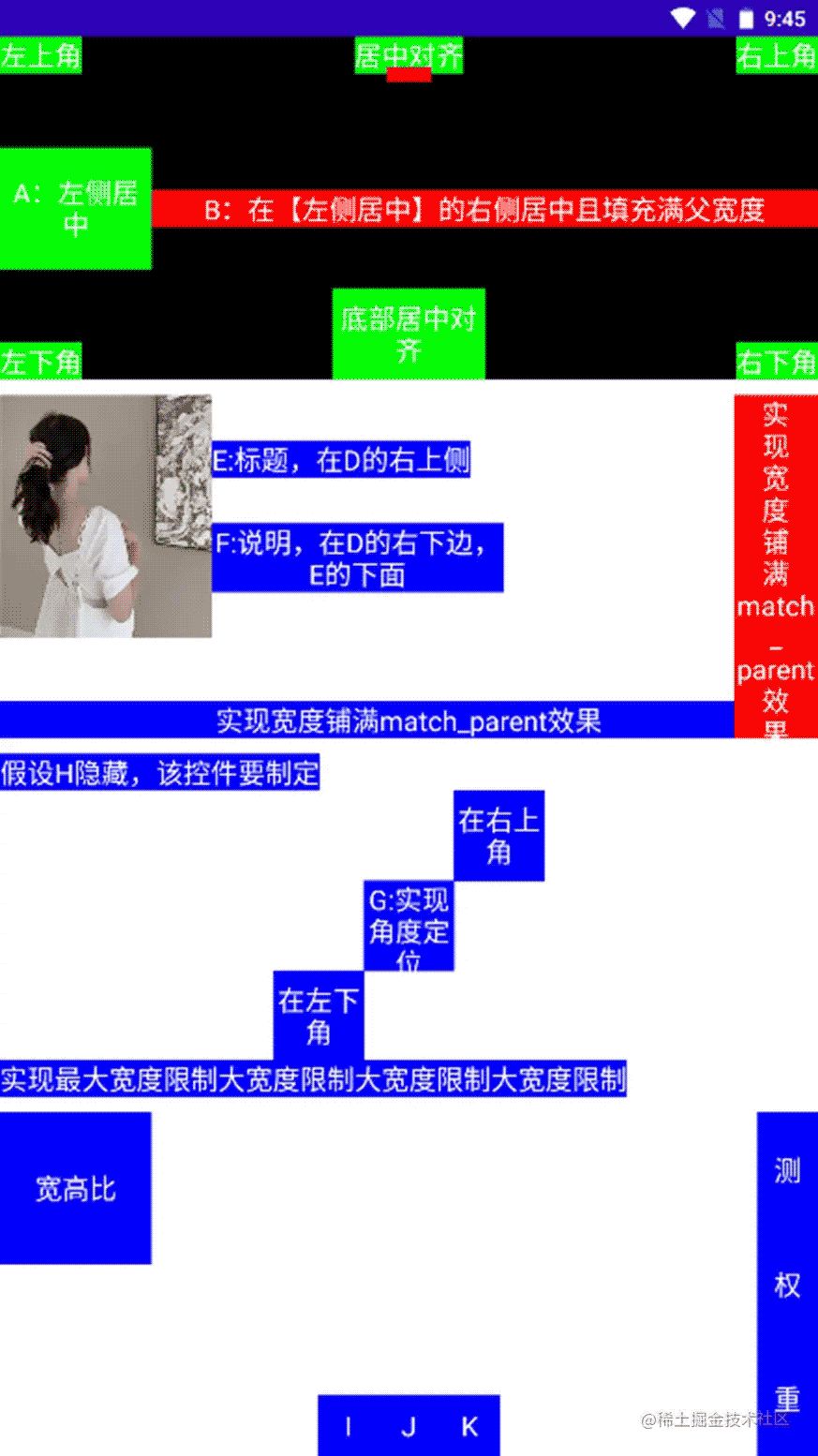
😜示例二
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="@color/black">
<TextView
android:id="@+id/idTxtA"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@color/color_00ff00"
android:gravity="center"
android:text="居中对齐"
android:textColor="@color/white"
android:textSize="18sp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@color/color_00ff00"
android:gravity="center"
android:text="左上角"
android:textColor="@color/white"
android:textSize="18sp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@color/color_00ff00"
android:gravity="center"
android:text="右上角"
android:textColor="@color/white"
android:textSize="18sp"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@color/color_00ff00"
android:gravity="center"
android:text="左下角"
android:textColor="@color/white"
android:textSize="18sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@color/color_00ff00"
android:gravity="center"
android:text="右下角"
android:textColor="@color/white"
android:textSize="18sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintRight_toRightOf="parent" />
<TextView
android:layout_width="100dp"
android:layout_height="60dp"
android:background="@color/color_00ff00"
android:gravity="center"
android:text="底部居中对齐"
android:textColor="@color/white"
android:textSize="18sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
<TextView
android:id="@+id/idTxtB"
android:layout_width="30dp"
android:layout_height="10dp"
android:background="@color/color_ff0000"
app:layout_constraintBottom_toBottomOf="@+id/idTxtA"
app:layout_constraintLeft_toLeftOf="@+id/idTxtA"
app:layout_constraintRight_toRightOf="@+id/idTxtA"
app:layout_constraintTop_toBottomOf="@+id/idTxtA" />
<TextView
android:id="@+id/idTxtC"
android:layout_width="100dp"
android:layout_height="80dp"
android:background="@color/color_00ff00"
android:gravity="center"
android:text="A:左侧居中"
android:textColor="@color/white"
android:textSize="18sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<!--使用B的上边和A的上边对齐,B的下边和A的下边对齐,B的左边和A的右边对齐,B的右边和父右边对齐 来实现-->
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:background="@color/color_ff0000"
android:gravity="center"
android:text="B:在【左侧居中】的右侧居中且填充满父宽度"
android:textColor="@color/white"
android:textSize="18sp"
app:layout_constraintBottom_toBottomOf="@id/idTxtC"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/idTxtC"
app:layout_constraintTop_toTopOf="@id/idTxtC" />
</androidx.constraintlayout.widget.ConstraintLayout>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_marginTop="10dp"
android:layout_weight="1">
<!--实现一个左侧图片,右侧两个文本的效果:E和F文本需要左侧位于D的右侧,E需要顶部位于D的顶部,底部位于F的上部(很重要)
F底部位于D的底部,F顶部位于E的底部。虽然其他方式也能实现效果,但是当修改D图片高度的时候,其他布局实现的就可能需要调整,而这个不需要,还是会对齐-->
<ImageView
android:id="@+id/idTxtD"
android:layout_width="140dp"
android:layout_height="160dp"
android:background="@mipmap/study_five"
android:contentDescription="左上角"
android:gravity="center"
android:textColor="@color/white"
android:textSize="18sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/idTxtE"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@color/color_0000ff"
android:gravity="center"
android:text="E:标题,在D的右上侧"
android:textColor="@color/white"
android:textSize="18sp"
app:layout_constraintBottom_toTopOf="@id/idTxtF"
app:layout_constraintStart_toEndOf="@id/idTxtD"
app:layout_constraintTop_toTopOf="@id/idTxtD" />
<TextView
android:id="@+id/idTxtF"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@color/color_0000ff"
android:gravity="center"
android:text="F:说明,在D的右下边,\nE的下面"
android:textColor="@color/white"
android:textSize="18sp"
app:layout_constraintBottom_toBottomOf="@id/idTxtD"
app:layout_constraintStart_toEndOf="@id/idTxtD"
app:layout_constraintTop_toBottomOf="@id/idTxtE" />
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:background="@color/color_0000ff"
android:gravity="center"
android:text="实现宽度铺满match_parent效果"
android:textColor="@color/white"
android:textSize="18sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
<TextView
android:layout_width="wrap_content"
android:layout_height="0dp"
android:background="@color/color_ff0000"
android:gravity="center"
android:text="实\n现\n宽\n度\n铺\n满\nmatch\n_\nparent\n效\n果"
android:textColor="@color/white"
android:textSize="18sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_marginTop="10dp"
android:layout_weight="1">
<TextView
android:id="@+id/idTxtG"
android:layout_width="60dp"
android:layout_height="60dp"
android:background="@color/color_0000ff"
android:gravity="center"
android:text="G:实现角度定位"
android:textColor="@color/white"
android:textSize="18sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:layout_width="60dp"
android:layout_height="60dp"
android:background="@color/color_0000ff"
android:gravity="center"
android:text="在右上角"
android:textColor="@color/white"
android:textSize="18sp"
app:layout_constraintCircle="@id/idTxtG"
app:layout_constraintCircleAngle="45"
app:layout_constraintCircleRadius="84dp" />
<TextView
android:layout_width="60dp"
android:layout_height="60dp"
android:background="@color/color_0000ff"
android:gravity="center"
android:text="在左下角"
android:textColor="@color/white"
android:textSize="18sp"
app:layout_constraintCircle="@id/idTxtG"
app:layout_constraintCircleAngle="225"
app:layout_constraintCircleRadius="84dp" />
<TextView
android:id="@+id/idTxtH"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@color/color_0000ff"
android:gravity="center"
android:text="H:测试隐藏"
android:textColor="@color/white"
android:textSize="18sp"
android:visibility="gone"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<!--要想实现该控件指定就需要使用layout_goneMarginTop属性,表示目标控件gone的时候该控件外边距是多少-->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="@color/color_0000ff"
android:gravity="center"
android:text="假设H隐藏,该控件要制定"
android:textColor="@color/white"
android:textSize="18sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/idTxtH"
app:layout_goneMarginTop="0dp" />
<!--如果layout_constraintWidth_max和layout_constraintWidth_percent结合使用 则对应的layout_width或layout_height为0dp-->
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="@color/color_0000ff"
android:gravity="center"
android:text="实现最大宽度限制大宽度限制大宽度限制大宽度限制"
android:textColor="@color/white"
android:textSize="18sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintWidth_max="wrap"
app:layout_constraintWidth_percent="0.8"
app:layout_goneMarginTop="0dp" />
</androidx.constraintlayout.widget.ConstraintLayout>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_marginTop="10dp"
android:layout_weight="1">
<TextView
android:layout_width="0dp"
android:layout_height="100dp"
android:background="@color/color_0000ff"
android:gravity="center"
android:text="宽高比"
android:textColor="@color/white"
android:textSize="18sp"
app:layout_constraintDimensionRatio="1:1"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<!--下方是试验链约束,layout_constraintHorizontal_chainStyle有三个值:spread是默认,spread_inside是摊开,packed是紧挨着,试验下就知道了-->
<TextView
android:id="@+id/idTxtI"
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@color/color_0000ff"
android:gravity="center"
android:text="I"
android:textColor="@color/white"
android:textSize="18sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_chainStyle="packed"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toLeftOf="@+id/idTxtJ" />
<TextView
android:id="@+id/idTxtJ"
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@color/color_0000ff"
android:gravity="center"
android:text="J"
android:textColor="@color/white"
android:textSize="18sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toRightOf="@+id/idTxtI"
app:layout_constraintRight_toLeftOf="@id/idTxtK" />
<TextView
android:id="@+id/idTxtK"
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@color/color_0000ff"
android:gravity="center"
android:text="K"
android:textColor="@color/white"
android:textSize="18sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toRightOf="@id/idTxtJ"
app:layout_constraintRight_toRightOf="parent" />
<!--下方几个是测试权重-->
<TextView
android:id="@+id/idTxtL"
android:layout_width="40dp"
android:layout_height="0dp"
android:background="@color/color_0000ff"
android:gravity="center"
android:text="测"
android:textColor="@color/white"
android:textSize="18sp"
app:layout_constraintBottom_toTopOf="@id/idTxtM"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_weight="1" />
<TextView
android:id="@+id/idTxtM"
android:layout_width="40dp"
android:layout_height="0dp"
android:background="@color/color_0000ff"
android:gravity="center"
android:text="权"
android:textColor="@color/white"
android:textSize="18sp"
app:layout_constraintBottom_toTopOf="@id/idTxtN"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@id/idTxtL"
app:layout_constraintVertical_weight="1" />
<TextView
android:id="@+id/idTxtN"
android:layout_width="40dp"
android:layout_height="0dp"
android:background="@color/color_0000ff"
android:gravity="center"
android:text="重"
android:textColor="@color/white"
android:textSize="18sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@id/idTxtM"
app:layout_constraintVertical_weight="1" />
</androidx.constraintlayout.widget.ConstraintLayout>
</LinearLayout>
实现效果