目录
- 迭代器 (Iterator)
- Iterator工作原理
- 自定义遍历数据
- 生成器 (Generator)
- 生成器参数传递
- 使用生成器实现回调地狱功能
- 生成器函数实例
- 生成器—throw()
- 生成器—return()
- 生成器简写
迭代器 (Iterator)
迭代器(Iterator)也叫遍历器,是一种接口,为各种不同的数据结构提供统一的访问机制。任何数据结构只要部署 Iterator 接口,就可以完成遍历操作;JS中原有表示“集合”的数据结构,主要是数组(Array)和对象(Object),ES6又新增了 Map 和 Set,这样就有了四种数据集合。
如果用户组合使用四种不同的数据结构,比如数组的成员是对象或者对象的成员是Map,这样就需要一种统一的接口机制,来处理所有不同的数据结构,这里就需要借助 Iterator ,其作用为:为各种数据结构提供统一简便的访问接口、使数据结构的成员能够按某种次序排列、给ES6新增的遍历方法 for...of 提供消费。
Iterator工作原理
🧑需要自定义遍历数据的时候,要想到迭代器,以下是使用原理:
创建一个指针对象,指向当前数据结构的起始位置
第一次调用对象的 next 方法,指针自动指向数据结构的第一个成员
接下来不断调用 next 方法,指针一直往后移动,直到指向最好一个成员
🏃每调用 next 方法返回一个包含 value 和 done 属性的对象
| <script> | |
| // 声明一个数组 | |
| const animals = ['大象','狮子','老虎','猎豹','猴子'] | |
| // 创建一个指针对象 | |
| let iterator = animals[Symbol.iterator]() | |
| // 调用对象的next方法 | |
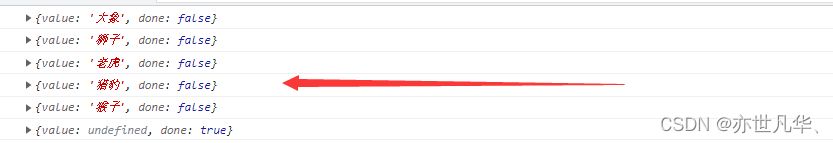
| console.log(iterator.next()); | |
| console.log(iterator.next()); | |
| console.log(iterator.next()); | |
| console.log(iterator.next()); | |
| console.log(iterator.next()); | |
| console.log(iterator.next()); | |
| </script> |

next()方法:返回一个对象,表示当前数据成员的信息。这个对象具有 value 和 done 两个属性,value属性返回当前位置的成员,done属性是一个布尔值,表示遍历是否结束,即是否还有必要再一次调用next()方法。
自定义遍历数据
当我们使用 for...of 循环遍历某种数据结构时,该循环会自动去寻找 Iterator 接口,其接口默认部署在 Symbol.iterator 属性上,Symbol.iterator属性本身就是一个函数,就是当前数据结构默认遍历器生成函数,执行这个函数就会返回一个遍历器。
| <script> | |
| // 声明一个对象 | |
| const classroom = { | |
| name:'终极一班', | |
| team: [ | |
| '汪大东', | |
| '金宝三', | |
| '花灵龙', | |
| '中万钧', | |
| '雷婷' | |
| ], | |
| [Symbol.iterator](){ | |
| // 索引变量 | |
| let index = | |
| // 引入函数外的this | |
| let _this = this | |
| return { | |
| next:function(){ | |
| if(index<_this.team.length){ | |
| const result = {value:_this.team[index],done:false} | |
| // 下标自增 | |
| index++ | |
| // 返回结果 | |
| return result | |
| }else{ | |
| return {value:undefined,done:true} | |
| } | |
| } | |
| // 对于遍历器对象来说,done: false和value: undefined属性都是可以省略的,因此上面的makeIterator函数可以简写成下面的形式 | |
| // next:function(){ | |
| // return index<_this.team.length ? {value:_this.team[index++]}:{done:true} | |
| // } | |
| } | |
| } | |
| } | |
| // 遍历这个对象 | |
| for(let con of classroom){ | |
| console.log(con); | |
| } | |
| </script> |

生成器 (Generator)
生成器函数是ES6提供的一种异步操作编程方案,语法行为与传统函数完全不同。以前我们进行异步编程的方法就是纯回调函数,Generator函数与普通函数的区别在于:function关键字与函数名之间有一个星号,函数体内部使用yield表达式,具体案例如下:
| <script> | |
| // 生成器其实就是一个特殊的函数,在function与函数名中间补上一个星号 | |
| // yield就是一个函数分隔符,使生成器函数执行暂停,,yield关键字后面的表达式的值返回给生成器的调用者 | |
| function * person() { | |
| console.log('hello world'); | |
| yield '第一分隔线' | |
| console.log('hello world'); | |
| yield '第二分隔线' | |
| console.log('hello world'); | |
| yield '第三分隔线' | |
| } | |
| let iterator = person() | |
| // console.log(iterator); 打印的就是一个迭代器对象,里面有一个 next() 方法,我们借助next方法让它运行 | |
| iterator.next() | |
| iterator.next() | |
| iterator.next() | |
| </script> |

既然上文代码是一个迭代器对象,我们可以用 for...of 进行一个遍历。
| <script> | |
| function * person() { | |
| yield '第一分隔线' | |
| yield '第二分隔线' | |
| yield '第三分隔线' | |
| } | |
| for(let v of person()){ | |
| console.log(v);//打印是yield后面字符串的内容 | |
| } | |
| console.log('-----------------'); | |
| // 方法补充:yield* 后面跟的是一个可遍历的结构,它会调用该结构的遍历器接口。 | |
| let generator = function* () { | |
| yield; | |
| yield* [,3,4]; | |
| yield; | |
| }; | |
| var iterator = generator(); | |
| console.log(iterator.next());// { value:, done: false } | |
| console.log(iterator.next()); // { value:, done: false } | |
| console.log(iterator.next()); // { value:, done: false } | |
| console.log(iterator.next()); // { value:, done: false } | |
| console.log(iterator.next()); // { value:, done: false } | |
| console.log(iterator.next()); // { value: undefined, done: true } | |
| </script> |
生成器参数传递
生成器是可以进行参数传递的,传递的参数还是需要借助next方法才可以,next方法也是可以传递参数的,传递的参数是作为上一个 yield 的返回结果,说白了就是将原来的值给覆盖了。
| <script> | |
| function * person(arg) { | |
| console.log(arg); | |
| let one = yield | |
| console.log(one); | |
| let two = yield | |
| console.log(two); | |
| let three = yield | |
| console.log(three); | |
| } | |
| // 执行获取迭代器对象 | |
| let iterator = person('AAA') | |
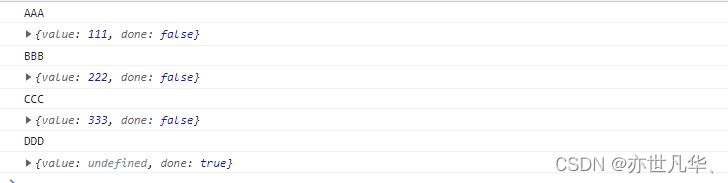
| console.log(iterator.next()); | |
| // next方法传入实参 | |
| console.log(iterator.next('BBB')); | |
| console.log(iterator.next('CCC')); | |
| console.log(iterator.next('DDD')); | |
| </script> |

Genterator 函数从暂停状态到恢复运行,它的上下文状态(context)是不变的。通过next方法的参数,就有办法在 Generator 函数开始运行之后,继续向函数体内部注入值。也就是说,可以在 Generator 函数运行的不同阶段,从外部向内部注入不同的值,从而调整函数行为。
使用生成器实现回调地狱功能
ES6诞生之前,异步编程大致有四种:回调函数、事件监听、发布/订阅、Promise对象,如下案例讲解回调地狱的实现:
| <script> | |
| // 案例:s打印111,2s打印222,3s打印333 | |
| // 回调地狱 | |
| setTimeout(()=>{ | |
| console.log(); | |
| setTimeout(()=>{ | |
| console.log(); | |
| setTimeout(()=>{ | |
| console.log(); | |
| },) | |
| },) | |
| },) | |
| // 生成器 | |
| function one(){ | |
| setTimeout(()=>{ | |
| console.log(); | |
| iterator.next() | |
| },) | |
| } | |
| function two(){ | |
| setTimeout(()=>{ | |
| console.log(); | |
| iterator.next() | |
| },) | |
| } | |
| function three(){ | |
| setTimeout(()=>{ | |
| console.log(); | |
| iterator.next() | |
| },) | |
| } | |
| function * gen(){ | |
| yield one() | |
| yield two() | |
| yield three() | |
| } | |
| let iterator = gen() | |
| iterator.next() | |
| </script> |

生成器函数实例
生成函数在异步任务这一方面的表现
| <script> | |
| // 案例:用户信息 商品信息 商品价格 | |
| function getUsers (){ | |
| setTimeout(()=>{ | |
| let data = '用户信息' | |
| iterator.next(data) | |
| },) | |
| } | |
| function getGoods (){ | |
| setTimeout(()=>{ | |
| let data = '商品信息' | |
| iterator.next(data) | |
| },) | |
| } | |
| function getPrice (){ | |
| setTimeout(()=>{ | |
| let data = '商品价格' | |
| iterator.next(data) | |
| },) | |
| } | |
| // 生成器 | |
| function * gen(){ | |
| let users = yield getUsers() | |
| console.log(users); | |
| let goods = yield getGoods() | |
| console.log(goods); | |
| let price = yield getPrice() | |
| console.log(price); | |
| } | |
| // 调用生产器函数 | |
| let iterator = gen() | |
| iterator.next() | |
| </script> |

生成器—throw()
Generator 函数返回的遍历器对象,都有一个throw方法,可以在函数体外抛出错误,然后在 Generator 函数体内捕获。如果生产器函数内部没有部署try...catch代码块,那么抛出的错误会直接被外部的catch代码块捕获。如果 Generator 函数内部和外部,都没有部署try...catch代码块,那么程序将报错,直接中断执行。
| <script> | |
| var g = function* () { | |
| try { | |
| yield; | |
| } catch (e) { | |
| console.log('内部捕获', e);//a | |
| } | |
| }; | |
| var i = g(); | |
| i.next(); | |
| try { | |
| i.throw('a'); | |
| i.throw('b'); | |
| } catch (e) { | |
| console.log('外部捕获', e);//b | |
| } | |
| </script> |
生成器—return()
生成器的return方法,可以返回给定的值,并且终结遍历 Generator 函数。
| <script> | |
| function* gen() { | |
| yield; | |
| yield; | |
| yield; | |
| } | |
| var g = gen(); | |
| console.log(g.next()) // { value:, done: false } | |
| // 遍历器对象g调用return()方法后,返回值的value属性就是return()方法的参数foo。并且,Generator 函数的遍历就终止了 | |
| console.log(g.return('foo')) // { value: "foo", done: true } | |
| console.log(g.next()) // { value: undefined, done: true } | |
| // 如果return()方法调用时,不提供参数,则返回值的value属性为undefined。 | |
| function* gen() { | |
| yield; | |
| yield; | |
| yield; | |
| } | |
| var g = gen1(); | |
| console.log(g.next()) // { value: 1, done: false } | |
| console.log(g.return()) // { value: undefined, done: true } | |
| </script> |
如果 Generator 函数内部有try...finally代码块,且正在执行try代码块,那么return()方法会导致立刻进入finally代码块,执行完以后,整个函数才会结束,调用return()方法后,就开始执行finally代码块,不执行try里面剩下的代码了,然后等到finally代码块执行完,再返回return()方法指定的返回值
| <script> | |
| function* numbers () { | |
| yield; | |
| try { | |
| yield; | |
| yield; | |
| } finally { | |
| yield; | |
| yield; | |
| } | |
| yield; | |
| } | |
| var g = numbers(); | |
| console.log(g.next()) // { value:, done: false } | |
| console.log(g.next()) // { value:, done: false } | |
| console.log(g.return()) // { value: 4, done: false } | |
| console.log(g.next()) // { value:, done: false } | |
| console.log(g.next()) // { value:, done: true } | |
| </script> |
生成器简写
如果一个对象的属性是 Generator 函数,可以用如下形式进行简写:
| <script> | |
| let obj = { | |
| // myGeneratorMethod: function * (){} | |
| // 上面代码可以简写成如下形式,在属性前加一个 Generator 函数即可。 | |
| * myGeneratorMethod(){} | |
| } | |
| </script> |