从0开发一款IOS APP
源码:
https://github.com/geektime-geekbang/geektime-ios-course
我的Github:
https://github.com/zx490336534/SampleApp
欢迎关注我的公众号:zx94_11
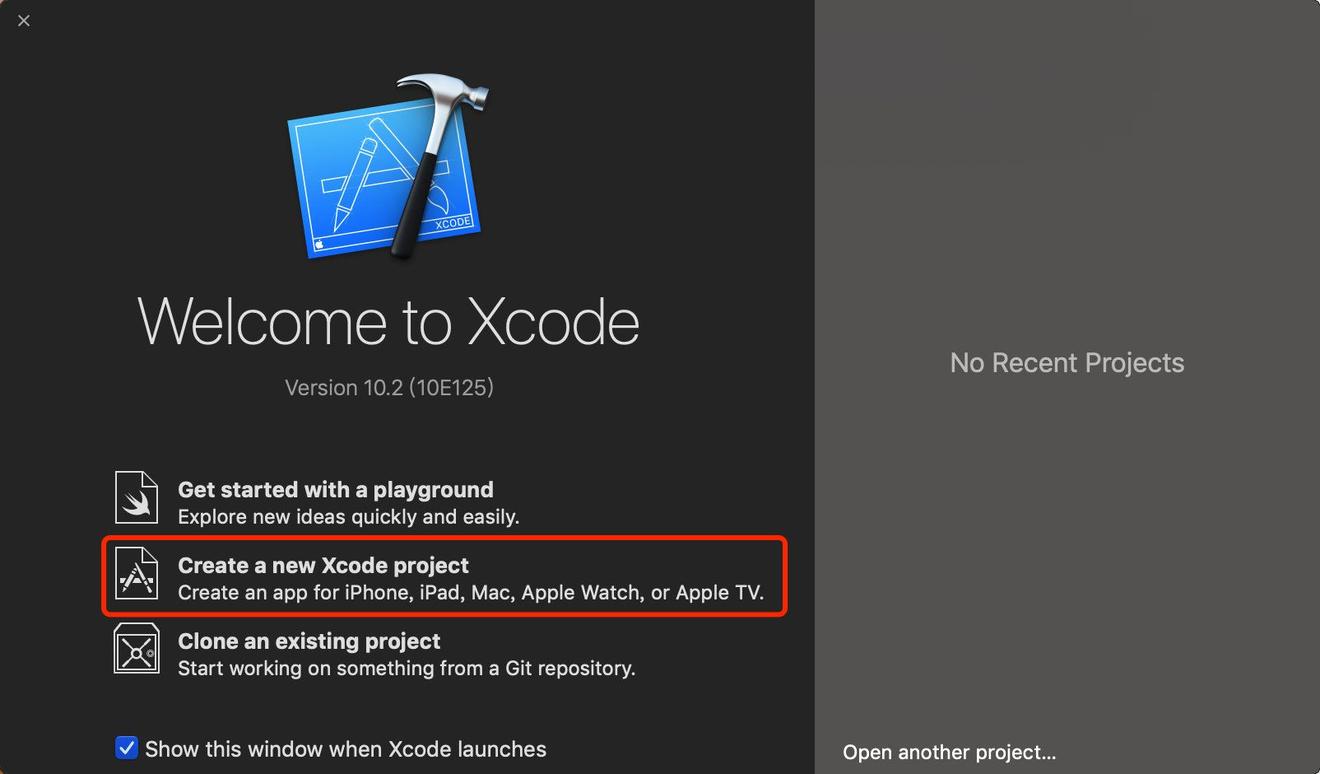
创建第一个Xcode工程

创建1

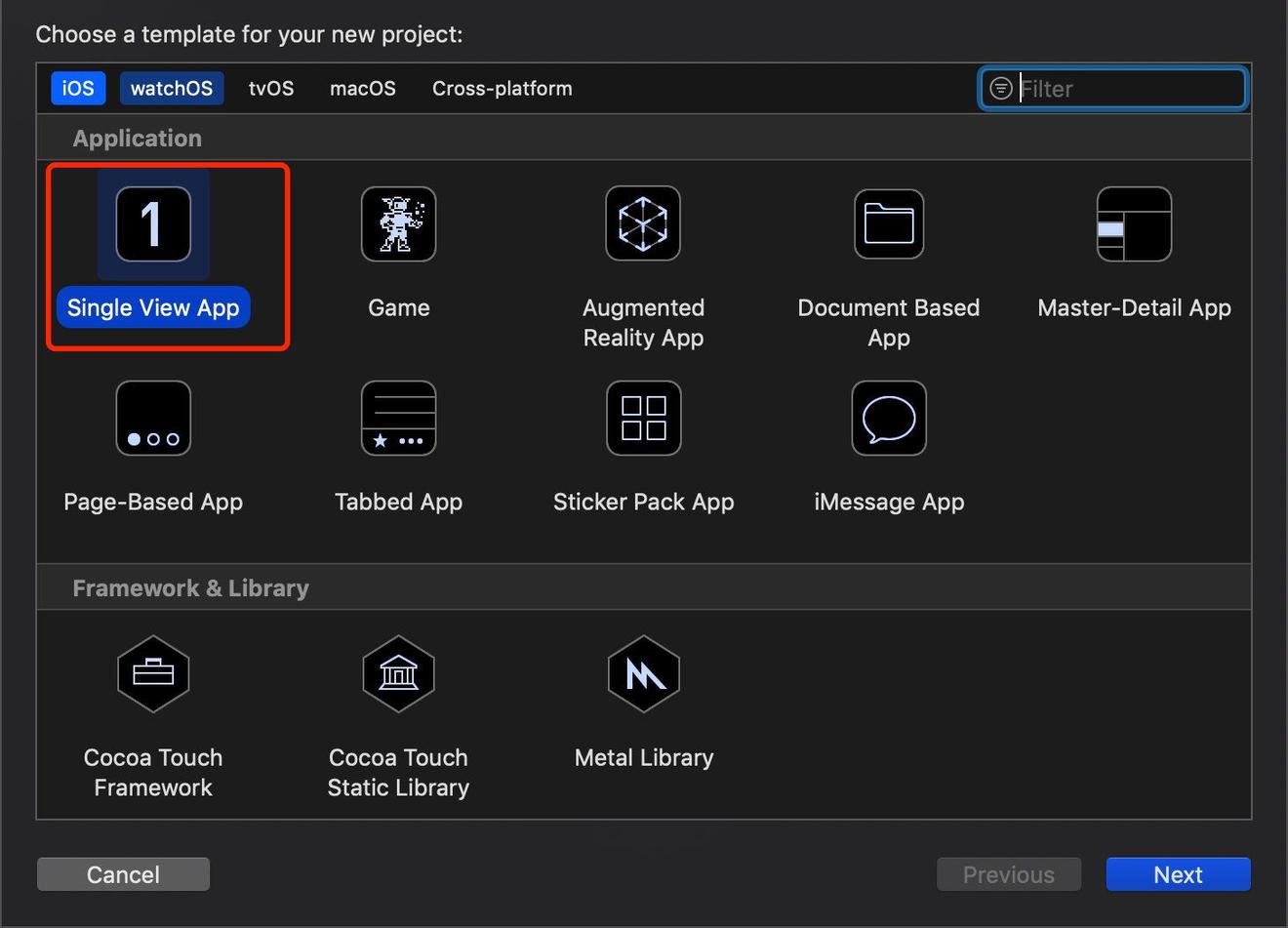
创建2

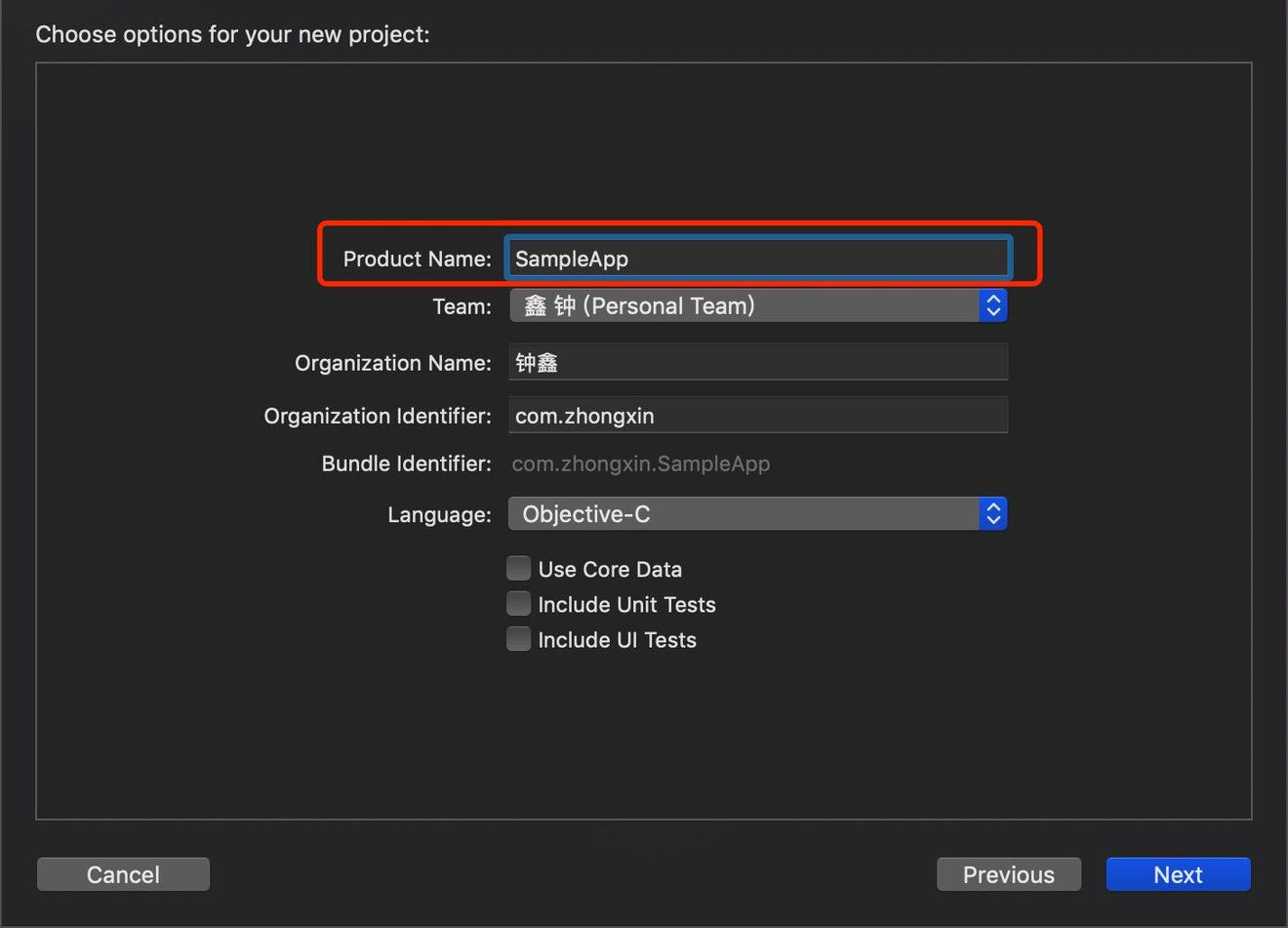
创建3
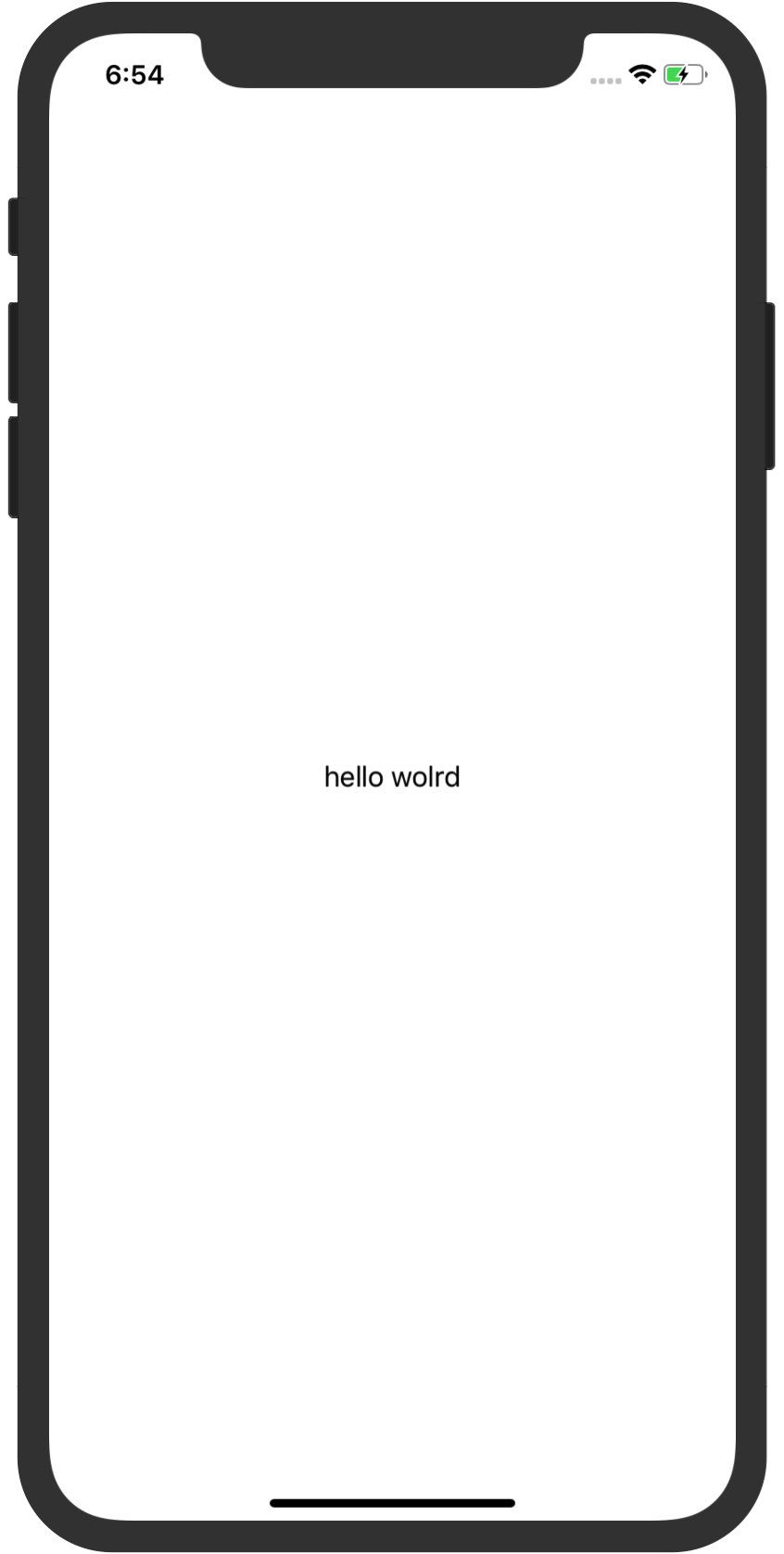
Hello world
viewController.m文件:
| @interface ViewController () | |
| @end | |
| @implementation ViewController | |
| - (void)viewDidLoad { | |
| [super viewDidLoad]; | |
| // Do any additional setup after loading the view. | |
| [self.view addSubview:({ | |
| UILabel *label = [[UILabel alloc] init]; | |
| label.text = @"hello wolrd"; | |
| [label sizeToFit]; | |
| label.center = CGPointMake(self.view.frame.size.width/2,self.view.frame.size.height/2); | |
| label; | |
| })]; | |
| } | |
| @end |

Hello World
创建一个坐标宽高都为100的红色方块
| @interface ViewController () | |
| @end | |
| @implementation ViewController | |
| - (void)viewDidLoad { | |
| [super viewDidLoad]; | |
| UIView *view = [[UIView alloc] init]; | |
| view.backgroundColor = [UIColor redColor]; | |
| view.frame = CGRectMake(100, 100, 100, 100); | |
| [self.view addSubview:view]; | |
| } | |
| @end |

红色方框
创建一个有重叠的绿色方块
| @interface ViewController () | |
| @end | |
| @implementation ViewController | |
| - (void)viewDidLoad { | |
| [super viewDidLoad]; | |
| UIView *view = [[UIView alloc] init]; | |
| view.backgroundColor = [UIColor redColor]; | |
| view.frame = CGRectMake(100, 100, 100, 100); | |
| [self.view addSubview:view]; | |
| UIView *view2 = [[UIView alloc] init]; | |
| view2.backgroundColor = [UIColor greenColor]; | |
| view2.frame = CGRectMake(150, 150, 100, 100); | |
| [self.view addSubview:view2]; | |
| } | |
| @end |
view2在view之后创建,所以view2在view上方

绿色方块
UIview的生命周期
创建一个自己的TestView,继承于UIView
| @interface TestView : UIView // 创建一个自己的TestView,继承于UIView | |
| @end | |
| @implementation TestView | |
| - (instancetype)init{ | |
| self = [super init]; | |
| if (self) { | |
| } | |
| return self; | |
| } | |
| - (void)willMoveToSuperview:(nullable UIView *)newSuperview{ | |
| [super willMoveToSuperview:newSuperview]; | |
| } | |
| - (void)didMoveToSuperview{ | |
| [super didMoveToSuperview]; | |
| } | |
| - (void)willMoveToWindow:(nullable UIWindow *)newWindow{ | |
| [super willMoveToWindow:newWindow]; | |
| } | |
| - (void)didMoveToWindow{ | |
| [super didMoveToWindow]; | |
| } | |
| @end |
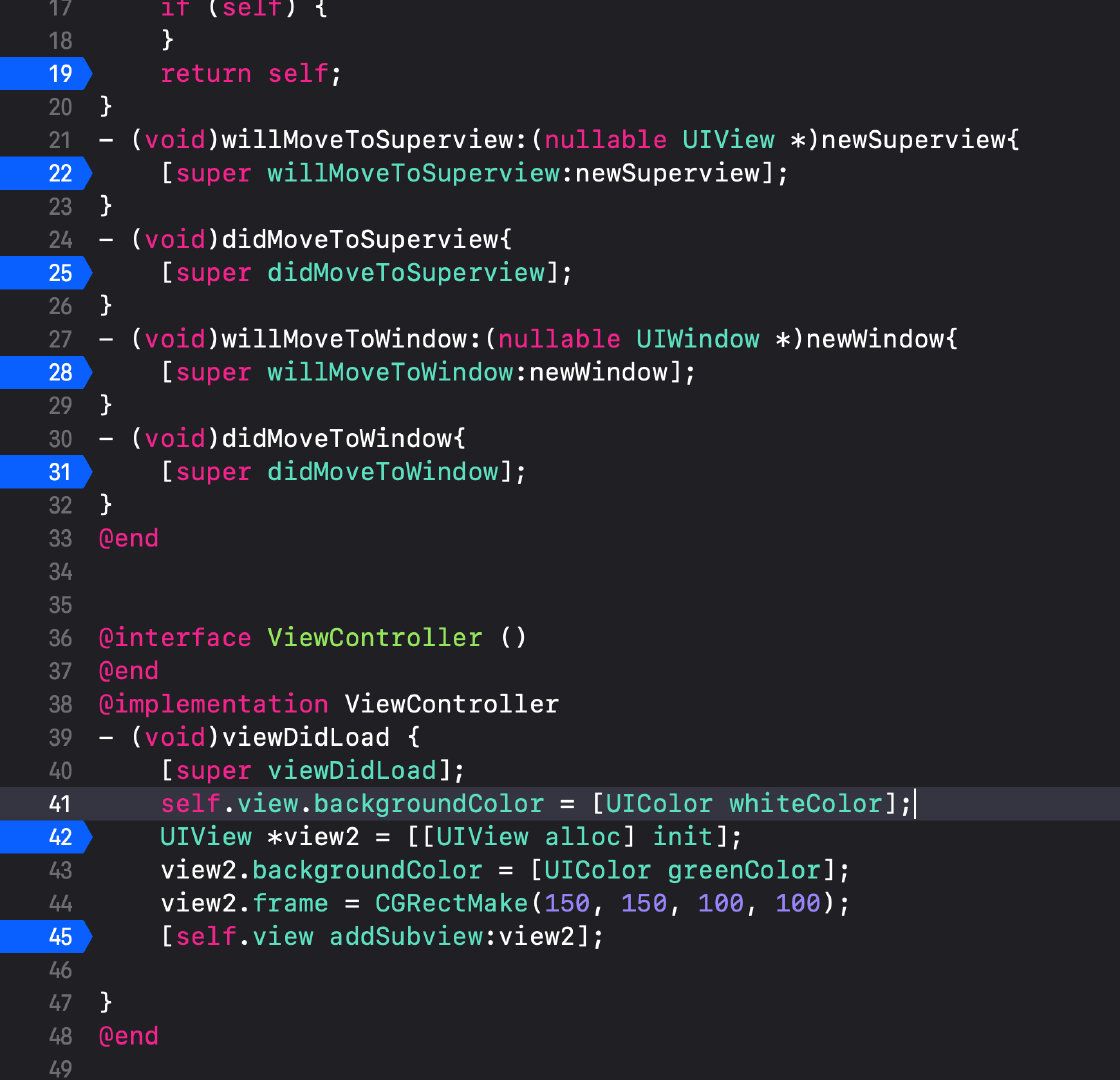
断点调试

断点调试
实例化的时候使用TestView:TestView *view2 = [[TestView alloc] init];
ViewController的生命周期
- init
- viewDidLoad
- viewWillAppear
- viewDidAppear
- viewWillDisappear
- viewDidDisappear
- Dealloc
实现TabBar页面
AppDelegate.m文件:
| - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { | |
| // Override point for customization after application launch. | |
| self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]]; | |
| UITabBarController *tabbarController = [[UITabBarController alloc] init]; | |
| UIViewController *controller1 =[[UIViewController alloc]init]; | |
| controller1.view.backgroundColor = [UIColor redColor]; | |
| UIViewController *controller2 =[[UIViewController alloc]init]; | |
| controller2.view.backgroundColor = [UIColor yellowColor]; | |
| UIViewController *controller3 =[[UIViewController alloc]init]; | |
| controller3.view.backgroundColor = [UIColor greenColor]; | |
| UIViewController *controller4 =[[UIViewController alloc]init]; | |
| controller4.view.backgroundColor = [UIColor lightGrayColor]; | |
| [tabbarController setViewControllers:@[controller1,controller2,controller3,controller4]]; | |
| self.window.rootViewController = tabbarController; | |
| [self.window makeKeyAndVisible]; | |
| return YES; | |
| } |
点击不同位置颜色不同

TabBar
增加标题
| UIViewController *controller1 =[[UIViewController alloc]init]; | |
| controller1.view.backgroundColor = [UIColor redColor]; | |
| controller1.tabBarItem.title=@"新闻"; | |
| UIViewController *controller2 =[[UIViewController alloc]init]; | |
| controller2.view.backgroundColor = [UIColor yellowColor]; | |
| controller2.tabBarItem.title=@"视频"; | |
| UIViewController *controller3 =[[UIViewController alloc]init]; | |
| controller3.view.backgroundColor = [UIColor greenColor]; | |
| controller3.tabBarItem.title=@"推荐"; | |
| UIViewController *controller4 =[[UIViewController alloc]init]; | |
| controller4.view.backgroundColor = [UIColor lightGrayColor]; | |
| controller4.tabBarItem.title=@"我的"; |

增加标题
增加图片
| - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { | |
| // Override point for customization after application launch. | |
| self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]]; | |
| UITabBarController *tabbarController = [[UITabBarController alloc] init]; | |
| UIViewController *controller1 =[[UIViewController alloc]init]; | |
| controller1.view.backgroundColor = [UIColor redColor]; | |
| controller1.tabBarItem.title=@"新闻"; | |
| controller1.tabBarItem.image = [UIImage imageNamed:@"icon.bundle/page@2x.png"]; | |
| controller1.tabBarItem.selectedImage = [UIImage imageNamed:@"ico.bundle/page_selected@2x.png"]; | |
| UIViewController *controller2 =[[UIViewController alloc]init]; | |
| controller2.view.backgroundColor = [UIColor yellowColor]; | |
| controller2.tabBarItem.title=@"视频"; | |
| controller2.tabBarItem.image = [UIImage imageNamed:@"icon.bundle/video@2x.png"]; | |
| controller2.tabBarItem.selectedImage = [UIImage imageNamed:@"ico.bundle/video_selected@2x.png"]; | |
| UIViewController *controller3 =[[UIViewController alloc]init]; | |
| controller3.view.backgroundColor = [UIColor greenColor]; | |
| controller3.tabBarItem.title=@"推荐"; | |
| controller3.tabBarItem.image = [UIImage imageNamed:@"icon.bundle/like@2x.png"]; | |
| controller3.tabBarItem.selectedImage = [UIImage imageNamed:@"ico.bundle/like_selected@2x.png"]; | |
| UIViewController *controller4 =[[UIViewController alloc]init]; | |
| controller4.view.backgroundColor = [UIColor lightGrayColor]; | |
| controller4.tabBarItem.title=@"我的"; | |
| controller4.tabBarItem.image = [UIImage imageNamed:@"icon.bundle/home@2x.png"]; | |
| controller4.tabBarItem.selectedImage = [UIImage imageNamed:@"ico.bundle/home_selected@2x.png"]; | |
| [tabbarController setViewControllers:@[controller1,controller2,controller3,controller4]]; | |
| self.window.rootViewController = tabbarController; | |
| [self.window makeKeyAndVisible]; | |
| return YES; | |
| } |

Tab图片