WebUploader是一个开源、简单易用的文件上传组件,兼容主流现代浏览器和IE6+,支持HTML5和FLASH上传方式,大文件将分割成多个小块,并发上传,上传速度更快,出错后也只需要重新上传出错的小块。支持常用图片格式的预览压缩等。

1、下载及初始化
http://fex.baidu.com/webuploader/download.html
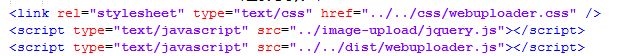
下载完成后解压,把解压后的文件放到项目任意位置,使用Web Uploader文件上传需要引入资源:JS、CSS、jQuery。

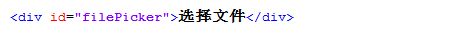
在body中创建一个元素用作选择文件的按钮,可能是input元素,也可能是flash。

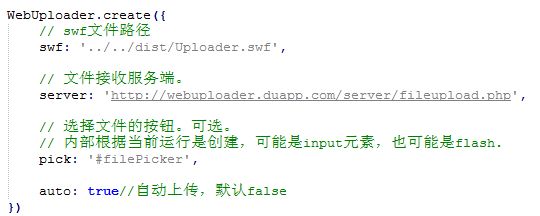
运行以下脚本,创建一个的webuploader实例,默认使用HTML5,不支持则使用flash,这样一个简单的demo就完成了。


2、基本功能、演示
注意:以下例子不展示css代码,全部为webuploader例子样式,需要参考的可以下载github上的webuploader项目,在webuploader-master\examples文件夹中查看详情。
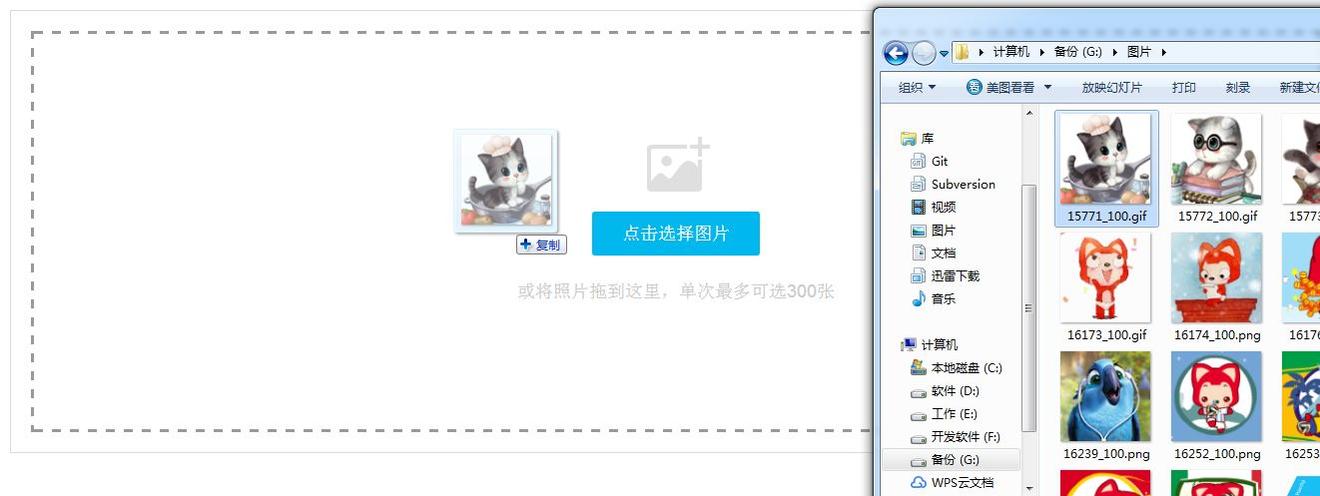
①拖拽上传
使用dnd配置属性,创建一个拖拽区域就可以实现拖拽上传。

dnd {Selector} [默认值:undefined] 指定拖拽的容器,如果不指定,则不启动。


②大文件分块、并发上传
chunked {Boolean} [默认值:false] 是否要分块处理大文件上传。
chunkSize {Boolean} [默认值:5242880] 每块多大,chunked为true时生效。
chunkRetry {Boolean} [默认值:2] 某个分块由于网络问题出错,重新上传次数。
threads {Boolean} [默认值:3] 上传并发数,允许同时最大上传进程数。
③验证文件数量、大小
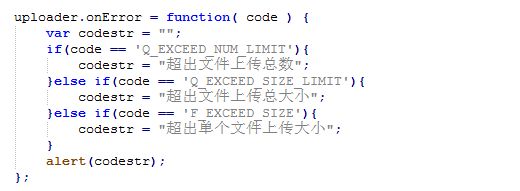
fileNumLimit {int} [默认值:undefined] 验证文件总数量。错误代码Q_EXCEED_NUM_LIMIT
fileSizeLimit {int} [默认值:undefined] 验证文件总大小是否超出限制。错误代码Q_EXCEED_SIZE_LIMIT
fileSingleSizeLimit {int} [默认值:undefined] 验证单个文件大小是否超出限制。错误代码F_EXCEED_SIZE
可以通过error事件来处理错误,如下:


除了验证大小、数量,还能验证文件类型、去重。可以在前端实现基本过滤。
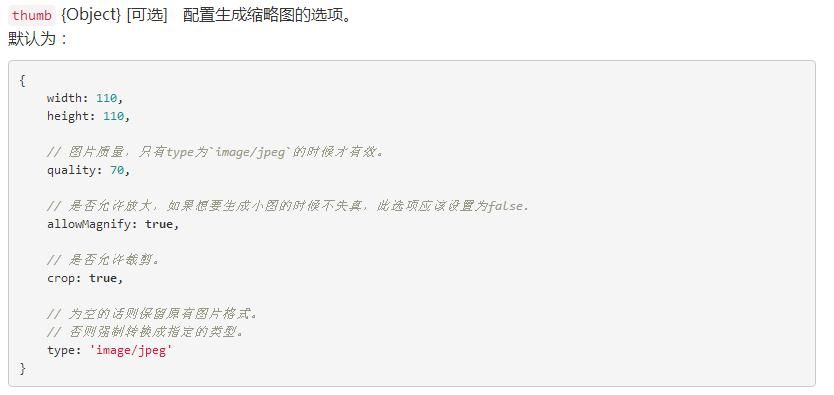
④预览压缩


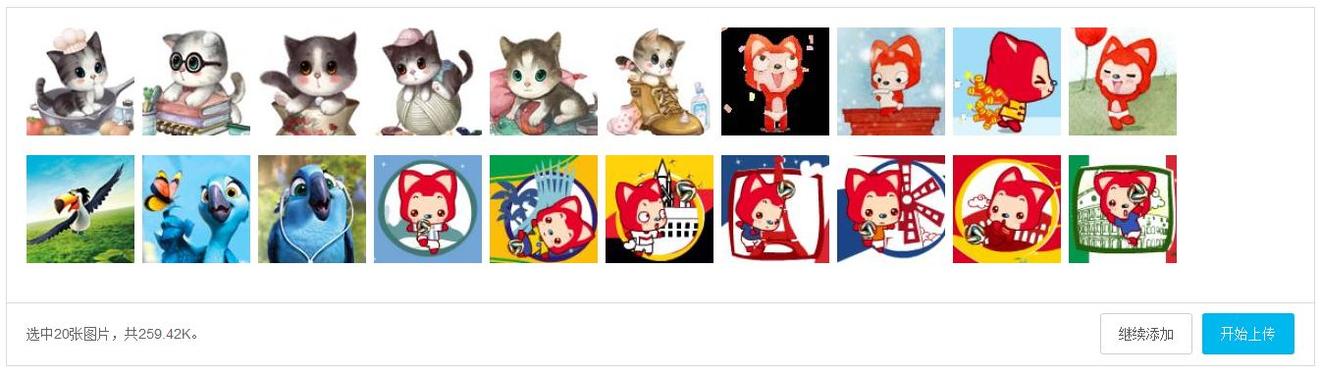
在页面显示缩略图可以通过fileQueued事件来完成。
创建缩略图需要的容器,并用js添加到页面上。

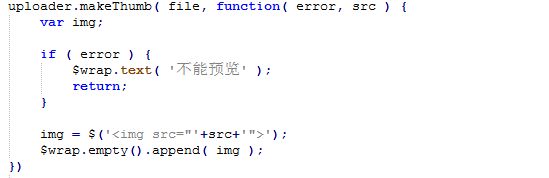
通过webuploader的makeThumb生成缩略图,并把图片添加到上面的容器中(不要上面那步也行)。


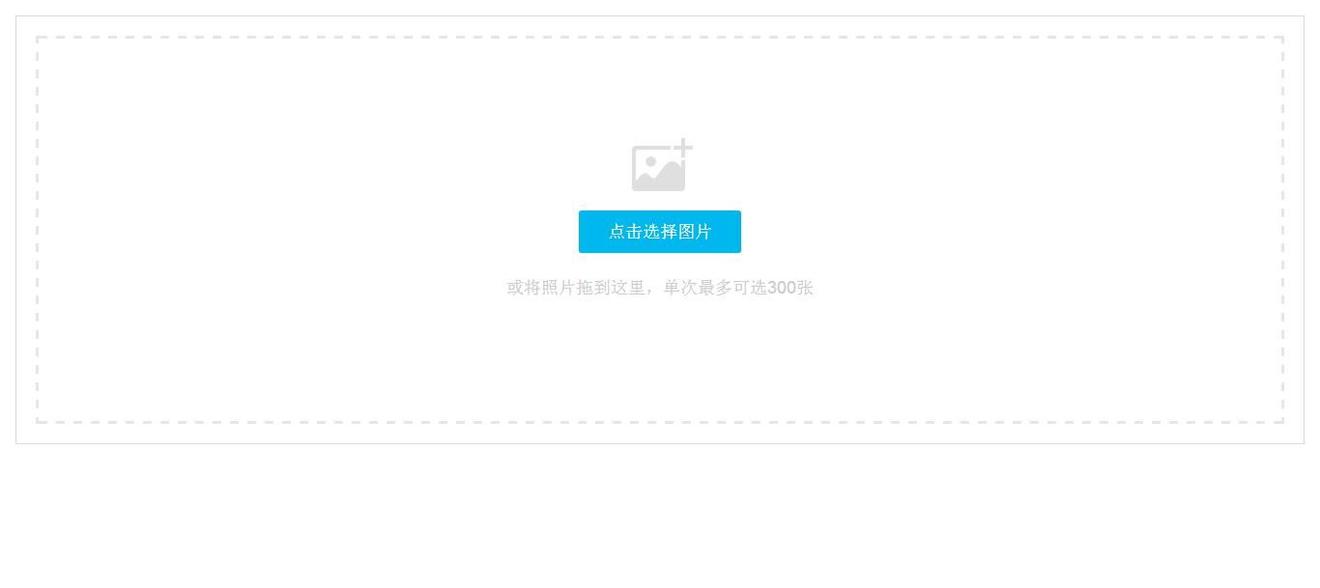
⑤官网文件上传演示
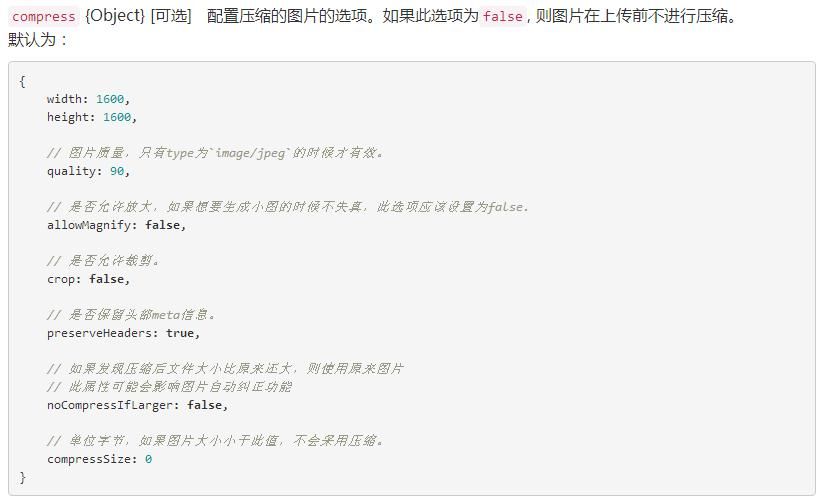
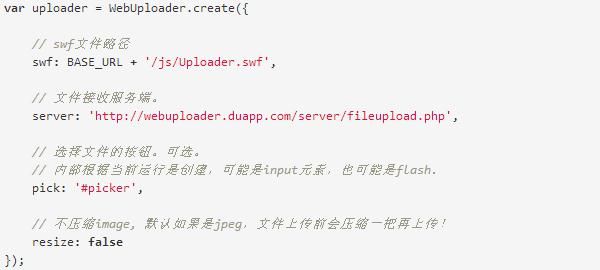
页面部分就不说了,首先他创建了一个webuploader实例,当中有swf、server、pick、resize四个参数,swf是flash所需要的;server是上传文件的地址;pick是选择文件的按钮;resize为false时上传的图片将不会压缩。

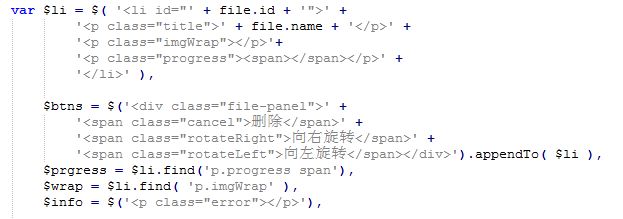
创建好后,再来是写的上传文件加入队列后的文件预览,并添加到了页面上。

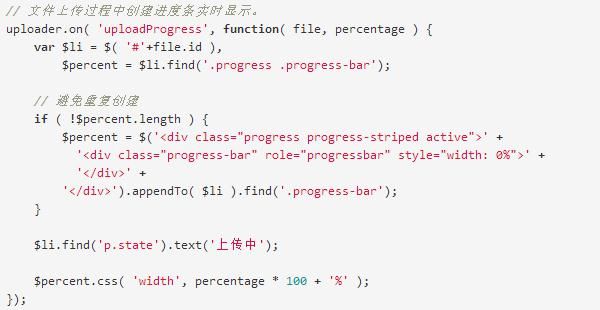
最后创建了一个进度条,来实时显示文件上传进度,percentage=1时上传完成。

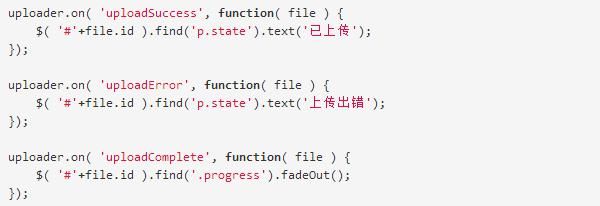
这下面分别是上传成功、失败、完成的事件。


官网图像上传演示

webuploader有内置方法、事件,可以解决实现我们绝大多数需求,实在不行还可以自行扩展,采用AMD规范组织代码,清晰明了。事件包括文件加入队列前后、移除队列、开始上传、暂停、结束、上传完成、成功、出错等,事件非常丰富。内置方法也能使我们更加容易控制webuploader。
有哪里写得不好的地方请大家提出来,请轻喷,谢谢。 同时有什么与编程相关的好东西可以推举给我,再次感谢!