把一个div里面的文字居中,大家都很清楚,不就是写css,text-align:center;和line-height:盒子的高度;
| <div id="box">我要居中</div> | |
| #box{ | |
| width:200px; | |
| height:200px; | |
| border:2px solid red; | |
| margin:50px auto; | |
| line-height:200px; | |
| text-align:center; | |
| } |
 这种文字居中比较简单,就设置行高和文字水平居中就行了,没有什么难度。
这种文字居中比较简单,就设置行高和文字水平居中就行了,没有什么难度。
不过要是想把一个div在另外一个div中居中,该怎么办?
可能有的人就会说,直接margin:0 auto;这样就能水平居中了。这样水平居中是可以,那垂直居中怎么办?高度相减除以二的上下边距?
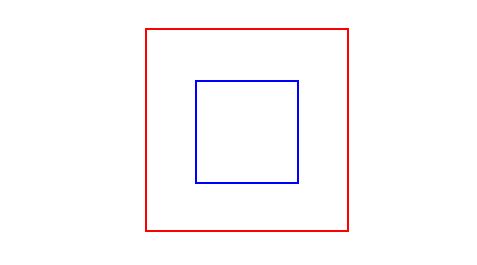
| <div id="box"> | |
| <div id="small"></div> | |
| </div> | |
| #small{ | |
| width:100px; | |
| height:100px; | |
| border:2px solid blue; | |
| margin:50px auto; | |
| } |

咋一看,这样还真的可以啊。但是仔细一想,如果外面div改变高度,就又得计算了。而且,建议margin值尽量少用,尤其是层次太多了,很容易出现一些类似双边距之类的bug,到时就很难解决了。
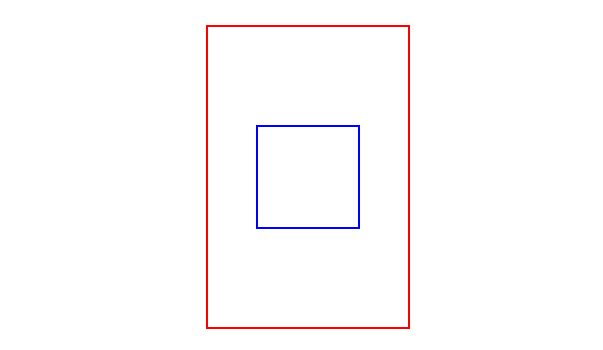
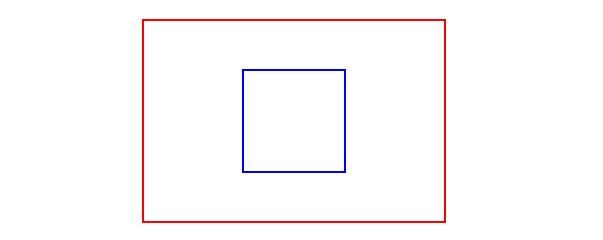
那有没有一种直接居中后就永不改变,不管父元素怎么变高度和宽度,一直都是居中的。还真的这样的办法。
| #box{ | |
| position: relative; | |
| margin:50px auto; | |
| width:200px; | |
| height:300px; | |
| border:2px solid red; | |
| } | |
| #small{ | |
| position:absolute; | |
| bottom:0px; | |
| top:0px; | |
| left:0px; | |
| right:0px; | |
| width:100px; | |
| height:100px; | |
| margin:auto; | |
| border:2px solid blue; | |
| } |
通过定位的方式和margin自适应相结合,就可以达到div万能居中,无论父元素怎么变长宽,都居中。