| # name: models.py | |
| from django.db import models | |
| class User(models.Model): | |
| id = models.AutoField(primary_key=True) | |
| username = models.CharField(max_length=32) | |
| password = models.CharField(max_length=32) | |
| # 插入测试数据 | |
| import random | |
| def index(request): | |
| for i in range(1,100): | |
| chars = [] | |
| pasd = [] | |
| for x in range(1,8): | |
| chars.append(random.choice('abcdefghijklmnopqrstuvwxyz')) | |
| pasd.append(random.choice('0987654321')) | |
| user = "".join(chars) | |
| pwd = "".join(pasd) | |
| models.User.objects.create(username=user, password=pwd) | |
| return HttpResponse("ok") | |
| <!--name: page.html--> | |
| <html lang="en"> | |
| <head> | |
| <meta charset="UTF-8"> | |
| <title>Title</title> | |
| <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> | |
| </head> | |
| <body> | |
| <table class="table table-sm table-hover"> | |
| <thead> | |
| <tr class="table-success"> | |
| <th> 序号</th> <th> 用户名</th> <th> 用户密码</th> | |
| </tr> | |
| </thead> | |
| <tbody> | |
| {% for article in user_list %} | |
| <tr class="table-primary"> | |
| <td>{{ article.id }}</td> | |
| <td>{{ article.username }}</td> | |
| <td>{{ article.password }}</td> | |
| </tr> | |
| {% endfor %} | |
| </tbody> | |
| </table> | |
| <nav class="d-flex justify-content-center" aria-label="Page navigation example"> | |
| <ul class="pagination"> | |
| <li class="page-item"><a class="page-link" href="./page?id=1">首页</a></li> | |
| {% if user_list.has_previous %} | |
| <li class="page-item"><a class="page-link" href="./page?id={{ user_list.previous_page_number }}">上一页</a></li> | |
| {% else %} | |
| <li class="page-item disabled"><a class="page-link" href="#">上一页</a></li> | |
| {% endif %} | |
| {% for item in paginator.page_range %} | |
| {% if item == currentPage %} | |
| <li class="page-item active"><a class="page-link" href="./page?id={{ item }}">{{ item }}</a></li> | |
| {% else %} | |
| <li class="page-item"><a class="page-link" href="./page?id={{ item }}">{{ item }}</a></li> | |
| {% endif %} | |
| {% endfor %} | |
| {% if user_list.has_next %} | |
| <li class="page-item"><a class="page-link" href="./page?id={{ user_list.next_page_number }}">下一页</a></li> | |
| {% else %} | |
| <li class="page-item disabled"><a class="page-link" href="#">下一页</a></li> | |
| {% endif %} | |
| <li class="page-item"><a class="page-link" href="./page?id={{ paginator.num_pages }}">尾页</a></li> | |
| </ul> | |
| </nav> | |
| <div style="text-align: center;" class="alert alert-dark"> | |
| 统计: {{ currentPage }}/{{ paginator.num_pages }} 共查询到:{{ paginator.count }} 条数据 页码列表:{{ paginator.page_range }} | |
| </div> | |
| </body> | |
| </html> | |
| # name: views.py | |
| from django.shortcuts import render,HttpResponse | |
| from MyWeb import models | |
| from django.core.paginator import Paginator, EmptyPage, PageNotAnInteger | |
| def page(request): | |
| user = models.User.objects.all() | |
| paginator = Paginator(user, 10) | |
| currentPage = int(request.GET.get("id",1)) | |
| try: | |
| user_list = paginator.page(currentPage) | |
| except PageNotAnInteger: | |
| user_list = paginator.page(1) | |
| except: | |
| user_list = paginator.page(paginator.num_pages) | |
| return render(request,"page.html",{"user_list":user_list, | |
| "paginator":paginator, | |
| "currentPage":currentPage}) | |
| # name: urls.py | |
| from MyWeb import views | |
| urlpatterns = [ | |
| path('admin/', admin.site.urls), | |
| path('page',views.page) | |
| ] |

上方的分页代码还有一个不足之处,当我们的页码数量过多时,会全部展示出来,整个页面都是很不美观,我们直接在上方代码上稍加修改一下试试.
| # name: views.py | |
| from django.shortcuts import render,HttpResponse | |
| from MyWeb import models | |
| from django.core.paginator import Paginator, EmptyPage, PageNotAnInteger | |
| def page(request): | |
| user = models.User.objects.all() | |
| paginator = Paginator(user, 10) | |
| currentPage = int(request.GET.get("id",1)) | |
| if paginator.num_pages > 15: | |
| if currentPage-5 < 1: | |
| pageRange = range(1,11) | |
| elif currentPage+5 > paginator.num_pages: | |
| pageRange = range(currentPage-5,paginator.num_pages) | |
| else: | |
| pageRange = range(currentPage-5,currentPage+5) | |
| else: | |
| pageRange = paginator.page_range | |
| try: | |
| user_list = paginator.page(currentPage) | |
| except PageNotAnInteger: | |
| user_list = paginator.page(1) | |
| except: | |
| user_list = paginator.page(paginator.num_pages) | |
| return render(request,"page.html",{"user_list":user_list, | |
| "paginator":paginator, | |
| "page_range":pageRange, # 此处自定义一个分页段 | |
| "currentPage":currentPage}) |
前端分页代码只需要将paginator.page_range改为page_range其他地方不需要动.
| {% for item in page_range %} | |
| {% if item == currentPage %} | |
| <li class="page-item active"><a class="page-link" href="./page?id={{ item }}">{{ item }}</a></li> | |
| {% else %} | |
| <li class="page-item"><a class="page-link" href="./page?id={{ item }}">{{ item }}</a></li> | |
| {% endif %} | |
| {% endfor %} |
这样,无论有多少页面,都能够保证只显示10页。

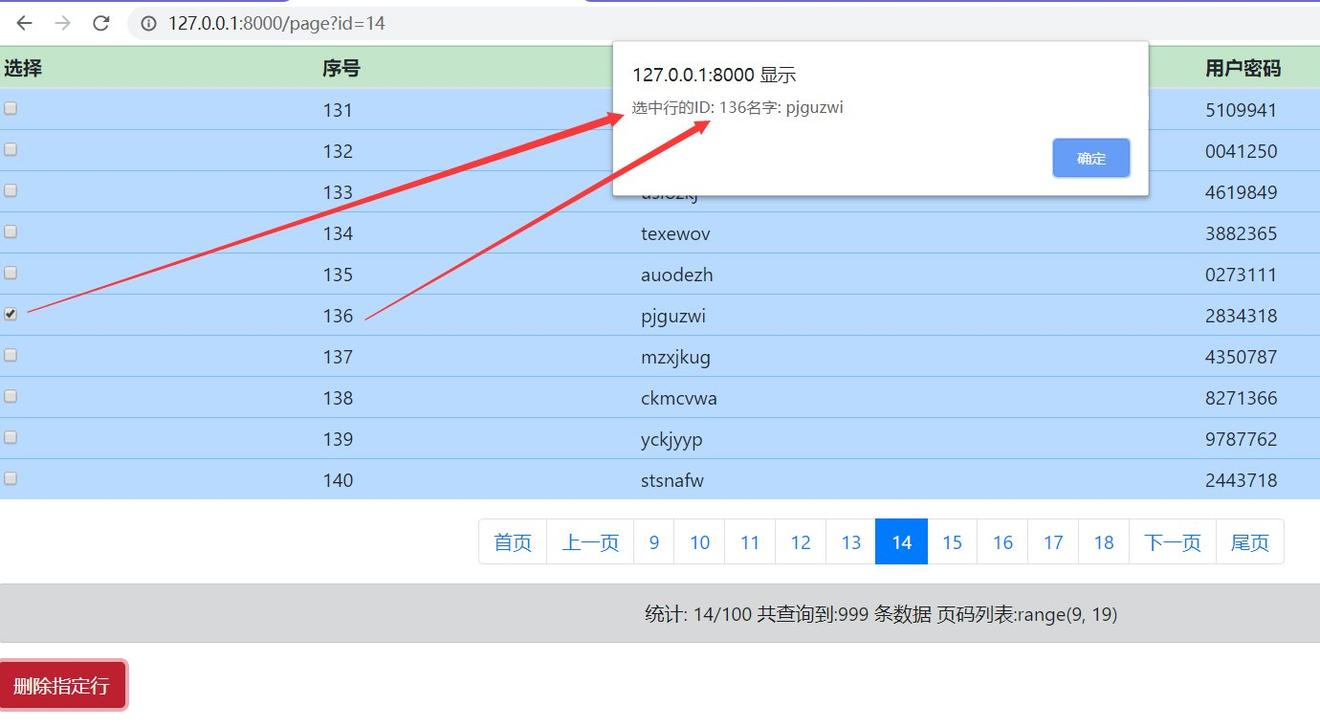
分页后添加删除功能
1.删除功能的实现,很简单,只需要定位得到指定的tr上,取出里面的id号码,并发送给后端,执行sql删除就完事了。
| <head> | |
| <meta charset="UTF-8"> | |
| <title>Title</title> | |
| <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> | |
| <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> | |
| </head> | |
| <body> | |
| <script type="text/javascript"> | |
| $(document).ready(function(){ | |
| $("#but1").click(function(){ | |
| var obj = $("#tab"); // 定位到table表格 | |
| var check = $("table input[type=checkbox]:checked"); | |
| check.each(function(){ // 遍历节点 | |
| var row = $(this).parent("td").parent("tr"); // 获取选中行 | |
| var id = row.find("[name='uid']").html(); // 取出第一行的属性 | |
| var name = row.find("[name='user']").html(); | |
| alert("选中行的ID: " + id + "名字: " + name) | |
| }); | |
| }); | |
| }); | |
| </script> | |
| <table id="tab" class="table table-sm table-hover"> | |
| <thead> | |
| <tr class="table-success"> | |
| <th>选择</th><th> 序号</th> <th> 用户名</th> <th> 用户密码</th> | |
| </tr> | |
| </thead> | |
| <tbody> | |
| {% for article in user_list %} | |
| <tr class="table-primary"> | |
| <td> <input type="checkbox"></td> | |
| <td name="uid">{{ article.id }}</td> | |
| <td name="user">{{ article.username }}</td> | |
| <td>{{ article.password }}</td> | |
| </tr> | |
| {% endfor %} | |
| </tbody> | |
| </table> | |
| ................. | |
| <div> | |
| <button id="but1" class="btn btn-danger" onclick="check()">删除指定行</button> | |
| </div> |

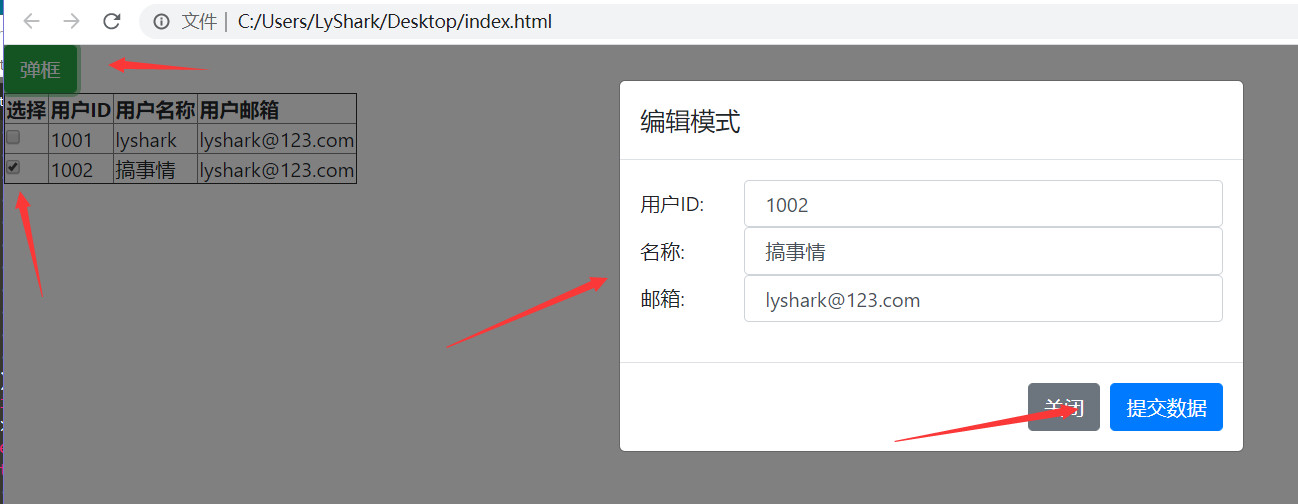
实现模态框编辑内容
点击选中行,然后弹出模态框,并自动的获取到该行数据,编辑好以后直接用ajax发送post请求到后端处理即可。
| <head> | |
| <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> | |
| <script src="https://code.jquery.com/jquery-3.4.1.slim.min.js"></script> | |
| <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script> | |
| </head> | |
| <button type="button" id="but1" class="btn btn-success" data-toggle="modal" data-target="#staticBackdrop">弹框</button> | |
| <script type="text/javascript"> | |
| $(document).ready(function(){ | |
| $("#but1").click(function(){ | |
| var obj = $("#tab"); | |
| var edit = $("table input[type=checkbox]:checked"); | |
| edit.each(function(){ | |
| var row = $(this).parent("td").parent("tr"); | |
| var id = row.find("[name='uid']").html(); | |
| var name = row.find("[name='user']").html(); | |
| var email = row.find("[name='email']").html(); | |
| $("#edit_id").val(id); | |
| $("#edit_name").val(name); | |
| $("#edit_email").val(email); | |
| }); | |
| }); | |
| }); | |
| </script> | |
| <body> | |
| <table id="tab" border="1" cellspacing="0"> | |
| <thead> | |
| <tr> | |
| <th>选择</th><th>用户ID</th><th>用户名称</th><th>用户邮箱</th> | |
| </tr> | |
| </thead> | |
| <tbody> | |
| <tr> | |
| <td> <input type="checkbox"></td> | |
| <td name="uid"> 1001</td> | |
| <td name="user"> lyshark</td> | |
| <td name="email"> lyshark@123.com</td> | |
| </tr> | |
| <tr> | |
| <td> <input type="checkbox"></td> | |
| <td name="uid"> 1002</td> | |
| <td name="user"> 搞事情</td> | |
| <td name="email"> lyshark@123.com</td> | |
| </tr> | |
| </tbody> | |
| </table> | |
| <div class="modal fade" id="staticBackdrop" data-backdrop="static" aria-hidden="true"> | |
| <div class="modal-dialog" role="document"> | |
| <div class="modal-content"> | |
| <div class="modal-header"> | |
| <h5 class="modal-title" id="staticBackdropLabel">编辑模式</h5> | |
| </div> | |
| <div class="modal-body"> | |
| <!--主体部分--> | |
| <div class="form-group row"> | |
| <label class="col-sm-2 col-form-label">用户ID:</label> | |
| <div class="col-sm-10"> | |
| <input type="text" id="edit_id" class="form-control"> | |
| </div> | |
| <label class="col-sm-2 col-form-label">名称:</label> | |
| <div class="col-sm-10"> | |
| <input type="text" id="edit_name" class="form-control"> | |
| </div> | |
| <label class="col-sm-2 col-form-label">邮箱:</label> | |
| <div class="col-sm-10"> | |
| <input type="text" id="edit_email" class="form-control"> | |
| </div> | |
| </div> | |
| </div> | |
| <!--尾部内容--> | |
| <div class="modal-footer"> | |
| <button type="button" class="btn btn-secondary" data-dismiss="modal">关闭</button> | |
| <button type="button" class="btn btn-primary">提交数据</button> | |
| </div> | |
| </div> | |
| </div> | |
| </body> |

完整代码笔记
利用BootStrap框架实现分页: 通过使用bootstrap框架,并配合Django自带的分页组件即可实现简单的分页效果.
| # name: models.py | |
| from django.db import models | |
| class User(models.Model): | |
| id = models.AutoField(primary_key=True) | |
| username = models.CharField(max_length=32) | |
| password = models.CharField(max_length=32) | |
| # 插入测试数据 | |
| import random | |
| def index(request): | |
| for i in range(1,1000): | |
| chars = [] | |
| pasd = [] | |
| for x in range(1,8): | |
| chars.append(random.choice('abcdefghijklmnopqrstuvwxyz')) | |
| pasd.append(random.choice('0987654321')) | |
| user = "".join(chars) | |
| pwd = "".join(pasd) | |
| models.User.objects.create(username=user, password=pwd) | |
| return HttpResponse("ok") | |
| <!--name: page.html--> | |
| <html lang="en"> | |
| <head> | |
| <meta charset="UTF-8"> | |
| <title>Title</title> | |
| <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> | |
| </head> | |
| <body> | |
| <table class="table table-sm table-hover"> | |
| <thead> | |
| <tr class="table-success"> | |
| <th> 序号</th> <th> 用户名</th> <th> 用户密码</th> | |
| </tr> | |
| </thead> | |
| <tbody> | |
| {% for article in user_list %} | |
| <tr class="table-primary"> | |
| <td>{{ article.id }}</td> | |
| <td>{{ article.username }}</td> | |
| <td>{{ article.password }}</td> | |
| </tr> | |
| {% endfor %} | |
| </tbody> | |
| </table> | |
| <nav class="d-flex justify-content-center" aria-label="Page navigation example"> | |
| <ul class="pagination"> | |
| <li class="page-item"><a class="page-link" href="./page?id=1">首页</a></li> | |
| {% if user_list.has_previous %} | |
| <li class="page-item"><a class="page-link" href="./page?id={{ user_list.previous_page_number }}">上一页</a></li> | |
| {% else %} | |
| <li class="page-item disabled"><a class="page-link" href="#">上一页</a></li> | |
| {% endif %} | |
| {% for item in paginator.page_range %} | |
| {% if item == currentPage %} | |
| <li class="page-item active"><a class="page-link" href="./page?id={{ item }}">{{ item }}</a></li> | |
| {% else %} | |
| <li class="page-item"><a class="page-link" href="./page?id={{ item }}">{{ item }}</a></li> | |
| {% endif %} | |
| {% endfor %} | |
| {% if user_list.has_next %} | |
| <li class="page-item"><a class="page-link" href="./page?id={{ user_list.next_page_number }}">下一页</a></li> | |
| {% else %} | |
| <li class="page-item disabled"><a class="page-link" href="#">下一页</a></li> | |
| {% endif %} | |
| <li class="page-item"><a class="page-link" href="./page?id={{ paginator.num_pages }}">尾页</a></li> | |
| </ul> | |
| </nav> | |
| <div style="text-align: center;" class="alert alert-dark"> | |
| 统计: {{ currentPage }}/{{ paginator.num_pages }} 共查询到:{{ paginator.count }} 条数据 页码列表:{{ paginator.page_range }} | |
| </div> | |
| </body> | |
| </html> | |
| # name: views.py | |
| from django.shortcuts import render,HttpResponse | |
| from MyWeb import models | |
| from django.core.paginator import Paginator, EmptyPage, PageNotAnInteger | |
| def page(request): | |
| user = models.User.objects.all() | |
| paginator = Paginator(user, 10) | |
| currentPage = int(request.GET.get("id",1)) | |
| try: | |
| user_list = paginator.page(currentPage) | |
| except PageNotAnInteger: | |
| user_list = paginator.page(1) | |
| except: | |
| user_list = paginator.page(paginator.num_pages) | |
| return render(request,"page.html",{"user_list":user_list, | |
| "paginator":paginator, | |
| "currentPage":currentPage}) | |
| # name: urls.py | |
| from MyWeb import views | |
| urlpatterns = [ | |
| path('admin/', admin.site.urls), | |
| path('page',views.page) | |
| ] |
上方的分页代码还有一个不足之处,当我们页面中的页码数量过多时,默认会将页码全部展示出来,整个页面看上去很不美观,我们可以直接在上方分页代码上稍加修改即可,如下代码.
| # name: views.py | |
| from django.shortcuts import render,HttpResponse | |
| from MyWeb import models | |
| from django.core.paginator import Paginator, EmptyPage, PageNotAnInteger | |
| def page(request): | |
| user = models.User.objects.all() | |
| paginator = Paginator(user, 10) | |
| currentPage = int(request.GET.get("id",1)) | |
| if paginator.num_pages > 15: | |
| if currentPage-5 < 1: | |
| pageRange = range(1,11) | |
| elif currentPage+5 > paginator.num_pages: | |
| pageRange = range(currentPage-5,paginator.num_pages) | |
| else: | |
| pageRange = range(currentPage-5,currentPage+5) | |
| else: | |
| pageRange = paginator.page_range | |
| try: | |
| user_list = paginator.page(currentPage) | |
| except PageNotAnInteger: | |
| user_list = paginator.page(1) | |
| except: | |
| user_list = paginator.page(paginator.num_pages) | |
| return render(request,"page.html",{"user_list":user_list, | |
| "paginator":paginator, | |
| "page_range":pageRange, # 此处自定义一个分页段 | |
| "currentPage":currentPage}) |
前端分页代码只需要将paginator.page_range改为page_range其他地方不需要动.
| {% for item in page_range %} | |
| {% if item == currentPage %} | |
| <li class="page-item active"><a class="page-link" href="./page?id={{ item }}">{{ item }}</a></li> | |
| {% else %} | |
| <li class="page-item"><a class="page-link" href="./page?id={{ item }}">{{ item }}</a></li> | |
| {% endif %} | |
| {% endfor %} |
利用layui框架实现分页: layui是一个完整的前端开发框架,利用它可以快速构建分页应用,比BootStrap更加灵活.
| # models.py | |
| from django.db import models | |
| class HostDB(models.Model): | |
| id = models.AutoField(primary_key=True) | |
| hostname = models.CharField(max_length=64) | |
| hostaddr = models.CharField(max_length=64) | |
| hostmode = models.CharField(max_length=64) | |
| <!--name: index.html--> | |
| <html lang="en"> | |
| <head> | |
| <meta charset="UTF-8"> | |
| <link rel="stylesheet" href="https://lyshark.com/cdn/layui/css/layui.css"> | |
| <script type="text/javascript" src="https://lyshark.com/cdn/layui/layui.js"></script> | |
| </head> | |
| <body> | |
| <table class="layui-hide" id="demo"></table> | |
| <script type="text/javascript"> | |
| layui.use('table', function(){ | |
| var table = layui.table; | |
| table.render({ | |
| elem: '#demo', | |
| url:'/get_page', | |
| method:'get', | |
| toolbar: '#toolbarDemo' // 显示工具条 | |
| ,request: { | |
| pageName: 'pageIndex', // 页码的参数名称,默认:page | |
| limitName: 'pageSize' // 每页数据量的参数名,默认:limit | |
| } | |
| ,response: { | |
| statusName: 'code', // 规定数据状态的字段名称,默认:code | |
| statusCode: 0, // 规定成功的状态码,默认:0 | |
| msgName: 'msg', // 规定状态信息的字段名称,默认:msg | |
| countName: 'DataCount', // 规定数据总数的字段名称,默认:count | |
| dataName: 'data' // 规定数据列表的字段名称,默认:data | |
| } | |
| ,cols: [[ | |
| {type: 'checkbox', fixed: 'left'}, | |
| {field:'id', title:'主机ID', width:100, sort: true}, | |
| {field:'hostname', title:'主机名称', width:120}, | |
| {field:'hostaddr', title:'主机地址', width:120}, | |
| {field:'hostmode', title:'主机组', width:120}, | |
| ]] | |
| ,page: { | |
| layout: ['limit', 'count', 'prev', 'page', 'next', 'skip'], // 自定义分页布局 | |
| curr: 1, // 设置默认起始页1 | |
| groups: 10, //只显示10个连续页码,就是说显示10个可见页其他的省略 | |
| first: false, // 不显示首页 | |
| last: false // 不显示尾页 | |
| }, | |
| limit: 5, | |
| limits: [5,10,15,20,25] | |
| }); | |
| }); | |
| </script> | |
| </body> | |
| </html> | |
| # views.py | |
| from django.shortcuts import render,HttpResponse | |
| from django.core.paginator import Paginator,EmptyPage,PageNotAnInteger | |
| from MyWeb import models | |
| import json | |
| def index(request): | |
| return render(request,"index.html") | |
| def get_page(request): | |
| data = models.HostDB.objects.all() | |
| dataCount = data.count() | |
| pageIndex = request.GET.get("pageIndex") | |
| pageSize = request.GET.get("pageSize") | |
| print("当前索引:{} 当前大小:{}".format(pageIndex,pageSize)) | |
| print("所有记录:{} 数据总条数:{}".format(data,dataCount)) | |
| # 将数据组装成字典后放入data_list列表 | |
| data_list,ref_data = [],[] | |
| for item in data: | |
| dict = { 'id':item.id , 'hostname':item.hostname, 'hostaddr':item.hostaddr, 'hostmode':item.hostmode } | |
| data_list.append(dict) | |
| # 使用分页器分页 | |
| pageInator = Paginator(data_list,pageSize) | |
| context = pageInator.page(pageIndex) | |
| for item in context: | |
| ref_data.append(item) | |
| # 返回分页格式 | |
| data = { "code": 0,"msg": "ok","DataCount": dataCount,"data": ref_data } | |
| return HttpResponse(json.dumps(data)) | |
| # name: url.py | |
| from MyWeb import views | |
| urlpatterns = [ | |
| path('admin/', admin.site.urls), | |
| path('',views.index), | |
| path('get_page/',views.get_page) | |
| ] |
layui实现完整表格分页: 通过使用layui框架完成的一个相对完整的表格分页,可用于生产环境.
| <!--name: index.html--> | |
| <!DOCTYPE html> | |
| <html lang="en"> | |
| <head> | |
| <meta charset="UTF-8"> | |
| <link rel="stylesheet" href="https://lyshark.com/cdn/layui/css/layui.css"> | |
| <script type="text/javascript" src="https://lyshark.com/cdn/jquery/jquery3.js"></script> | |
| <script type="text/javascript" src="https://lyshark.com/cdn/layui/layui.js"></script> | |
| </head> | |
| <body> | |
| <div class="demoTable"> | |
| <div class="layui-inline"> | |
| <input class="layui-input" name="id" id="demoReload" autocomplete="off"> | |
| </div> | |
| <button class="layui-btn" data-type="reload">搜索</button> | |
| </div> | |
| <script type="text/html" id="barDemo"> | |
| <a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a> | |
| <a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a> | |
| </script> | |
| <table class="layui-hide" id="demo" lay-filter="test"></table> | |
| <script type="text/javascript"> | |
| layui.use('table', function(){ | |
| var table = layui.table; | |
| table.render({ | |
| elem: '#demo', | |
| id: 'testReload', | |
| url:'/get_page', | |
| method:'get' | |
| ,request: { | |
| pageName: 'pageIndex', // 页码的参数名称,默认:page | |
| limitName: 'pageSize' // 每页数据量的参数名,默认:limit | |
| } | |
| ,response: { | |
| statusName: 'code', // 规定数据状态的字段名称,默认:code | |
| statusCode: 0, // 规定成功的状态码,默认:0 | |
| msgName: 'msg', // 规定状态信息的字段名称,默认:msg | |
| countName: 'DataCount', // 规定数据总数的字段名称,默认:count | |
| dataName: 'data' // 规定数据列表的字段名称,默认:data | |
| } | |
| ,cols: [[ | |
| {type: 'checkbox', fixed: 'left'}, | |
| {field:'id', title:'主机ID', width:100, sort: true}, | |
| {field:'hostname', title:'主机名称', width:120}, | |
| {field:'hostaddr', title:'主机地址', width:120}, | |
| {field:'hostmode', title:'主机组', width:120}, | |
| {fixed: 'right', title:'操作', toolbar: '#barDemo', width:120} | |
| ]] | |
| ,page: { | |
| layout: ['limit', 'count', 'prev', 'page', 'next', 'skip'], // 自定义分页布局 | |
| curr: 1, // 设置默认起始页1 | |
| groups: 10, // 只显示10个连续页码,就是说显示10个可见页其他的省略 | |
| first: false, // 不显示首页 | |
| last: false // 不显示尾页 | |
| }, | |
| limit: 5, | |
| limits: [5,10,15,20,25] | |
| }); | |
| // ------------------------------------------------------------------ | |
| // 监听行工具事件:也就是编辑与删除的处理事件 | |
| table.on('tool(test)', function(obj){ | |
| var data = obj.data; | |
| if(obj.event === 'del'){ | |
| layer.confirm('真的要删除本行数据吗 ?', {icon: 3,anim: 2}, function(index){ | |
| // console.log("待删除ID: " + obj.data['id']); | |
| $.ajax({ | |
| url:"/delete_page/", | |
| type:"get", | |
| data: {"id":obj.data['id']}, | |
| success:function (recv) { | |
| layer.msg("删除完成了..", {icon: 6}); | |
| } | |
| }); | |
| obj.del(); | |
| layer.close(index); | |
| }); | |
| } else if(obj.event === 'edit'){ | |
| layer.prompt({ formType:2, title: "编辑表格",btn:['修改数据','关闭'],anim: 4, | |
| content:`<div> | |
| 主机序号: <input type="text" style='display:inline-block' id="id"><br><br> | |
| 主机名称: <input type="text" style='display:inline-block' id="hostname"><br><br> | |
| 主机地址: <input type="text" style='display:inline-block' id="hostaddr"><br><br> | |
| 主机属组: <input type="text" style='display:inline-block' id="hostmode"><br><br> | |
| </div>`, | |
| yes:function (index,layero) | |
| { | |
| console.log("点击yes触发事件:" + index); | |
| var id = $("#id").val(); | |
| var hostname = $("#hostname").val(); | |
| var hostaddr = $("#hostaddr").val(); | |
| var hostmode = $("#hostmode").val(); | |
| $.ajax({ | |
| url: "/update_page", | |
| type: "get", | |
| data: {"id": id, | |
| "hostname": hostname, | |
| "hostaddr": hostaddr, | |
| "hostmode": hostmode }, | |
| success:function (recv) { | |
| // 修改完成后,本地直接更新数据,这样就无需刷新一次了 | |
| obj.update({ | |
| hostname: hostname, | |
| hostaddr: hostaddr, | |
| hostmode: hostmode | |
| }); | |
| layer.msg("修改完成了..", {icon: 6}); | |
| layer.close(index); | |
| } | |
| }); | |
| } | |
| }); | |
| $("#id").val(data.id); | |
| $("#hostname").val(data.hostname); | |
| $("#hostaddr").val(data.hostaddr); | |
| $("#hostmode").val(data.hostmode); | |
| } | |
| }); | |
| // 搜索后的重载,也就是找到数据以后直接更新 | |
| var $ = layui.$, active = { | |
| reload: function(){ | |
| var demoReload = $('#demoReload'); | |
| //执行重载 | |
| table.reload('testReload', { | |
| url:"/search_page", | |
| page: { | |
| curr: 1, | |
| limits: [1] | |
| } | |
| ,where: { | |
| hostname: demoReload.val() | |
| } | |
| }); | |
| } | |
| }; | |
| // --------------------------------------------------------- | |
| // 绑定搜索事件 | |
| $('.demoTable .layui-btn').on('click', function(){ | |
| var type = $(this).data('type'); | |
| active[type] ? active[type].call(this) : ''; | |
| }); | |
| }); | |
| </script> | |
| </body> | |
| </html> | |
| from django.shortcuts import render,HttpResponse | |
| from django.core.paginator import Paginator,EmptyPage,PageNotAnInteger | |
| from MyWeb import models | |
| import json | |
| def index(request): | |
| return render(request,"index.html") | |
| def get_page(request): | |
| data = models.HostDB.objects.all() | |
| dataCount = data.count() | |
| pageIndex = request.GET.get("pageIndex") | |
| pageSize = request.GET.get("pageSize") | |
| print("当前索引:{} 当前大小:{}".format(pageIndex,pageSize)) | |
| print("所有记录:{} 数据总条数:{}".format(data,dataCount)) | |
| list = [] | |
| res = [] | |
| for item in data: | |
| dict = {} | |
| dict['id'] = item.id | |
| dict['hostname'] = item.hostname | |
| dict['hostaddr'] = item.hostaddr | |
| dict['hostmode'] = item.hostmode | |
| list.append(dict) | |
| pageInator = Paginator(list,pageSize) | |
| context = pageInator.page(pageIndex) | |
| for item in context: | |
| res.append(item) | |
| data = { "code": 0,"msg": "ok","DataCount": dataCount,"data": res } | |
| return HttpResponse(json.dumps(data)) | |
| def search_page(request): | |
| sql = request.GET.get("hostname") | |
| data = models.HostDB.objects.all().filter(hostname=sql) | |
| list = [] | |
| for item in data: | |
| dict = {} | |
| dict['id'] = item.id | |
| dict['hostname'] = item.hostname | |
| dict['hostaddr'] = item.hostaddr | |
| dict['hostmode'] = item.hostmode | |
| list.append(dict) | |
| data = { "code": 0,"msg": "ok","DataCount": 1,"data": list } | |
| return HttpResponse(json.dumps(data)) | |
| def delete_page(request): | |
| get_id = request.GET.get("id") | |
| models.HostDB.objects.filter(id=get_id).delete() | |
| return render(request,"index.html") | |
| def update_page(request): | |
| get_id = request.GET.get("id") | |
| get_hostname = request.GET.get("hostname") | |
| get_hostaddr = request.GET.get("hostaddr") | |
| get_hostmode = request.GET.get("hostmode") | |
| print(get_hostmode) | |
| obj = models.HostDB.objects.get(id=get_id) | |
| obj.hostname = get_hostname | |
| obj.hostaddr = get_hostaddr | |
| obj.hostmode = get_hostmode | |
| obj.save() | |
| return render(request,"index.html") | |
| from MyWeb import views | |
| urlpatterns = [ | |
| path('',views.index), | |
| path('get_page/',views.get_page), | |
| path('search_page/',views.search_page), | |
| path('delete_page/',views.delete_page), | |
| path("update_page/",views.update_page) | |
| ] |
自己实现分页: 转载代码,仅用于收藏。
| from urllib.parse import urlencode | |
| class Pagination(object): | |
| def __init__(self,current_page,total_count,base_url,params,per_page_count=10,max_pager_count=10): | |
| try: | |
| current_page = int(current_page) | |
| except Exception as e: | |
| current_page = 1 | |
| if current_page <= 1: | |
| current_page = 1 | |
| self.current_page = current_page | |
| # 数据总条数 | |
| self.total_count = total_count | |
| # 每页显示10条数据 | |
| self.per_page_count = per_page_count | |
| # 页面上应该显示的最大页码 | |
| max_page_num, div = divmod(total_count, per_page_count) | |
| if div: | |
| max_page_num += 1 | |
| self.max_page_num = max_page_num | |
| # 页面上默认显示11个页码(当前页在中间) | |
| self.max_pager_count = max_pager_count | |
| self.half_max_pager_count = int((max_pager_count - 1) / 2) | |
| # URL前缀 | |
| self.base_url = base_url | |
| # request.GET | |
| import copy | |
| params = copy.deepcopy(params) | |
| # params._mutable = True | |
| get_dict = params.to_dict() | |
| # 包含当前列表页面所有的搜/索条件 | |
| self.params = get_dict | |
| def start(self): | |
| return (self.current_page - 1) * self.per_page_count | |
| def end(self): | |
| return self.current_page * self.per_page_count | |
| def page_html(self): | |
| # 如果总页数 <= 11 | |
| if self.max_page_num <= self.max_pager_count: | |
| pager_start = 1 | |
| pager_end = self.max_page_num | |
| # 如果总页数 > 11 | |
| else: | |
| # 如果当前页 <= 5 | |
| if self.current_page <= self.half_max_pager_count: | |
| pager_start = 1 | |
| pager_end = self.max_pager_count | |
| else: | |
| # 当前页 + 5 > 总页码 | |
| if (self.current_page + self.half_max_pager_count) > self.max_page_num: | |
| pager_end = self.max_page_num | |
| pager_start = self.max_page_num - self.max_pager_count + 1 #倒这数11个 | |
| else: | |
| pager_start = self.current_page - self.half_max_pager_count | |
| pager_end = self.current_page + self.half_max_pager_count | |
| page_html_list = [] | |
| # {source:[2,], status:[2], gender:[2],consultant:[1],page:[1]} | |
| # 首页 | |
| self.params['page'] = 1 | |
| first_page = '首页' % (self.base_url,urlencode(self.params),) | |
| page_html_list.append(first_page) | |
| # 上一页 | |
| self.params["page"] = self.current_page - 1 | |
| if self.params["page"] <= 1: | |
| pervious_page = '上一页' % (self.base_url, urlencode(self.params)) | |
| else: | |
| pervious_page = '上一页' % ( self.base_url, urlencode(self.params)) | |
| page_html_list.append(pervious_page) | |
| # 中间页码 | |
| for i in range(pager_start, pager_end + 1): | |
| self.params['page'] = i | |
| if i == self.current_page: | |
| temp = '%s' % (self.base_url,urlencode(self.params), i,) | |
| else: | |
| temp = '%s' % (self.base_url,urlencode(self.params), i,) | |
| page_html_list.append(temp) | |
| # 下一页 | |
| self.params["page"] = self.current_page + 1 | |
| if self.params["page"] > self.max_page_num: | |
| self.params["page"] = self.current_page | |
| next_page = '下一页' % (self.base_url, urlencode(self.params)) | |
| else: | |
| next_page = '下一页' % (self.base_url, urlencode(self.params)) | |
| page_html_list.append(next_page) | |
| # 尾页 | |
| self.params['page'] = self.max_page_num | |
| last_page = '尾页' % (self.base_url, urlencode(self.params),) | |
| page_html_list.append(last_page) | |
| return ''.join(page_html_list) |