介绍
今天要介绍的库名称为interact.js,具有惯性和捕捉功能的JavaScript拖放,调整大小和多点触摸手势库,兼容IE9+浏览器。

Github
https://github.com/taye/interact.js
基本特性
- 免费和开源
- 强大的捕捉和限制修饰
- 惯性投掷
- 多个同时互动
- 触摸和鼠标事件的统一API
- 自动滚屏
- 支持HTML和SVG
与大多数拖放库相比,interact.js采用的方法略有不同。为了尽可能多的控制,它尝试提供一个简单,灵活的API,该API提供所有需要移动元素的指针事件数据。
案例
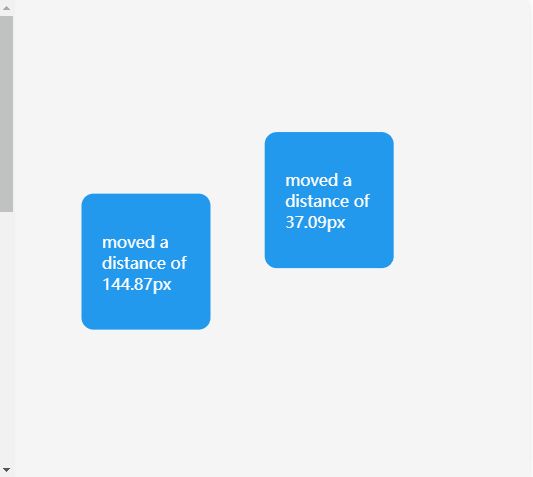
- 拖拽
| interact('.draggable') | |
| .draggable({ | |
| // 启用惯性投掷 | |
| inertia: true, | |
| // 将元素保留在其父元素的区域内 | |
| modifiers: [ | |
| interact.modifiers.restrictRect({ | |
| restriction: 'parent', | |
| endOnly: true | |
| }) | |
| ], | |
| // 启用自动滚动 | |
| autoScroll: true, | |
| listeners: { | |
| // 在每个dragmove事件上调用此函数 | |
| move: dragMoveListener, | |
| // 在每个dragend事件中调用此函数 | |
| end (event) { | |
| var textEl = event.target.querySelector('p') | |
| textEl && (textEl.textContent = | |
| 'moved a distance of ' + | |
| (Math.sqrt(Math.pow(event.pageX - event.x0, 2) + | |
| Math.pow(event.pageY - event.y0, 2) | 0)) | |
| .toFixed(2) + 'px') | |
| } | |
| } | |
| }) | |
| function dragMoveListener (event) { | |
| var target = event.target | |
| // 将拖动的位置保持在data-x / data-y属性中var x = (parseFloat(target.getAttribute('data-x')) || 0) + event.dx | |
| var y = (parseFloat(target.getAttribute('data-y')) || 0) + event.dy | |
| target.style.webkitTransform = | |
| target.style.transform = | |
| 'translate(' + x + 'px, ' + y + 'px)' | |
| // 更新位置属性 | |
| target.setAttribute('data-x', x) | |
| target.setAttribute('data-y', y) | |
| } | |
| // 稍后在调整大小和手势演示中使用此功能 | |
| window.dragMoveListener = dragMoveListener |

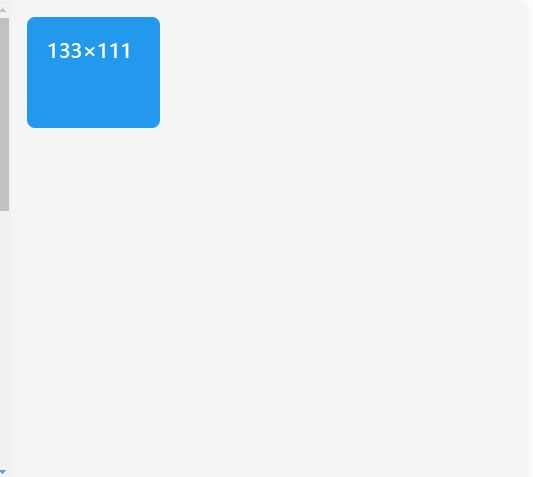
- 缩放
| interact('.resize-drag').resizable({//从所有边缘和角落调整大小edges: { left: true, right: true, bottom: true, top: true }, | |
| listeners: {move (event) {var target = event.targetvar x = (parseFloat(target.getAttribute('data-x')) || 0)var y = (parseFloat(target.getAttribute('data-y')) || 0) | |
| // 更新元素的样式target.style.width = event.rect.width + 'px'target.style.height = event.rect.height + 'px' | |
| x += event.deltaRect.lefty += event.deltaRect.top | |
| target.style.webkitTransform = target.style.transform ='translate(' + x + 'px,' + y + 'px)' | |
| target.setAttribute('data-x', x)target.setAttribute('data-y', y)target.textContent = Math.round(event.rect.width) + '\u00D7' + Math.round(event.rect.height)}},modifiers: [//将边缘保留在父级内部interact.modifiers.restrictEdges({outer: 'parent'}), | |
| // 最小尺寸interact.modifiers.restrictSize({min: { width: 100, height: 50 }})], | |
| inertia: true}).draggable({listeners: { move: window.dragMoveListener },inertia: true,modifiers: [interact.modifiers.restrictRect({restriction: 'parent',endOnly: true})]}) |

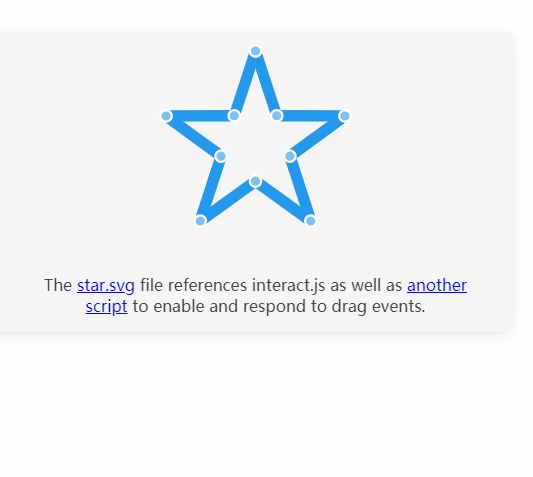
| <div class="star-wrapper"> | |
| <object id="star-demo" type="image/svg+xml" data="/img/star.svg" alt="embedded svg"></object> | |
| <p style="padding: 0 5%"> | |
| The <a href="https://github.com/taye/interact.js/blob/master/examples/star/star.svg?short_path=e1e0fe0">star.svg</a> | |
| file references interact.js as well as | |
| <a href="https://github.com/taye/interact.js/blob/master/examples/star/index.js"> another script</a> | |
| to enable and respond to drag events. | |
| </p> | |
| </div> |

- 双击效果
| interact('.tap-target') | |
| .on('tap', function (event) { | |
| event.currentTarget.classList.toggle('switch-bg') | |
| event.preventDefault() | |
| }) | |
| .on('doubletap', function (event) { | |
| event.currentTarget.classList.toggle('large') | |
| event.currentTarget.classList.remove('rotate') | |
| event.preventDefault() | |
| }) | |
| .on('hold', function (event) { | |
| event.currentTarget.classList.toggle('rotate') | |
| event.currentTarget.classList.remove('large') | |
| }) |

安装
npm install interactjs
支持typescript
npm install --save-dev @interactjs/types
总结
详细的使用方式可以参考官方详细的文档