介绍
DropzoneJS是一个提供文件拖拽上传并且提供图片预览的开源类库,零依赖且高度可定制

官网和Github
官方文档:
https://www.dropzonejs.com/
中文版本:
http://wxb.github.io/dropzonejs.com.zh-CN/dropzonezh-CN/#installation
Github: https://github.com/enyo/dropzone/
下载和安装
https://raw.githubusercontent.com/enyo/dropzone/master/dist/dropzone.js
引入到我们的页面
<script src="./path/to/dropzone.js"></script>

这是官网Demo的效果,如果你也想用到这样的效果,可以直接到源码包的dist文件夹下样式拷贝过来。Dropzone 不会处理你上传到服务器上面的文件. 你必须自己编写代码实现接收和保存上传的文件。
如何使用?
我们只需要创建一个class类名是dropzone的form表单元素:
<form action="/file-upload" class="dropzone" id="my-awesome-dropzone"></form>
Dropzone将查找所有的 class 属性中包含 dropzone 的表单元素,就是这么简单,这些上传文件将被正常处理就像这里是一段像下面这样的HTML代码:
<input type="file" name="file" />
程序化方式创建 dropzones
不是必须在form上,你也可以通过js代码初始化一个dropzone实例
| / Dropzone class: | |
| var myDropzone = new Dropzone("div#myId", { url: "/file/post"}); |
或者假如你用到了jquery也可以这样写
| // jQuery | |
| $("div#myId").dropzone({ url: "/file/post" }); |
配置
有两种方式配置 dropzones.
- 一种就是和之前创建表单一样
- 另一种是通过js代码实现,如下
| Dropzone.options.myAwesomeDropzone = { | |
| paramName: "file", // The name that will be used to transfer the filemaxFilesize: 2, // MBaccept: function(file, done) { | |
| if (file.name == "justinbieber.jpg") { | |
| done("Naha, you don't."); | |
| } | |
| else { done(); } | |
| } | |
| }; |
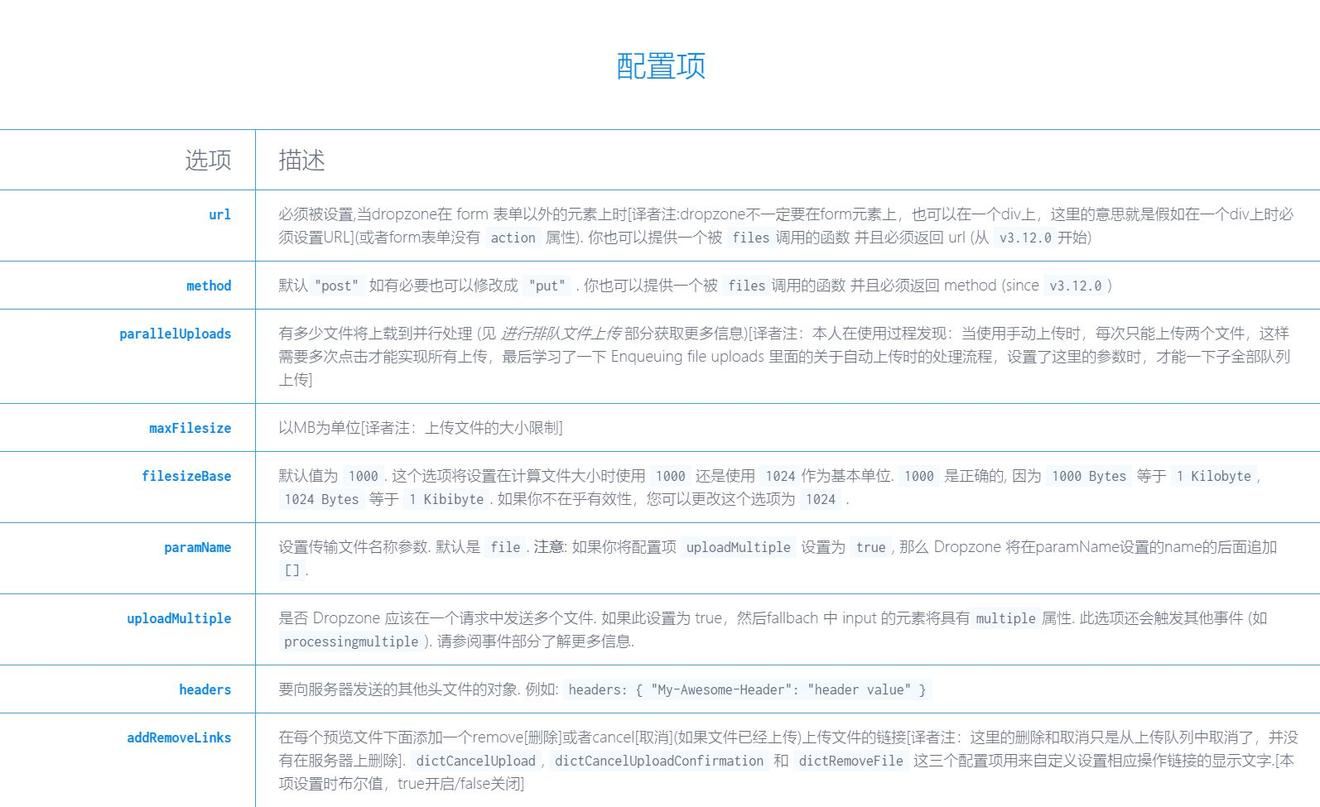
下面是他了一些可配置项



队列文件上传
当一个文件被添加到 dropzone 时, 它的 status 就被设置成了 Dropzone.QUEUED ,这就意味着这个文件已经在上传队列中了,如果你设置了选项 autoProcessQueue 为 true, 然后队列就会被立即处理, 在文件拖放到zone或者上传完成后, 调用 .processQueue() 来检查当前有多少文件正在被上传,如果你设置 autoProcessQueue 为 false, 那么 .processQueue() 方法是不会被隐式调用的. 这意味着你必须在你想要上传队列中的所有文件时,自己去调用这个方法。
布局
可以用配置previewTemplate来自定义,默认的代码是下面这样的
| <div class="dz-preview dz-file-preview"><div class="dz-details"><div class="dz-filename"><span data-dz-name></span></div><div class="dz-size" data-dz-size></div><img data-dz-thumbnail /></div><div class="dz-progress"><span class="dz-upload" data-dz-uploadprogress></span></div><div class="dz-success-mark"><span>✔</span></div><div class="dz-error-mark"><span>✘</span></div><div class="dz-error-message"><span data-dz-errormessage></span></div> | |
| </div> |
在容器 (dz-preview) 中, dz-processing 是文件上传时的显示样式, dz-success 是文件上传成功时显示 and dz-error 是文件没有上传时显示样式. 最后一个, data-dz-errormessage 将包含服务器返回的文本信息,如果你想重写,可以参照官网给定的配置自己定义
方法
如果你想删除已添加到dropzone中的文件,你可以调用 .removeFile(file). 这个方法也可以触发 removedfile 事件,下面是一个文件上传完成后删除文件的例子
| myDropzone.on("complete", function(file) { | |
| myDropzone.removeFile(file); | |
| }); |
如果你想删除所有文件,调用removeAllFiles()方法即可,具体有哪些方法参照官方文档
事件
当处理文件时触发事件, 你可以通过调用 .on(eventName, callbackFunction) 很容易地在你的 实例注册事件监听,最好实在init配置中注册监听
| Dropzone.options.myAwesomeDropzone = { | |
| init: function() { | |
| this.on("addedfile", function(file) { alert("Added file."); }); | |
| } | |
| }; |
或者这样也可以,但完全没必要
| Dropzone.autoDiscover = false; | |
| // or disable for specific dropzone: | |
| // Dropzone.options.myDropzone = false; | |
| $(function() { | |
| // Now that the DOM is fully loaded, create the dropzone, and setup the// event listenersvar myDropzone = new Dropzone("#my-dropzone"); | |
| myDropzone.on("addedfile", function(file) { | |
| /* Maybe display some more file information on your page */ | |
| }); | |
| }) |
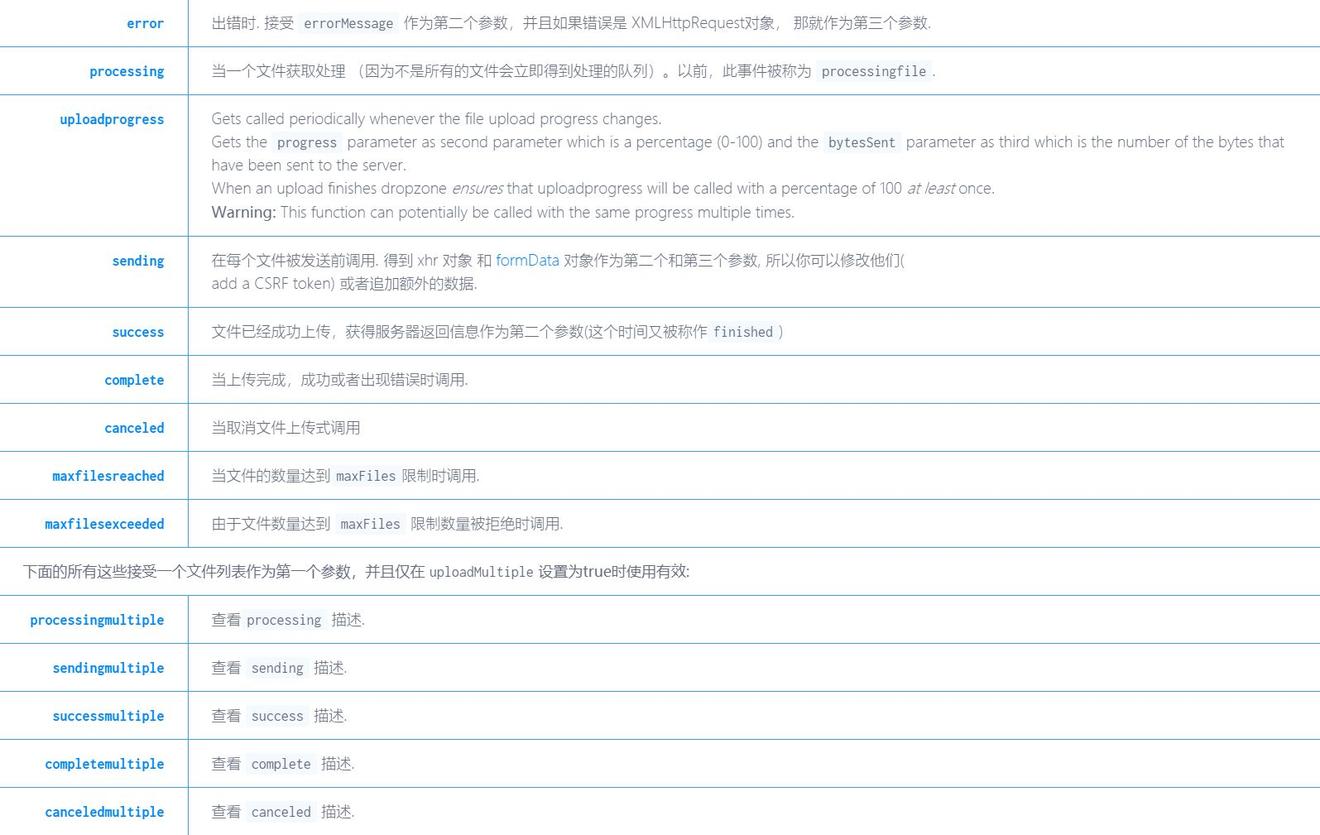
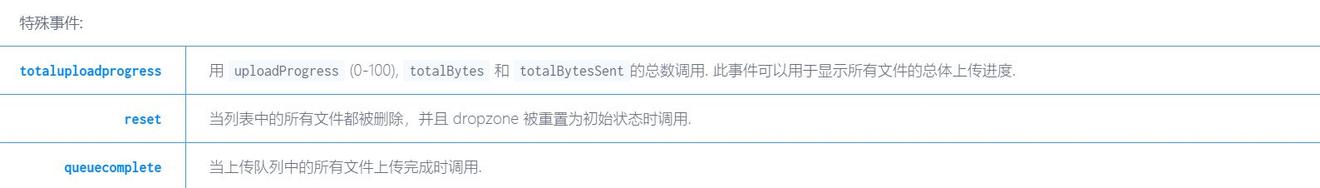
下面是官网文档中提供的事件列表



兼容性支持
- Chrome 7+
- Firefox 4+
- IE 10+
- Opera 12+ (Version 12 for MacOS is disabled because their API is buggy)
- Safari 6+
总结
在这个大多数团队采用敏捷开发的开发模式,在工作时可能没那么多时间自己去重写一些已有的东西,借助第三方的插件可以快速的提供好的解决方案,因此,不管是学习还是工作,第三方的都可以尝试下,以便在不影响工作的情况下,又能够在闲暇之时学习!