CSS中animation属性大家都很常见,而@keyframes大家有听说过吗?animation属性里引用@keyframes有一种简写方式,展开来一共有8个子属性,通过它们,我们可以控制各种的动画过程。
子属性
- animation-name: 指定一个 @keyframes 的名称,动画将要使用这个@keyframes定义。
- animation-duration: 整个动画需要的时长。
- animation-timing-function: 动画进行中的时速控制,比如 ease或 linear
- animation-timing-delay: 动画延迟时间
- animation-direction: 动画重复执行时运动的方向
- animation-iteration-count: 动画循环执行次数
- animation-fill-mode: 设置动画执行完成后/开始执行前的状态,比如,你可以让动画执行完成后停留在最后一幕,或恢复到初始状态。
- animation-play-state: 暂停/启动动画。
接下来给大家展示下:
HTML:
<div class="element"></div>
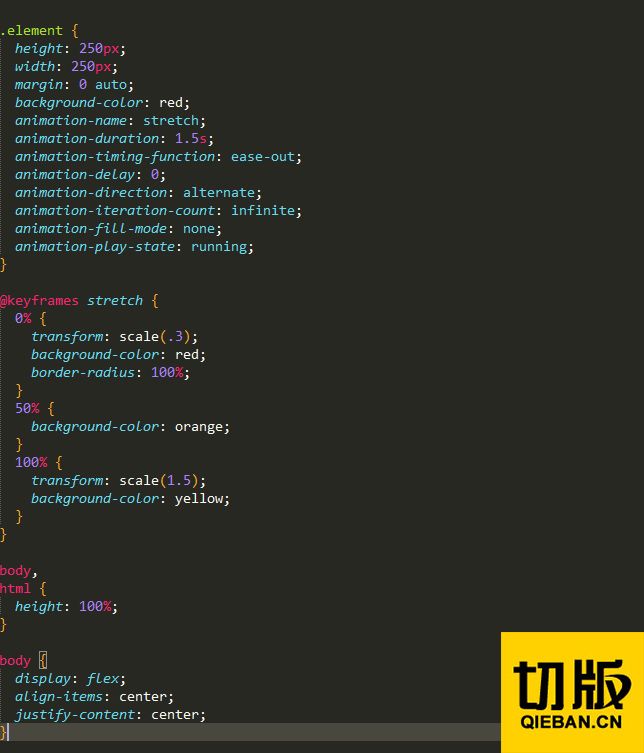
CSS:

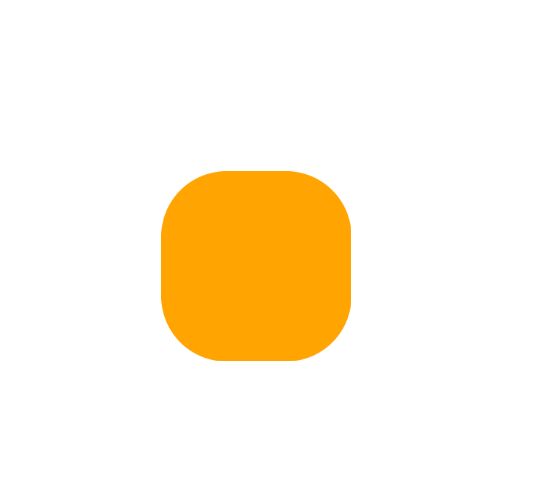
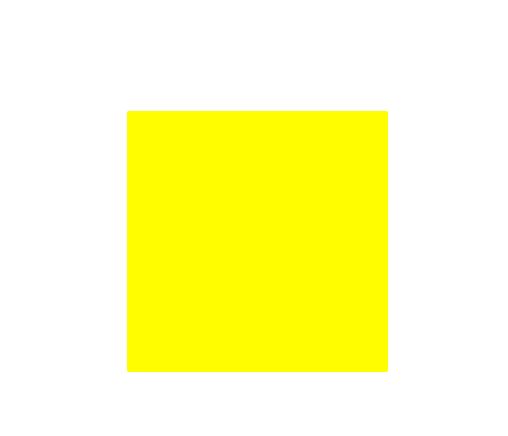
显示效果:


大家可以尝试自己做下,非常炫酷哦!了解以上的属性,再也不用担心动画效果了。