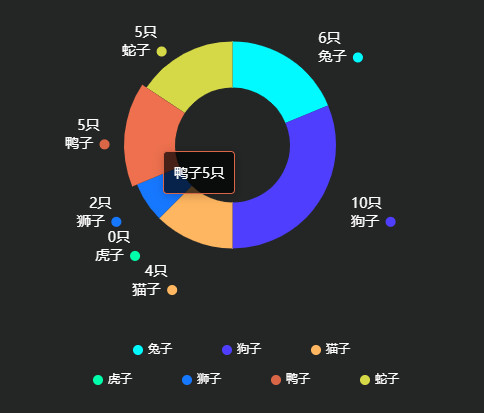
最近比较忙,要开发得东西很多,今天得空整理下,来个简单得环形图,先上图

觉得有用得就看看吧
echarts 引入就不多说了,只讲解配置项,写了注解
| let crr = [ | |
| {name:'兔子',value:6}, | |
| {name:'狗子',value:10}, | |
| {name:'猫子',value:4}, | |
| {name:'虎子',value:0}, | |
| {name:'狮子',value:2}, | |
| {name:'鸭子',value:5}, | |
| {name:'蛇子',value:5}, | |
| ] | |
| let arr = JSON.parse(JSON.stringify(crr)).splice(0, 3) | |
| let arr1 = JSON.parse(JSON.stringify(crr)).splice(3, 6) | |
| const option = { | |
| //鼠标滑过提示框显示 | |
| tooltip: { | |
| backgroundColor: 'rgba(0,0,0,0.7)',//背景颜色 | |
| // borderWidth: 0,// 提示框得边框 | |
| textStyle: { | |
| color: '#fff', //设置文字颜色 | |
| }, | |
| formatter: function(params) { | |
| //在此处直接用 formatter 属性 | |
| // 这里可以使用html自定义自己想要得样式 | |
| return `<div>${params.name}<a>${params.value}</a>只</div> | |
| ` | |
| }, | |
| }, | |
| legend: [ //这里为了上下显示,分了两部分,不需要得同学可以合为一个 | |
| { | |
| bottom: 60, | |
| left: 160, | |
| icon: 'circle', | |
| data: arr, | |
| itemHeight: 10,//宽 | |
| itemWidth: 10,//高 | |
| itemGap: 50, //间距 | |
| textStyle: { | |
| fontSize: 12, | |
| color: '#fff', | |
| }, | |
| }, | |
| { | |
| bottom: 30, | |
| icon: 'circle', | |
| data: arr1, | |
| left: 120, | |
| itemHeight: 10,//宽 | |
| itemWidth: 10,//高 | |
| itemGap: 50, //间距 | |
| textStyle: { | |
| fontSize: 12, | |
| color: '#fff', | |
| }, | |
| }, | |
| ], | |
| series: [ | |
| { | |
| type: 'pie', | |
| radius: ['25%', '45%'], //半径,根据这个调节图形大小 | |
| center: ['50%', '40%'], | |
| // 设置值域的那指向线 | |
| labelLine: { | |
| normal: { | |
| show: false, // show设置线是否显示,默认为true,可选值:true ¦ false | |
| }, | |
| }, | |
| data:crr, | |
| itemStyle: { | |
| normal: { | |
| label: { | |
| textStyle: { | |
| color: '#fff', | |
| fontSize: 14, | |
| }, | |
| }, | |
| color: function(params) { | |
| //自定义颜色 | |
| var colorList = ['#00FAFF', '#503EFF', '#FFB660', '#00FFAA', '#1677FF', '#D96647', '#D6D947', '#0BE5AA', '#207CFE', '#20C1FE', '#AFA3F5',] | |
| return colorList[params.dataIndex] | |
| }, | |
| }, | |
| }, | |
| label: { //显示文字富文本写法,因为echarts有很多地方只能用这种写法,用不了自定义html模板,所以这种同学们该多学学,好更改自己想要得样式 | |
| normal: { | |
| show: true, | |
| selectedMode: true, | |
| formatter: '{zoo|{c}}只\n{hr|}{b} {bsn|}', | |
| rich: { | |
| zoo: { //自定义个zoo属性,然后上面{c}就会变成zoo属性 | |
| color: this.$store.state.color, | |
| lineHeight: 22, | |
| fontSize: 14, | |
| }, | |
| bsn: { 同zoo | |
| height: 8, | |
| width: 8, | |
| lineHeight: 0, | |
| marginBottom: 10, | |
| padding: [1, -9], | |
| borderRadius: 5, | |
| backgroundColor: 'auto', // 圆点颜色和饼图块状颜色一致 | |
| }, | |
| }, | |
| textStyle: { | |
| color: '#fff', | |
| fontSize: 14, | |
| }, | |
| }, | |
| }, | |
| }, | |
| ], | |
| } | |
| echarts.setOption(option) //这里要用自己得echarts哦 |
这只是简单得环形图,博主也写过
柱形图,折线图,柱与折混合得,桑基图,仪表盘


附图,博主写的
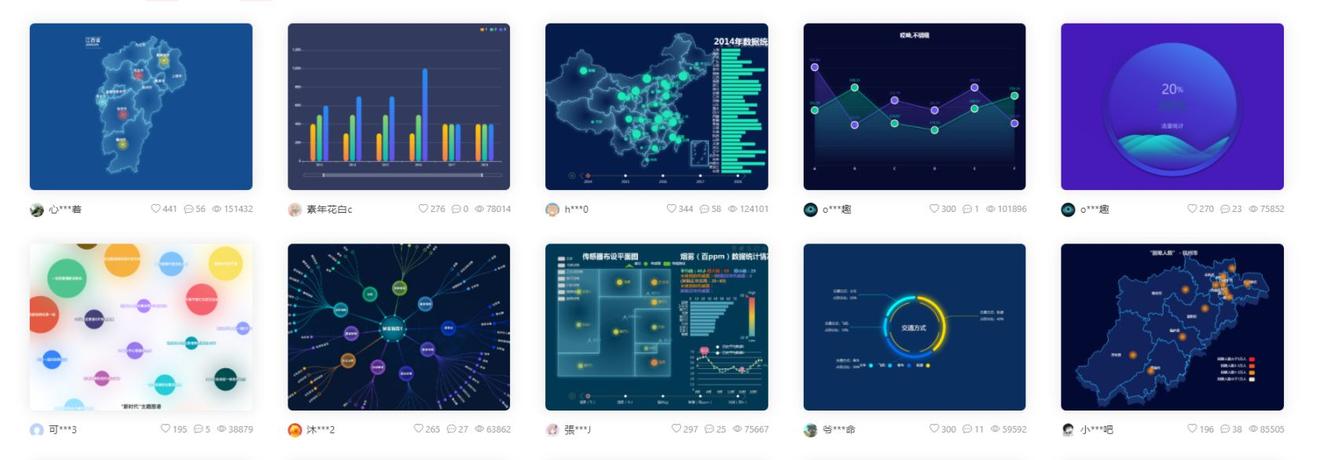
这里推荐大家个网站www.makeapie.com/explore.html

这里有很多类型得echarts还样式好看
2月15号就凉了,我也是发现得较晚,大家能用的上最好,很长一段时间没更新也是抱歉,最后祝大家新年快乐