相信大多数web开发者日常使用的浏览器都少不了chrome,而且F12调出DevTools也成了很常见的操作。DevTools这个东西真的是web前端开发人员的利器,学习它的文档有很多,所以在这里我只列出一些实用但却可能不被大众所熟知的技巧。
清空缓存并硬性重新加载页面
在打开DevTools的时候,鼠标长按地址栏上的刷新按钮,会获得三个分别不同的刷新选项:正常重新加载,硬性重新加载,清空缓存并硬性重新加载。最后一个选项对付缓存特别有用。

模拟网络限速
在建立或更新网站时,必须确保在不同连接条件下提供足够性能,通常是在低带宽和高延迟环境中测试。
通过设置页面的访问速度,可以查看在不同网络状况下,页面的加载展示情况。
点击"Network"面板并进入"Throttling"下拉菜单,然后点击"Add custom profile..."即可添加自定义网络控制选项。

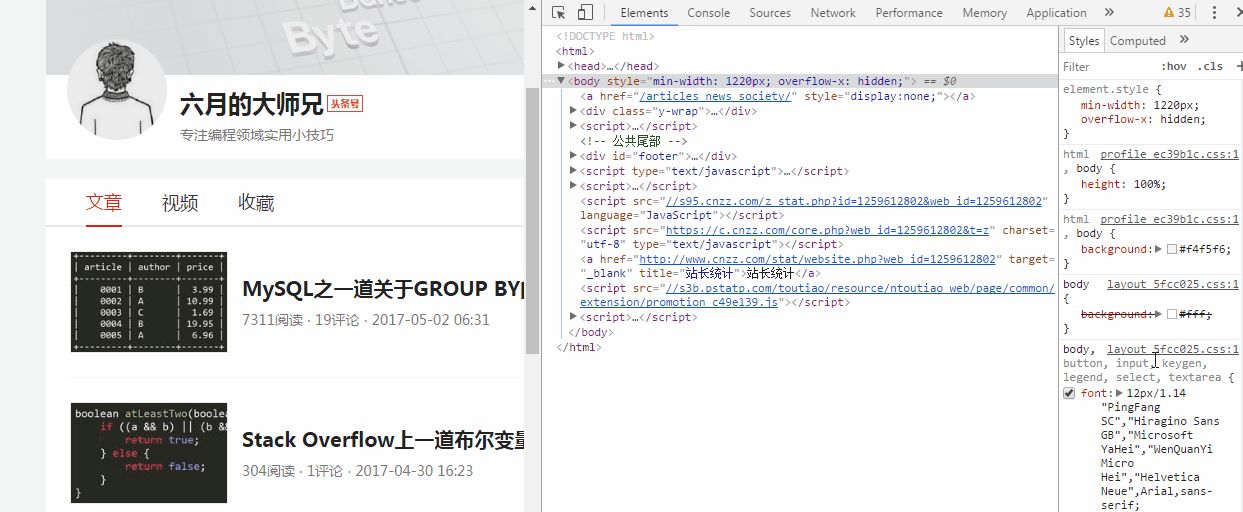
直接编辑网页(非source code)
在打开的DevTools的console里输入如下命令:
document.designMode = "on"
就可以直接修改网页上的内容了。
另外,下面的抓屏演示也展示了如何清空console的内容,方法如下:
在console中输入clear()或是按 Ctrl+L(Win / Linux),Cmd+K(Mac)。

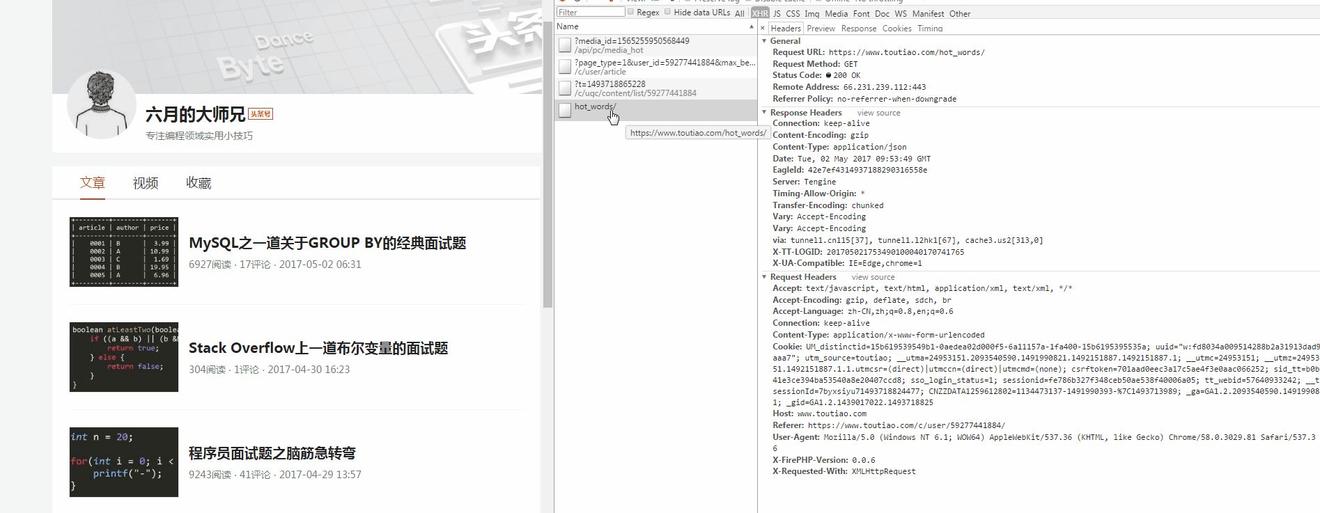
以cURL命令形式复制一个或所有请求
cURL是一种用于进行HTTP事物的命令行工具。
在 Requests Table 中右键点击某个资源,将鼠标悬停在"Copy"上,然后选择"Copy as cURL",复制"Network"面板检测到的所有资源的cURL请求的字符串。

如果要获取所有检测到的资源,选择"Copy ALL as cURL"。
PS.这个操作可能会把个人隐私信息复制出去,比如登录后的cookie。
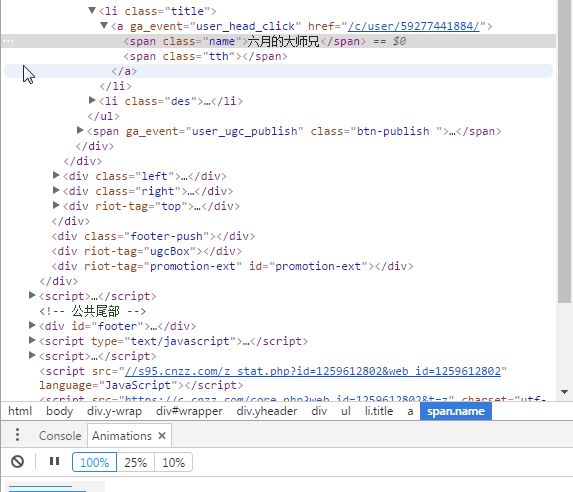
DOM元素上设置断点
不仅可以给JS的code上设置断点调试,还可以在DOM元素上设置断点。
当脚本是关于插入、修改、删除DOM的时候在相应的DOM设置断点就可以观察到到底发生了什么。
在"Elements"面板中右键一个元素,在菜单中选择"Break on...",然后依据情况选择其一。
DOM元素设置断点有三种类型:
子树修改:在移除、添加当前所选节点的子项或更改子项内容时触发。在子节点属性发生变化或对当前所选节点进行任何更改时不会触发。
属性修改:在当前所选节点上添加或移除属性时,或属性值发生变化时触发。
节点移除:在移除当前选定的节点时触发。

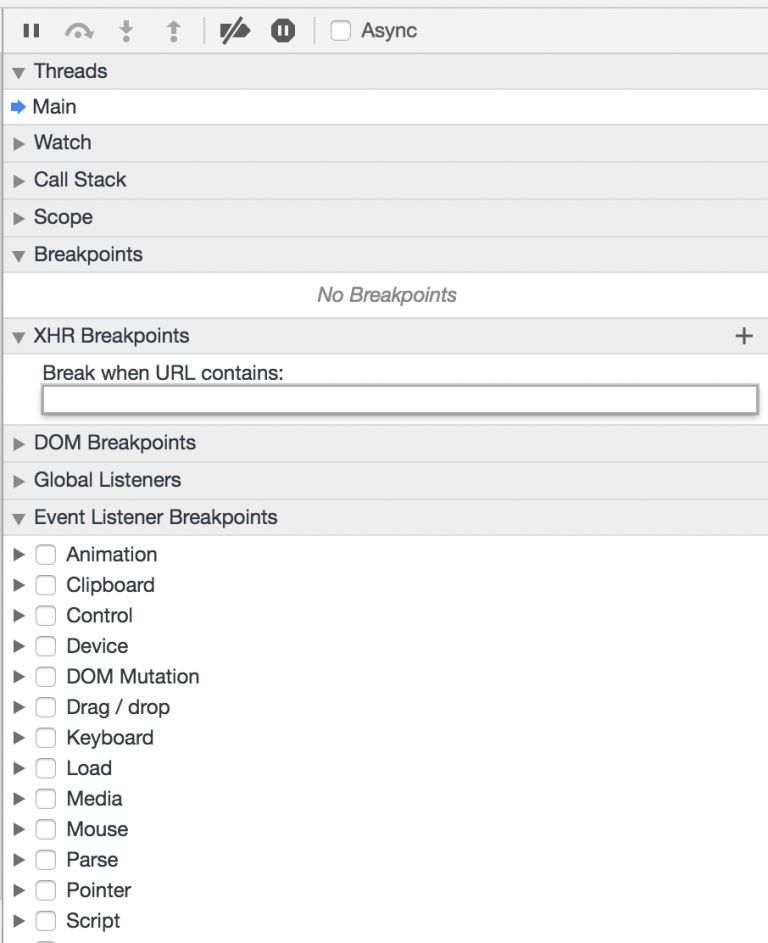
在XHR上中断及在触发事件时中断
在XHR上可通过两种方法设置断点:当任意XHR达到XHR生命周期的特定阶段(readystatechange、load等)或XHR的网址与特定字符串匹配时。
使用"Sources"面板上的"Event Listener Breakpoints"窗格可在触发特定事件(例如,click)或事件类别(例如,任意mouse事件)时中断。

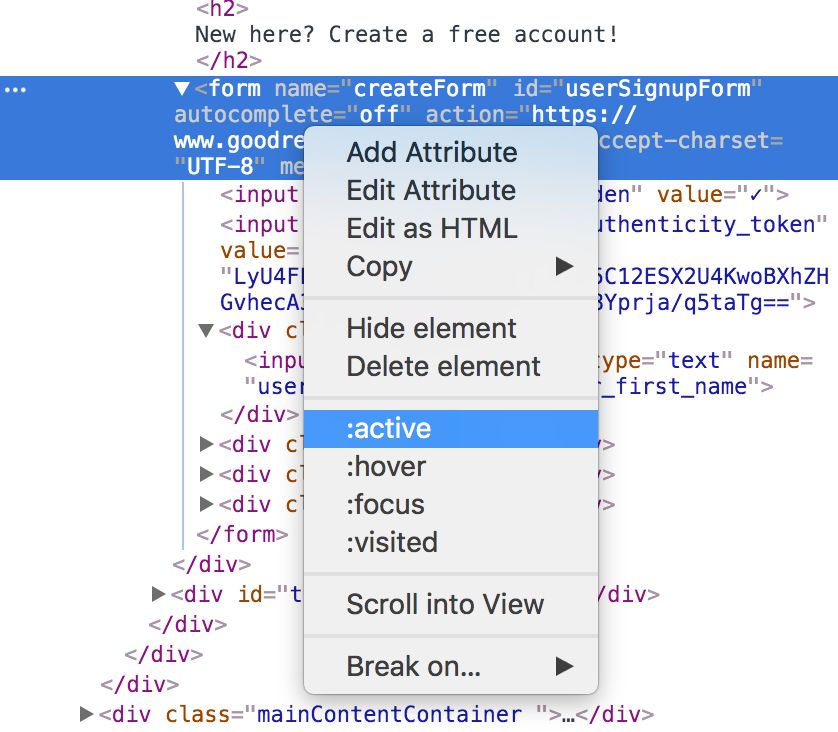
添加或移除动态样式(伪类)
可以在元素上手动设置动态伪类选择器(例如 :active、:focus、:hover、:visited)。
可以通过两种方式在元素上设置动态状态:
在"Elements"面板内右键点击某个元素,然后从菜单中选择目标伪类,将其启用或停用。

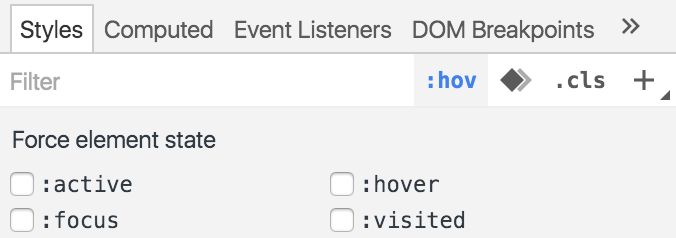
在"Elements"面板中选择元素,然后在"Styles"窗格中点击:hov按钮,使用复选框启用或停用当前选定元素的选择器。

检查和删除Cookie
从"Application"面板检查和删除 Cookie。

快捷键参考
标签页和窗口快捷键

功能快捷键

地址栏快捷键

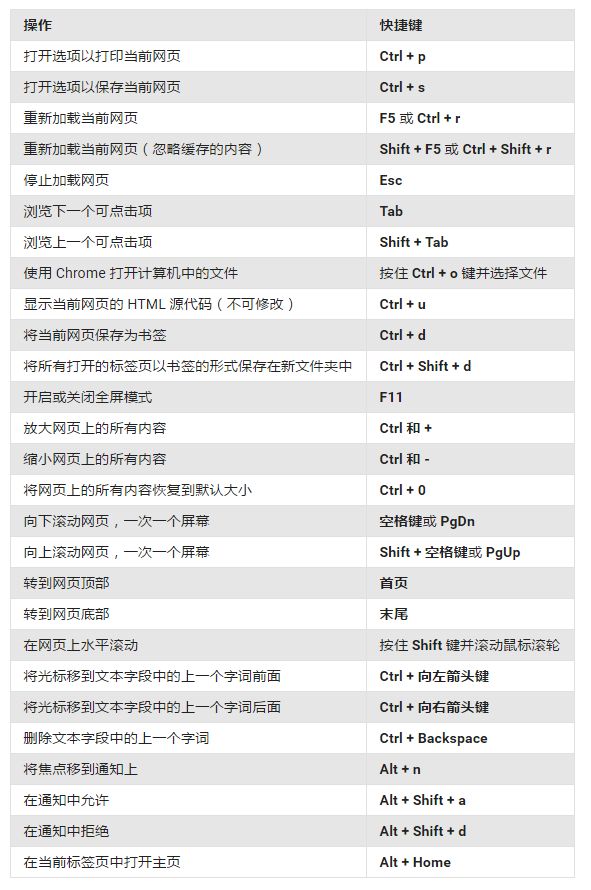
网页快捷键

鼠标快捷键

最后,如果大家有什么DevTools实用的小技巧,欢迎补充。