介绍
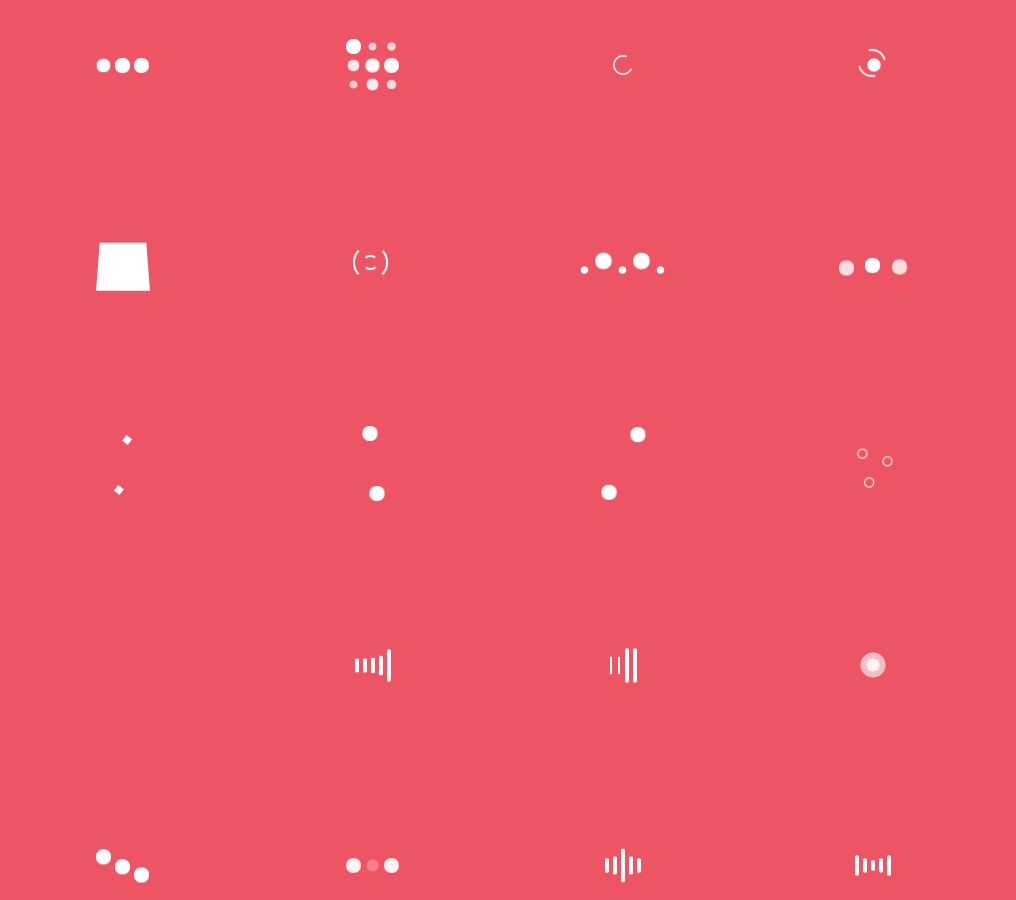
loaders.css是Github上一个使用纯粹的css实现的开源loading动画库,完全用CSS编写的加载动画的集合。每个动画仅限于CSS属性的一小部分,以避免复杂的绘画和布局计算。下面这张图是在demo页面截取的Gif效果图,可供参考!

Github
就这样一个小小的库也收获了9.5k的stars,以下是其仓库源地址
https://github.com/ConnorAtherton/loaders.css
安装方式
自由选择安装方式进行安装使用
| bower install loaders.css | |
| npm i --save loaders.css |
用法
1、标准用法
- 包括 loaders.min.css
- 创建一个元素并添加动画类(例如<div class="loader-inner ball-pulse"></div>)
- 将适当数量的<div>s插入该元素
jQuery(可选)
- 包括loaders.min.css,jQuery和loaders.css.js
- 创建一个元素并添加动画类(例如<div class="loader-inner ball-pulse"></div>)
- loaders.js 是为每个动画注入正确数量的div元素的简单帮助库
- 要初始化页面加载后添加的加载器,请选择div并调用loaders它们(例如$('.loader-inner').loaders())
- enjoy it!
定制化
- 更改背景颜色
将样式添加到正确的子div元素
| .ball-grid-pulse > div { | |
| background-color: orange; | |
| } |
- 更改尺寸大小
使用2D比例转换
| .loader-small .loader-inner { | |
| transform: scale(0.5, 0.5); | |
| } |
浏览器兼容性
- IE11
- Chrome 41+
- FireFox 36+
- Safari 8+
衍生产物
Loaders.css衍生了很多适用于其它平台或框架的优秀库,这些都是受Loaders.css的启发而产生的
- React
https://github.com/jonjaques/react-loaders
- Vue
https://github.com/Hokid/vue-loaders
- Angular
https://github.com/Masadow
- ember
https://github.com/kaermorchen/ember-cli-loaders
- iOS
https://github.com/gontovnik/DGActivityIndicatorView
- Android
https://github.com/varunsridharan/Loaders.CSS-Android-App
总结
Loaders.css是一个非常出色的loading动画库,可以将它运用到你任何新的或者现有的项目中,性能出众,定制化,enjoy it!